目录
表格边框
任务描述
相关知识
表格边框
折叠边框
编程要求
表格颜色、文字与大小
任务描述
相关知识
表格颜色
表格文字对齐与文字粗细
表格宽度和高度
任务要求
表格边框
任务描述
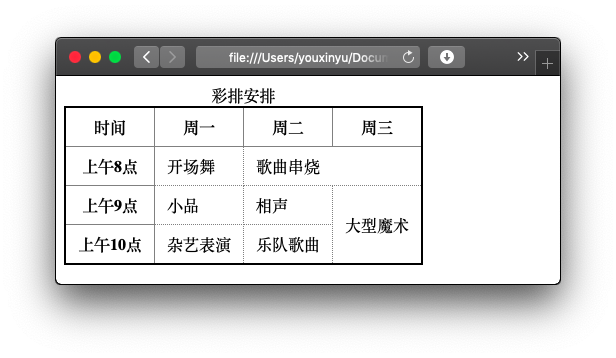
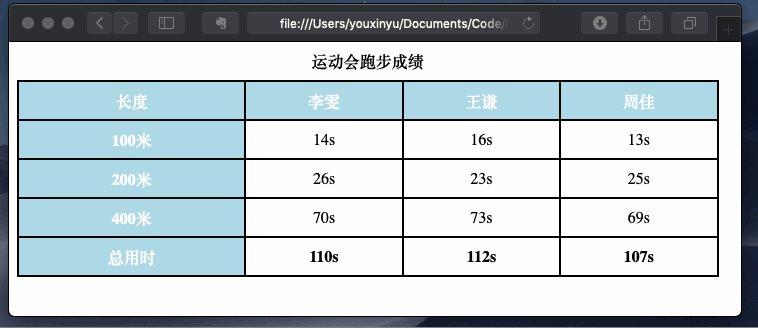
本关任务:在本关中,我们将学习如何使用CSS设置表格样式,使表格更好看。本关任务完成之后的效果图(index.html)如下:

相关知识
为了完成本关任务,请大家认真阅读以下内容。
在之前的HTML教程中,我们学习了各类基本表格。
例如,下面网页代码的表格:
HTML 页面:
<body>
<table width="400">
<!-- 表标题 -->
<caption>通讯录</caption>
<!-- 表头 -->
<tr>
<th scope="col">姓名</th>
<th scope="col">电话</th>
<th scope="col">备注</th>
</tr>
<tr>
<td>李雯</td>
<td>18012311234</td>
<td>家人</td>
</tr>
<tr>
<td>王谦</td>
<td>17812311234</td>
<td>同事</td>
</tr>
<tr>
<td>周佳</td>
<td>17413511234</td>
<td>高中同学</td>
</tr>
</table>
</body>显示效果如下:

表格边框
我们使用 border 属性为表格添加边框,这样HTML表格才会看起来更符合我们平时使用的表格。border属性值可以按顺序设置的属性为:border-width、border-style和border-color。一般情况下会省略属性名,直接设置属性值。
其中,border-style可以取如下四种值:
-
dotted: 点状; -
solid: 实线; -
double: 双线; -
dashed: 虚线。
例如,对上面的通讯录表格应用如下样式:
th,
td {
border: 1px solid #000; /*设置边框1px粗的黑色实线*/
}显示效果如下:

折叠边框
但是,这样设置的通讯录表格有双边框。这是因为表格与th/td元素都有独立的边界。
所以,我们可以使用 border-collapse 属性设置折叠边框。折叠边框代表边框是否被折叠为一个单一的边框或相互隔开。
同样的,对上面的通讯录表格应用如下样式:
table {
border-collapse: collapse; /*设置折叠边框*/
}
th,
td {
padding: .5em .75em;
border: 1px solid black; /*设置边框1px粗的黑色实线*/
}显示效果如下:

编程要求
学会了基本表格样式修改,现在让我们来实践一下吧。请在右侧的编辑框中修改style.css文件,完成index.html中表格样式。要求如下:
-
设置表格为折叠边框;
-
设置
Table属性边框为2px粗的黑色(black)实线; -
设置
th属性边框为1px粗的灰色(grey)实线; -
设置
td属性边框为1px粗的灰色(grey)点线。
注意:本关中,使用单词的方式指定颜色。
table {
/* ********** BEGIN ********** */
border-collapse:collapse;
border:2px solid black;
/* ********** END ********** */
}
th,
td {
padding: .5em .75em;
}
th {
/* ********** BEGIN ********** */
border:1px solid grey;
/* ********** END ********** */
}
td {
/* ********** BEGIN ********** */
border:1px dotted grey;
/* ********** END ********** */
}表格颜色、文字与大小
任务描述
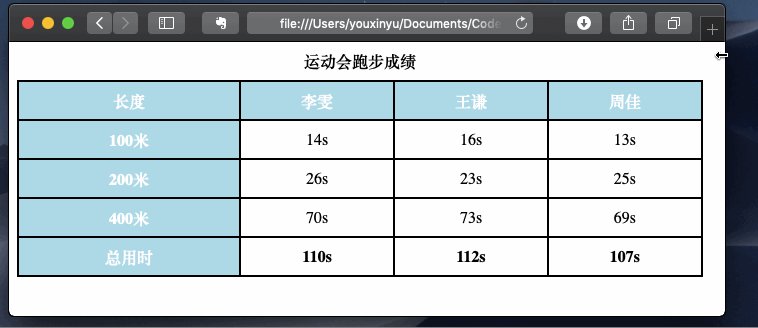
本关任务:在本关中,我们将学习如何使用CSS设置表格样式,使表格更好看。本关任务完成之后的效果图(index.html)如下:

相关知识
本关任务:在本关中,我们将学习如何使用CSS设置表格样式,使表格更优美。本关任务完成之后的效果图如下:
表格颜色
表格颜色设置十分简便,与设置文字颜色的方式相同。在对应的表格元素标签中,使用color属性设置表格中的文字颜色,使用background属性可以设置表格元素的背景色。
例如,对于如下含表格的HTML页面:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>HTML – 简单表格</title>
</head>
<body>
<table width="400">
<caption>运动会跑步成绩</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th scope="col">长度</th>
<th scope="col">李雯</th>
<th scope="col">王谦</th>
<th scope="col">周佳</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th scope="row">100米</th>
<td>14s</td>
<td>16s</td>
<td>13s</td>
</tr>
<tr>
<th scope="row">200米</th>
<td>26s</td>
<td>23s</td>
<td>25s</td>
</tr>
<tr>
<th scope="row">400米</th>
<td>70s</td>
<td>73s</td>
<td>69s</td>
</tr>
</tbody>
<tfoot>
<!-- 表格尾部 -->
<tr>
<th scope="row">总用时</th>
<td>110s</td>
<td>112s</td>
<td>107s</td>
</tr>
</tfoot>
</table>
</body>
</html>我们设置其CSS样式如下:
table {
border-collapse: collapse;
}
th,
td {
border: 2px solid black;
}
th
{
background-color:lightblue; /*表格头部背景颜色*/
color:white; /*表格头部字体颜色*/
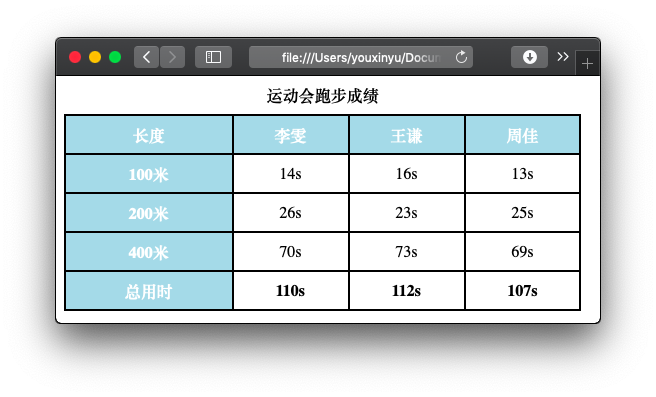
}显示效果如图:

表格文字对齐与文字粗细
表格单元格默认为左对齐。在实际情况中,我们可以根据需求设置表格对齐方式。设置表格中文字对齐的方式,与设置段落文字对齐的方式相同,都是使用text-align属性。
同样的,设置表格文字粗细与设置段落文字粗细相同,都是使用font-weight属性。
例如,对于运动会成绩表格,设置其CSS如下:
table {
border-collapse: collapse;
}
caption {
font-weight: bold; /*表格标题文字加粗*/
}
th,
td {
border: 2px solid black;
}
th {
text-align: center; /*表格头部居中对齐*/
background-color:lightblue; /*表格头部背景颜色*/
color:white; /*表格头部字体颜色*/
}
td {
text-align: right; /*表格主体右对齐*/
}
tfoot {
font-weight: bold; /*表格尾部文字加粗*/
}显示效果如下:

表格宽度和高度
在表格元素中使用width和height属性设置表格的宽度与高度。
例如,对于运动会成绩表格,设置其CSS如下:
table {
width: 98%; /*表格整体宽度*/
border-collapse: collapse;
}
caption {
height: 30px;
font-weight: bold; /*表格标题文字加粗*/
}
th,
td {
height: 35px; /*表格高度*/
border: 2px solid black;
}
th {
text-align: center; /*表格头部居中对齐*/
background-color:lightblue; /*表格头部背景颜色*/
color:white; /*表格头部字体颜色*/
}
td {
text-align: center; /*表格主体居中对齐*/
}
tfoot {
font-weight: bold; /*表格尾部文字加粗*/
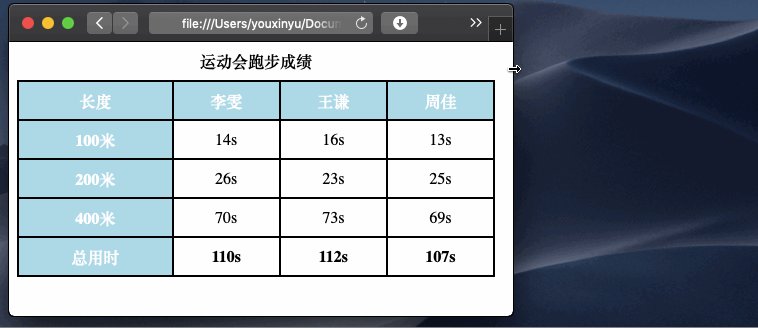
}显示效果如图:

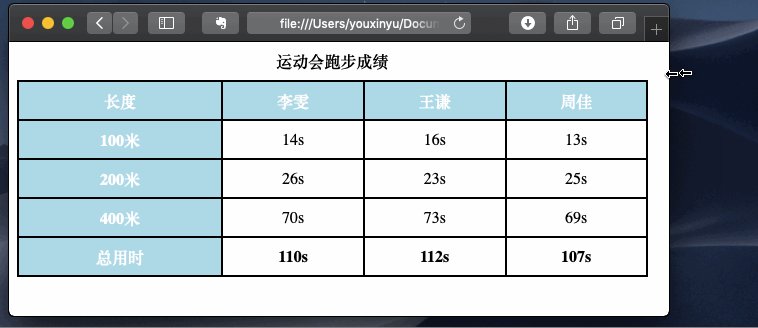
其中表格宽度设置为98%,如图我们之前在CSS课程中所学,表格宽度始终保持页面的98%大小:

任务要求
学会了基本表格样式修改,现在让我们来实践一下吧。请在右侧的编辑框中修改style.css文件,完成index.html中表格的样式。要求如下:
-
设置标题(
caption)字体为20px大小的粗体,高度为40px; -
设置
th、td共同属性。单元格大小的高度为50px,宽度为100px;字体样式设置为居中; -
修改
th边框为白色; -
设置
th背景色为lightseagreen,设置th字体颜色为白色。
table {
border-collapse: collapse;
border: 2px solid black;
}
caption {
/* ********** BEGIN ********** */
height:40px;
font-weight: bold;
font-size:20px;
/* ********** END ********** */
}
th,
td {
/* ********** BEGIN ********** */
height:50px;
width:100px;
text-align:center;
/* ********** END ********** */
}
th {
/* ********** BEGIN ********** */
border: 1px solid white;
color:white;
background-color:lightseagreen;
/* ********** END ********** */
}
td {
border: 1px solid grey;
}













![[Cloud Networking] SPDY 协议](https://img-blog.csdnimg.cn/direct/1ed2c4aa22464f87a21b9e2a361e0fba.png)