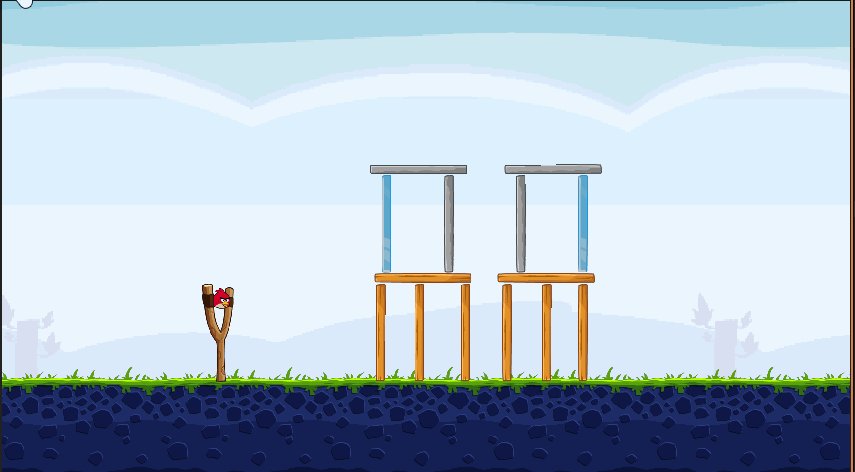
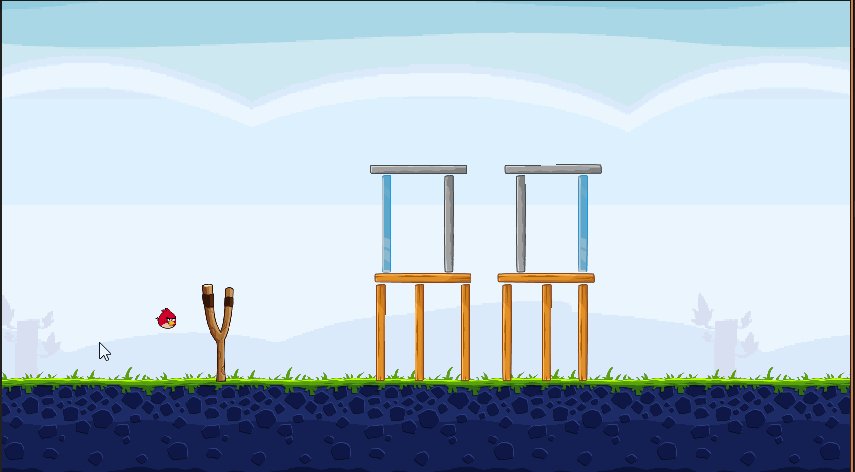
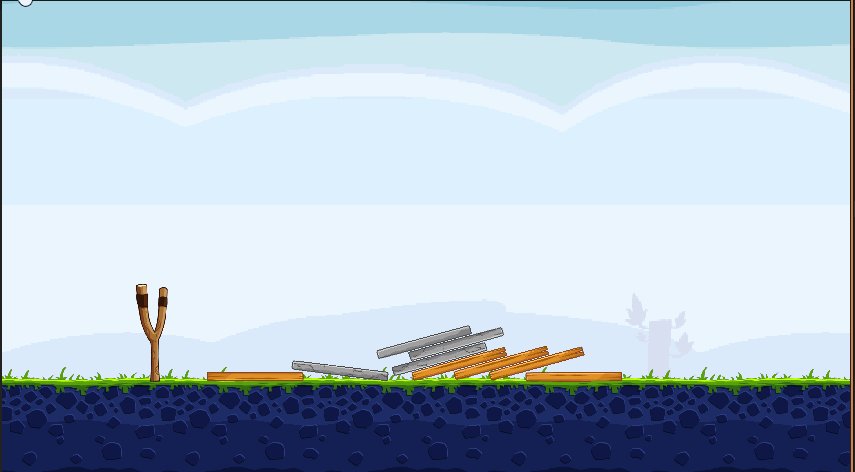
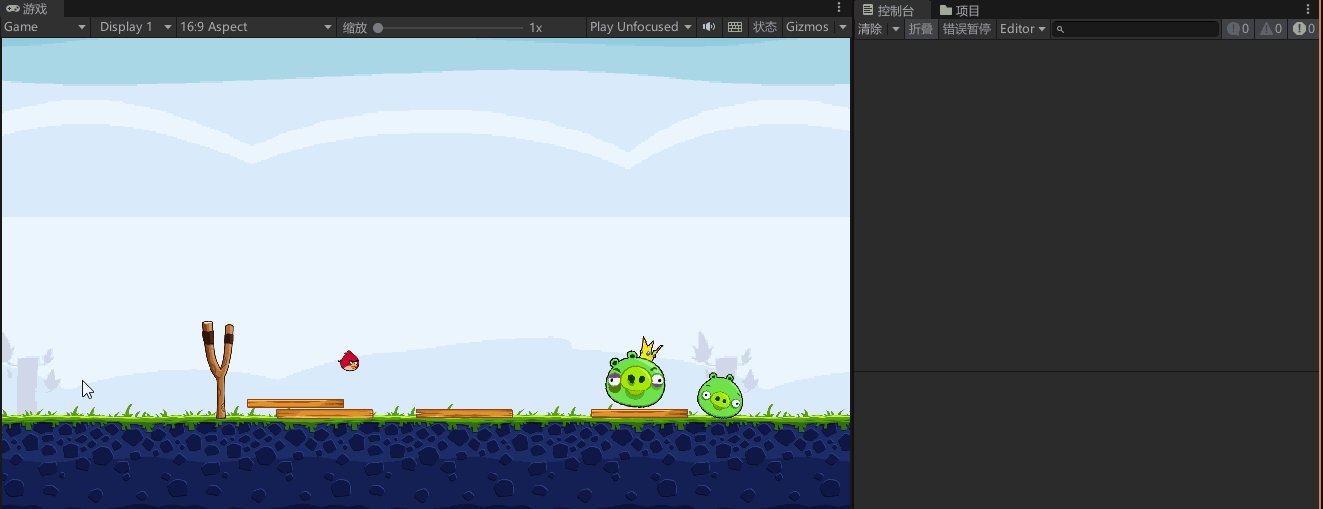
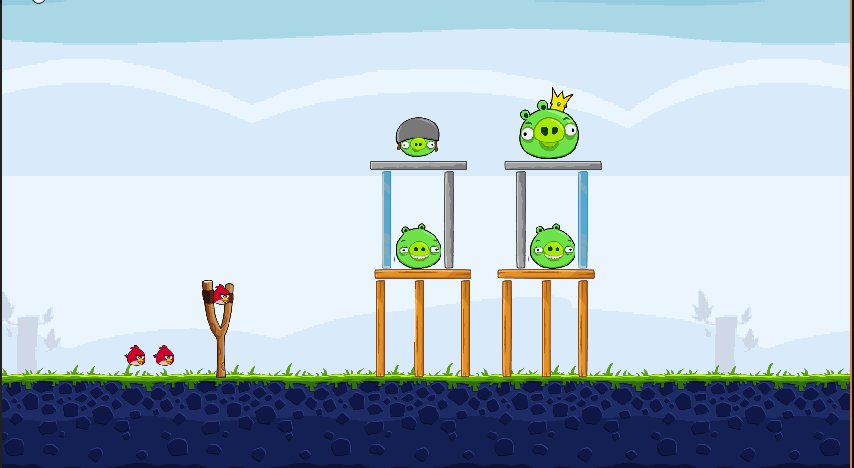
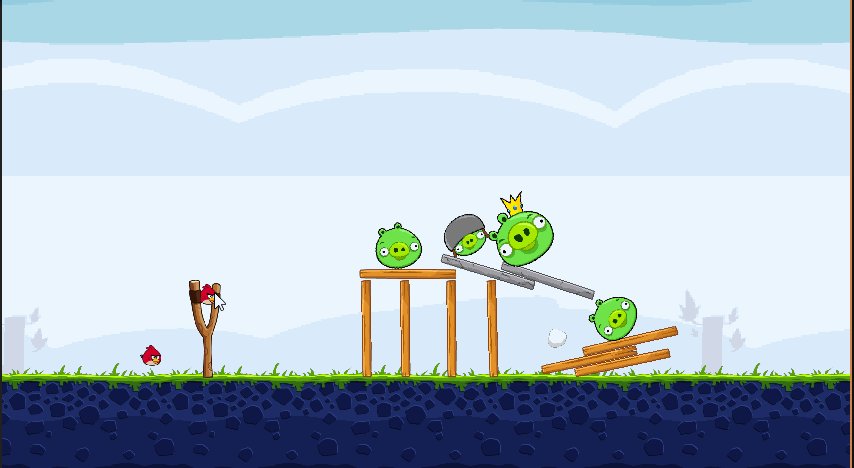
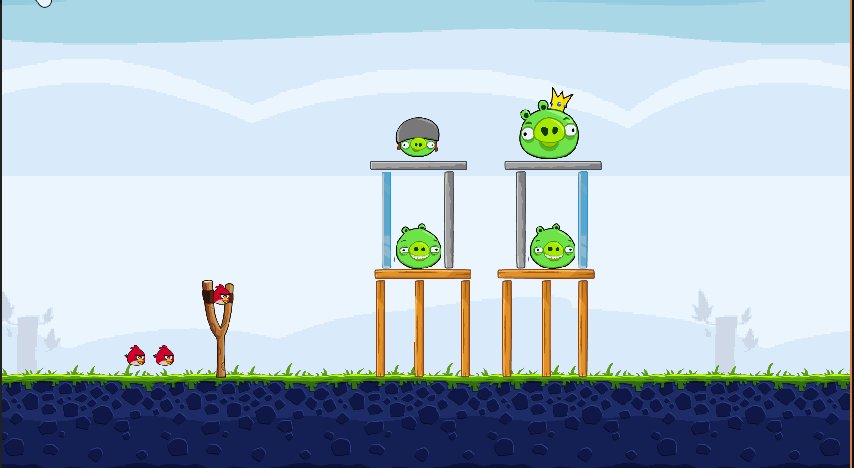
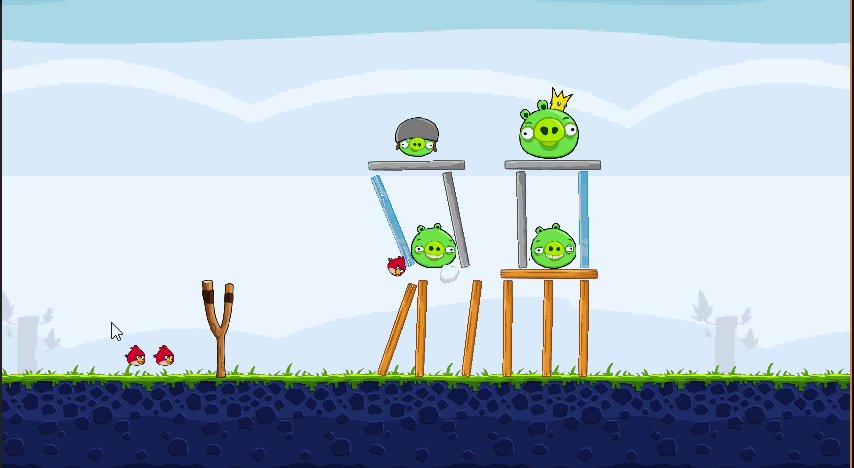
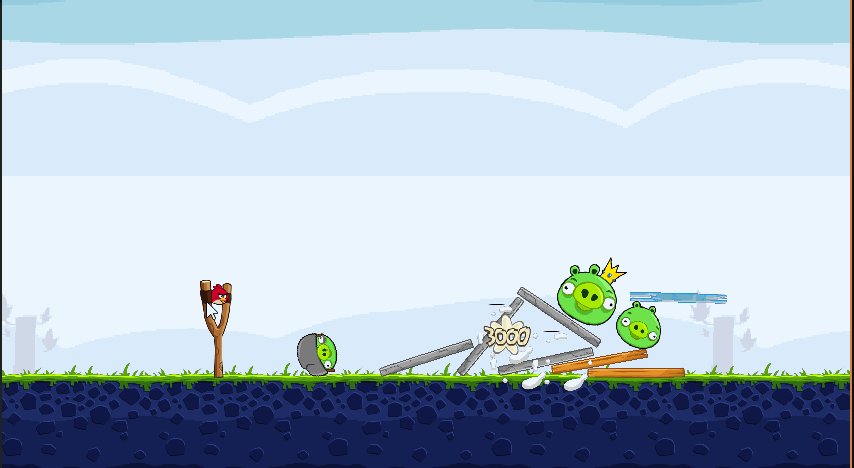
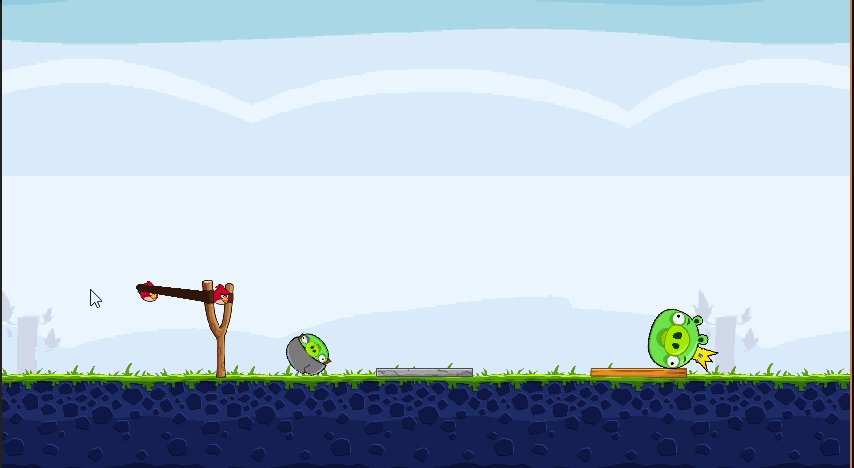
最终效果

文章目录
- 最终效果
- 前言
- 素材下载
- 简单搭建环境
- 控制小鸟
- 生成弹簧
- 限制小鸟的控制范围
- 弹簧线的显示隐藏
- 飞行
- 新增木头
- 木头销毁
- 不同血量的木头状态
- 配置更多物品
- 爆炸效果
- 创建敌人的小猪
- 创建多个小鸟循环
- 游戏结束
- 相机跟随
- 加分特效
- 不同定义技能的鸟
- 加速鸟
- 回旋鸟
- 爆炸鸟
- 效果
- 轨迹预测
- 分析
- 实操
- 拖尾效果
- UI界面
- 暂停
- 游戏结束界面
- 加载界面
- 菜单界面
- 关卡选择界面
- 添加UI特效
- 添加动画,UI闪光效果
- UI粒子效果
- 音效
- 完结
- 最终效果视频演示
- 源码
- 结束语
前言
欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第29篇中,我们将探索如何用unity复刻经典游戏《愤怒的小鸟》,我会附带项目源码,以便你更好理解它。
素材下载
链接:https://pan.baidu.com/s/1hBbnRkGuf44jsQQBZSn96g?pwd=h73r
提取码:h73r
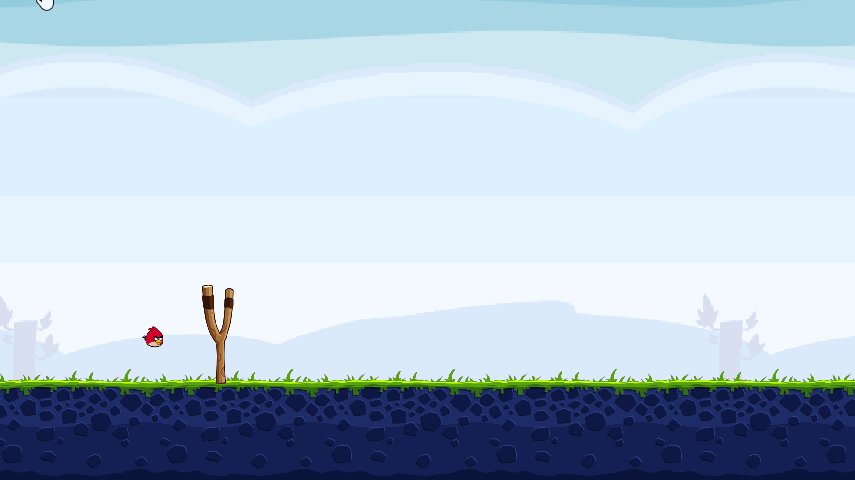
简单搭建环境
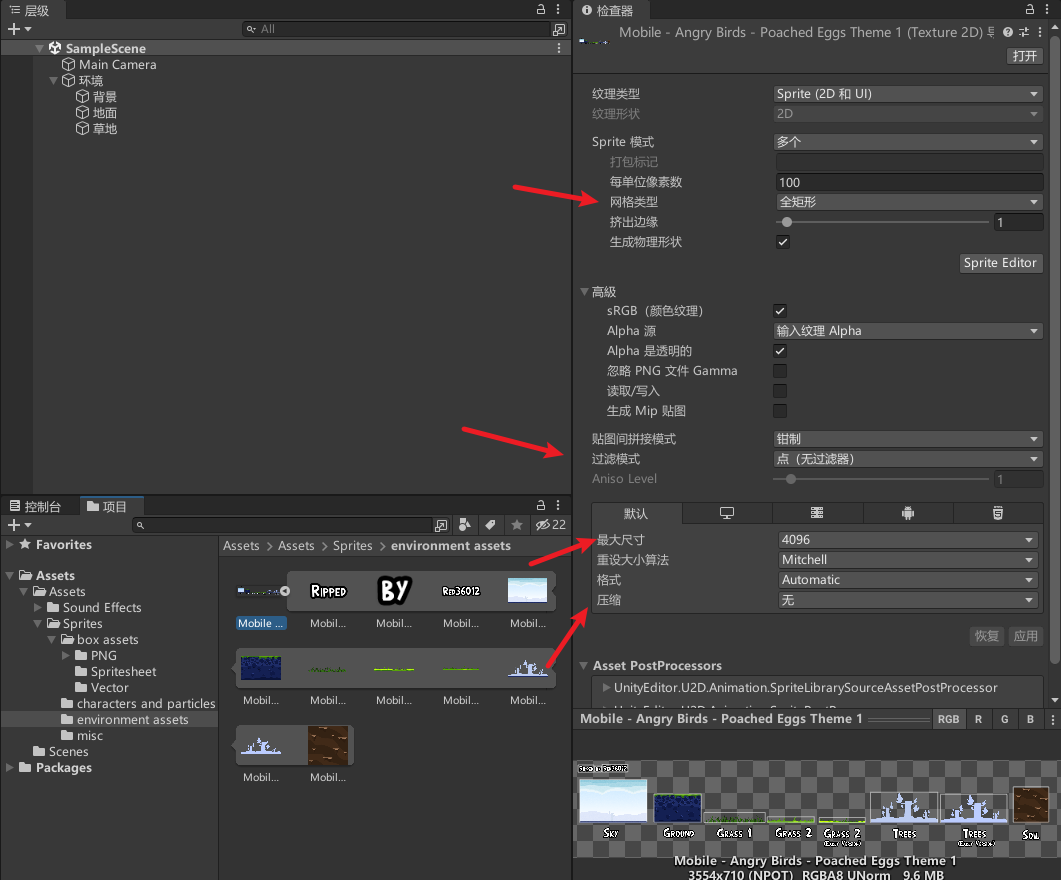
修改图片配置并切图,修改最大尺寸是为了让图片放大不那么模糊

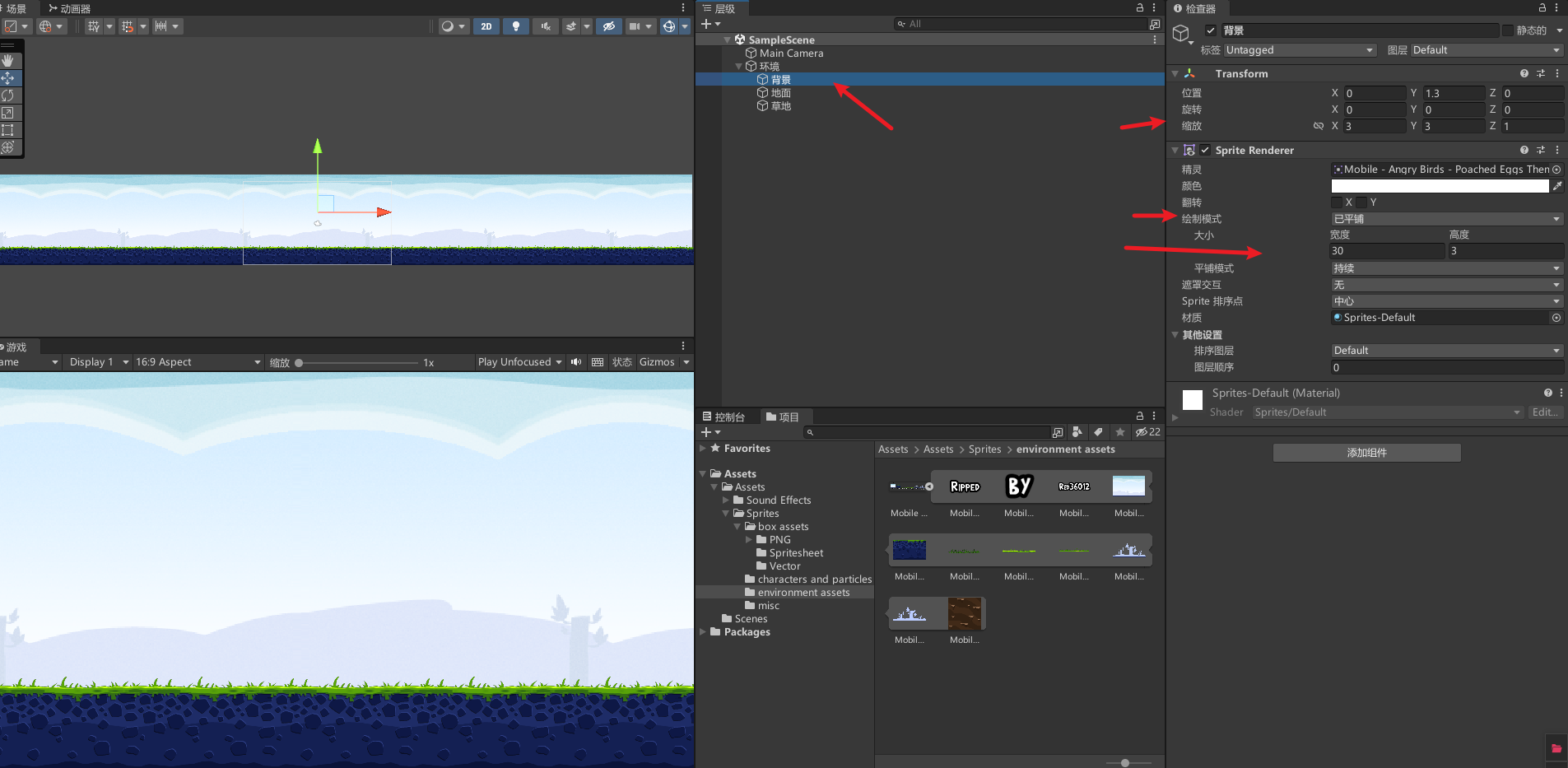
背景图片和地面草地可能不够长,可以修改绘制模式改成平铺,修改宽度

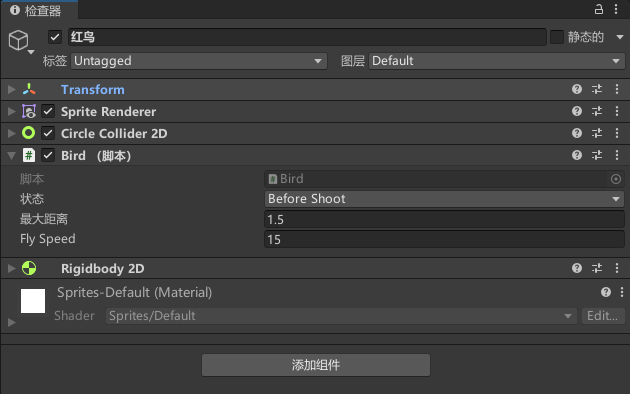
控制小鸟
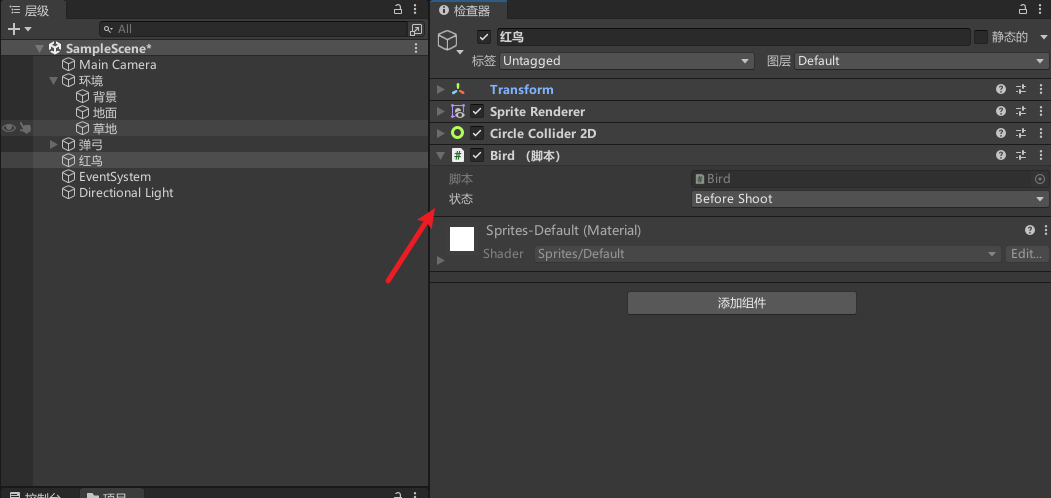
新增Bird,控制小鸟跟随鼠标移动
public enum BirdState
{
Waiting,//等待
BeforeShoot,//发射前
AfterShoot//发射后
}
public class Bird : MonoBehaviour
{
public BirdState state = BirdState.BeforeShoot;
private bool isMouseDown = false; //是否按下
void Update()
{
switch (state)
{
case BirdState.Waiting:
break;
case BirdState.BeforeShoot:
MoveControl();
break;
case BirdState.AfterShoot:
break;
default:
break;
}
}
//按下触发事件
private void OnMouseDown()
{
if (state == BirdState.BeforeShoot)
{
isMouseDown = true;
}
}
//抬起触发事件
private void OnMouseUp()
{
if (state == BirdState.BeforeShoot)
{
isMouseDown = false;
}
}
//跟随鼠标
private void MoveControl()
{
if (isMouseDown) transform.position = GetMousePosition();
}
//屏幕坐标转世界坐标
private Vector3 GetMousePosition()
{
Vector3 position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
return new Vector2(position.x, position.y);
}
}
配置,记得给小鸟加上碰撞体

效果

生成弹簧
新增Slingshot代码,控制弹簧得生成
public class Slingshot : MonoBehaviour
{
public static Slingshot Instance;
public LineRenderer leftLineRenderer;
public LineRenderer rightLineRenderer;
public Transform leftPoint;
public Transform rightPoint;
// private Transform centerPoint;
private bool isDrawing = false;//是否画线
private Transform birdTransform;//鸟
private void Awake() {
Instance = this;
}
private void Update()
{
if (isDrawing)
{
Draw();
}
}
public void StartDraw(Transform birdTransform)
{
isDrawing = true;
this.birdTransform = birdTransform;
}
public void EndDraw()
{
isDrawing = false;
}
public void Draw()
{
leftLineRenderer.SetPosition(0, birdTransform.position);
leftLineRenderer.SetPosition(1, leftPoint.position);
rightLineRenderer.SetPosition(0, birdTransform.position);
rightLineRenderer.SetPosition(1, rightPoint.position);
}
}
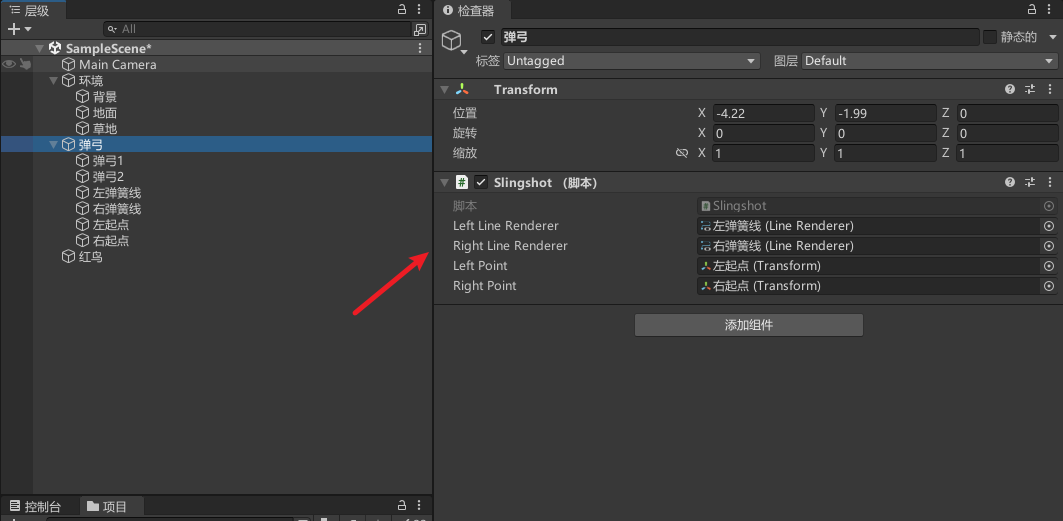
配置

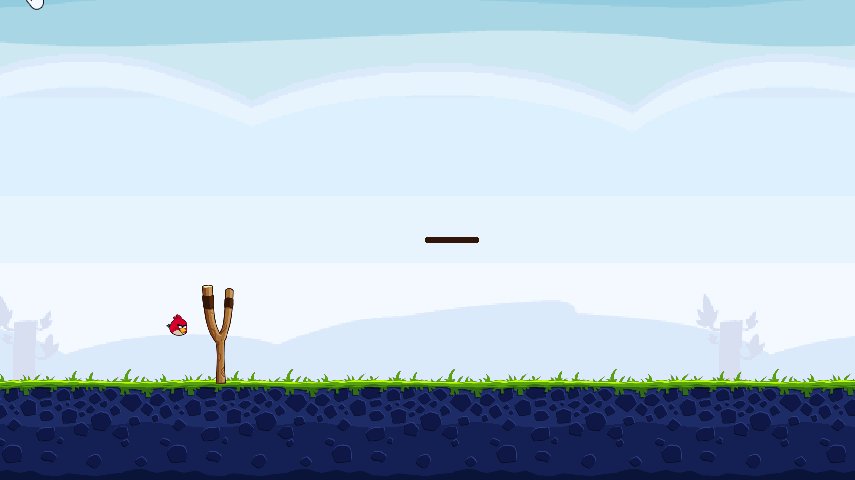
效果

可以看到现在线得终点是在鸟的中位置,我们希望在鸟的后面位置生成
修改代码,按碰撞器的半径进行偏移
public void Draw()
{
Vector2 birdPosition = birdTransform.position + birdTransform.GetComponent<CircleCollider2D>().radius * (birdTransform.position-transform.position).normalized;
leftLineRenderer.SetPosition(0, birdPosition);
leftLineRenderer.SetPosition(1, leftPoint.position);
rightLineRenderer.SetPosition(0, birdPosition);
rightLineRenderer.SetPosition(1, rightPoint.position);
}
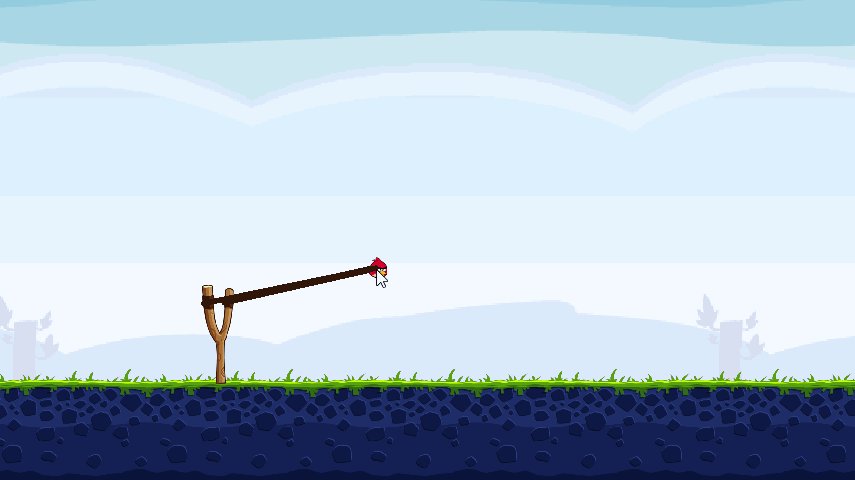
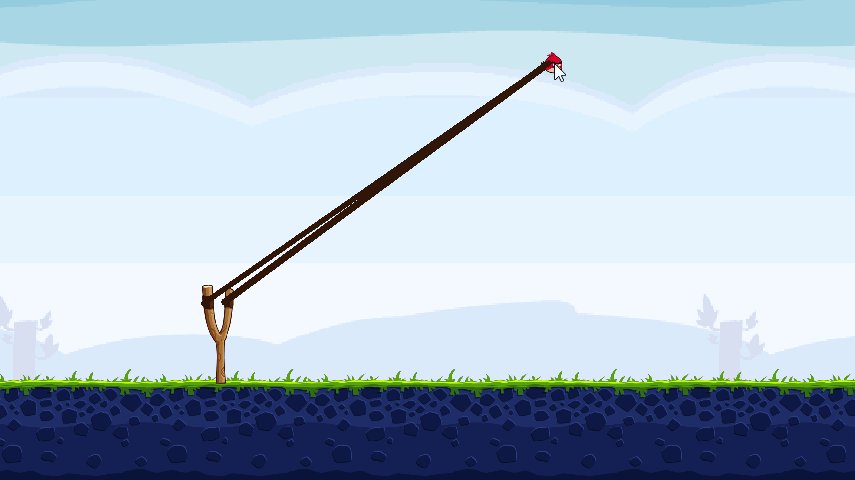
效果

限制小鸟的控制范围
修改Bird
public float maxDistance = 1.5f;//限制拉动距离
//屏幕坐标转世界坐标
private Vector3 GetMousePosition()
{
Vector3 position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
position.z = 0;
// 获取弹弓的中心位置
Vector3 centerPosition = Slingshot.Instance.gameObject.transform.position;
//计算鼠标指向的方向
Vector3 mouseDir = position - centerPosition;
//计算鼠标指向的距离
float distance = mouseDir.magnitude;
// 如果距离超过最大距离,则限制在最大距离范围内
if(distance > maxDistance){
position = mouseDir.normalized * maxDistance + centerPosition;
}
return position;
}
效果

弹簧线的显示隐藏
修改Slingshot
private void Awake()
{
Instance = this;
HideLine();
}
public void StartDraw(Transform birdTransform)
{
isDrawing = true;
this.birdTransform = birdTransform;
ShowLine();
}
public void EndDraw()
{
isDrawing = false;
HideLine();
}
void HideLine()
{
leftLineRenderer.enabled = false;
rightLineRenderer.enabled = false;
}
void ShowLine()
{
leftLineRenderer.enabled = true;
rightLineRenderer.enabled = true;
}
效果

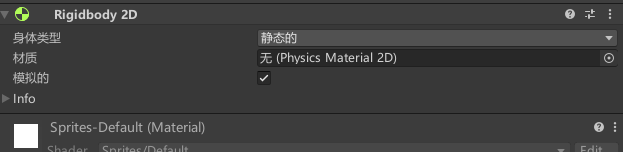
飞行
给鸟添加刚体,默认为静态

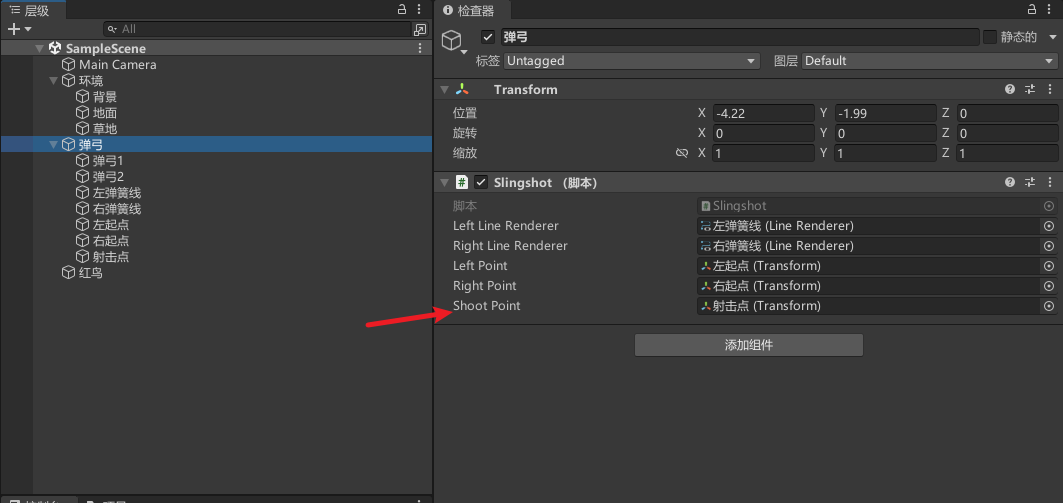
修改Slingshot,配置射击点
public Transform shootPoint;
配置

修改Bird
public float flySpeed;//飞行速度
public float force = 10f;//力大小
private Vector2 m_pushSpeed;//力向量
//抬起触发事件
private void OnMouseUp()
{
if (state == BirdState.BeforeShoot)
{
isMouseDown = false;
Slingshot.Instance.EndDraw();
Fly();
}
}
private void MoveControl()
{
if (isMouseDown)
{
transform.position = GetMousePosition();//跟随鼠标
Vector3 mouseDir = Slingshot.Instance.shootPoint.position - transform.position;
m_pushSpeed = mouseDir.normalized * mouseDir.magnitude * force;//力向量
}
}
void Fly(){
rb.bodyType = RigidbodyType2D.Dynamic;
rb.AddForce(m_pushSpeed, ForceMode2D.Impulse);
state = BirdState.AfterShoot;
}
配置

效果

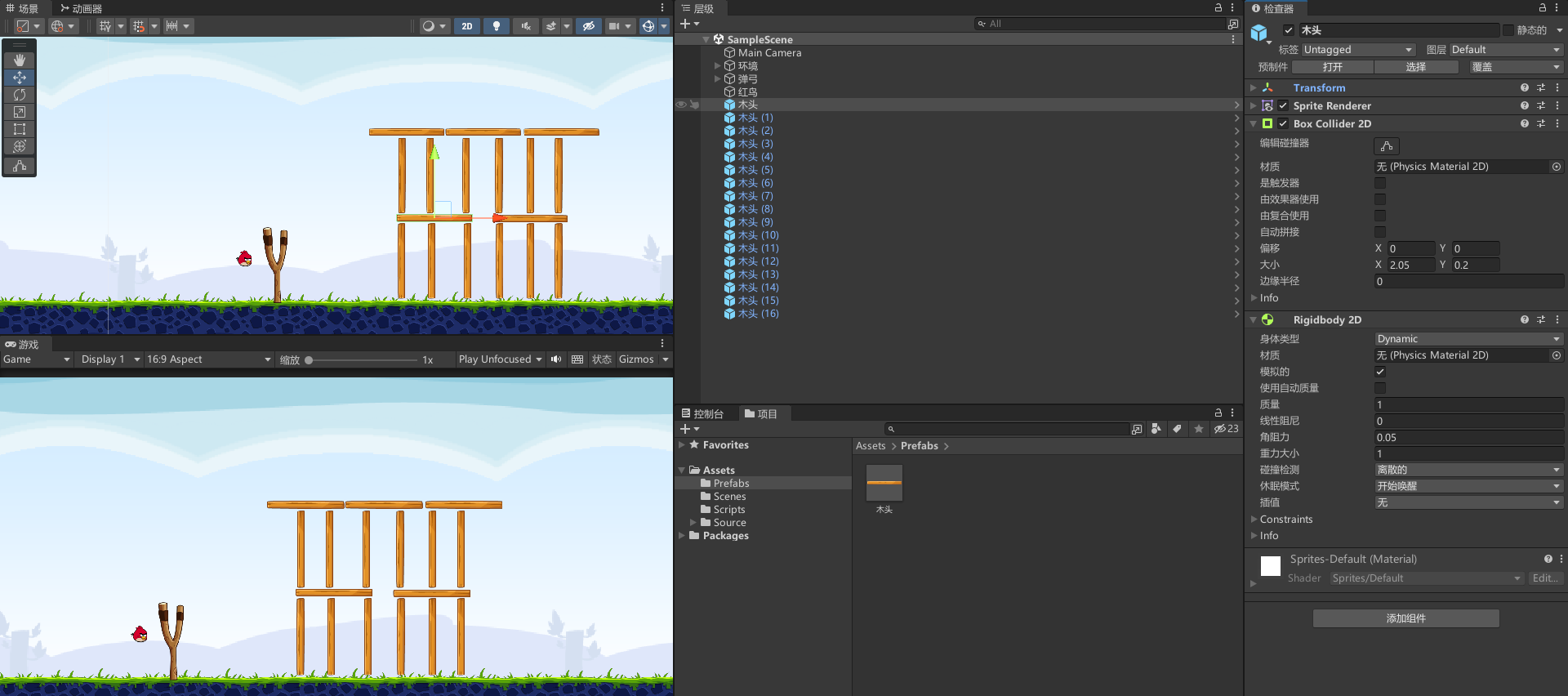
新增木头
添加刚体和碰撞体

木头销毁
新增Destructiable,控制木头销毁
public class Destructiable : MonoBehaviour
{
public int maxHP = 100;// 最大生命值
private int currentHP;// 当前生命值
private void Start()
{
currentHP = maxHP;
}
private void OnCollisionEnter2D(Collision2D collision)
{
// 获取当前碰撞的相对速度
Vector2 relativeVelocity = collision.relativeVelocity;
// 计算相对速度的大小(标量值)
float impactForce = relativeVelocity.magnitude;
// 根据相对速度大小计算伤害值,并减少当前生命值
currentHP -= (int)(impactForce * 5);
if (currentHP <= 0)Destroy(gameObject);
}
}
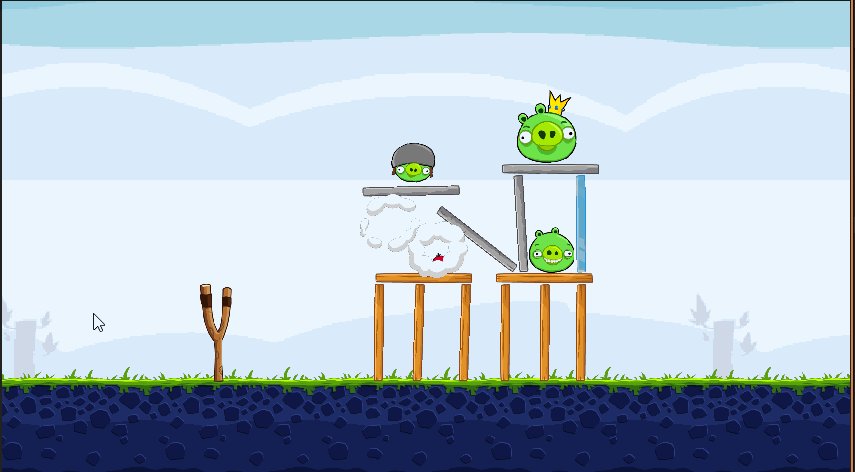
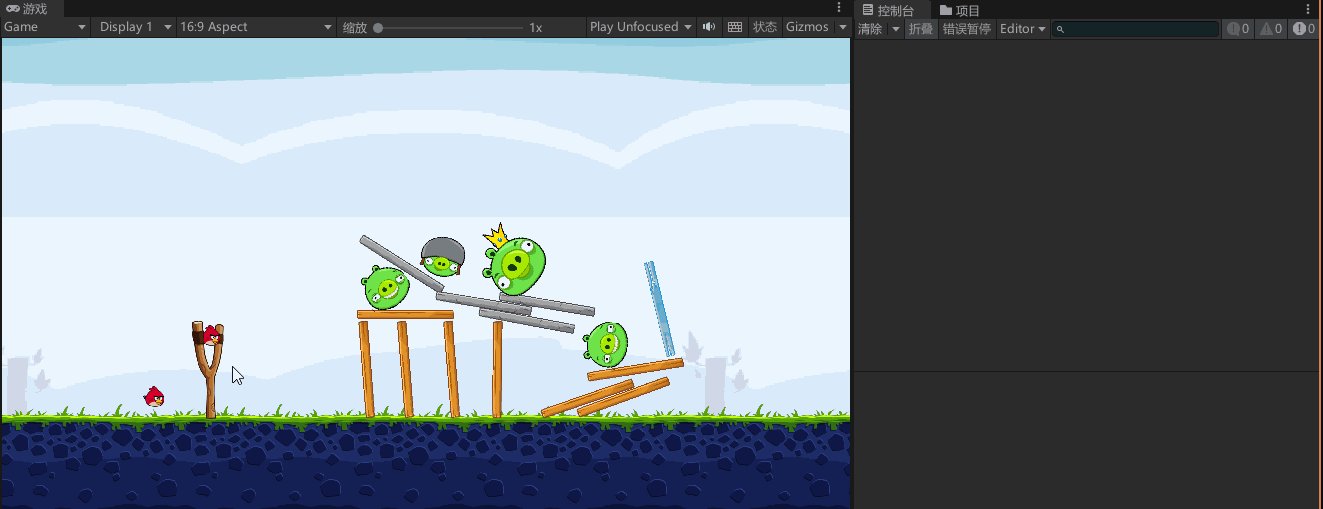
效果

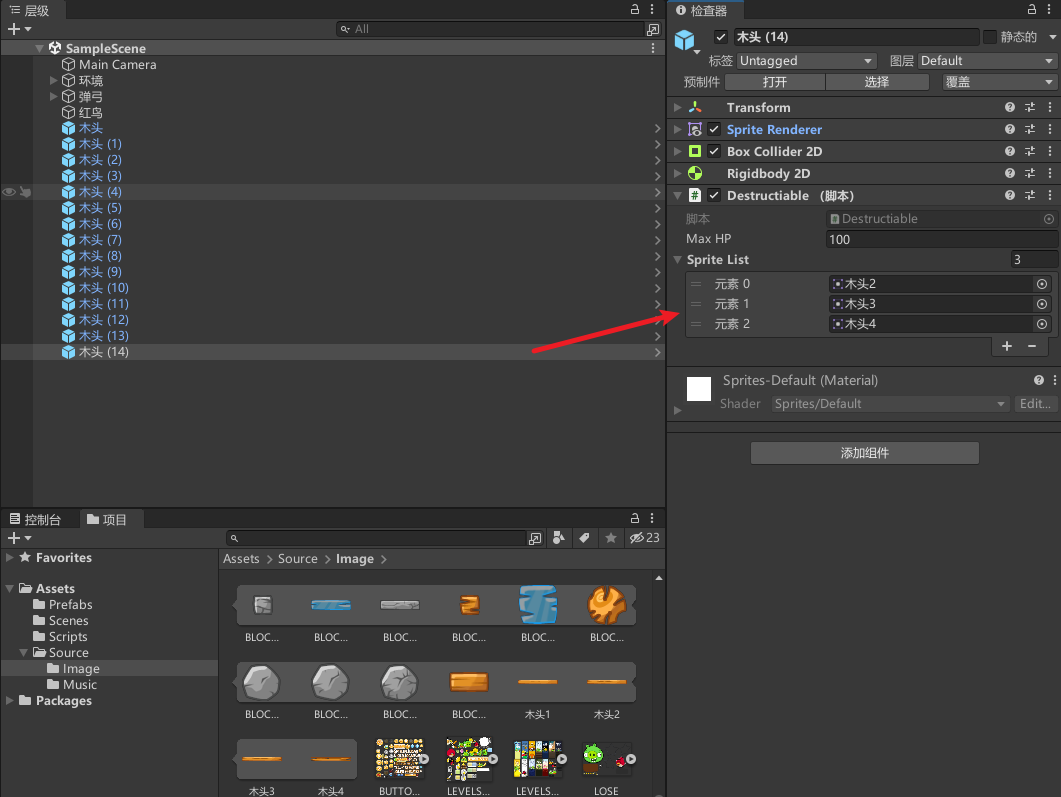
不同血量的木头状态
修改Destructiable,控制不同血量显示不同阶段的图片
public List<Sprite> spriteList;//不同阶段的图片
private SpriteRenderer spriteRenderer;
spriteRenderer = GetComponent<SpriteRenderer>();
private void OnCollisionEnter2D(Collision2D collision)
{
// 获取当前碰撞的相对速度
Vector2 relativeVelocity = collision.relativeVelocity;
// 计算相对速度的大小(标量值)
float impactForce = relativeVelocity.magnitude;
// 根据相对速度大小计算伤害值,并减少当前生命值
currentHP -= (int)(impactForce * 5);
if (currentHP <= 0)
{
Destroy(gameObject);
}
else
{
//计算剩余生命值的比例
float healthRatio = (float)currentHP / maxHP;
//计算阶段索引
int index = (int)((1 - healthRatio) * spriteList.Count) - 1;
if (index != -1) spriteRenderer.sprite = spriteList[index];
}
}
配置

效果

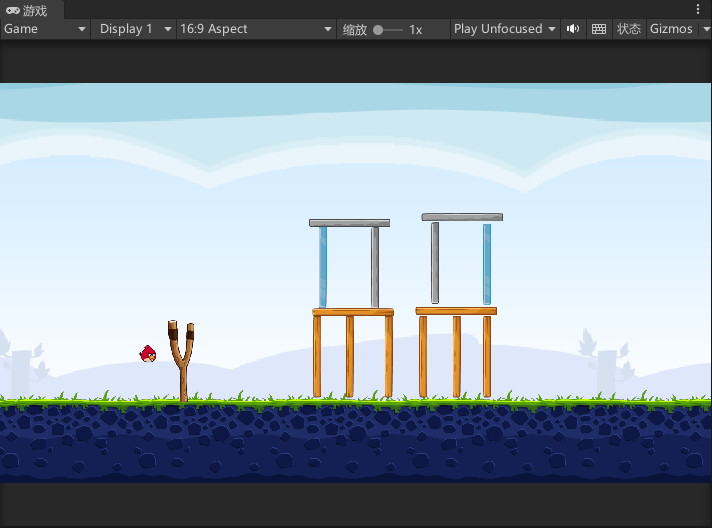
配置更多物品
通过跳转血量,实现易碎的冰块和坚固的砖块

爆炸效果

配置

修改Destructiable,物体销毁时调用
//爆炸特效
GameObject prefabs = Resources.Load("Prefabs/VFX/爆炸烟雾特效") as GameObject;
GameObject go = Instantiate(prefabs, transform.position, Quaternion.identity);
Destroy(go, 1f);
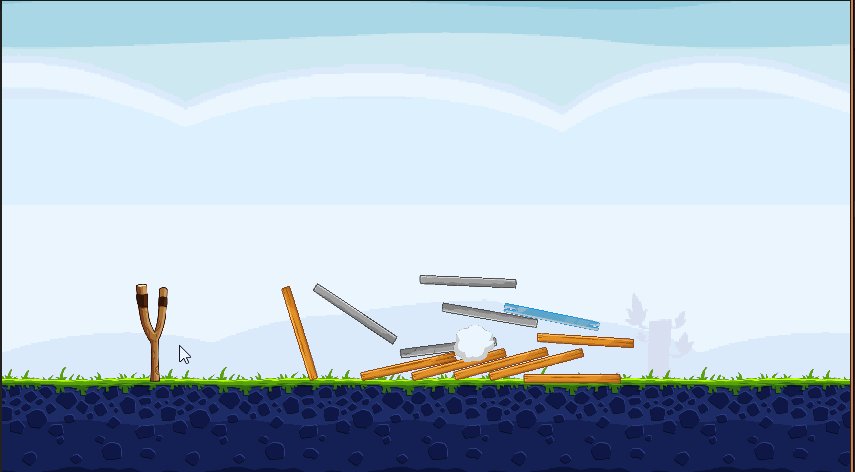
效果

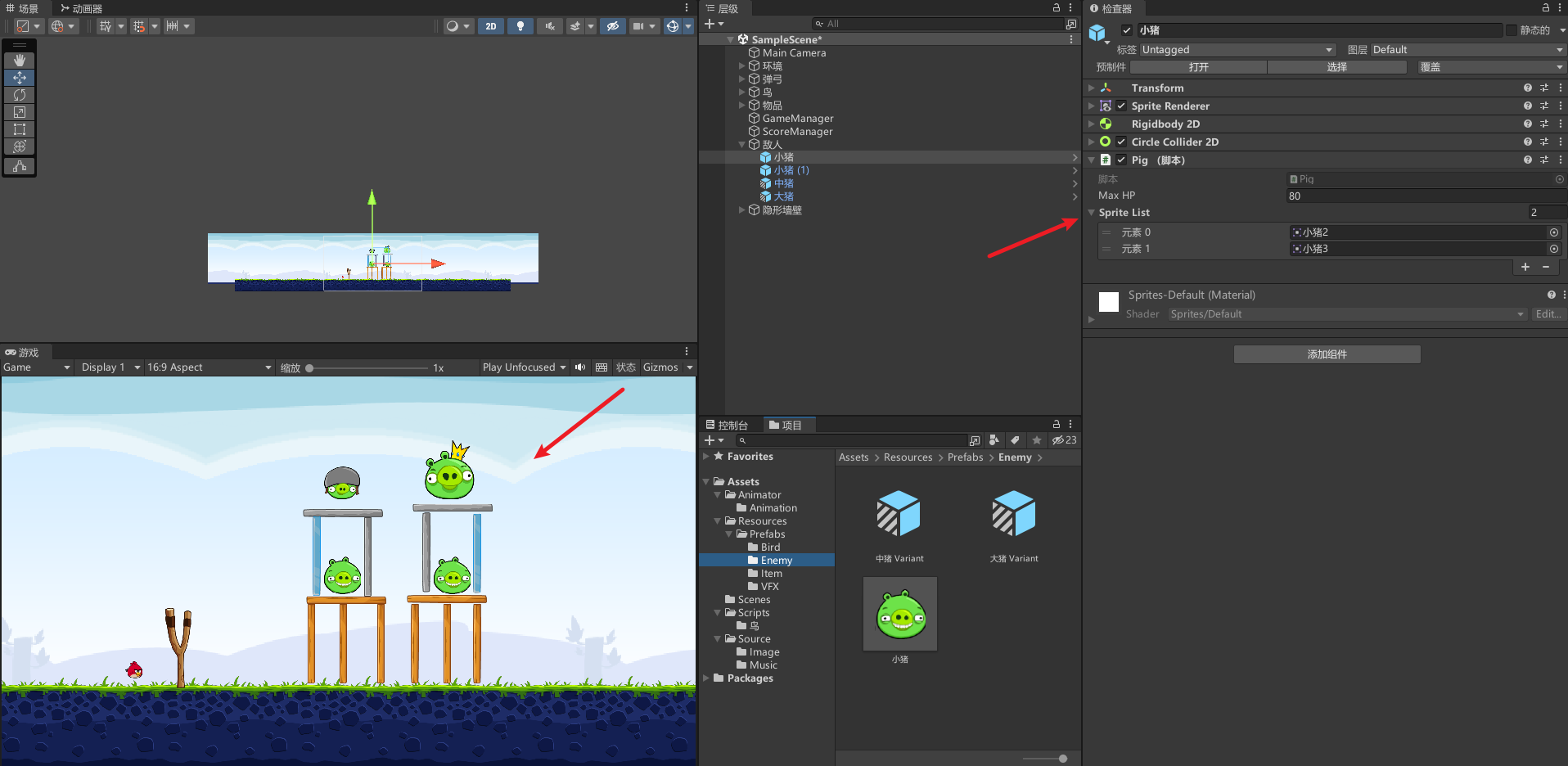
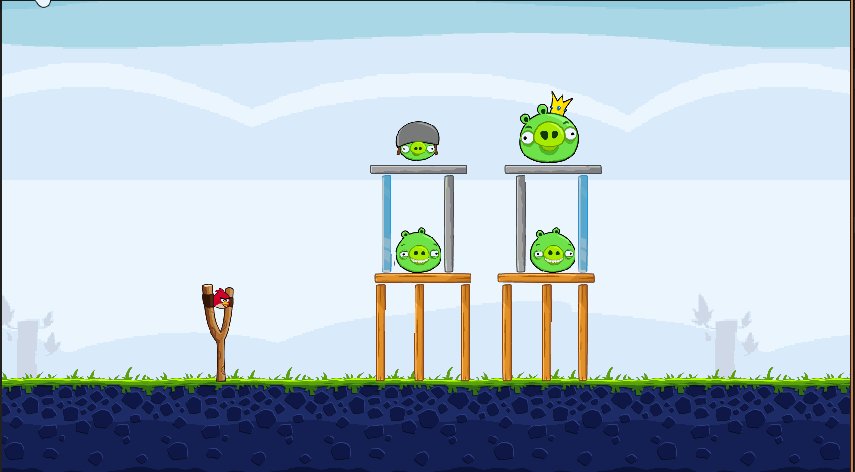
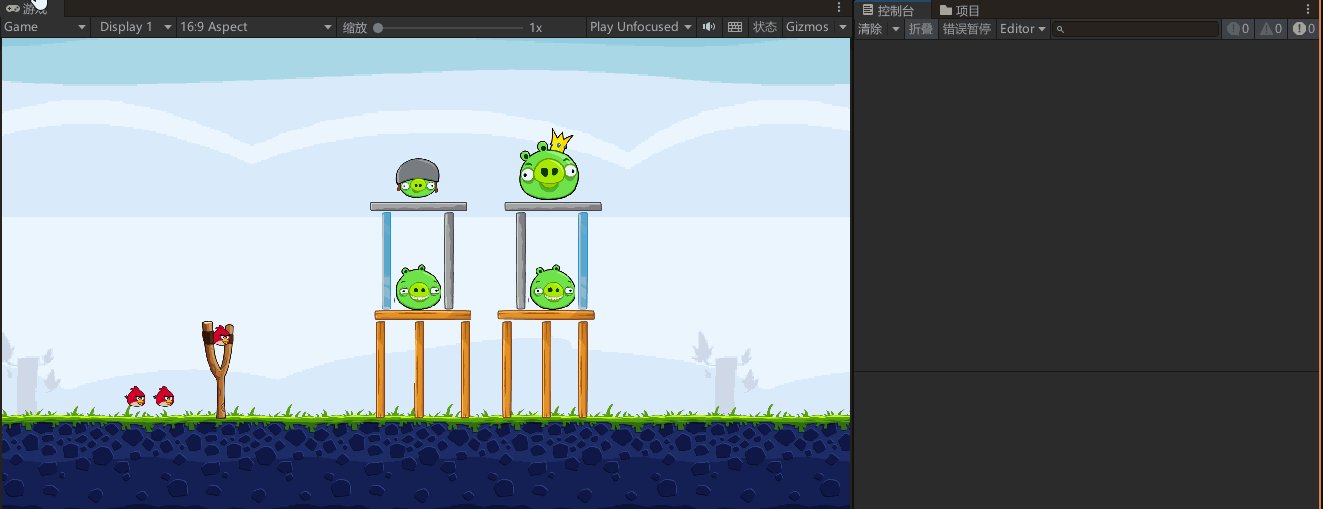
创建敌人的小猪
新增脚本pig,继承Destructiable
public class Pig : Destructiable {}
配置

效果

创建多个小鸟循环
修改Bird,
public enum BirdState
{
Waiting,//等待
BeforeShoot,//发射前
AfterShoot,//发射后
WaitToDie//死亡
}
void Update()
{
switch (state)
{
case BirdState.Waiting:
break;
case BirdState.BeforeShoot:
MoveControl();
break;
case BirdState.AfterShoot:
StopControl();
break;
case BirdState.WaitToDie:
break;
default:
break;
}
}
void StopControl(){
if(rb.velocity.magnitude < 0.1f){
state = BirdState.WaitToDie;
Invoke("LoadNextBird", 1f);
}
}
//加载下一只鸟
protected void LoadNextBird(){
Destroy(gameObject);
//爆炸特效
GameObject prefabs = Resources.Load("Prefabs/VFX/爆炸烟雾特效") as GameObject;
GameObject go = Instantiate(prefabs, transform.position, Quaternion.identity);
Destroy(go, 1f);
GameManager.Instance.LoadNextBird();
}
//设置开始小鸟
public void SetStart(Vector3 position){
state = BirdState.BeforeShoot;
transform.position = position;
}
新增GameManager,
public class GameManager : MonoBehaviour
{
public static GameManager Instance { get; private set; }
public Bird[] birdList;
private int index = -1;
private void Awake()
{
Instance = this;
}
private void Start()
{
//在当前场景中查找所有带Bird脚本的对象,不进行排序
birdList = FindObjectsByType<Bird>(FindObjectsSortMode.None);
LoadNextBird();
}
public void LoadNextBird()
{
index++;
GameEnd();
}
public void OnPigDead()
{
pigTotalCount--;
if (pigTotalCount <= 0)
{
GameEnd();
}
}
void GameEnd()
{
print("游戏结束");
}
}
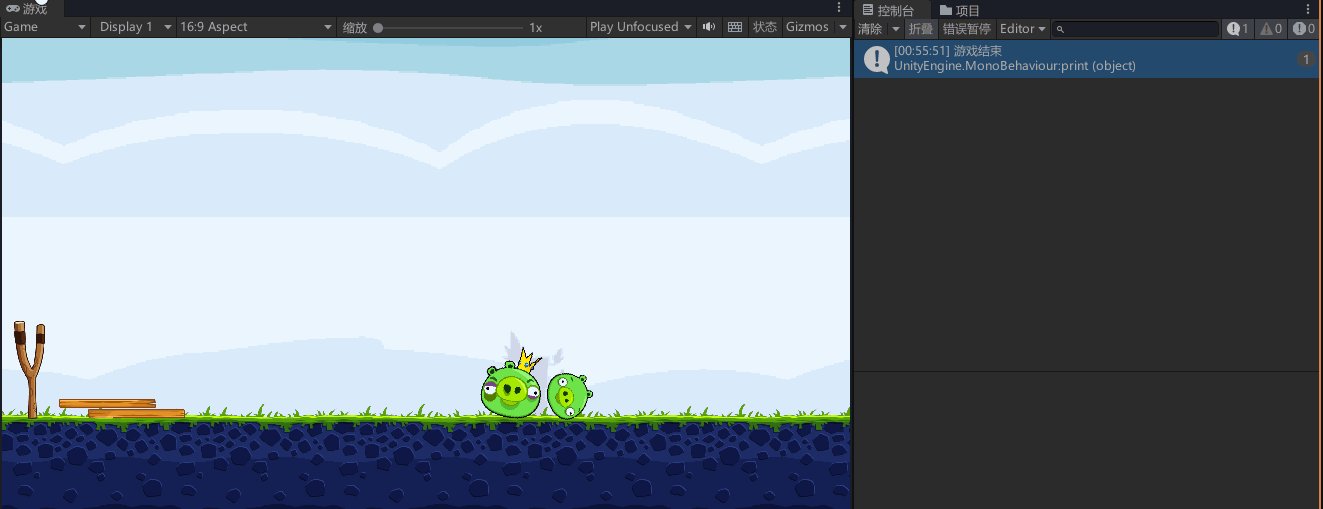
效果

游戏结束
修改GameManager,实现猪全部死亡或者鸟全部用完结束游戏
private int pigTotalCount;//剩余猪的数量
private void Start()
{
//在当前场景中查找所有带Bird脚本的对象,不进行排序
birdList = FindObjectsByType<Bird>(FindObjectsSortMode.None);
pigTotalCount = FindObjectsByType<Pig>(FindObjectsSortMode.None).Length;
LoadNextBird();
}
public void LoadNextBird()
{
index++;
if (index >= birdList.Length)
{
GameEnd();
}
else
{
birdList[index].SetStart(Slingshot.Instance.shootPoint.transform.position);
}
}
public void OnPigDead()
{
pigTotalCount--;
if (pigTotalCount <= 0)
{
GameEnd();
}
}
void GameEnd()
{
print("游戏结束");
}
修改Destructiable
public virtual void Dead(){
Destroy(gameObject);
//爆炸特效
GameObject prefabs = Resources.Load("Prefabs/VFX/爆炸烟雾特效") as GameObject;
GameObject go = Instantiate(prefabs, transform.position, Quaternion.identity);
Destroy(go, 1f);
}
修改Pig
public class Pig : Destructiable {
public override void Dead()
{
base.Dead();
GameManager.Instance.OnPigDead();
}
}
效果

相机跟随
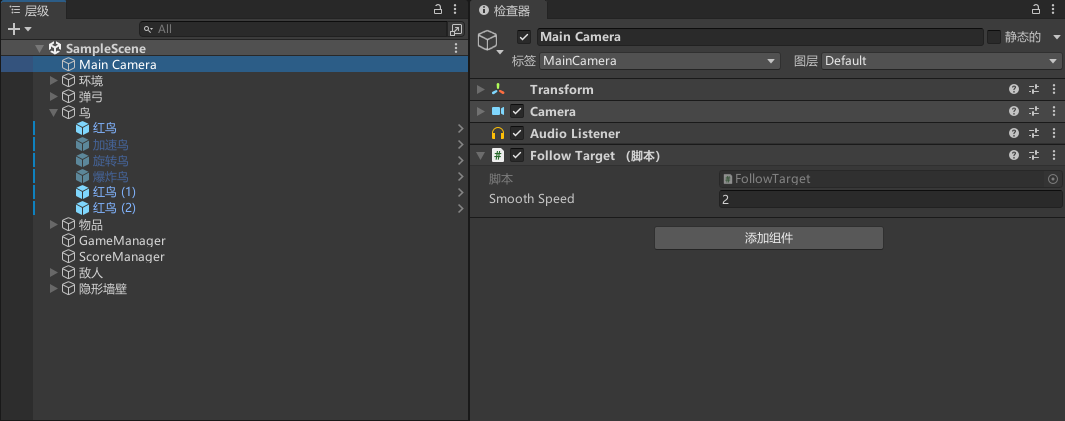
新增FollowTarget,控制相机跟随
public class FollowTarget : MonoBehaviour
{
// 要跟随的对象
private Transform target;
// 跟随的平滑速度
public float smoothSpeed = 2f;
void Update()
{
// 确保目标不为空
if (target != null)
{
// 获取当前物体的位置
Vector3 position = transform.position;
// 将目标的 x 轴位置赋值给当前物体的位置
position.x = target.position.x;
position.x = Mathf.Clamp(position.x, 0, 20);//限制
// 使用插值函数 Lerp 平滑移动当前物体到新位置
transform.position = Vector3.Lerp(transform.position, position, Time.deltaTime * smoothSpeed);
}
}
// 设置目标的方法,可以从外部调用此方法来设置跟随的目标
public void SetTarget(Transform newTarget)
{
// 将传入的 Transform 赋值给目标
this.target = newTarget;
}
}
修改GameManager调用
public void LoadNextBird()
{
index++;
if (index >= birdList.Length)
{
GameEnd();
}
else
{
birdList[index].SetStart(Slingshot.Instance.shootPoint.transform.position);
Camera.main.GetComponent<FollowTarget>().SetTarget(birdList[index].transform);//设置摄像机跟随目标
}
}
配置

效果

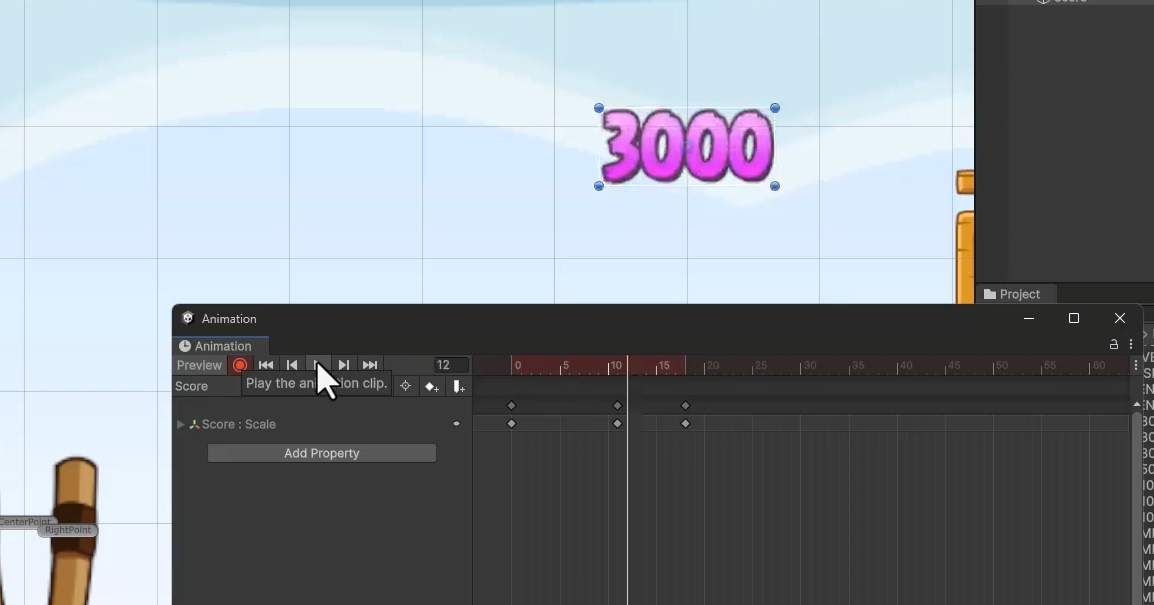
加分特效
配置加分动画效果

新增ScoreManager
public class ScoreManager : MonoBehaviour
{
public static ScoreManager Instance { get; private set; }
// 预设体
public GameObject scorePrefab;
// 不同分数对应的精灵数组
public Sprite[] score3000;
public Sprite[] score5000;
public Sprite[] score10000;
// 字典,用于根据分数查找对应的精灵数组
private Dictionary<int, Sprite[]> scoreDict;
private void Awake()
{
Instance = this;
}
private void Start()
{
scoreDict = new Dictionary<int, Sprite[]>
{
{ 3000, score3000 },
{ 5000, score5000 },
{ 10000, score10000 }
};
}
// 显示分数的方法
public void ShowScore(Vector3 position, int score)
{
// 实例化分数预设体
GameObject scoreGo = Instantiate(scorePrefab, position, Quaternion.identity);
// 根据分数获取对应的精灵数组
Sprite[] scoreArray;
if (scoreDict.TryGetValue(score, out scoreArray))
{
// 随机选择一个精灵
int index = Random.Range(0, scoreArray.Length);
Sprite sprite = scoreArray[index];
// 设置SpriteRenderer的sprite属性
scoreGo.GetComponent<SpriteRenderer>().sprite = sprite;
}
// 在1秒后销毁显示的分数对象
Destroy(scoreGo, 1f);
}
}
修改Pig调用
public class Pig : Destructiable {
public int score = 3000;
public override void Dead()
{
base.Dead();
GameManager.Instance.OnPigDead();
ScoreManager.Instance.ShowScore(transform.position, score);
}
}
效果

不同定义技能的鸟
修改Bird,定义可重写的不同时段技能方法
bool isFlying;//是否飞行
bool isUserdSkill;//是否已使用技能
//抬起触发事件
private void OnMouseUp()
{
if (state == BirdState.BeforeShoot)
{
isMouseDown = false;
Slingshot.Instance.EndDraw();
Fly();
isFlying = true;
}
}
void Update()
{
switch (state)
{
case BirdState.Waiting:
break;
case BirdState.BeforeShoot:
MoveControl();
break;
case BirdState.AfterShoot:
StopControl();
SkillControl();
break;
case BirdState.WaitToDie:
break;
default:
break;
}
}
//使用技能
void SkillControl(){
if(isUserdSkill) return;
if(Input.GetMouseButtonDown(0)){
isUserdSkill = true;
if(isFlying == true){
FlytingSkill();
}
FullTimeSkill();
}
}
//飞行技能
protected virtual void FlytingSkill(){
}
//全时段技能
protected virtual void FullTimeSkill(){
}
private void OnCollisionEnter2D(Collision2D other) {
if(state == BirdState.AfterShoot){
isFlying = false;
}
}
加速鸟
//加速鸟
public class SpeedUpBird : Bird {
protected override void FlytingSkill()
{
rb.velocity = rb.velocity * 2;
}
}

回旋鸟
//回旋鸟
public class SlalomBird : Bird {
protected override void FlytingSkill()
{
Vector2 velocity = rb.velocity;
velocity.x = -velocity.x;
rb.velocity = velocity;
Vector3 scale = transform.localScale;
scale.x = -scale.x;
transform.localScale = scale;
}
}

爆炸鸟
//爆炸鸟
public class BoomBird : Bird {
public float boomRadius = 2.5f;//爆炸半径
protected override void FullTimeSkill()
{
Collider2D[] colliders = Physics2D.OverlapCircleAll(transform.position, boomRadius);
foreach (Collider2D collider in colliders)
{
Destructiable des = collider.GetComponent<Destructiable>();
if(des != null) des.TakeDamage(Int32.MaxValue);
}
state = BirdState.WaitToDie;
LoadNextBird();
}
}

效果

轨迹预测
参考:https://blog.csdn.net/linxinfa/article/details/115114589
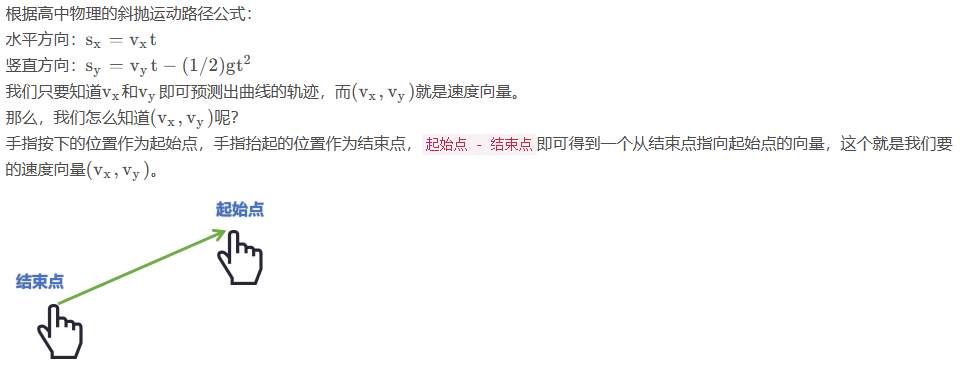
分析

现在我们翻译成代码,手指抬起的时候,计算速度向量:
// 放大速度倍数
float factor = 4f;
m_distance = Vector2.Distance(m_startPoint, m_endPoint);
m_direction = (m_startPoint - m_endPoint).normalized;
Vector2 speed = m_direction * m_distance * factor;
有了这个speed,我们就可以预测轨迹了。
假设鸟的坐标为Vector3 birdPos,根据斜抛路径公式,那么预测曲线轨迹点的坐标(posX, posY)就是这样:
float posX = birdPos.x + speed.x * t;
float posY = birdPos.x + speed.y * t - 0.5f * Physics2D.gravity.magnitude * t * t;
另外,我们需要让鸟根据初始的speed做斜抛运动,这里要用到Rigidbody2D的AddForce接口,例:
rigidbody2D.AddForce(speed, ForceMode2D.Impulse);
实操
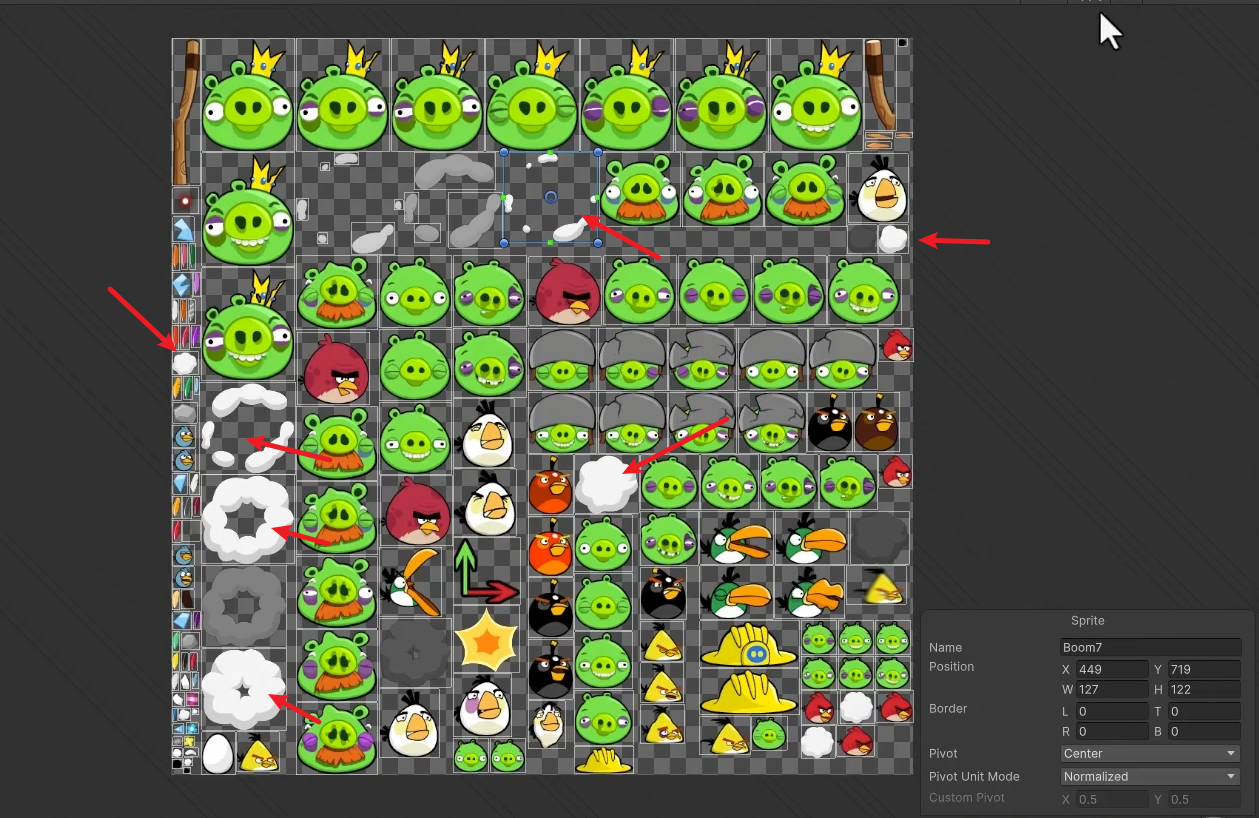
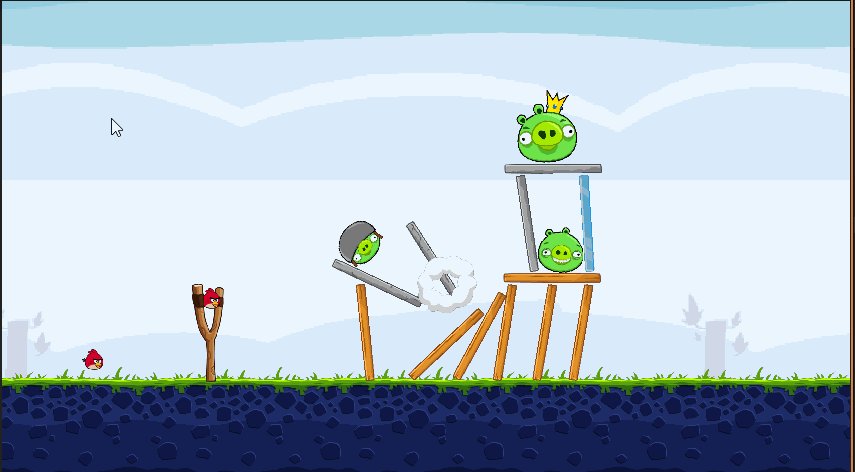
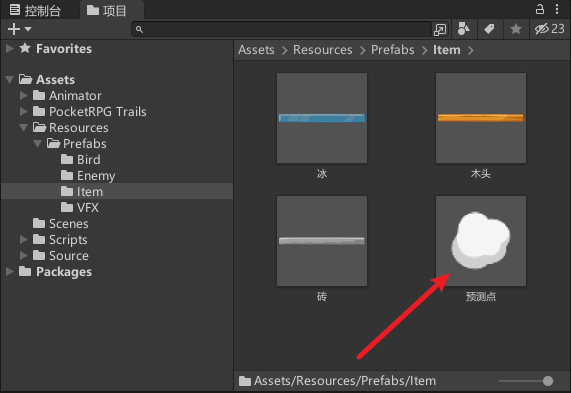
为了描绘曲线,我们用这个小云团作为一个个点,将其做成预设

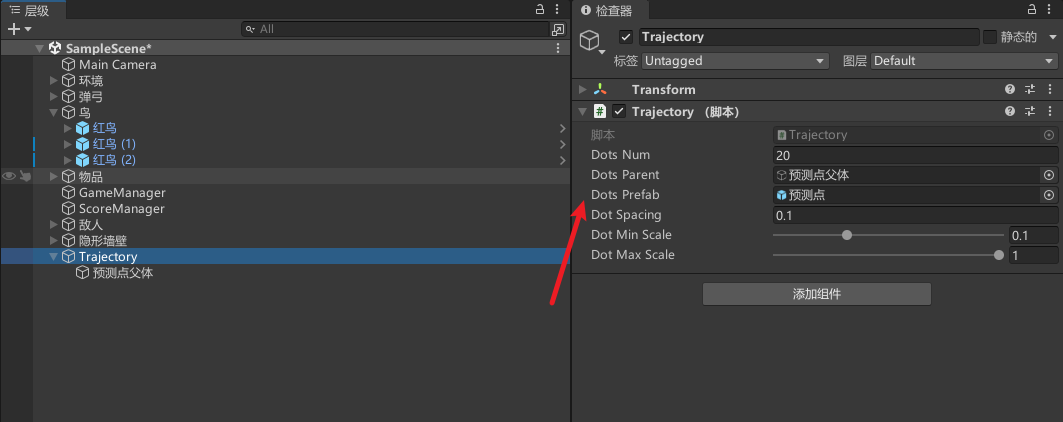
新增Trajectory曲线预测器代码
public class Trajectory : MonoBehaviour
{
/// <summary>
/// 预测点的数量
/// </summary>
[SerializeField] private int m_dotsNum = 20;
/// <summary>
/// 点物体的父节点
/// </summary>
[SerializeField] private GameObject m_dotsParent;
/// <summary>
/// 点预设
/// </summary>
[SerializeField] private GameObject m_dotsPrefab;
/// <summary>
/// 点间距
/// </summary>
[SerializeField] private float m_dotSpacing = 0.01f;
/// <summary>
/// 点的最小缩放
/// </summary>
[SerializeField] [Range(0.01f, 0.3f)] private float m_dotMinScale = 0.1f;
/// <summary>
/// 点的最大缩放
/// </summary>
[SerializeField] [Range(0.3f, 1f)] private float m_dotMaxScale = 1f;
private Transform[] m_dotsList;
private Vector2 m_pos;
private float m_timeStamp;
private void Start()
{
Hide();
PrepareDots();
}
/// <summary>
/// 准备轨迹点
/// </summary>
private void PrepareDots()
{
m_dotsList = new Transform[m_dotsNum];
m_dotsPrefab.transform.localScale = Vector3.one * m_dotMaxScale;
float scale = m_dotMaxScale;
float scaleFactor = scale / m_dotsNum;
for (int i = 0; i < m_dotsNum; ++i)
{
var dot = Instantiate(m_dotsPrefab).transform;
dot.parent = m_dotsParent.transform;
dot.localScale = Vector3.one * scale;
if (scale > m_dotMinScale)
scale -= scaleFactor;
m_dotsList[i] = dot;
}
}
/// <summary>
/// 更新点坐标
/// </summary>
/// <param name="birdPos">鸟的坐标</param>
/// <param name="pushSpeed">初始速度向量</param>
public void UpdateDots(Vector2 birdPos, Vector2 pushSpeed)
{
m_timeStamp = m_dotSpacing;
for (int i = 0; i < m_dotsNum; ++i)
{
m_pos.x = birdPos.x + pushSpeed.x * m_timeStamp;
m_pos.y = birdPos.y + pushSpeed.y * m_timeStamp - 0.5f * Physics2D.gravity.magnitude * m_timeStamp * m_timeStamp;
m_dotsList[i].position = m_pos;
m_timeStamp += m_dotSpacing;
}
}
/// <summary>
/// 显示预测轨迹
/// </summary>
public void Show()
{
m_dotsParent.SetActive(true);
}
/// <summary>
/// 隐藏预测轨迹
/// </summary>
public void Hide()
{
m_dotsParent.SetActive(false);
}
}
配置

修改Bird
private Trajectory trajectory;// 轨迹预测器
trajectory = FindObjectOfType<Trajectory>();
//按下触发事件
private void OnMouseDown()
{
if (state == BirdState.BeforeShoot)
{
isMouseDown = true;
Slingshot.Instance.StartDraw(transform);
// 显示轨迹
trajectory.Show();
}
}
//抬起触发事件
private void OnMouseUp()
{
if (state == BirdState.BeforeShoot)
{
isMouseDown = false;
Slingshot.Instance.EndDraw();
Fly();
isFlying = true;
// 隐藏轨迹
trajectory.Hide();
GetComponent<TestMyTrail>().heroAttack();
}
}
private void MoveControl()
{
if (isMouseDown)
{
transform.position = GetMousePosition();//跟随鼠标
Vector3 mouseDir = Slingshot.Instance.shootPoint.position - transform.position;
m_pushSpeed = mouseDir.normalized * mouseDir.magnitude * force;//力向量
trajectory.UpdateDots(transform.position, m_pushSpeed);更新预测点坐标
}
}
效果

拖尾效果
参考:等等写
效果

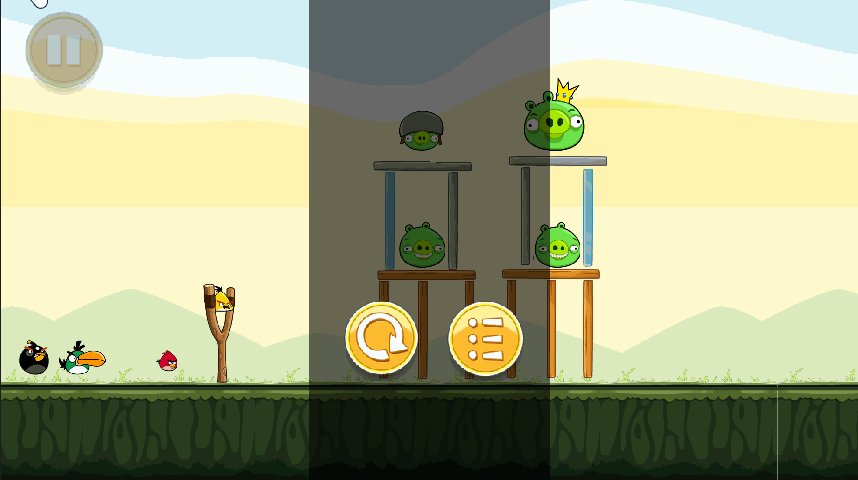
UI界面
下面给出一些界面的参考。你也可以按自己喜欢的样子制作
暂停

游戏结束界面

加载界面

菜单界面

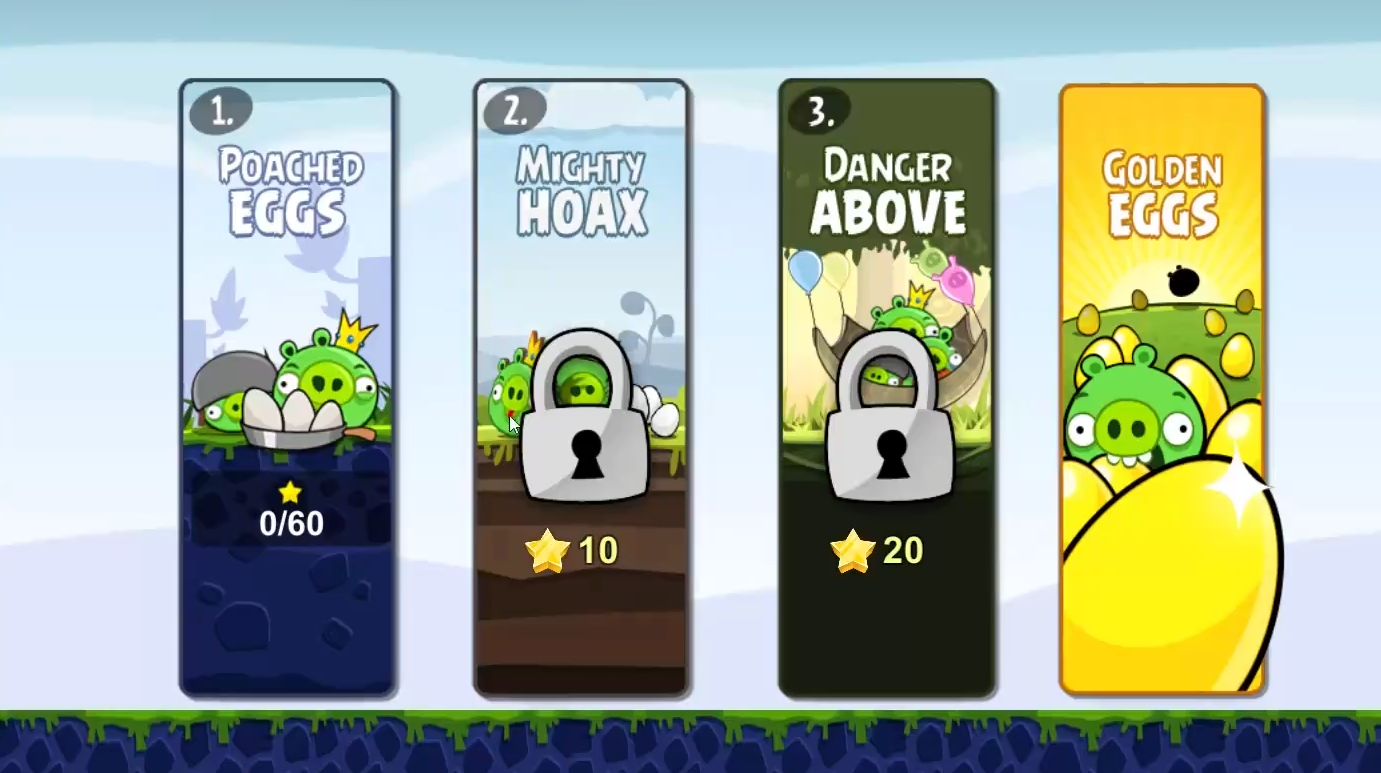
关卡选择界面

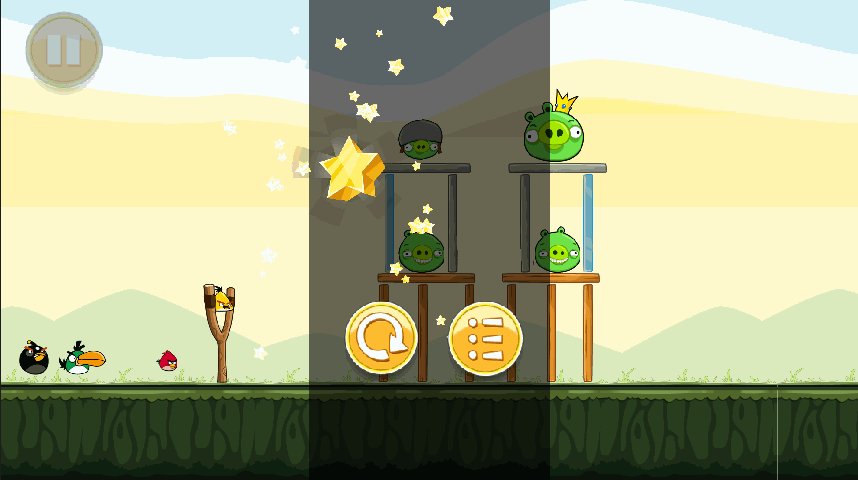
添加UI特效
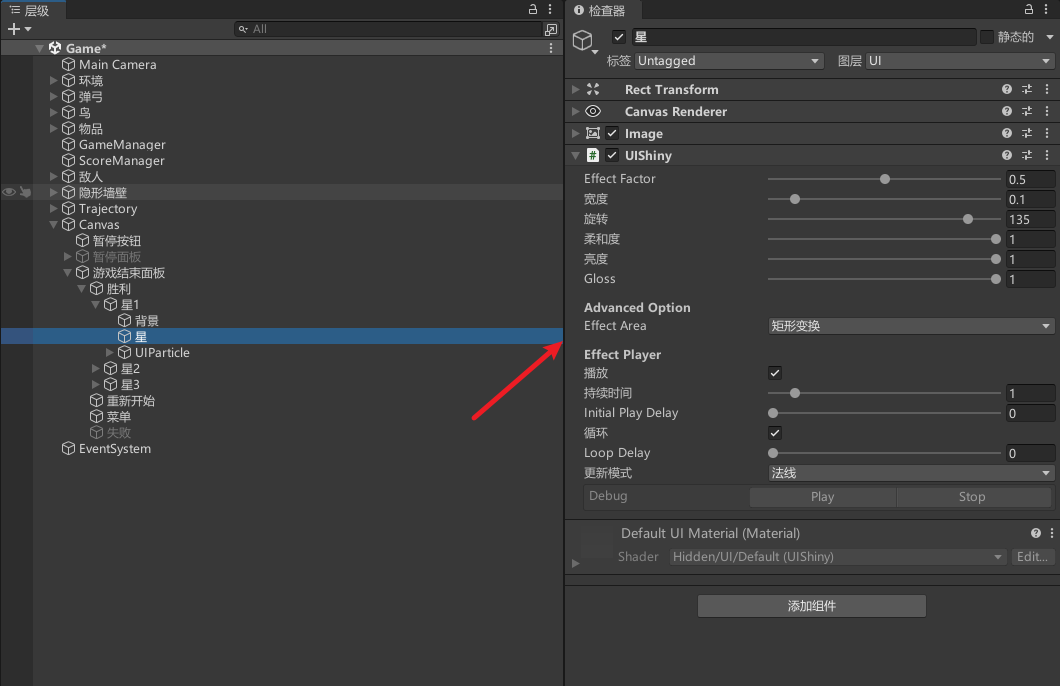
添加动画,UI闪光效果
可以查看文章:【推荐100个unity插件之11】Shader实现UGUI的特效——UIEffect为 Unity UI提供视觉效果组件

效果

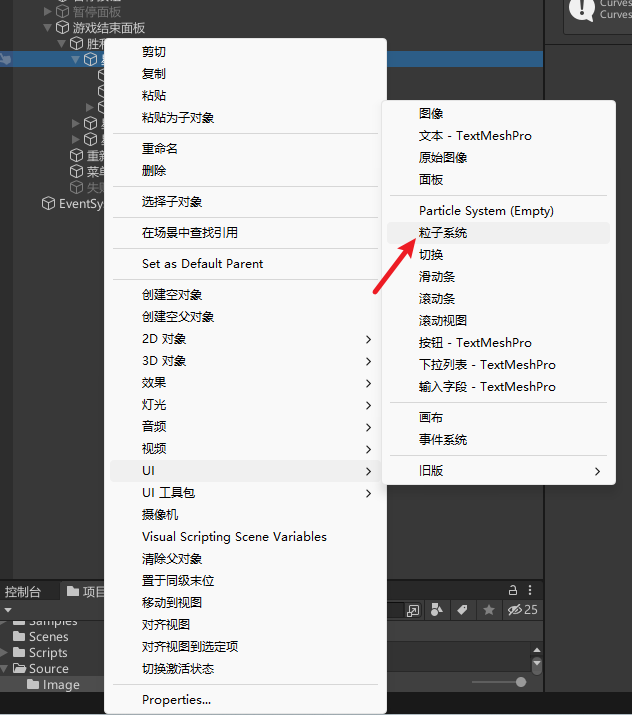
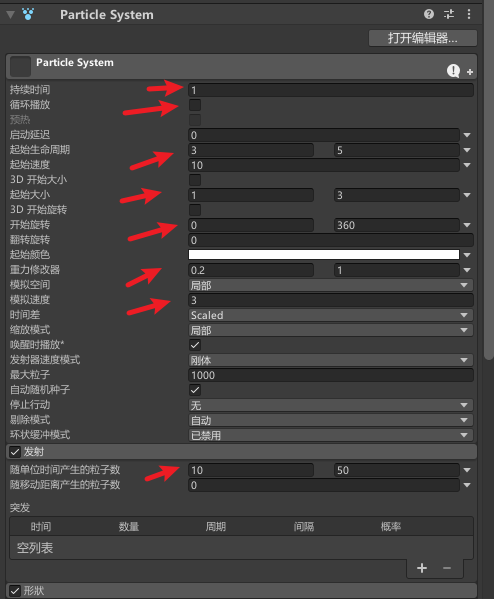
UI粒子效果
【推荐100个unity插件之12】UGUI的粒子效果(UI粒子)—— Particle Effect For UGUI (UIParticle)
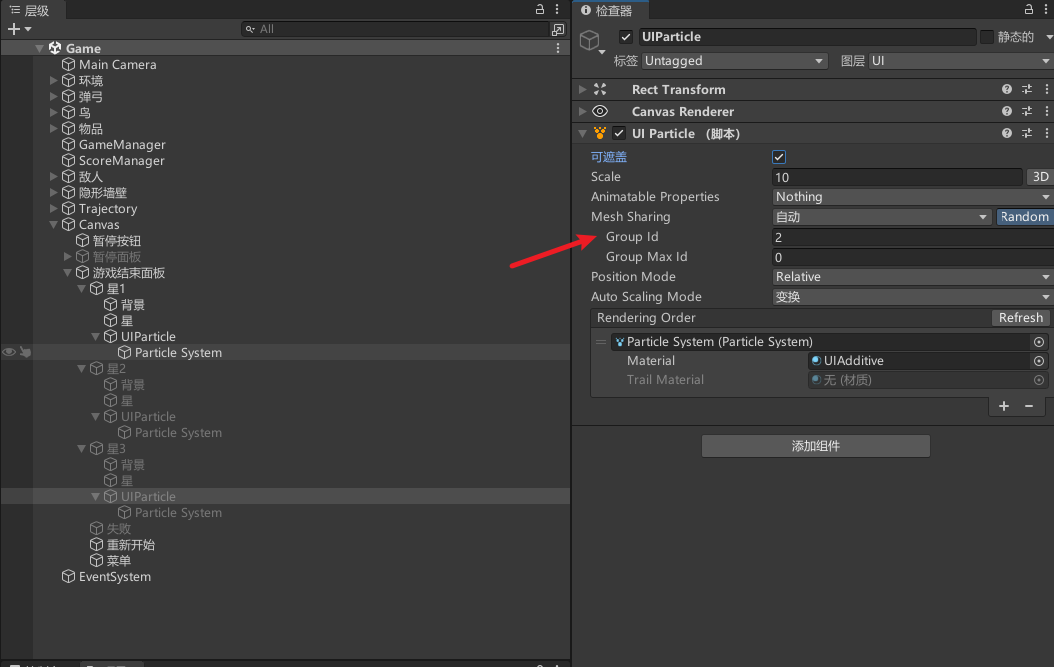
添加UI粒子

记得修改Group Id,每个的id不能一致

注意父物体的z轴不能为0

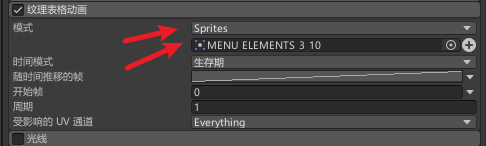
配置

纹理选择星星图片

效果

音效
可以参考这篇文章制作即可:【unity小技巧】Unity音乐和音效管理器
完结
其中还有一些细节这里就不多说了,自己按照喜欢去配置即可
最终效果视频演示
源码
整理好我会放上来
结束语
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~