通过Three.js渲染一个模型的时候,不希望canvas画布有背景颜色,也就是canvas画布完全透明,可以透过canvas画布看到画布后面叠加的HTML元素图文,呈现出来一种三维模型悬浮在网页上面的效果。
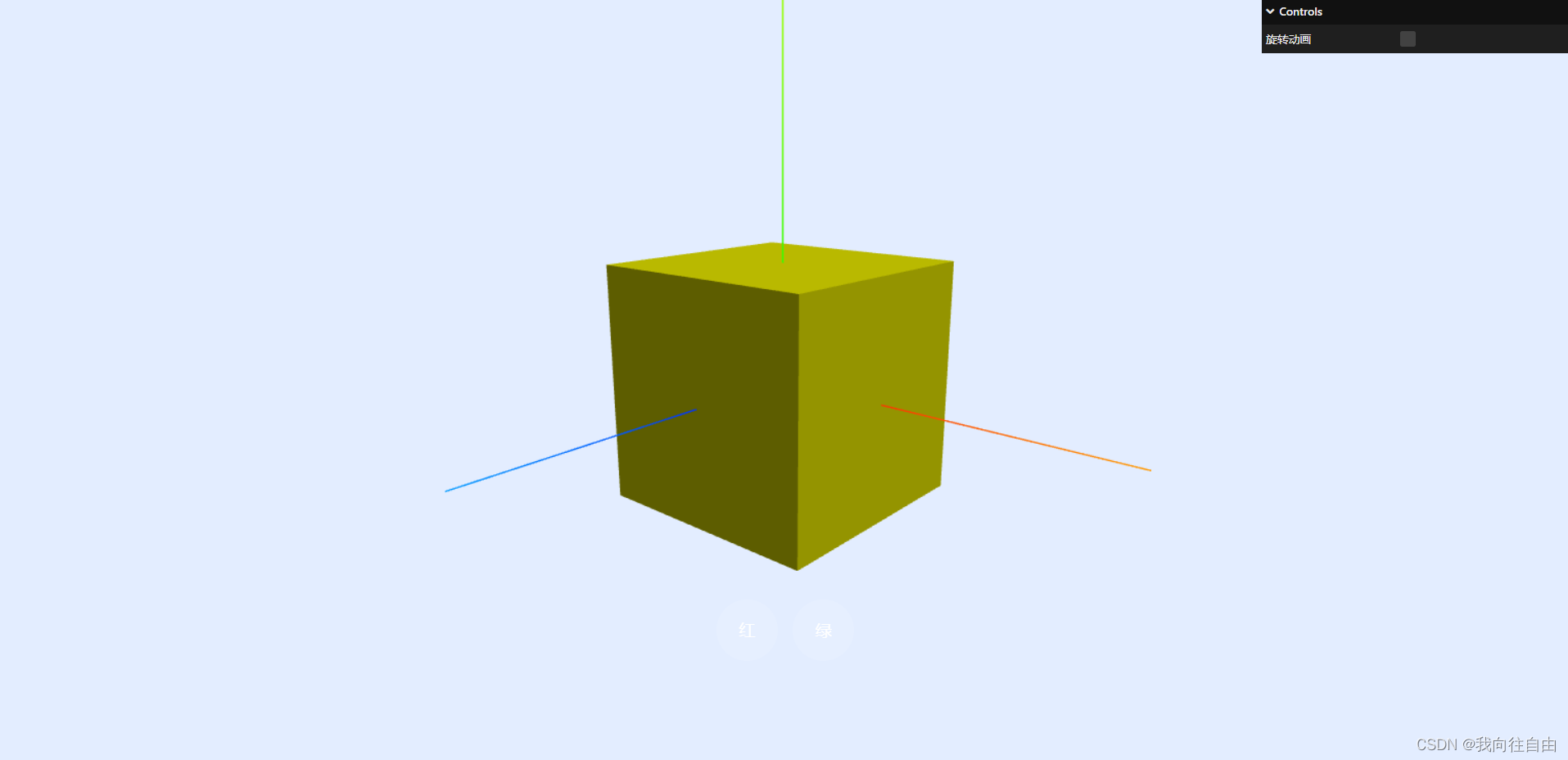
比如我们现在的模型背景是黑色的,非常不美观,我们想把背景变透明,如何做呢?

// 在构造函数参数中设置alpha属性的值
var renderer = new THREE.WebGLRenderer({
alpha: true
});

有时我们不想变透明,只想换一个别的颜色,那么如何改呢?
renderer.setClearColor(0xb9d3ff, 0.4); //设置背景颜色和透明度,如果完全透明则设置0.0即可









![[Linux] UDP协议介绍:UDP协议格式、端口号在网络协议栈那一层工作...](https://img-blog.csdnimg.cn/img_convert/89f8d427a90f84f4b1646b96963cbd91.webp?x-oss-process=image/format,png)