微信小程序开发系列(三十四)·自定义组件的创建、注册以及使用(数据和方法事件的使用)_wx小程序组件开发-CSDN博客

目录
1. 组件的属性
2. 组件的使用
3. 细节描述
1. 组件的属性
Properties是指组件的对外属性,主要用来接收组件使用者传递给组件内部的数据,和data一同用于组件的模板渲染。

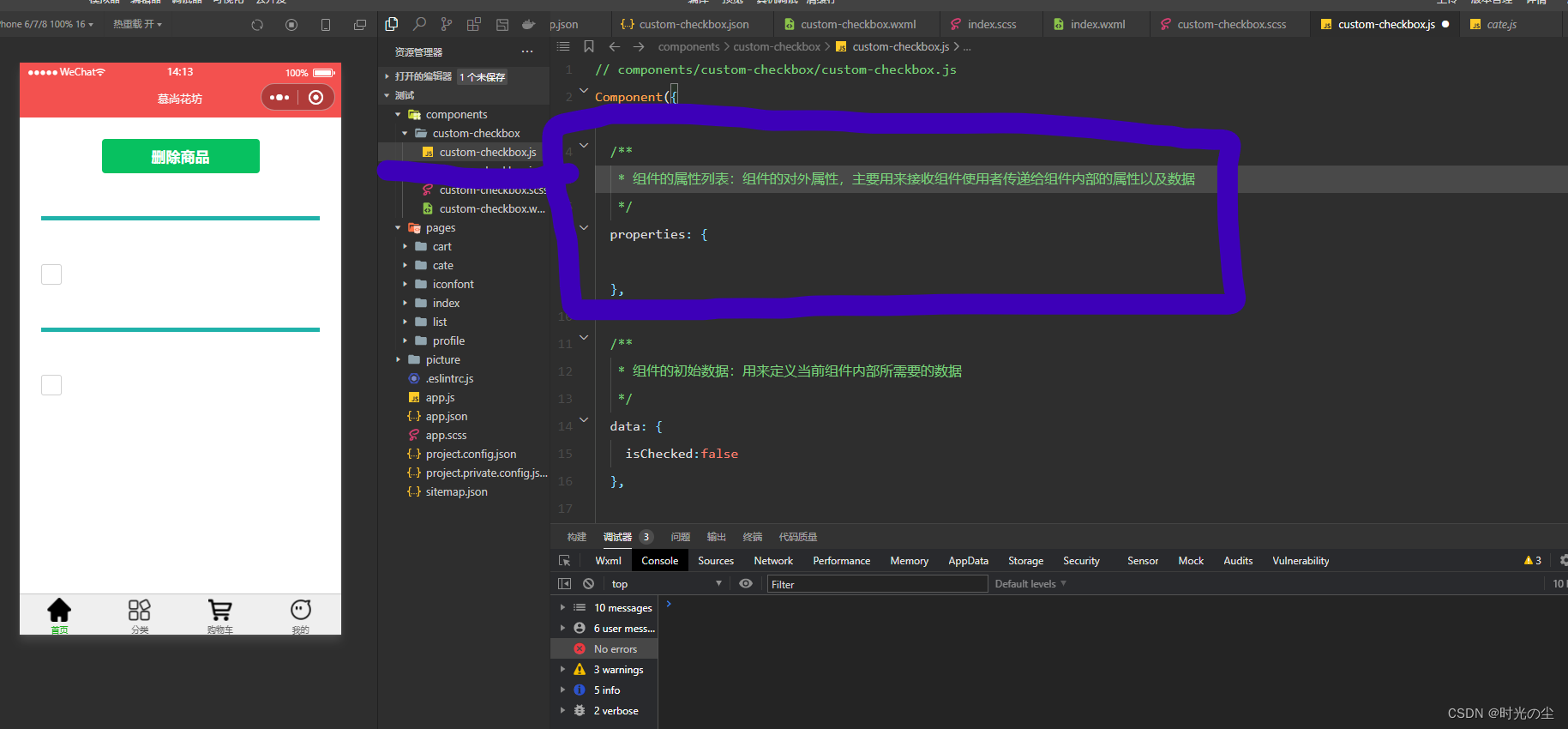
找到上一章节的如下位置:

可以看到Properties所在的位置,由于这个组件实在首页使用的,因此我们需要找到首页位置。
2. 组件的使用
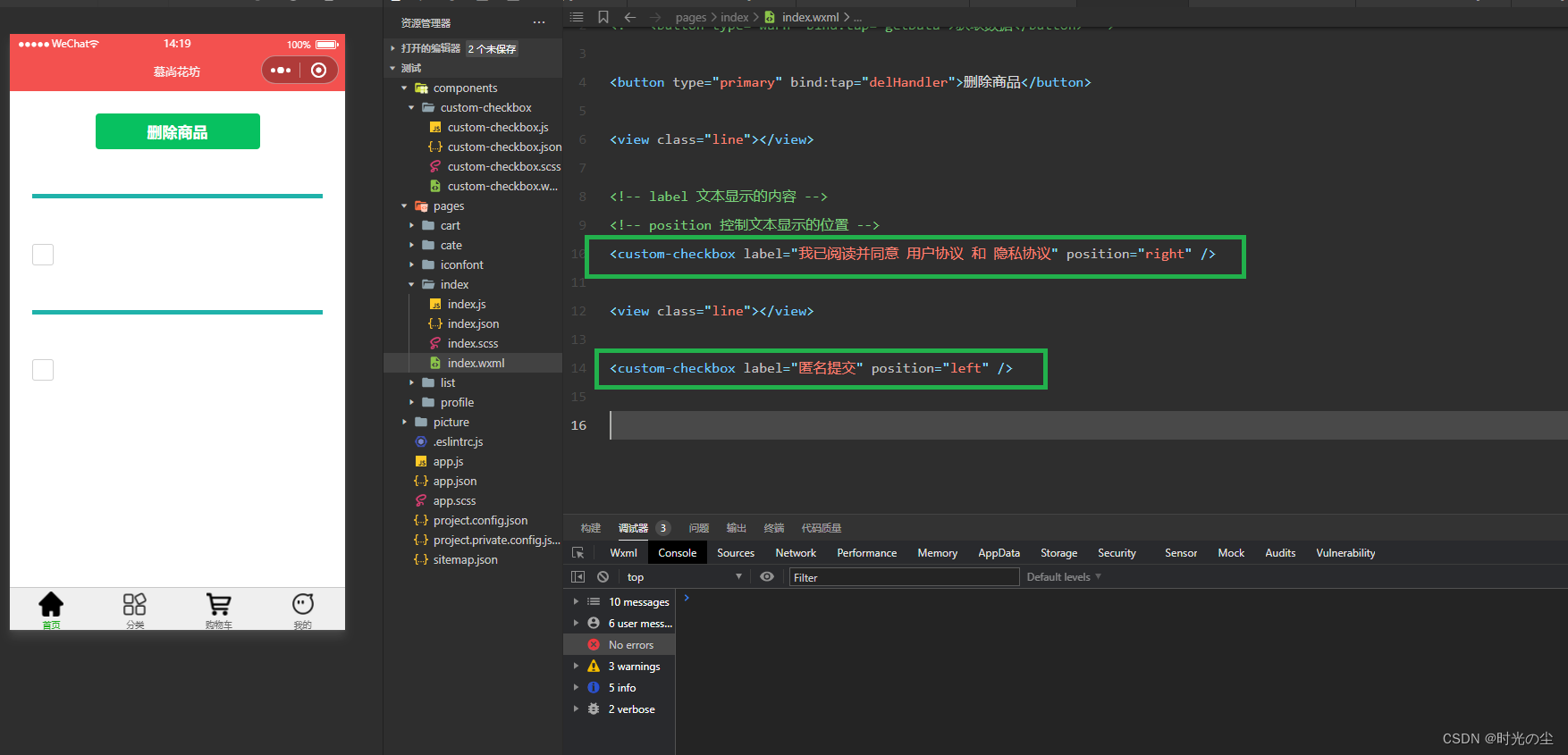
找到index.wxml文件,编写如下代码,给custom-checkbox附加属性:
<!-- <button type="warn" bind:tap="getData">获取数据</button> -->
<button type="primary" bind:tap="delHandler">删除商品</button>
<view class="line"></view>
<!-- label 文本显示的内容 -->
<!-- position 控制文本显示的位置 -->
<custom-checkbox label="我已阅读并同意 用户协议 和 隐私协议" position="right" />
<view class="line"></view>
<custom-checkbox label="匿名提交" position="left" />

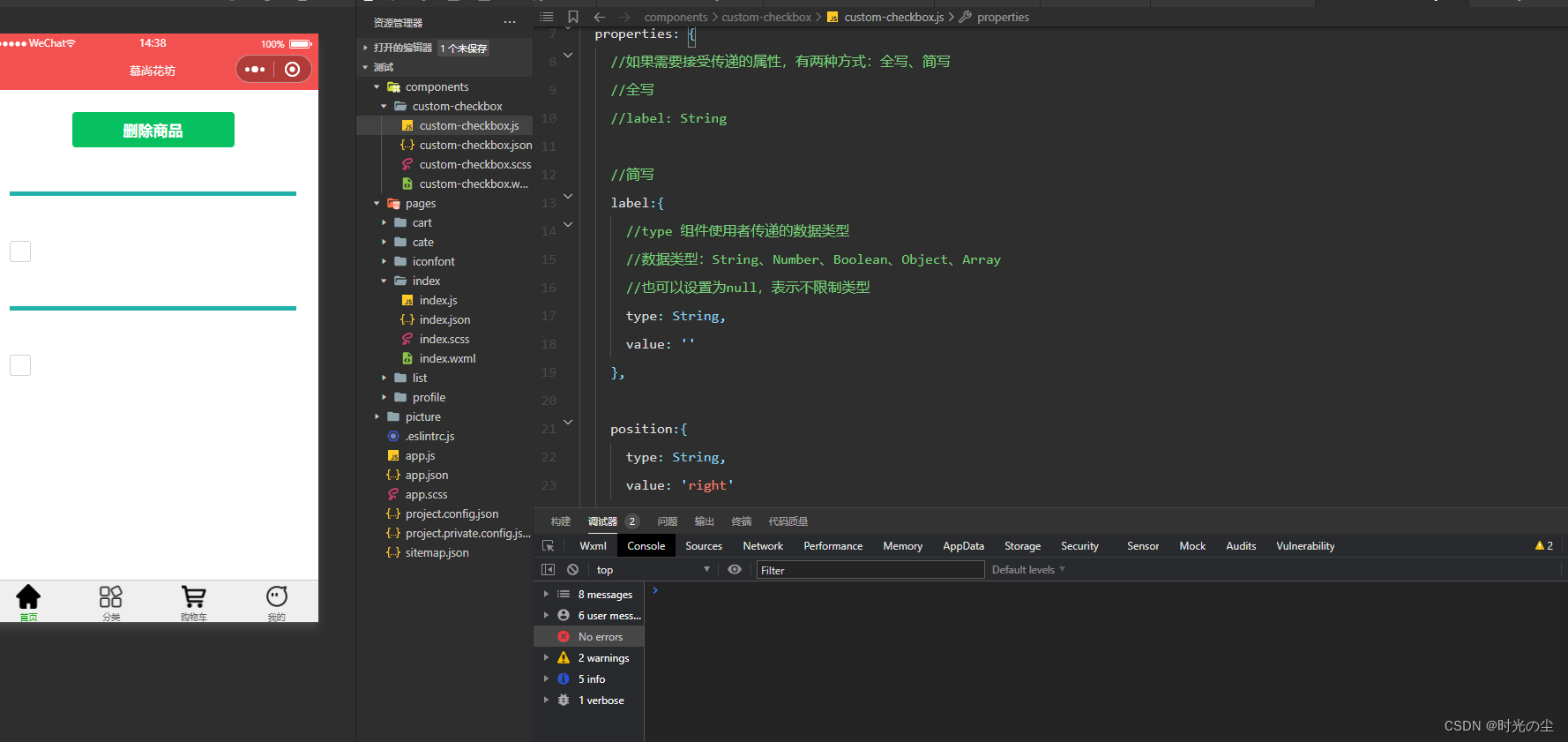
目前给组件内部创建了两个属性,这就需要到组件内部进行接收,找到Properties所在的位置编写如下代码进行接收:
/**
* 组件的属性列表:组件的对外属性,主要用来接收组件使用者传递给组件内部的属性以及数据
*/
properties: {
//如果需要接受传递的属性,有两种方式:全写、简写
//全写
//label: String
//简写
label:{
//type 组件使用者传递的数据类型
//数据类型:String、Number、Boolean、Object、Array
//也可以设置为null,表示不限制类型
type: String,
value: ''
},
position:{
type: String,
value: 'right'
}
},
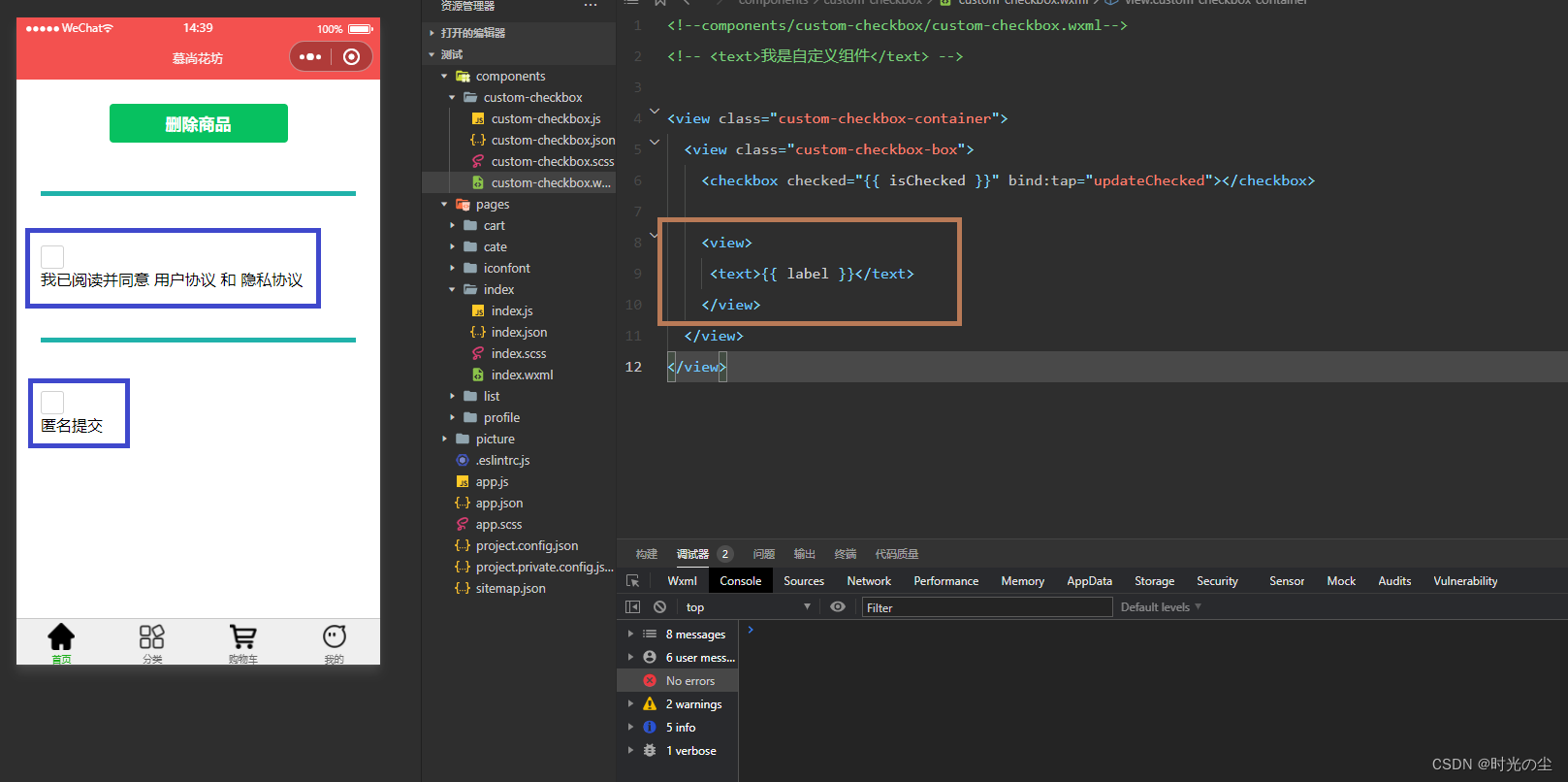
找到文件custom-checkbox.wxml,进行渲染接收到的信息:
<view>
<text>{{ label }}</text>
</view>此时刚刚编写的就可以显示出来了:

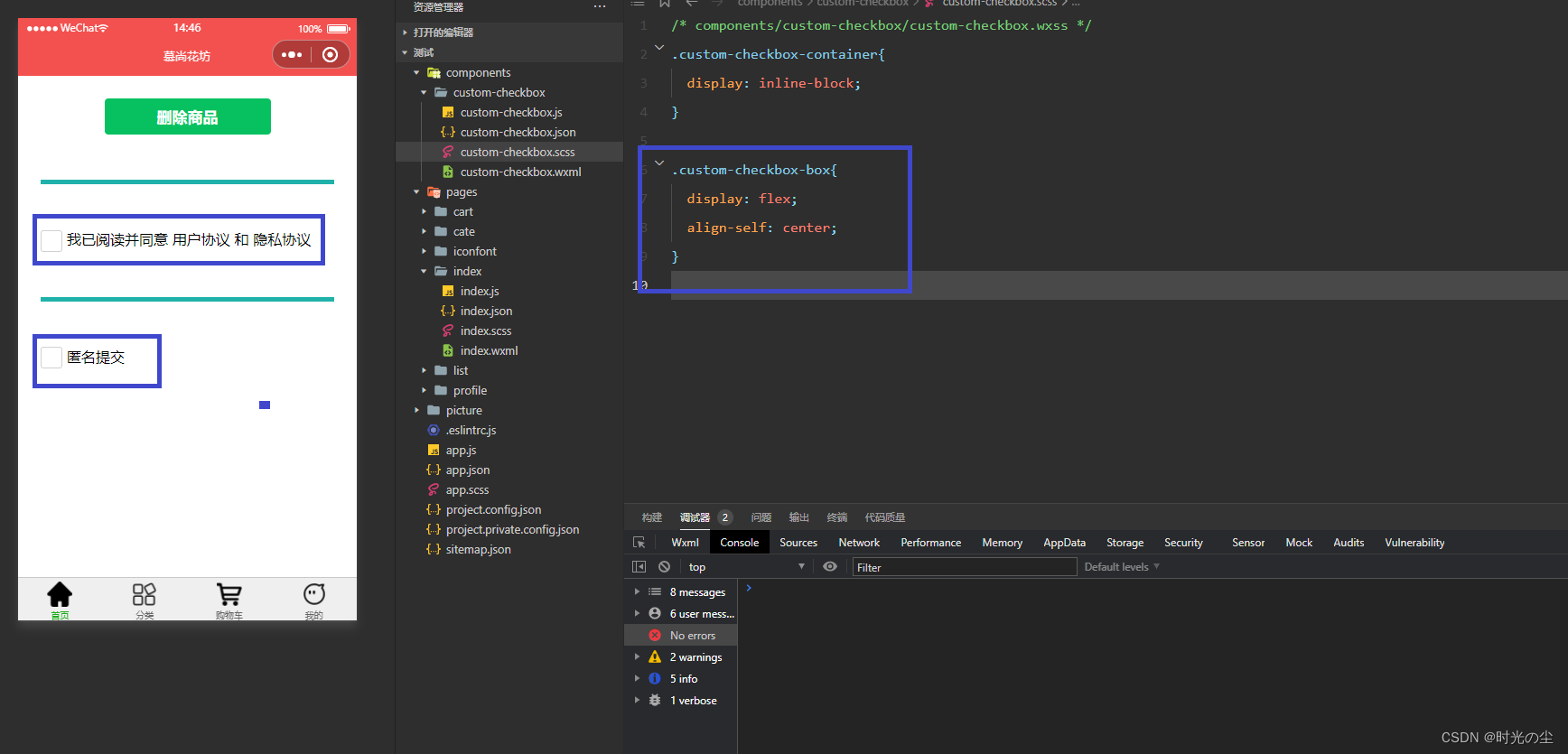
对此时的布局不满意我们也可以对其样式进行更改,找到custom-checkbox.scss文件,编写代码:
.custom-checkbox-box{
display: flex;
align-self: center;
}使用 display: flex;可以使复选框和文本在同一行展示,使用 align-self: center;可以在垂直方向居中。

为了调动复选框在左边还是在右边显示,可以根据类名.left和.right来分别设置不同的 flex 方向。我们可以先找到custom-checkbox.scss文件,创建.custom-checkbox-box.left和.custom-checkbox-box.right:
.custom-checkbox-box.left{
flex-direction: row-reverse;
}
.custom-checkbox-box.right{
flex-direction: row;
}
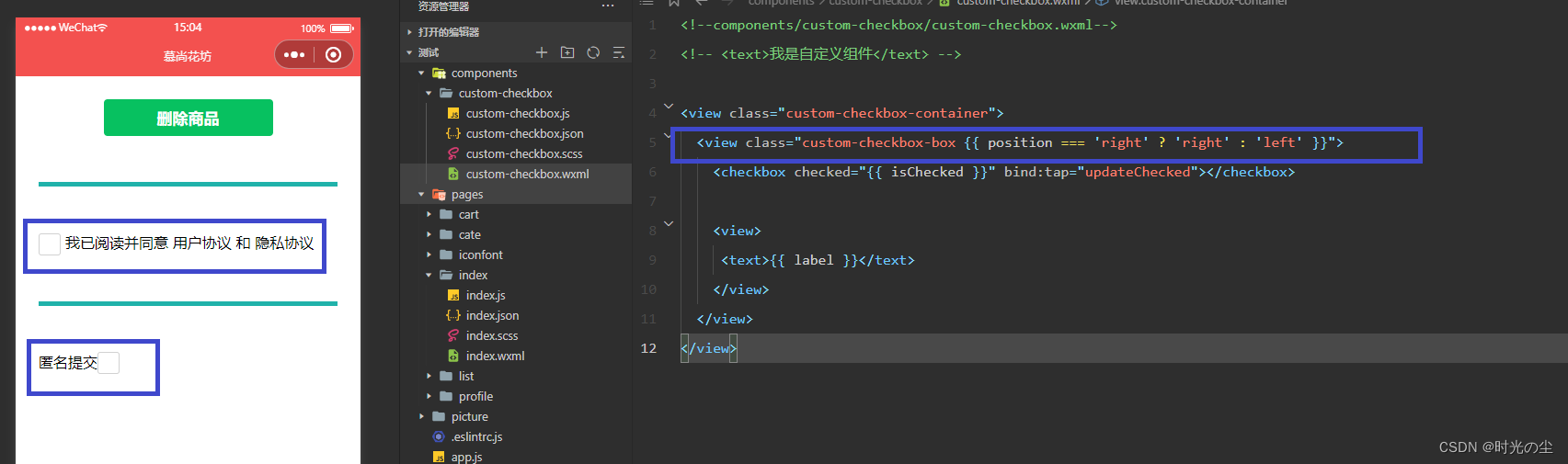
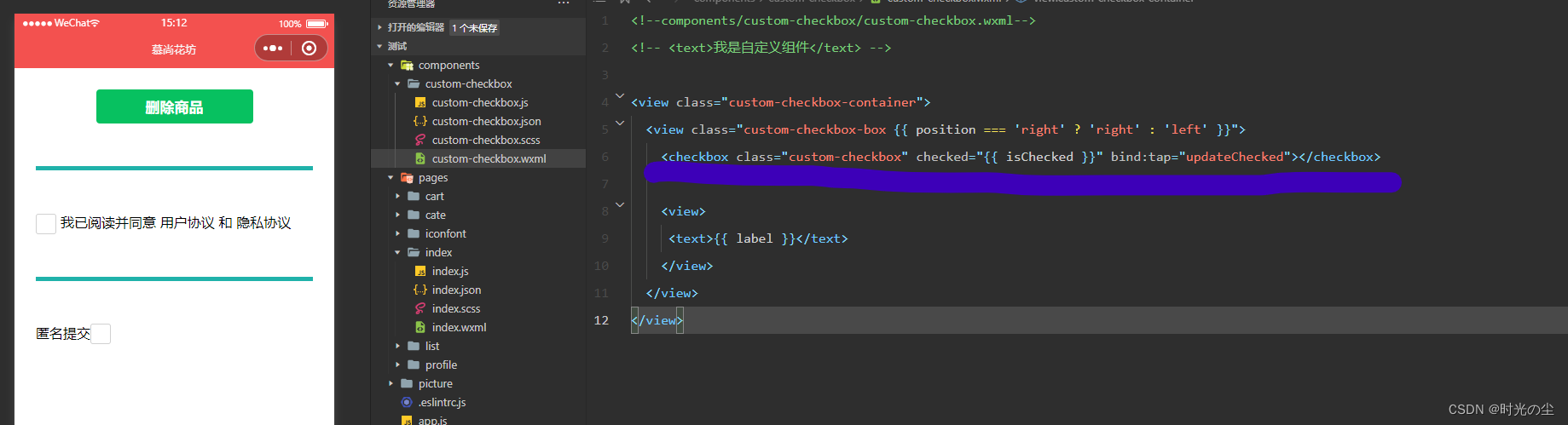
然后找到custom-checkbox.wxml文件,更改代码,使用三目运算符进行判断:
<view class="custom-checkbox-box {{ position === 'right' ? 'right' : 'left' }}">文章开头,我们编写的代码:
<!-- <button type="warn" bind:tap="getData">获取数据</button> -->
<button type="primary" bind:tap="delHandler">删除商品</button>
<view class="line"></view>
<!-- label 文本显示的内容 -->
<!-- position 控制文本显示的位置 -->
<custom-checkbox label="我已阅读并同意 用户协议 和 隐私协议" position="right" />
<view class="line"></view>
<custom-checkbox label="匿名提交" position="left" />
对position进行判断:

3. 细节描述
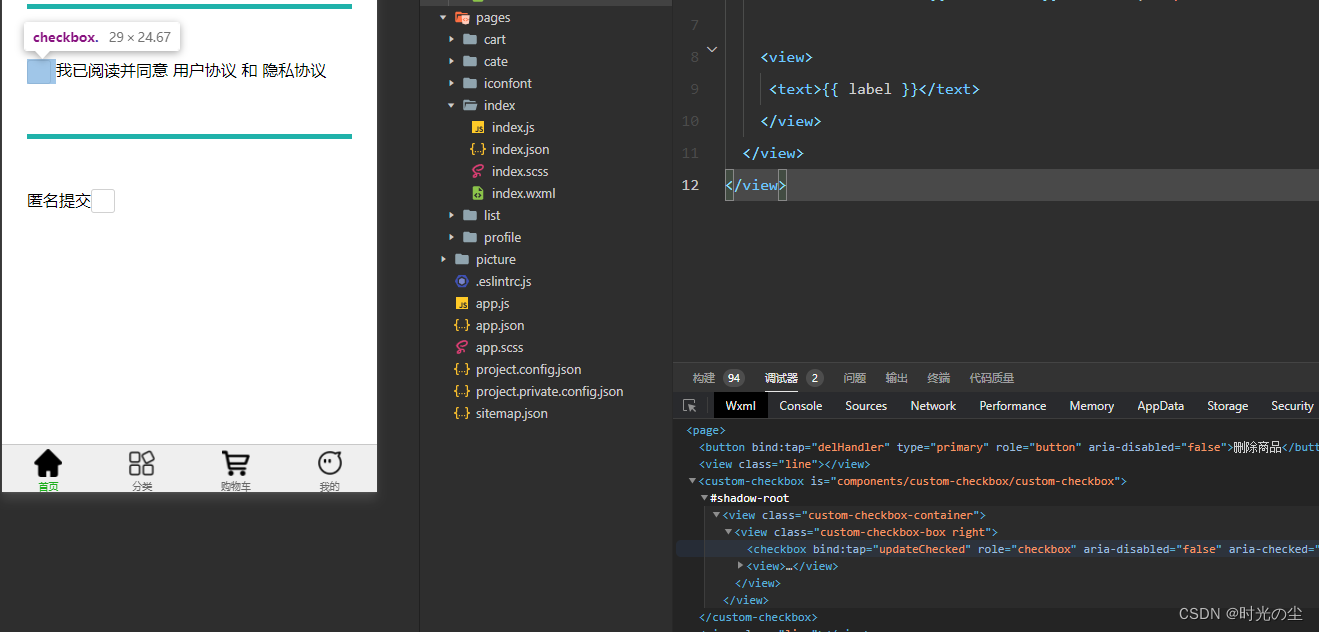
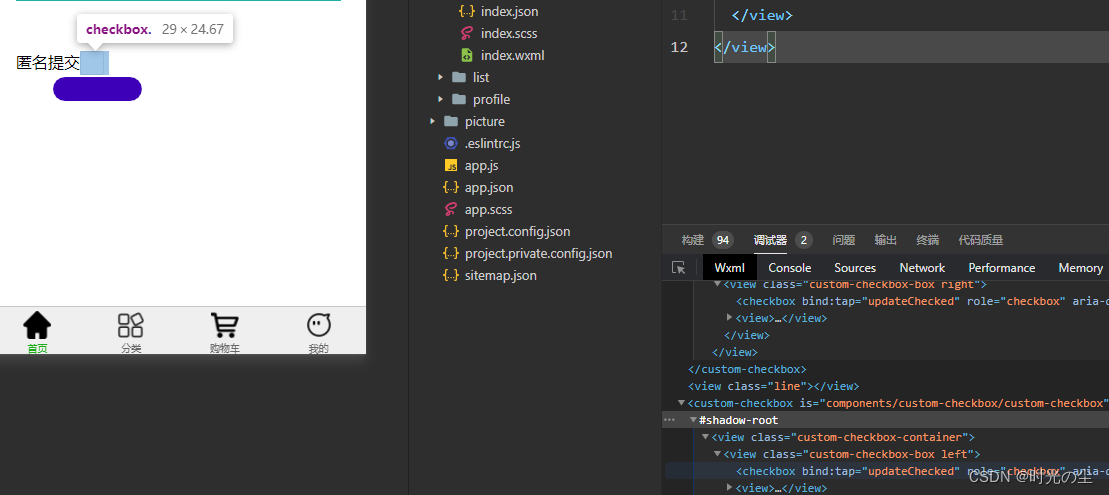
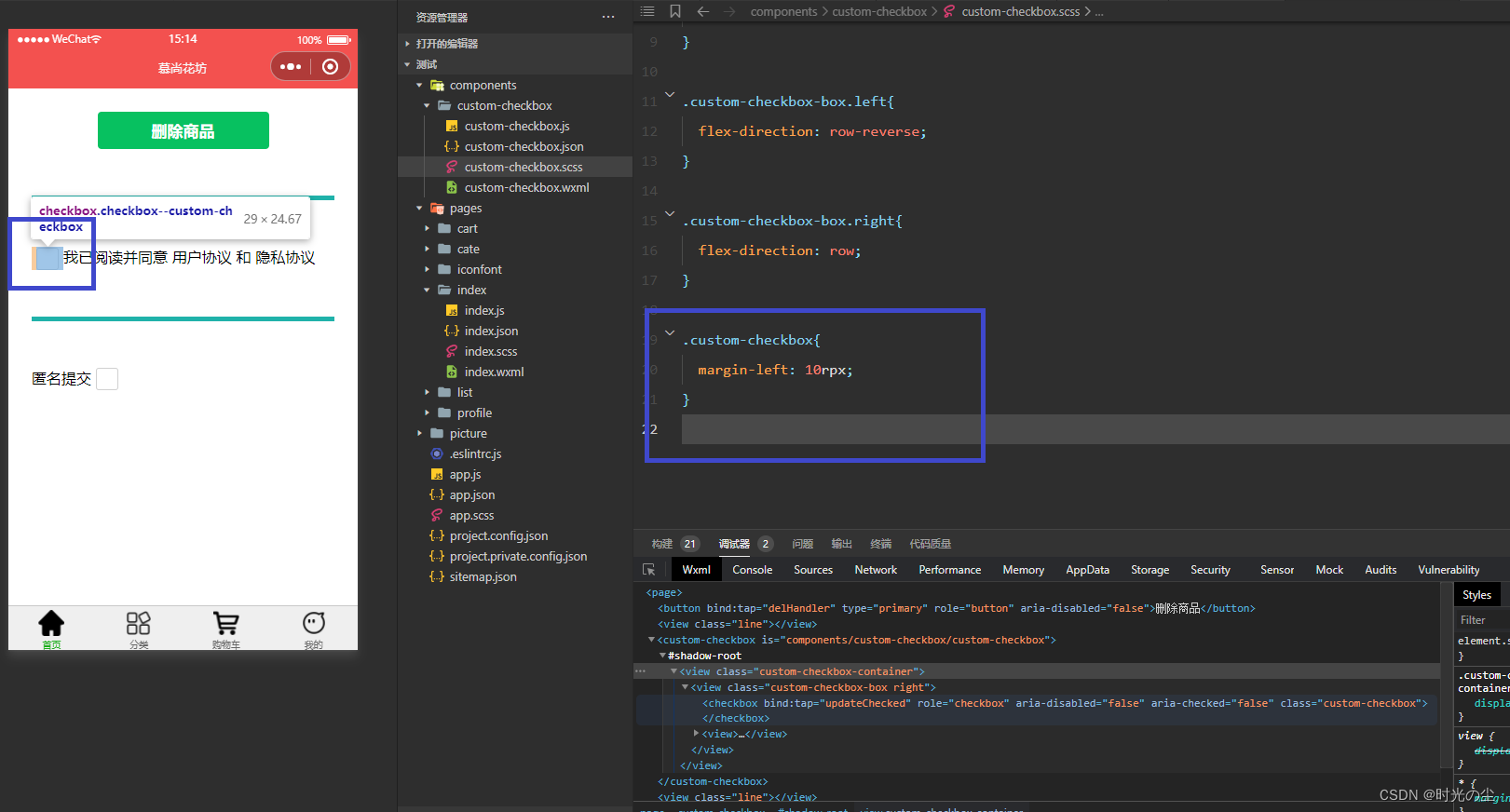
在这里程序基本完成,不过在运行玩以后通过“调试器”,我们可以看到复选框的右侧会有一些间隙,但是左侧没有:


为了样式的好看,我们可以为复选框左侧添加一些样式,添加类名class="custom-checkbox":
<checkbox class="custom-checkbox" checked="{{ isChecked }}" bind:tap="updateChecked"></checkbox>
然后找到找到custom-checkbox.scss文件,编写:
.custom-checkbox{
margin-left: 10rpx;
}
这里若是我们想要获取复选框当前状态,可以找到custom-checkbox.js文件,编写如下代码:
console.log(this.properties.label)
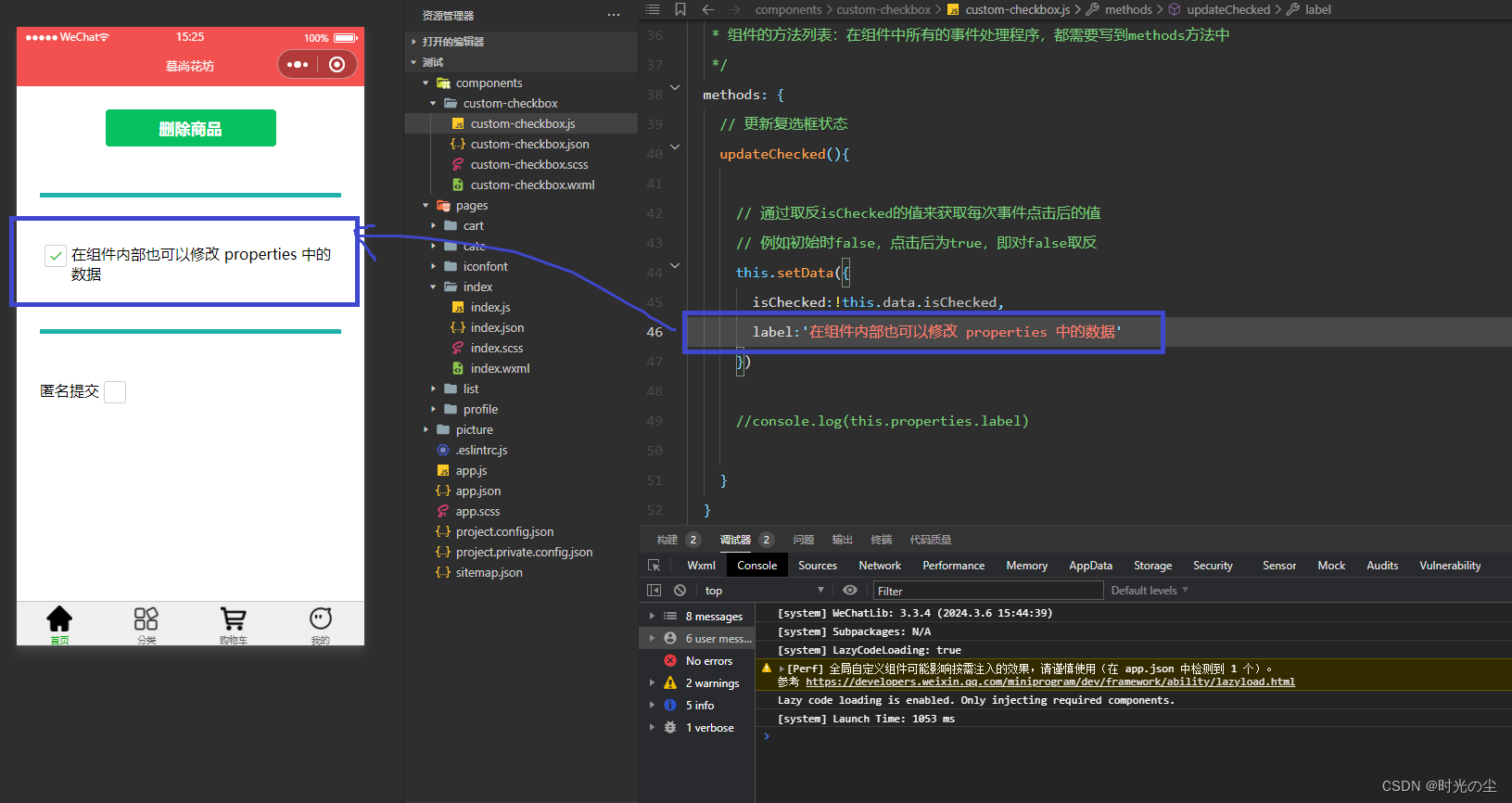
我们也可以在组件内部进行修改:
label:'在组件内部也可以修改 properties 中的数据'
此时custom-checkbox.js文件完整代码:
// components/custom-checkbox/custom-checkbox.js
Component({
/**
* 组件的属性列表:组件的对外属性,主要用来接收组件使用者传递给组件内部的属性以及数据
*/
properties: {
//如果需要接受传递的属性,有两种方式:全写、简写
//全写
//label: String
//简写
label:{
//type 组件使用者传递的数据类型
//数据类型:String、Number、Boolean、Object、Array
//也可以设置为null,表示不限制类型
type: String,
value: ''
},
position:{
type: String,
value: 'right'
}
},
/**
* 组件的初始数据:用来定义当前组件内部所需要的数据
*/
data: {
isChecked:false
},
/**
* 组件的方法列表:在组件中所有的事件处理程序,都需要写到methods方法中
*/
methods: {
// 更新复选框状态
updateChecked(){
// 通过取反isChecked的值来获取每次事件点击后的值
// 例如初始时false,点击后为true,即对false取反
this.setData({
isChecked:!this.data.isChecked,
label:'在组件内部也可以修改 properties 中的数据'
})
// console.log(this.properties.label)
}
}
})此时custom-checkbox.scss文件完整代码:
/* components/custom-checkbox/custom-checkbox.wxss */
.custom-checkbox-container{
display: inline-block;
}
.custom-checkbox-box{
display: flex;
align-self: center;
}
.custom-checkbox-box.left{
flex-direction: row-reverse;
}
.custom-checkbox-box.right{
flex-direction: row;
}
.custom-checkbox{
margin-left: 10rpx;
}
微信小程序开发_时光の尘的博客-CSDN博客