自定义vue标签指令:
<!DOCTYPE html>
<html lang="en">
<script src="vue.js"></script>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t1">
<div><span v-text="n"></span></div>
<div><span v-big2="n"></span></div>
<button @click="n++">点击+1</button>
</div>
</body>
<script>
//利用vue对象创建自定义指令
Vue.directive('big2', {
bind(el, dom) {
console.log("绑定成功")
},
inserted(el, dom) {
console.log("插入到页面后")
},
update(el, dom) {
console.log("发生修改")
}
})
new Vue({
el: '#t1',
data: {
n: 10
},
methods: {
add() {
this.n = this.n + 10;
}
},
//自定义指令
directives: {
big(el, dom) {
//el是el标签,dom就是被这个指令标记的页面标签。
console.log(el, dom)
},
big3: {
//绑定成功后调用
bind(el, dom) {
console.log('绑定成功!')
},
//插入到页面后调用
inserted(el, dom) {
console.log('插入成功!')
},
//被绑定的元素发生修改后调用
update(el, dom) {
console.log('修改成功!')
}
}
}
})
</script>
</html>解析完vue后调用方法,回调函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1">
<h1 :style="{opacity: tmd}">哈哈哈哈哈哈哈</h1>
</div>
</body>
<script src="vue.js"></script>
<script>
new Vue({
el: '#d1',
data: {
tmd: 1
},
mounted() {
setInterval(() => {
this.tmd -= 0.1;
if (this.tmd <= 0) {
this.tmd = 1;
}
},70)
}
})
</script>
</html>使用router进行路由:
导入router工程:

也可以直接在这个项目中通过控制台npm install vue-router 。
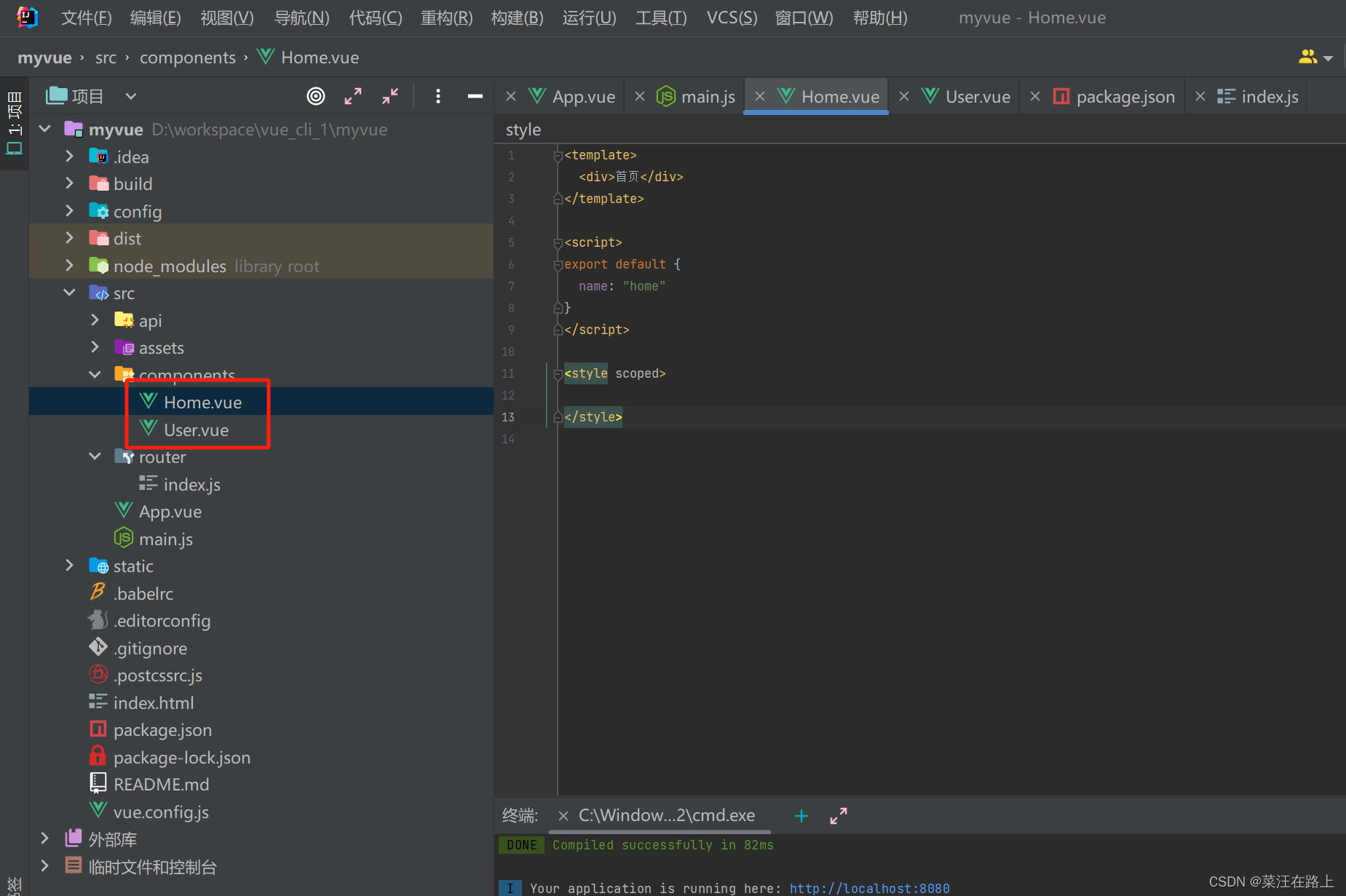
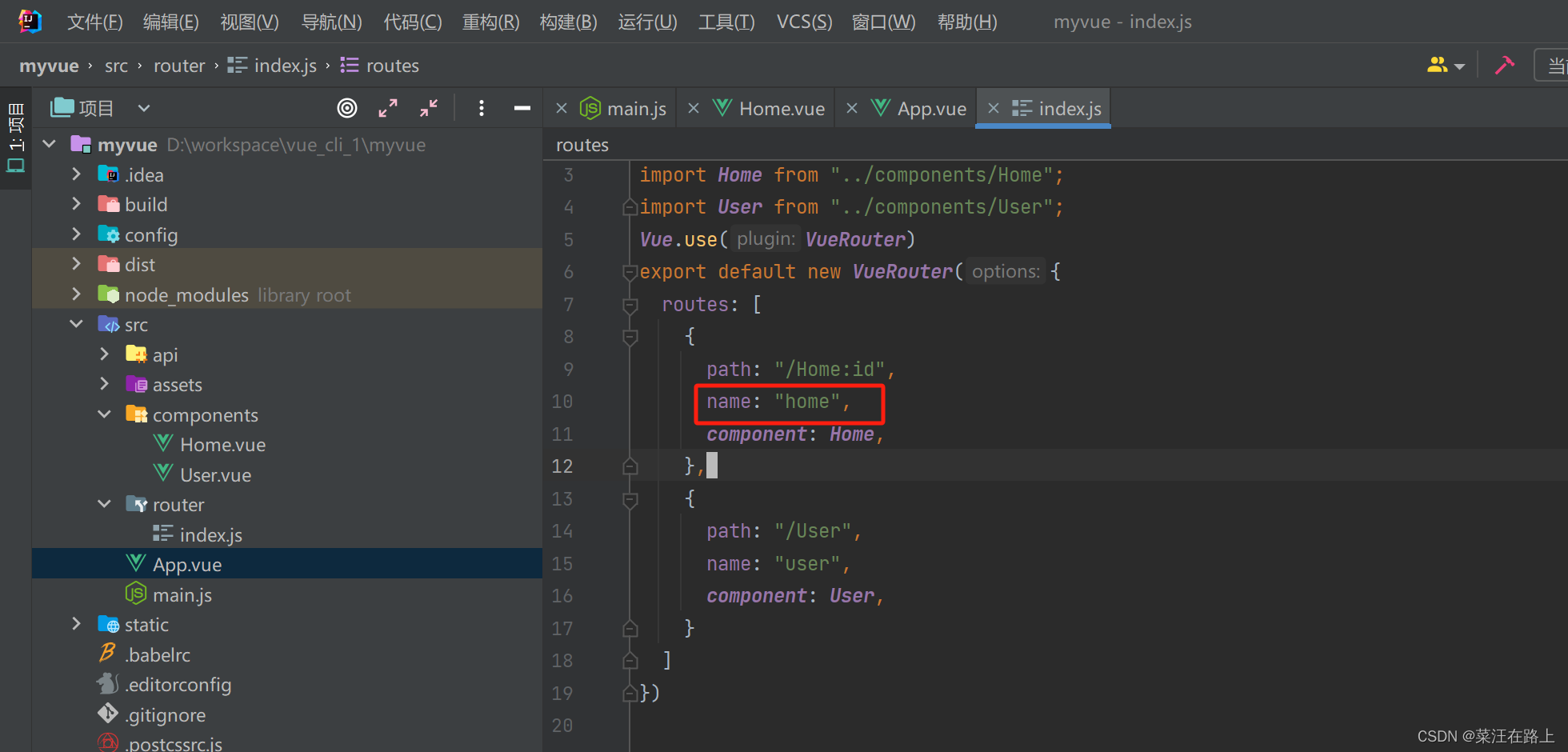
1、定义路由页面:
2、定义router配置,将将页面路径配置上:
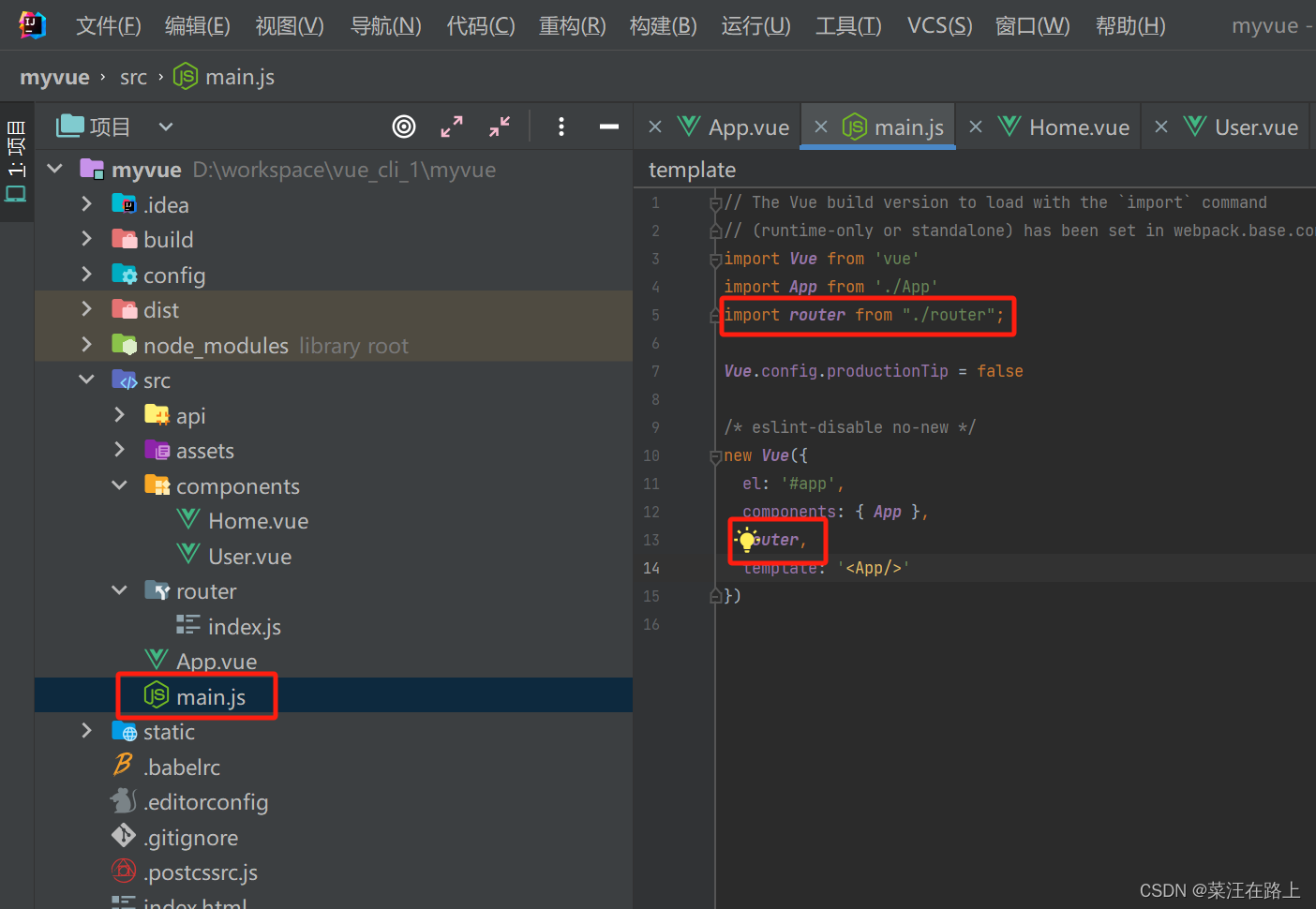
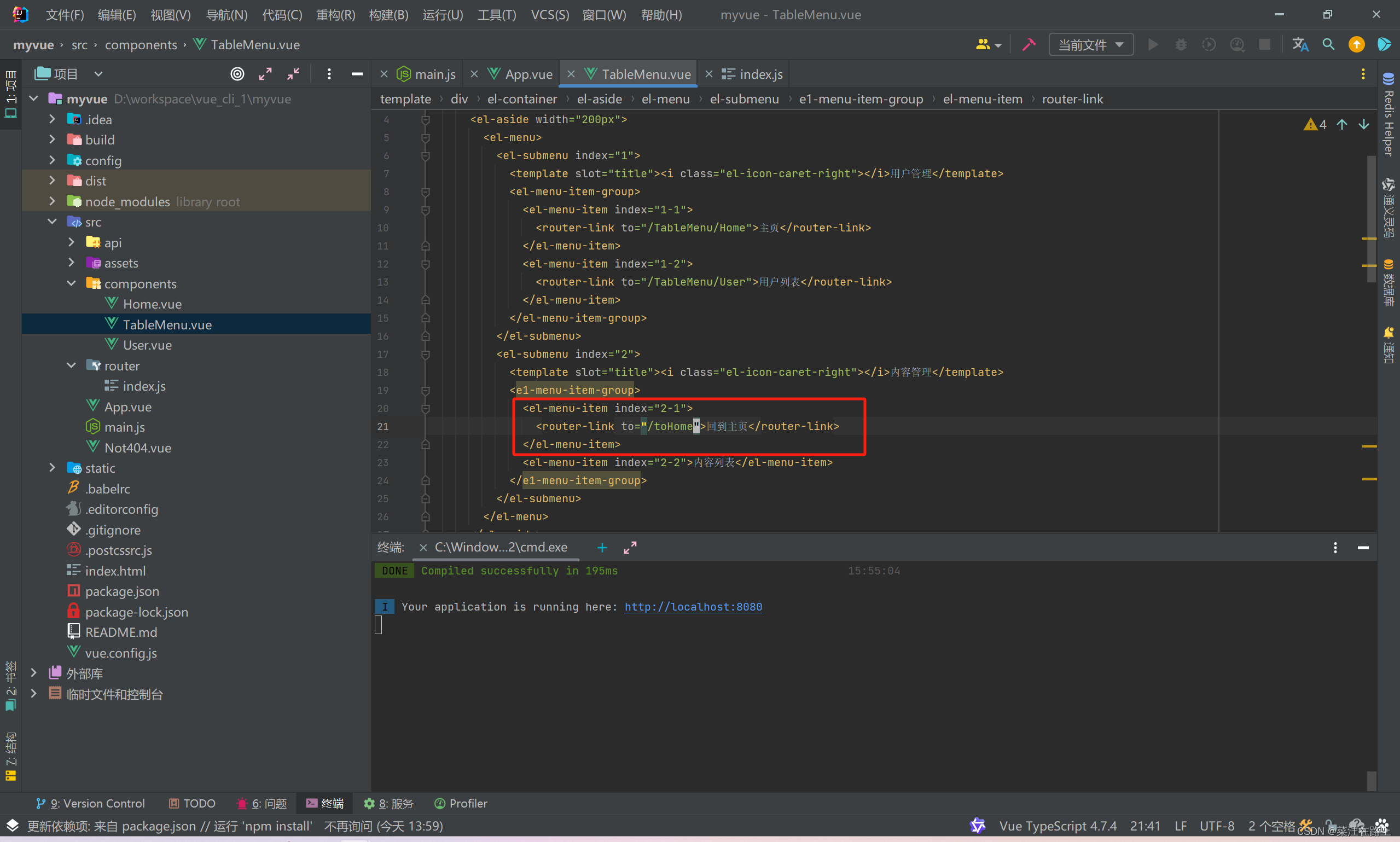
3、使用router:
加载到主入口js文件中:
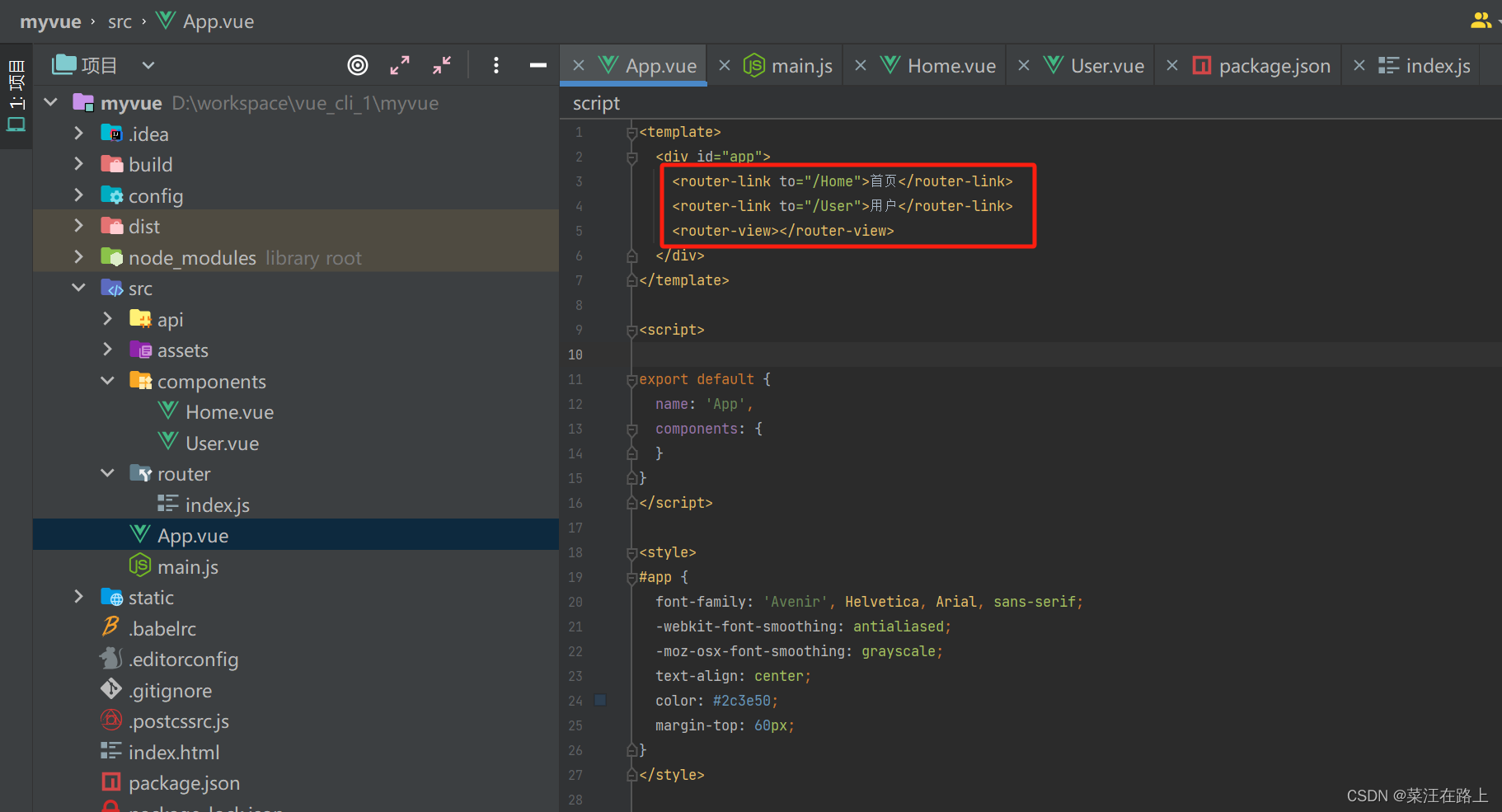
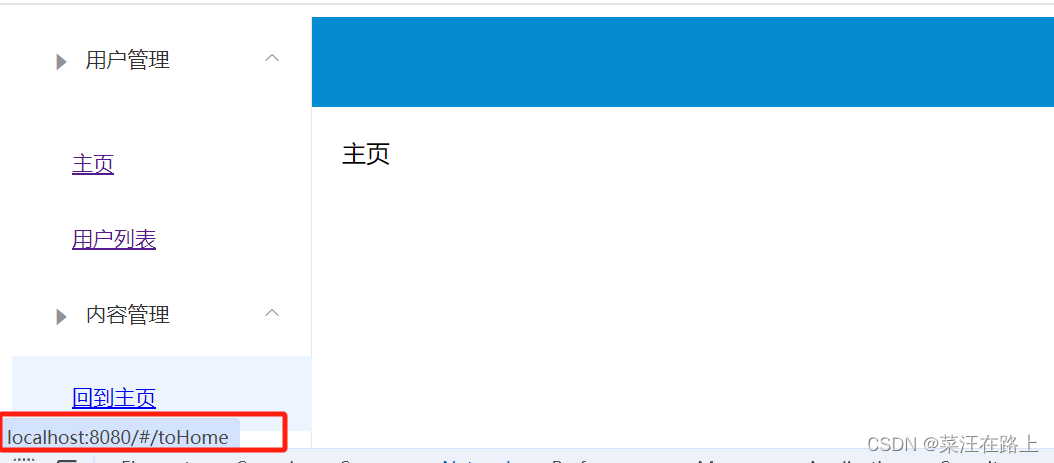
使用:
4、路由参数、重定向:
有来两种方法:
1、直接存入:
<router-link :to="{name:'home',params:{id:1}}">首页</router-link>
路由传递的参数:{{$route.params.id}}
2、加上:props: true
取值时,就直接取:
路由传递的参数:{{id}}
3、重定向:
5、路由回调函数:
分别是进入路由前,离开路由时:
<template> <div>主页</div> </template> <script> export default { name: "Home", data() { return {} }, beforeRouteEnter: (to, from, next) => { //进入路由前 next(vm => { vm.getData() }); }, beforeRouteLeave: (to, from, next) => { //离开路由时 next(); }, methods: { getData() { this.axios({ method: 'get', url: 'http://localhost:8001/getData', }).then(res => { console.log(res.data) }) } } } </script>