vue全家桶(二)组件化开发
- 1.组件化开发思想
- 2.组件注册
- 2.1局部注册
- 2.2全局注册Vue.component
- 1.注意事项:
- 2.组件的命名方式
- 3.组件间的交互
- 3.1父组件向子组件传值-props属性值类型
1.组件化开发思想
- 标准
- 分治
- 重用
- 组合
2.组件注册
vue 注册组件的常用方法有局部注册和全局注册
局部注册使用就是哪里需要就引入,全局注册就是在main,js中挂载
2.1局部注册
局部注册的组件,只能在注册他的父组件中使用
父组件
<template>
<div>
<!-- 组件化开发 -->
<button-counter></button-counter>
<!-- <Buttoncounter></Buttoncounter> -->
</div>
</template>
// 导入
import Buttoncounter from '@/components/Buttoncounter';
export default {
name: 'basicKnowledgeThree',
props: {},
// 注册
components: {
'button-counter': Buttoncounter,
},
// components: {
// Buttoncounter,
// },
}
子组件
@/components/Buttoncounter
<template>
<div>
计数,用于组件化开发1
<!-- 子组件 -->
<h3>当前最新的count值为:{{count}}</h3>
<el-button type="primary" @click="btnHandler1">点击了{{count}}</el-button>
</div>
</template>
<script>
export default {
name: 'Buttoncounter',
props: {
},
data() {
return {
count: 0
}
},
computed: {},
mounted() {
},
methods: {
btnHandler1() {
this.count++
},
}
}
</script>
<style scoped>
</style>
2.2全局注册Vue.component
在main.js中注册(我们一般使用的是Vue.components方法注册组件,使用Vue.use注册外部安装包)
(Vue.use也可以全局注册)
import Buttoncounter2 from './components/Buttoncounter2'
Vue.component('Buttoncounter2', Buttoncounter2)
子组件
@/components/Buttoncounter2/index.vue
<template>
<div>
计数,用于组件化开发2
<!-- 子组件 -->
<h3>当前最新的count值为:{{count}}</h3>
<el-button type="primary" @click="btnHandler1">点击了{{count}}</el-button>
</div>
</template>
<script>
export default {
name: 'Buttoncounter2',
props: {
},
data() {
return {
count: 0
}
},
computed: {},
mounted() {
},
methods: {
btnHandler1() {
this.count++
},
}
}
</script>
<style scoped>
</style>
使用
父组件
<template>
<div>
<!-- 组件化开发 -->
<!-- 父组件 -->
<Buttoncounter2></Buttoncounter2>
</div>
</template>
1.注意事项:
1.data必须是一个函数
2.组件模板内容必须是单个根元素
<template>
<div>
<!-- 内容 -->
</div>
</template>
3.组件模板内容可以是模板字符串
template: '<button @click="handle">点击了{{count}}次</button>',
template: `
<div>
<button @click="handle">点击了{{count}}次</button>
<button>测试123</button>
</div>
`,
2.组件的命名方式
组件命名方式有如下三种:
1. 驼峰命名CamelCase`
eg: helloVue
2. 帕斯卡命名PascalCase
eg: HelloVue
3. 短横线命名kebab-case
eg: hello-vue
引入组件
import HelloVue from '../UserCpn.vue'
或者
import HelloVue from '../UserCpn'
注册组件
export default {
components:{
HelloVue,
},
}
使用组件
<hello-vue></hello-vue>
总结
命名方式种类:helloVue(Camel Case即驼峰命名法),HelloVue(PascalCase即帕斯卡命名法)
为了以防万一,命名的时候统一使用帕斯卡命名法
但是在使用的时候统一使用 kebab-case命名方法
3.组件间的交互
时间戳,分页,截取字符串,父子组件之间传值和调动
11.子组件调用 ·父组件的方法·
12.父组件调用 ·子组件的方法·
13.父组件向子组件传值
14.子组件向父组件传值
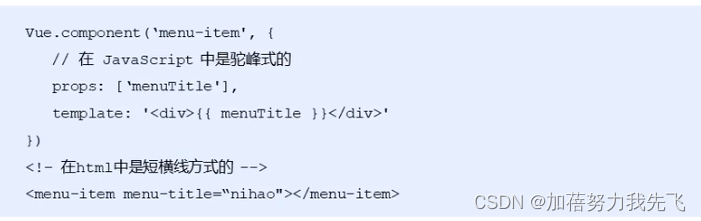
1.props属性名规则
- 在props中使用驼峰形式,模板中需要使用短横线形式
- 字符串形式的模板中没有这个限制

3.1父组件向子组件传值-props属性值类型
- 字符串String
- 数值Number
- 布尔值Boolean
- 数组Array
- 对象Object
<menu-item :pstr='pstr' :pnum='12' pboo='true' :parr='parr' :pobj='pobj'></menu-item>
props: ['pstr','pnum','pboo','parr','pobj'],