前期准备 ---- 项目创建和配置
- 一.创建springboot项目
- 二.项目前期准备工作
- 1. 修改springboot和jdk版本号
- 2.Web请求处理
- (1) 添加web依赖
- (2) 测试是否能够成功访问
- (3) 修改端口号
- (4) 创建数据库
- 3. 连接数据库
- (1) 添加依赖
- (2)配置application.properties文件
- (3)添加包扫描 @MapperScan
- (4)编写Dao包的Mapper接口文件
- (5) 编写Pojo类---->User
- (6) 编写UserWeb文件 , 测试数据库是否连接成功
- 三. 创建前端vue项目
- 1. 进入命令行(cmd)页面 , 创建并配置一个vue项目
- (1) 创建一个vue项目
- (3) 整理一下
- (4) 尝试在idea中启动vue项目
- 四. 引入Element
- 1. 安装element
- (1) 方法一
- (2) 方法二(这种方法 在安装时不用将项目停下来--->后面用的都是这种方法)
- (3) 在 main.js 中写入以下内容
- (4) 测试是否引入element成功
- 五. 前端配置
- 1. 整理一下文件内容
- (1) 改名
- 2. 让数据库中的user表内容显示到页面上
- (1) 直接引入element的表格
- (2) 测试访问
- *设置 访问的主页面 ---> 修改main.js文件*
- (3) user表数据引入
- ① 添加axios
- ②解决跨域问题
- 一些问题
- springboot的Application.java文件(主程序启动类)运行不了
一.创建springboot项目
可以在idea中直接创建 , 也可在官网创建一个springboot项目
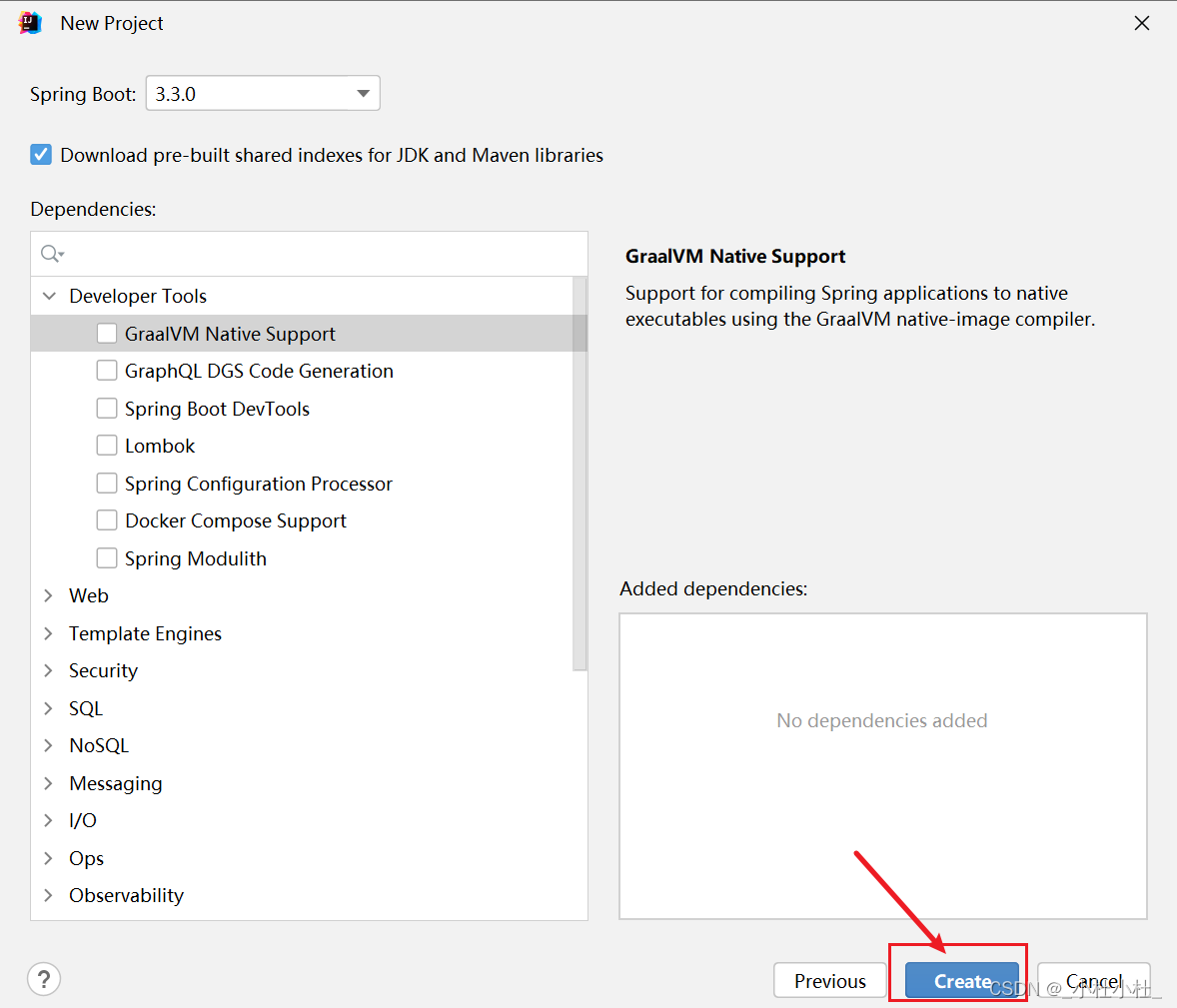
- idea中创建一个springboot项目


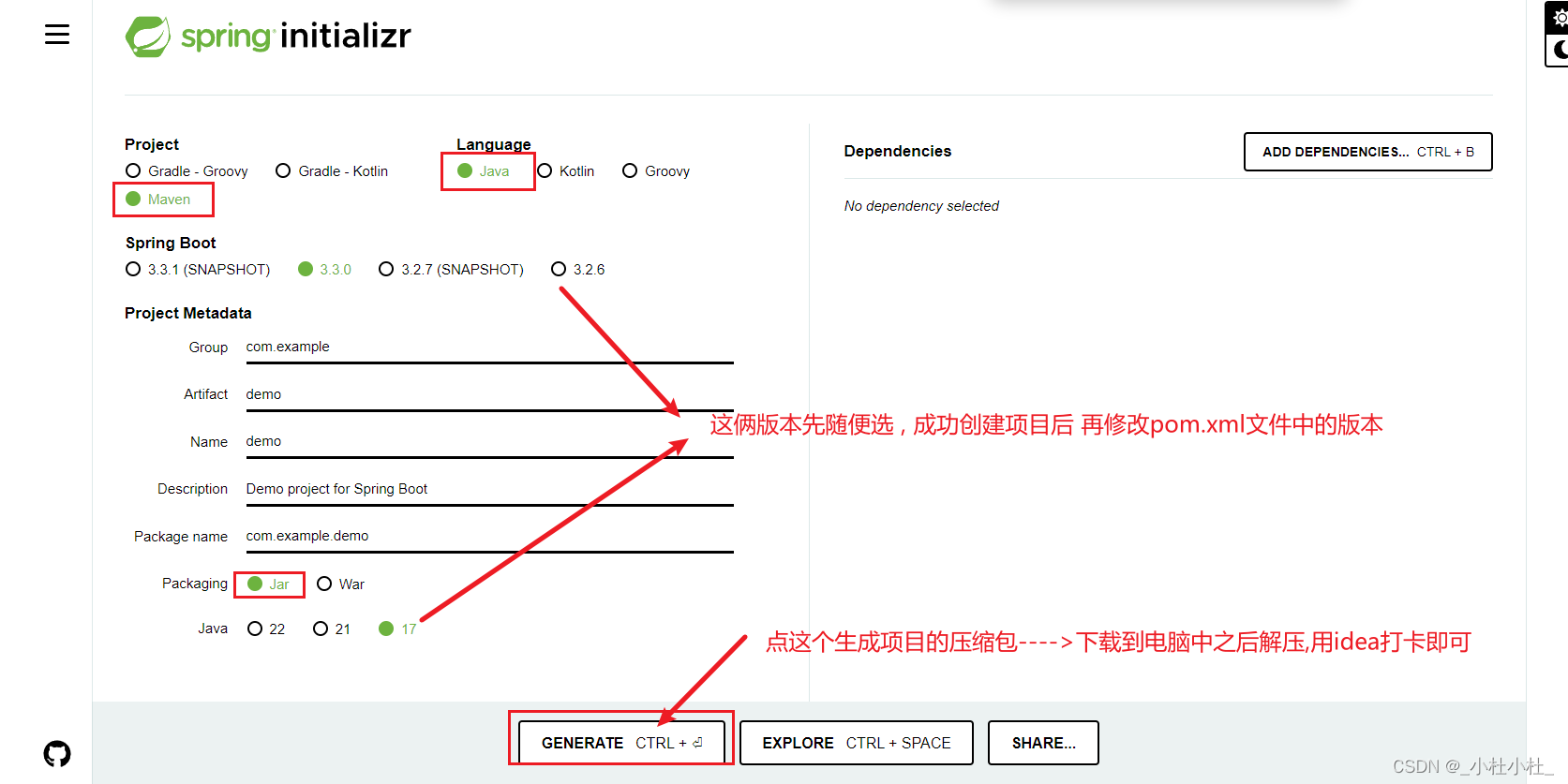
- 在官网中创建一个springboot项目
项目创建网址 :https://start.spring.io/

二.项目前期准备工作
1. 修改springboot和jdk版本号
(修改为自己常用的版本即可)

2.Web请求处理
(1) 添加web依赖
- 在pom.xml文件中添加web依赖
//我们要做前后端的电商项目---->所以需要web
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
(2) 测试是否能够成功访问
这时 , 要做个测试 , 看看项目能否成功启动
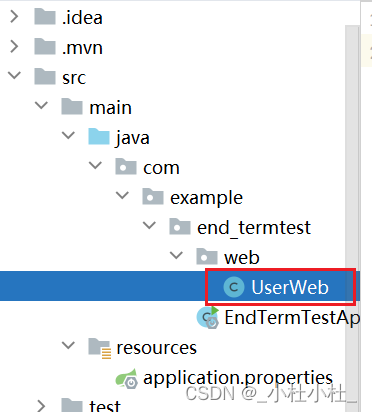
- 创建一个web包 , 在web包中创建一个UserWeb.java文件
//路径如下 :
src/main/java/com/example/end_termtest/web/UserWeb.java

//内容如下 :
@RestController 注解 : 标记一个控制器类 , 并直接返回数据
@RequestMapping 注解 : 映射http请求
package com.example.end_termtest.web;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/back")
public class UserWeb {
@RequestMapping("/user")
public String user(){
return "test data";
}
}
- 访问一下 , 如图既是springboot项目启动正常

(3) 修改端口号
为什么要修改端口号 ?
因为 , 前端默认端口号也是8080 , 所以在这把后端的端口号改了 , 前端就不用改了
//application.properties
server.port=9090
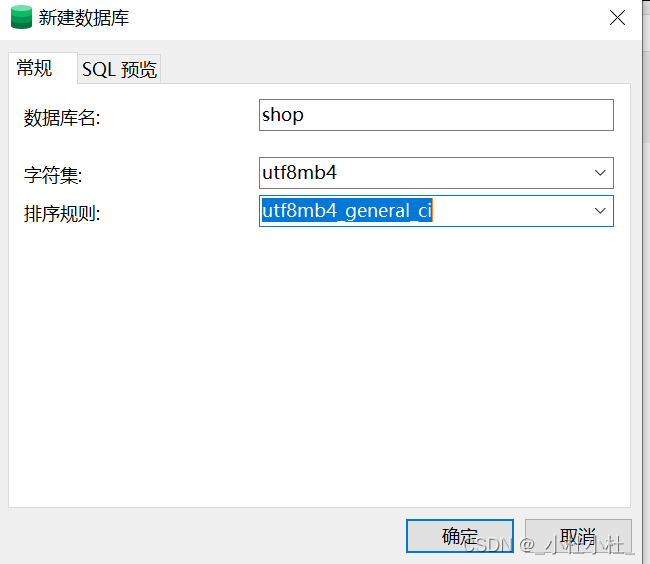
(4) 创建数据库
- 创建数据库

- 建表
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '用户表id',
`username` varchar(50) NOT NULL COMMENT '用户名',
`password` varchar(50) NOT NULL COMMENT '用户密码',
`email` varchar(50) DEFAULT NULL COMMENT '邮箱',
`phone` varchar(20) DEFAULT NULL COMMENT '电话',
`r_id` int,
`status` int,
`create_time` timestamp NULL DEFAULT NULL COMMENT '创建时间',
`update_time` timestamp NULL DEFAULT NULL COMMENT '最后一次更新时间',
PRIMARY KEY (`id`),
KEY `username` (`username`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
3. 连接数据库
(1) 添加依赖
//mybatis plus
用mybatis plus 实现数据操作(如 : 增删改查)
<!-- https://mvnrepository.com/artifact/com.baomidou/mybatis-plus-boot-starter -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
//mysql
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
//lombok
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.24</version>
<scope>provided</scope>
</dependency>
(2)配置application.properties文件
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#jdbc:mysql://127.0.0.1:3306/要连接数据库的名称?useUnicode=true&characterEncoding=utf8&useSSL=false
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/shop?useUnicode=true&characterEncoding=utf8&useSSL=false
#自己数据库的用户名
spring.datasource.username=root
#自己数据库的密码
spring.datasource.password=1234
#实体类的路径
mybatis-plus.type-aliases-package=com.example.end_termtest.pojo
#进行sql语句的打印
logging.level.com.example.end_termtest.dao:debug
(3)添加包扫描 @MapperScan
在主启动类中标注
@MapperScan包扫描 , 将需要加入到spring容器中的接口的路径写在@MapperScan("")中(一般这些Mapper接口都在一个包中 , 所以直接写包路径即可)
//在…Application.java文件中添加下面代码
//com.example.end_termtest.dao 是Mapper类的包路径(也就是你要扫描的包--->Mapper接口所在的包的路径)
@MapperScan("com.example.end_termtest.dao")
//…Applicaion.java文件的全部代码如下 :
//我的是 EndTermTestApplication.java
package com.example.end_termtest;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication //标识一个主程序启动类(里面内嵌了很多功能注解)
@MapperScan("com.example.end_termtest.dao")
public class EndTermTestApplication {
public static void main(String[] args) {
SpringApplication.run(EndTermTestApplication.class, args);
}
}
(4)编写Dao包的Mapper接口文件
package com.example.end_termtest.dao;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.example.end_termtest.pojo.User;
//接口继承BaseMapper---->里面有我们做数据操作的方法--->继承了 直接用即可
//<User> ---->User是实体类---->由我们自己编写(就是与数据库中user表相映射的类)
public interface UserDao extends BaseMapper<User> {
}
(5) 编写Pojo类---->User
package com.example.end_termtest.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
import java.time.LocalDateTime;
@Data
@TableName("user")
public class User {
// @TableId用来标识主键
// value映射主键字段的名字
// type 设置主键类型、主键的生成策略
@TableId(value = "id",type = IdType.AUTO)
private Integer id;
private String username;
private String password;
private String email;
private String phone;
@TableField("r_id")
private Integer rId;
private Integer status;
// @TableField注解 如果数据库和实体类的字段名不一致,可以使用@TableField注解指定数据库表中字段名。
@TableField("create_time")
// @JsonFormat 时间格式化注解---->让时间输出为pattern指定的格式 (如果不用@JsonFormat注解,输出的时间就不是yyyy-mm-dd HH:mm:ss这个格式 , 可能是英文格式的时间)
// pattern用来是定时间模式
@JsonFormat(pattern = "yyyy-mm-dd HH:mm:ss")
private LocalDateTime createTime;
@TableField("update_time")
@JsonFormat(pattern = "yyyy-mm-dd HH:mm:ss")
private LocalDateTime updateTime;
}
(6) 编写UserWeb文件 , 测试数据库是否连接成功
@Resource 自动装配到spring容器中
package com.example.end_termtest.web;
import com.example.end_termtest.dao.UserDao;
import com.example.end_termtest.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.List;
@RestController
@RequestMapping("/back")
public class UserWeb {
// 比如这个 , 会将UserDao接口自动装配到spring容器中 , 然后下面要用UserDao中的方法 直接`dao.`就可以了
@Resource
private UserDao dao;
@RequestMapping("/user")
public List<User> user(){
//selectList是BaseMapper接口中的方法
return dao.selectList(null);
}
}
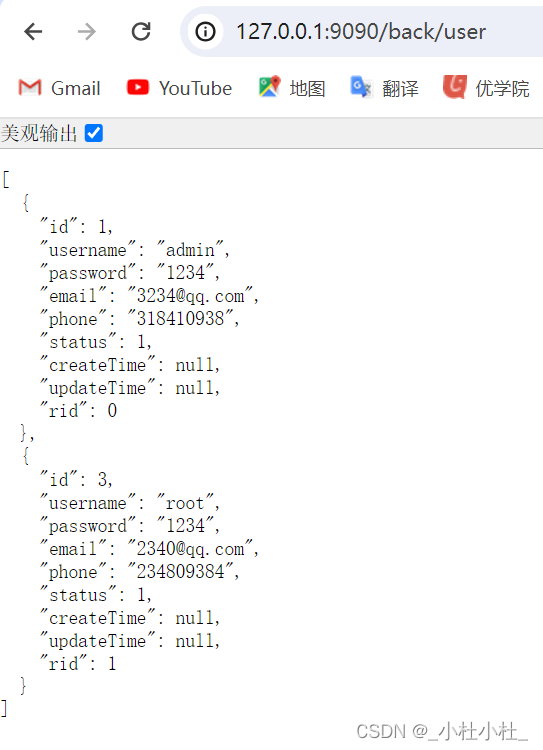
- 运行 , 能查询到数据库user表中的内容 , 证明连接数据库成功

三. 创建前端vue项目
1. 进入命令行(cmd)页面 , 创建并配置一个vue项目
(1) 创建一个vue项目
vue create 项目名称

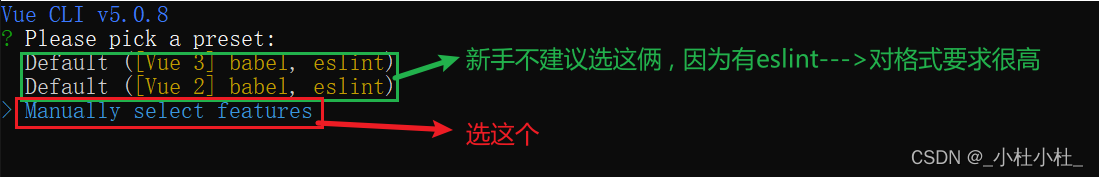
-
按 回车 进行确定

-
只选择下面三项 , 千万不要选linter

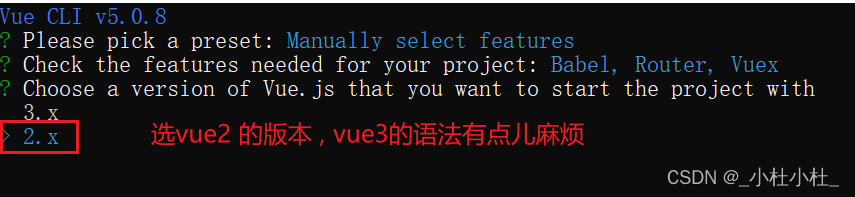
-
选版本
vue2

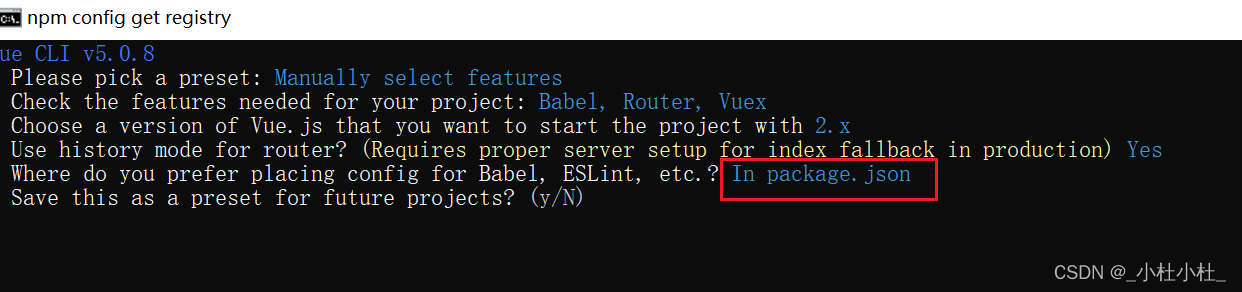
-
选
in package.json

-
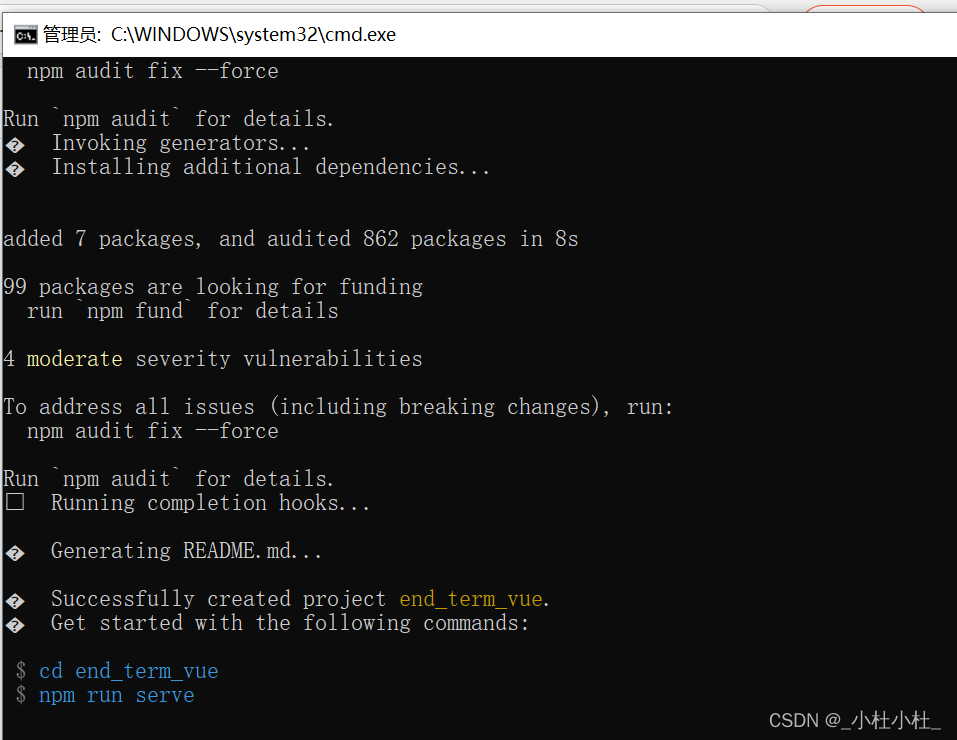
创建成功

-
运行完成之后 , 可以看到有两条命令
cd demo002
npm run serve
输入这两行命令 , 即可运行vue项目
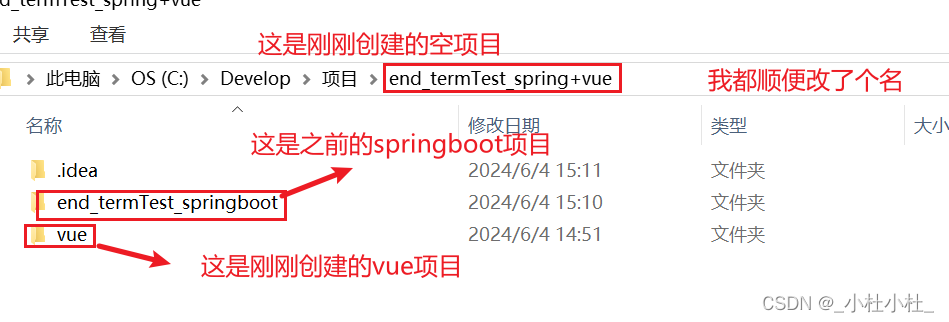
(3) 整理一下

- 我就是把两个项目文件 一整个 移到了空项目文件下

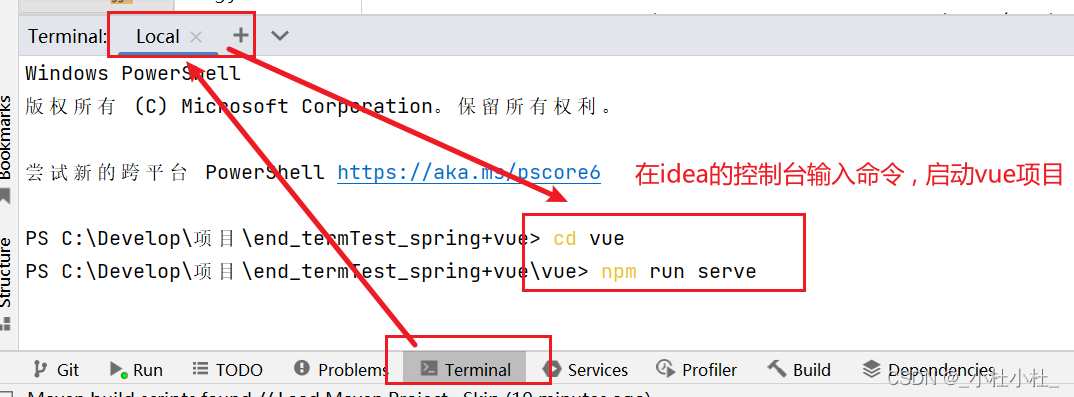
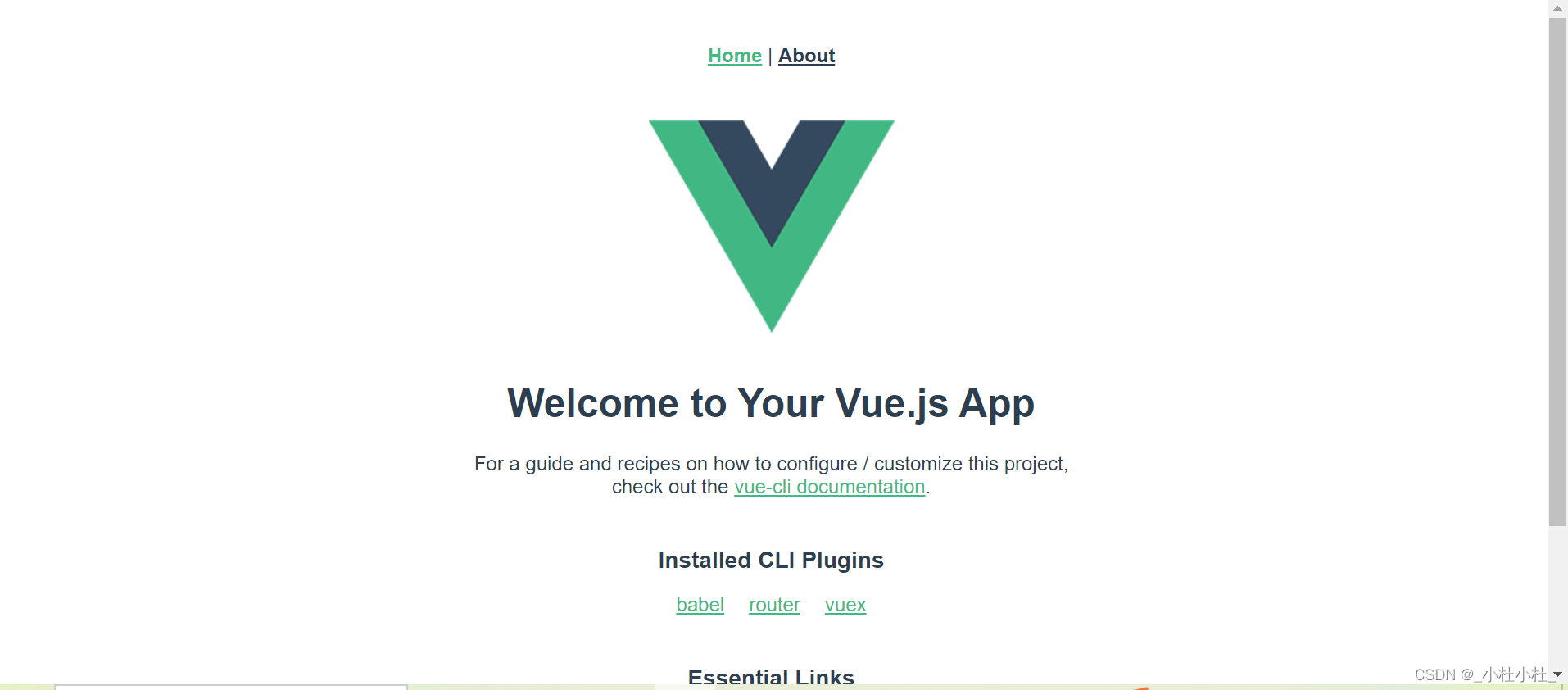
(4) 尝试在idea中启动vue项目

- 启动成功

四. 引入Element
1. 安装element
(1) 方法一

(2) 方法二(这种方法 在安装时不用将项目停下来—>后面用的都是这种方法)
- 在命令行界面(win+R—>cmd) 输入
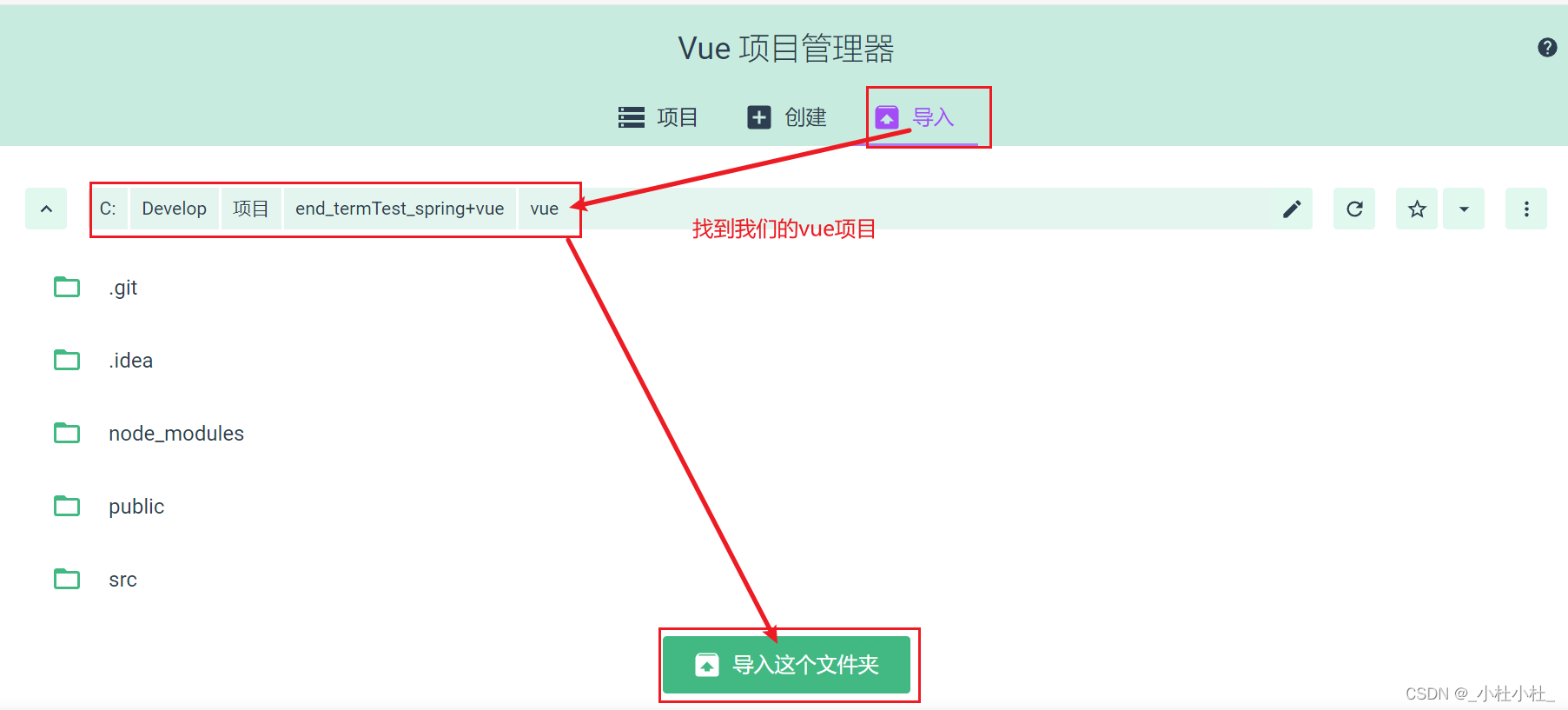
vue ui命令(在进行下面操作的时候不要把命令行界面关上!!!) - 点击左下角的小房子

- 导入vue文件

- 安装element ui


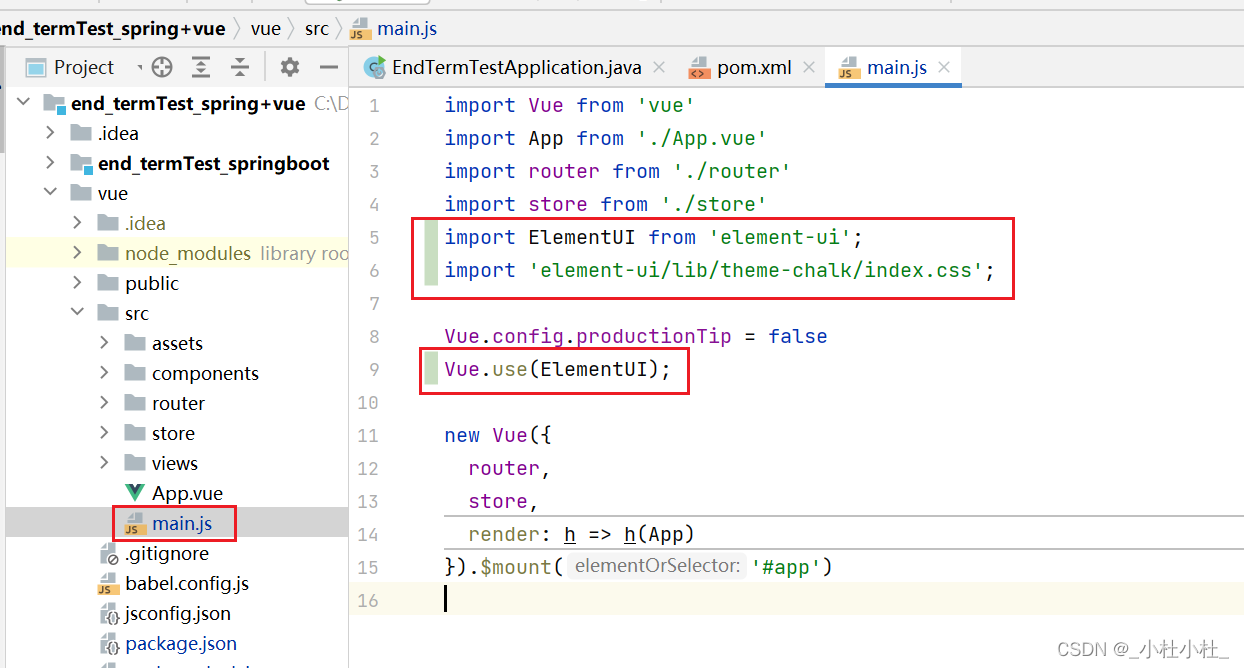
(3) 在 main.js 中写入以下内容
element官网—快速上手 : https://element.eleme.cn/#/zh-CN/component/quickstart

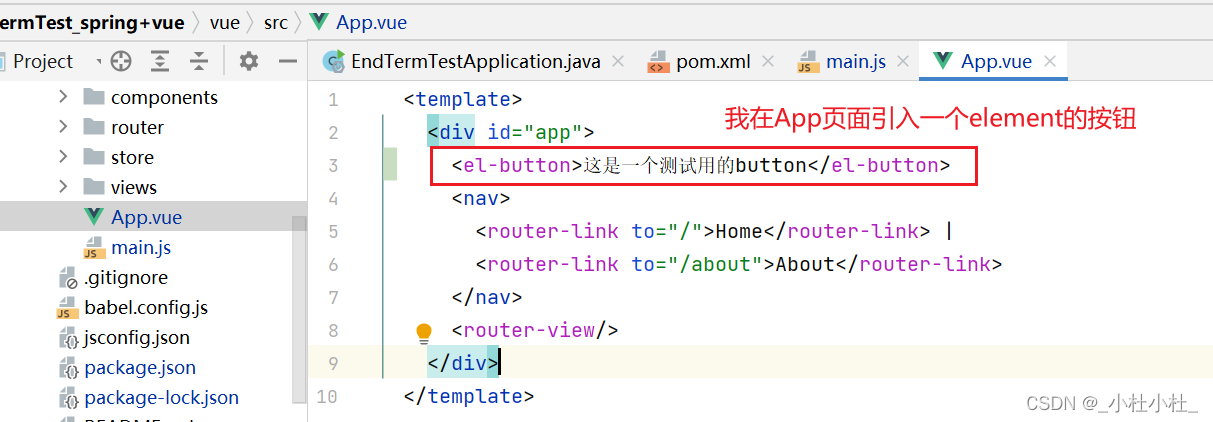
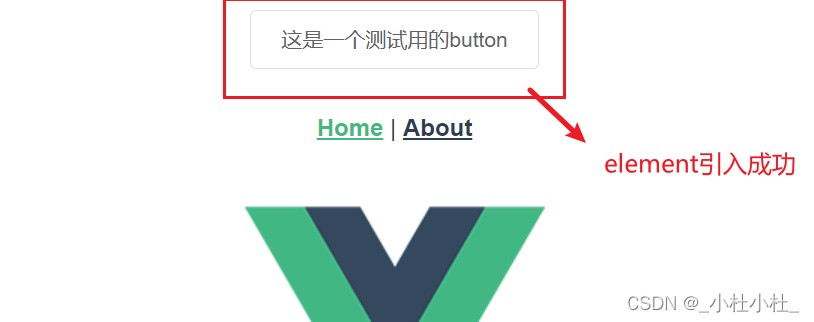
(4) 测试是否引入element成功


五. 前端配置
1. 整理一下文件内容
- App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
(1) 改名
- HomeView.vue ----> 改名为UserView.vue
<template>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'UserView',
components: {
}
}
</script>
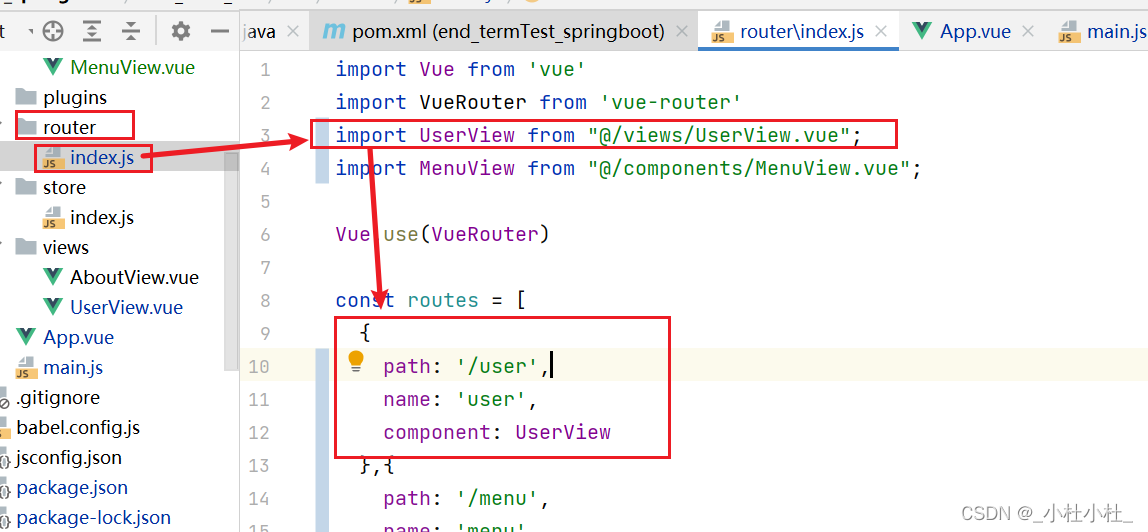
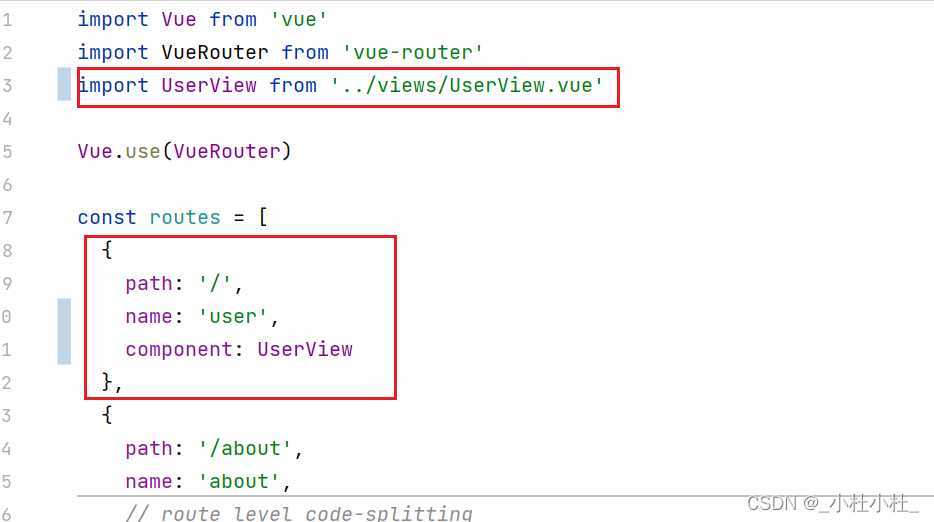
- 路由修改 vue/src/router/index.js

2. 让数据库中的user表内容显示到页面上
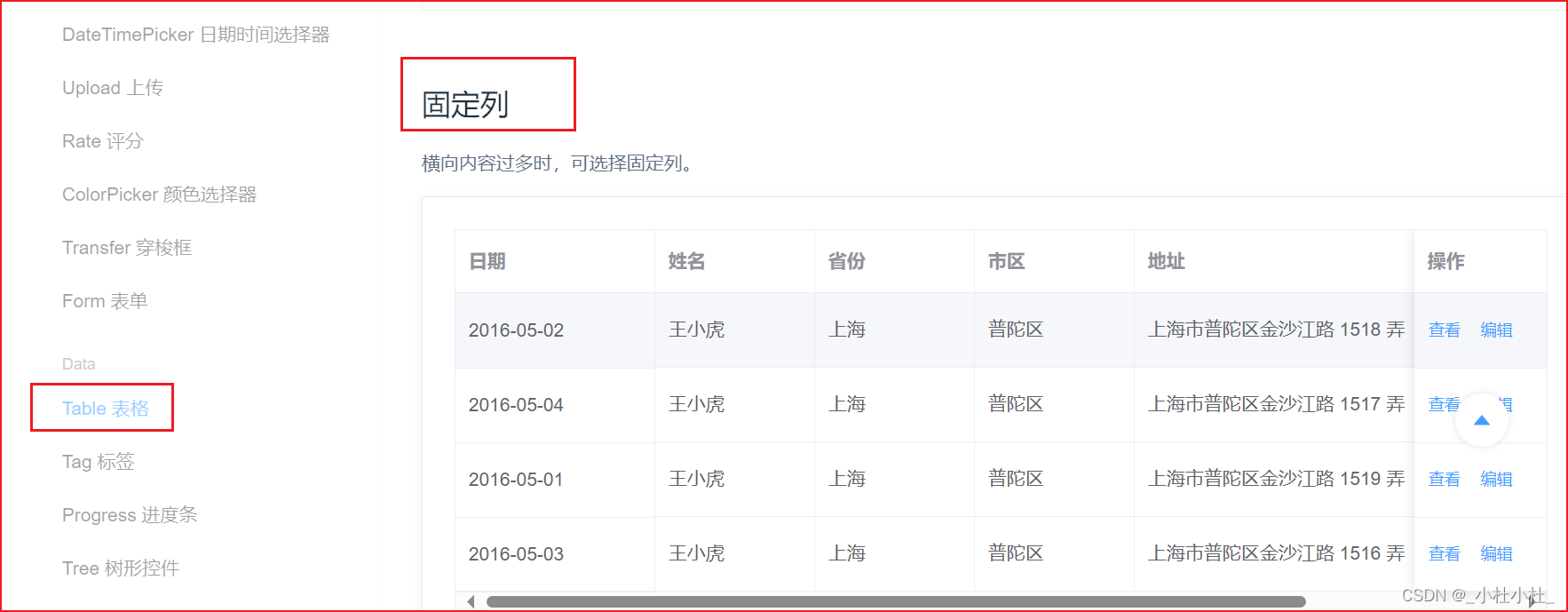
(1) 直接引入element的表格
-
我用的是这个(用哪个都行) —> 找到喜欢的 , 点击显示代码 , 把需要的代码 粘贴到idea中即可

-
引入到idea中的 UserView.vue文件内容如下 :
<template>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'UserView',
components: {
},
methods: {
handleClick(row) {
console.log(row);
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
}]
}
},
}
</script>
(2) 测试访问
- 方法一 : 修改路由 (推荐)
http://localhost:8080/user
修改index.js文件 ----> 添加路由
- 方法二 : 也可以修改主页面 , 让程序运行之后 , 直接跳转到UserView页面(也就是用UserView代替App.view)
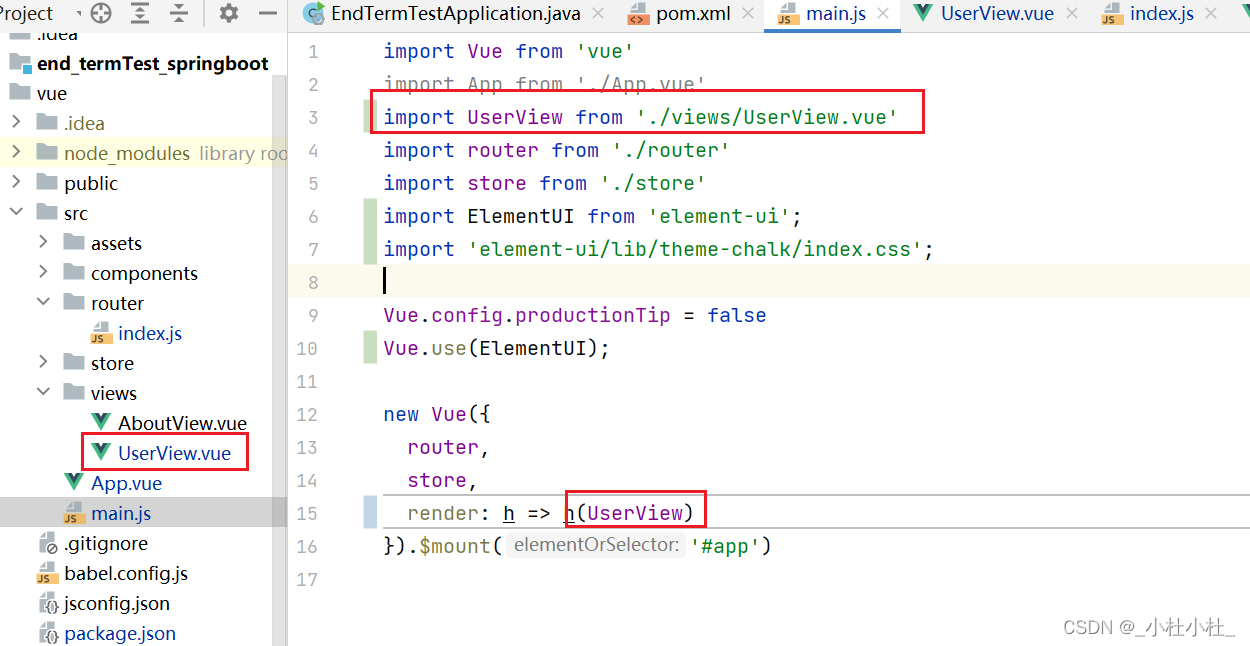
修改main.js文件
设置 访问的主页面 —> 修改main.js文件
怎么做?
main.js文件做一点修改即可 注意 : 这是在main.js文件中直接进行挂载 ----> 非主页面 , 通常使用的是修改router(路由)的方法 ----> 这里只是介绍一个挂载页面的方法
(3) user表数据引入
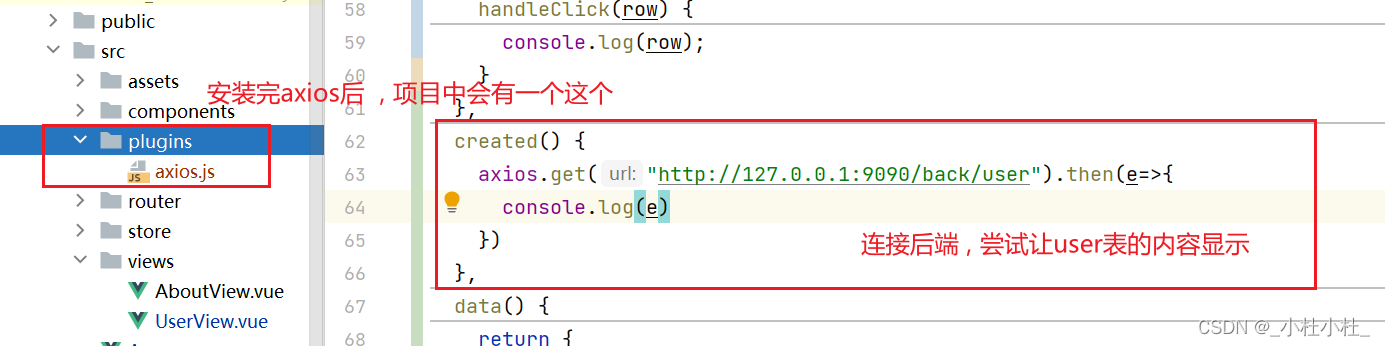
① 添加axios

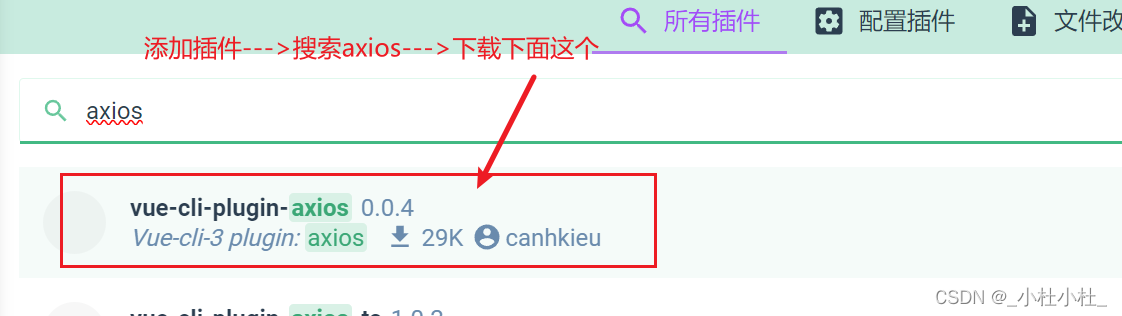
- 添加axios插件
下载安装—>完成安装

- 添加 axios 依赖

②解决跨域问题
- UserView.vue中添加如下代码

created() {
axios.get("http://127.0.0.1:9090/back/user").then(e=>{
console.log(e)
})
},
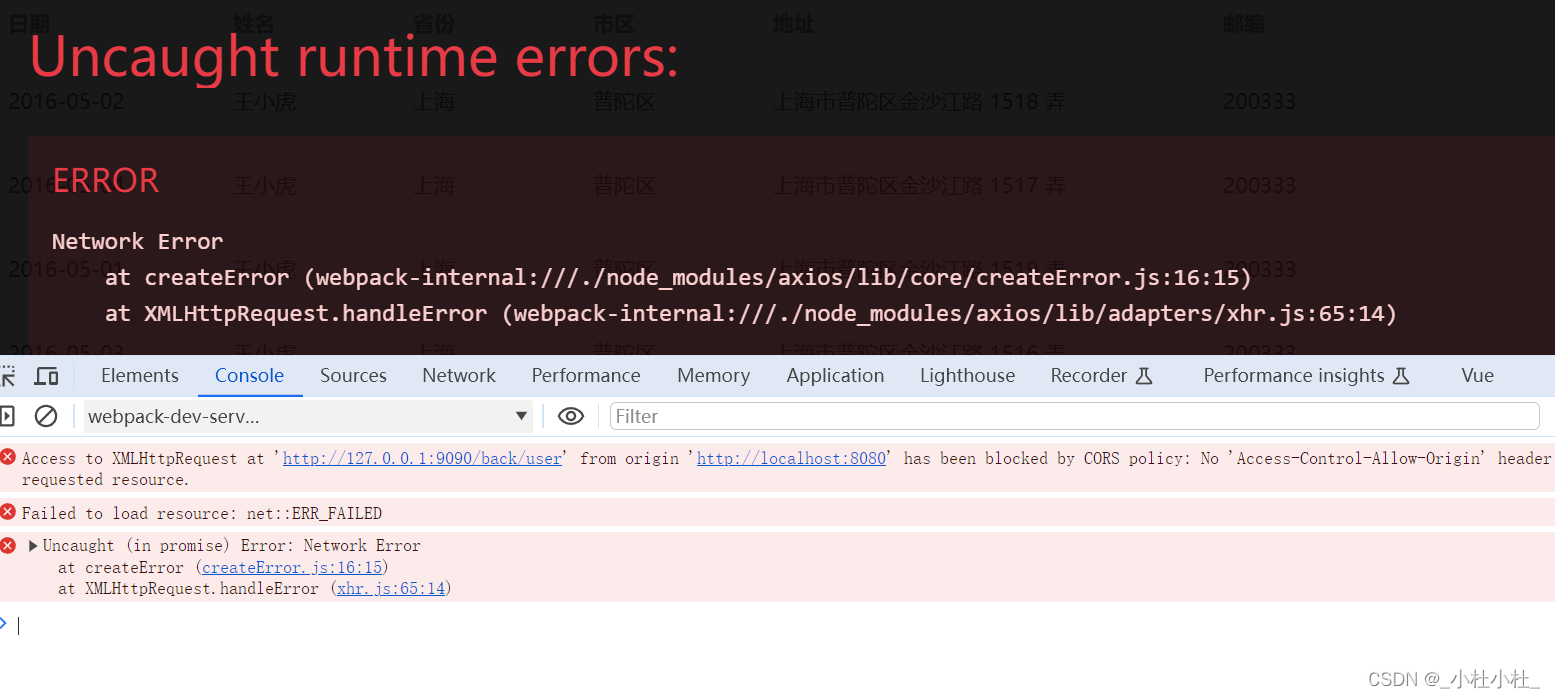
- 问题
运行之后 , 会有报错
因为我们之前将后端的端口号设为了9090
而前端的端口号为8080
所以会有跨域问题的出现

- 解决
在 UserDao文件中 添加 @CrossOrigin("*") 注解
package com.example.end_termtest.web;
import com.example.end_termtest.dao.UserDao;
import com.example.end_termtest.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
@RestController
@CrossOrigin("*")
@RequestMapping("/back")
public class UserWeb {
@Resource
private UserDao dao;
@RequestMapping("/user")
public List<User> user(){
return dao.selectList(null);
}
}
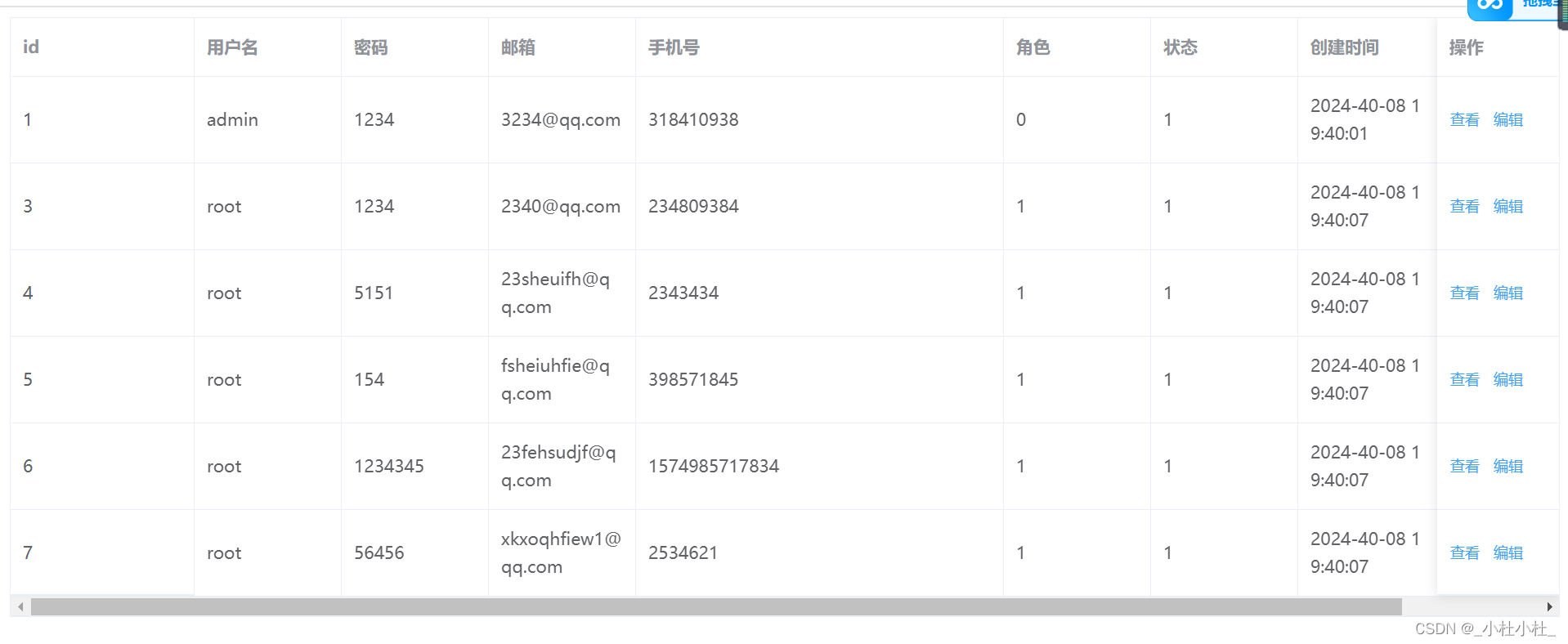
之后 , 重新运行springboot和vue项目 —> 即可成功将数据库中的数据放到页面显示

至此 , springboot和vue都可以运行成功 , 且mysql上的数据可以显示到页面上了
一些问题
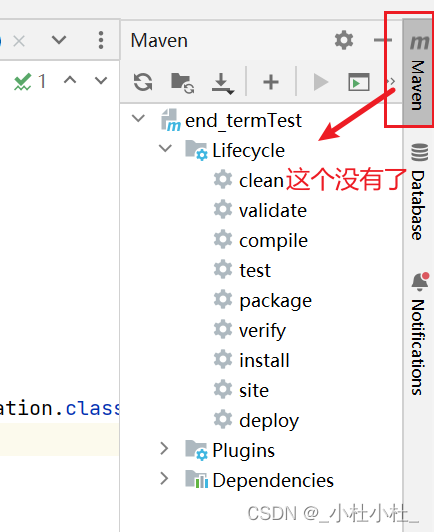
springboot的Application.java文件(主程序启动类)运行不了

问题 : 我发现我没有maven插件没有安装
解决 : ctrl+shift+A —> maven —> add maven projects —>选择对应的pom.xml