【尚庭公寓SpringBoot + Vue 项目实战】看房预约管理(十三)
文章目录
- 【尚庭公寓SpringBoot + Vue 项目实战】看房预约管理(十三)
- 1、业务说明
- 2、代码开发
- 2.1、根据条件分页查询预约信息
- 2.2、根据ID更新预约状态
1、业务说明
看房预约包括两个接口
- 根据条件分页查询预约信息
- 根据ID更新预约状态
2、代码开发
2.1、根据条件分页查询预约信息
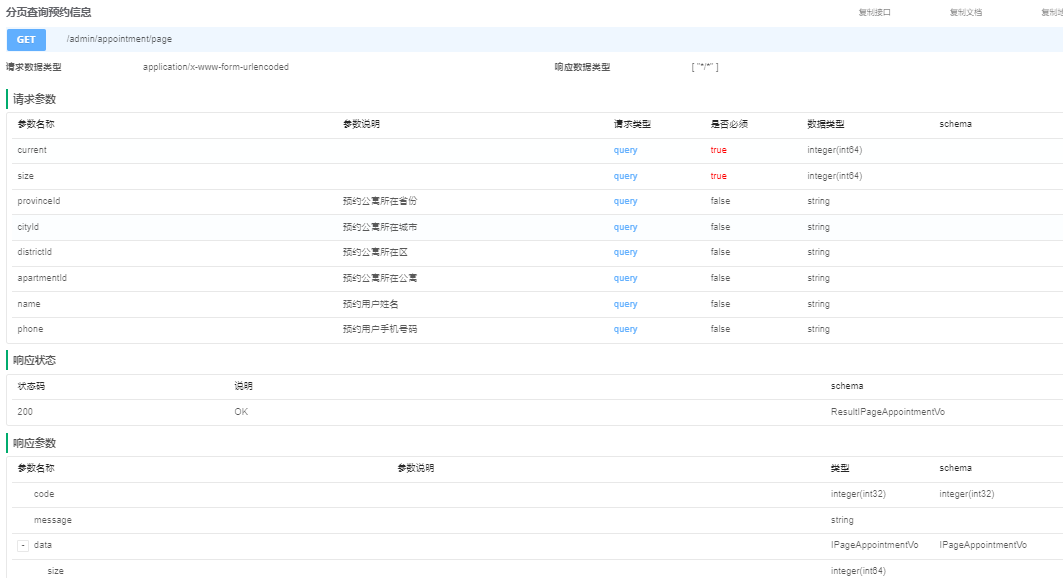
查看接口

代码开发
-
查看请求和响应的数据结构
-
请求数据结构
-
current和size为分页相关参数,分别表示当前所处页面和每个页面的记录数。 -
AppointmentQueryVo为看房预约的查询条件,详细结构如下:@Data @Schema(description = "预约看房查询实体") public class AppointmentQueryVo { @Schema(description="预约公寓所在省份") private Long provinceId; @Schema(description="预约公寓所在城市") private Long cityId; @Schema(description="预约公寓所在区") private Long districtId; @Schema(description="预约公寓所在公寓") private Long apartmentId; @Schema(description="预约用户姓名") private String name; @Schema(description="预约用户手机号码") private String phone; }
-
-
响应数据结构
单个看房预约信息的结构可查看web-admin模块下的
com.atguigu.lease.web.admin.vo.appointment.AppointmentVo,内容如下:@Data @Schema(description = "预约看房信息") public class AppointmentVo extends ViewAppointment { @Schema(description = "预约公寓信息") private ApartmentInfo apartmentInfo; }
-
-
编写Controller层逻辑
在
ViewAppointmentController中增加如下内容@Operation(summary = "分页查询预约信息") @GetMapping("page") public Result<IPage<AppointmentVo>> page(@RequestParam long current, @RequestParam long size, AppointmentQueryVo queryVo) { IPage<AppointmentVo> page = new Page<>(current, size); IPage<AppointmentVo> list = service.pageAppointmentByQuery(page, queryVo); return Result.ok(list); } -
编写Service层逻辑
-
在
ViewAppointmentService中增加如下内容IPage<AppointmentVo> pageAppointmentByQuery(IPage<AppointmentVo> page, AppointmentQueryVo queryVo); -
在
ViewAppointmentServiceImpl中增加如下内容@Override public IPage<AppointmentVo> pageAppointmentByQuery(IPage<AppointmentVo> page, AppointmentQueryVo queryVo) { return viewAppointmentMapper.pageAppointmentByQuery(page, queryVo); }
-
-
编写Mapper层逻辑
-
在
ViewAppointmentMapper中增加如下内容IPage<AppointmentVo> pageAppointmentByQuery(IPage<AppointmentVo> page, AppointmentQueryVo queryVo); -
在
ViewAppointmentMapper.xml中增加如下内容<resultMap id="AppointmentVoMap" type="com.atguigu.lease.web.admin.vo.appointment.AppointmentVo" autoMapping="true"> <id property="id" column="id"/> <association property="apartmentInfo" javaType="com.atguigu.lease.model.entity.ApartmentInfo" autoMapping="true"> <id property="id" column="apartment_id"/> <result property="name" column="apartment_name"/> </association> </resultMap> <select id="pageAppointmentByQuery" resultMap="AppointmentVoMap"> select va.id, va.user_id, va.name, va.phone, va.appointment_time, va.additional_info, va.appointment_status, ai.id apartment_id, ai.name apartment_name, ai.district_id, ai.district_name, ai.city_id, ai.city_name, ai.province_id, ai.province_name from view_appointment va left join apartment_info ai on va.apartment_id = ai.id and ai.is_deleted=0 <where> va.is_deleted = 0 <if test="queryVo.provinceId != null"> and ai.province_id = #{queryVo.provinceId} </if> <if test="queryVo.cityId != null"> and ai.city_id = #{queryVo.cityId} </if> <if test="queryVo.districtId != null"> and ai.district_id = #{queryVo.districtId} </if> <if test="queryVo.apartmentId != null"> and va.apartment_id = #{queryVo.apartmentId} </if> <if test="queryVo.name != null and queryVo.name != ''"> and va.name like concat('%',#{queryVo.name},'%') </if> <if test="queryVo.phone != null and queryVo.phone != ''"> and va.phone like concat('%',#{queryVo.phone},'%') </if> </where> </select>
知识点:
ViewAppointment实体类中的appointmentTime字段为Date类型,Date类型的字段在序列化成JSON字符串时,需要考虑两个点,分别是格式和时区。本项目使用JSON序列化框架为Jackson,具体配置如下-
格式
格式可按照字段单独配置,也可全局配置,下面分别介绍
-
单独配置
在指定字段增加
@JsonFormat注解,如下@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss") private Date appointmentTime; -
全局配置
在
application.yml中增加如下内容spring: jackson: date-format: yyyy-MM-dd HH:mm:ss
-
-
时区
时区同样可按照字段单独配置,也可全局配置,下面分别介绍
-
单独配置
在指定字段增加
@JsonFormat注解,如下@JsonFormat(timezone = "GMT+8") private Date appointmentTime; -
全局配置
spring: jackson: time-zone: GMT+8
-
推荐格式按照字段单独配置,时区全局配置。
-
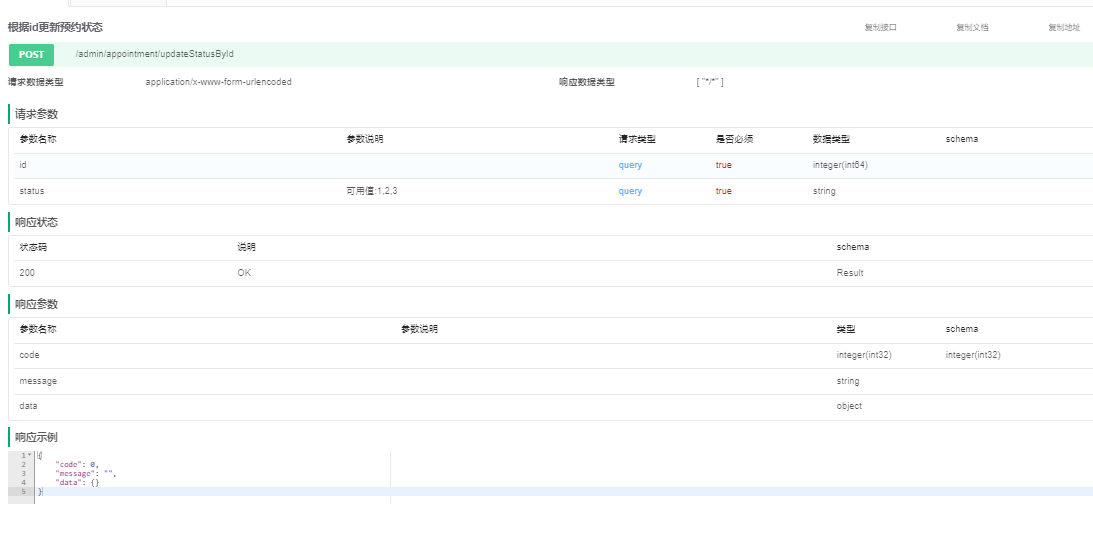
2.2、根据ID更新预约状态
查看接口

代码开发
在ViewAppointmentController中增加如下内容
@Operation(summary = "根据id更新预约状态")
@PostMapping("updateStatusById")
public Result updateStatusById(@RequestParam Long id, @RequestParam AppointmentStatus status) {
LambdaUpdateWrapper<ViewAppointment> updateWrapper = new LambdaUpdateWrapper<>();
updateWrapper.eq(ViewAppointment::getId, id);
updateWrapper.set(ViewAppointment::getAppointmentStatus, status);
service.update(updateWrapper);
return Result.ok();
}