自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm=1001.2014.3001.5501
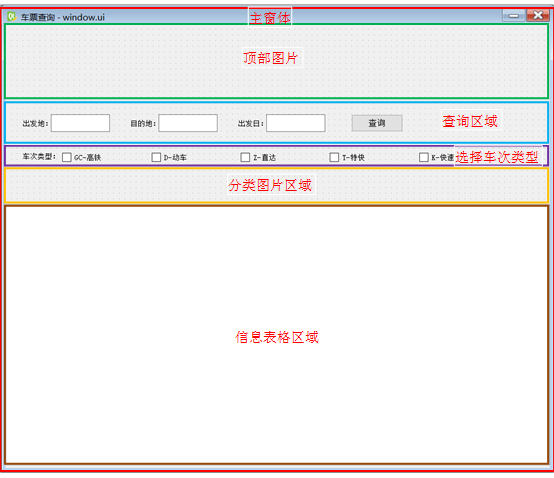
Python、QT与PyCharm配置完成后,接下来需要对快手爬票的主窗体进行设计,首先需要创建主窗体外层为(红色框内),然后依次添加顶部图片(绿色框内)、查询区域(蓝色框内)、选择车次类型区域(紫色框内)、分类图片区域(黄色框内)、信息表格区域(棕色框内)。设计顺序如图17所示。

图17 窗体设计思路
(1)Qt拖曳控件
了解了窗体设计思路以后,接下来需要实现快手爬票的窗体。由于在14.4.2小节中已经将Python、QT与PyCharm三个开发工具进行了环境配置,所以创建窗体时只需要启动PyCharm开发工具即可,实现窗体的具体步骤如下:
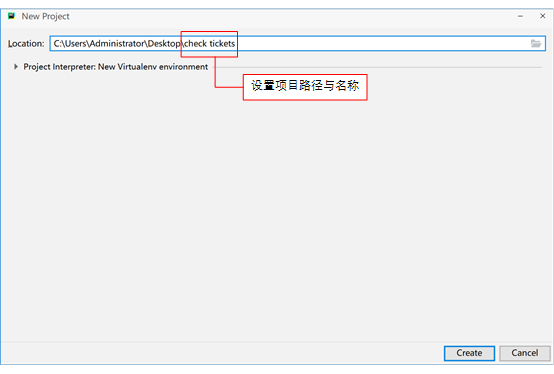
1)在PyCharm开发工具中创建新的Python项目,并在右侧指定项目名称与位置,如图18所示。

图18 创建python项目
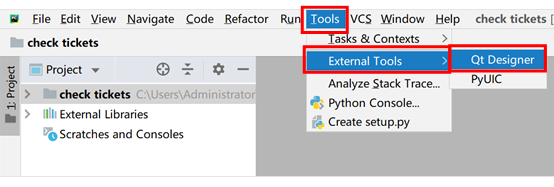
2)项目打开完成后,在顶部的菜单栏中依次单击Tools → External Tools → Qt Designer如图19所示。

图19 启动Qt Designer
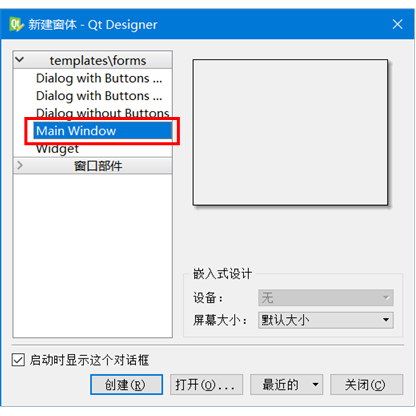
3)单击Qt Designer快捷工具后,Qt的窗口编辑工具将自动打开,并且会自动弹出一个新建窗体的窗口,在该窗口中选择一个主窗体的模板,这里选择Main Window然后单击创建按钮即可,如图20所示。

图20 选择主窗体模板
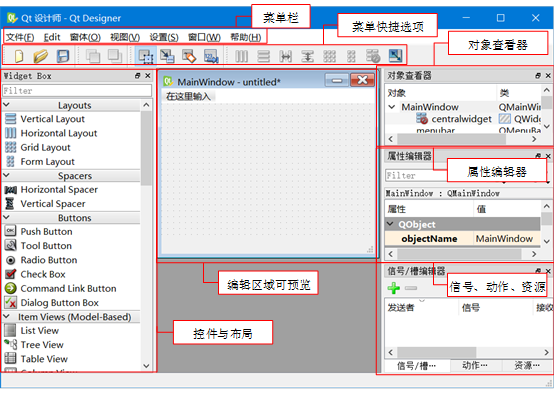
4)主窗体创建完成后,自动进入到Qt Designer的设计界面,顶部区域是菜单栏与快捷菜单选项,左侧区域是各种控件与布局,中间的区域为编辑区域,该区域可以将控件拖曳至此处,也可以预览窗体的设计效果。右侧上方是对象查看器,此处列出所有控件以及彼此所属的关系层。右侧中间的位置是属性编辑器,此处可以设置控件的各种属性。右侧底部的位置分别为信号/槽编辑器、动作编辑器及资源浏览器,具体位置如图21所示。

图21 Qt Designer的设计界面
5)根据图11所示的设计思路依次将指定的控件拖拽至主窗体中,首先添加主窗体容器内的控件如表3所示。
表3 主窗体容器与控件
| 对 象 名 称 | 控 件 名 称 | 描 述 |
| centralwidget | QWidget | 该控件与对象名称是创建主窗体后默认生成,为主窗体外层容器 |
| label_title_img | QLabel | 该控件位于主窗体容器内,用于设置顶部图片、对象名称自定义 |
| label_train_img | QLabel | 该控件位于主窗体容器内,用于设置分类图片、对象名称自定义 |
| tableView | QTableView | 该控件位于主窗体容器内,用于显示信息表格、对象名称自定义 |
向主窗体中添加查询区域容器与控件,如表4所示。
表4 查询区域容器与控件
| 对 象 名 称 | 控 件 名 称 | 描 述 |
| widget_query | QWidget | 该控件位于用于显示查询区域,对象名称自定义,该控件为查询区域的容器 |
| label | QLabel | 该控件位于查询区域的容器内,用于显示“出发地:”文字、对象名称自定义 |
| label_2 | QLabel | 该控件位于查询区域的容器内,用于查询区域的容器内,显示“目的地:”文字、对象名称自定义 |
| label_3 | QLabel | 该控件位于查询区域的容器内,用于显示“出发日:”文字、对象名称自定义 |
| pushButton | QPushButton | 该控件位于查询区域的容器内,用于显示查询按钮,对象名称自定义 |
| textEdit | QTextEdit | 该控件位于查询区域的容器内,用于显示“出发地”所对应的编辑框、对象名称自定义 |
| textEdit_2 | QTextEdit | 该控件位于查询区域的容器内,用于显示“目的地”所对应的编辑框、对象名称自定义 |
| textEdit_3 | QTextEdit | 该控件位于查询区域的容器内,用于显示“出发日”所对应的编辑框、对象名称自定义 |
向主窗体中添加选择车次类型容器与控件,如表5所示。
表5 选择车次类型容器与控件
| 对 象 名 称 | 控 件 名 称 | 描 述 |
| widget_checkBox | QWidget | 该控件用于显示选择车次类型区域、对象名称自定义,该控件为选择车次类型区域的容器 |
| checkBox_D | QCheckBox | 该控件位于选择车次类型的容器内,用于选择动车类型、对象名称自定义 |
| checkBox_G | QCheckBox | 该控件位于选择车次类型的容器内,用于选择高铁类型、对象名称自定义 |
| checkBox_K | QCheckBox | 该控件位于选择车次类型的容器内,用于选择快车类型、对象名称自定义 |
| checkBox_T | QCheckBox | 该控件位于选择车次类型的容器内,用于选择特快类型、对象名称自定义 |
| checkBox_Z | QCheckBox | 该控件位于选择车次类型的容器内,用于选择直达类型、对象名称自定义 |
| label_type | QLabel | 该控件位于选择车次类型的容器内,用于显示“车次类型:”文字、对象名称自定义 |
说明:除了主窗体默认创建的QWidget控件外,其他每个QWidget就是一个显示区域的容器,都需要自行拖曳到主窗体当中,然后将每个区域对应的控件拖曳并摆放在当前的容器中即可。
注意:在拖曳控件时可以根据控件边缘的蓝色调节点设置控件的位置与大小,如图22所示。如果需要修改非常精确的参数值可以在属性编辑器中进行设置也可以在生成后的Python代码中对窗体的详细参数进行修改。在设置控件文字时,可以选中控件然后在右侧的属性编辑器的text标签中进行设置,如图23所示。

图22 拖曳控件与设置大小

图23 设置控件显示的文字
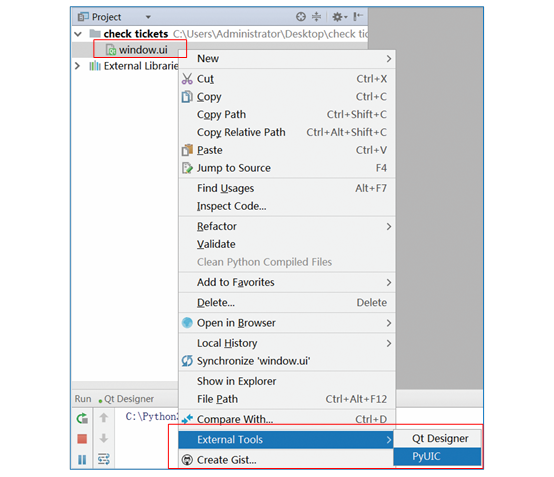
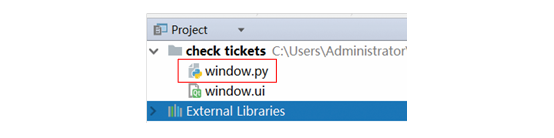
6)窗体设计完成后,按下<Ctrl+S>快捷键保存窗体设计文件名称为window.ui,然后需要将该文件保存在当前项目的目录当中,再选中该文件单击右键依次选择External Tools → PyUIC选项,将窗体设计的ui文件转换为py文件,如图24所示。转换后的py文件将显示在当前目录中,如图25所示。

图24 将ui文件转换为py文件

图25 显示转换后的py文件
(2)代码调试
打开window.py文件后,自动生成的代码中已经导入了PyQt5以及其内部的常用模块。PyQt5是一套Python绑定Digia QT5应用的框架,它可用于Python 2.x和3.x的版本中。它是功能最强大的GUI库之一,PyQt5的官方网站为“www.riverbankcomputing.co.uk/news”。PyQt5的类别分为多个模块,常见的模块与概述如表6所示。
表6 PyQt5的常见类别模块
| 模 块 名 称 | 描 述 |
| QtCore | 此模块用于处理时间、文件和目录、各种数据类型、流、URL、MIME类型、线程或进程 |
| QtGui | 此模块包含类窗口系统集成、事件处理、二维图形、基本成像、字体和文本,以及一套完整的OpenGL和OpenGL ES的绑定 |
| QtWidgets | 此模块中包含的类,提供了一组用于创建经典桌面风格用户界面的UI元素 |
| QtMultimedia | 此模块中包含的类,用于处理多媒体内容和API来访问的相机、收音机功能 |
| QtNetwork | 此模块中包含网络编程的类,通过这些类使网络编程更简单,更便携,便于TCP / IP和UDP客户端和服务器的编码 |
| QtPositioning | 此模块中包含的类,利用各种可能的来源,确定位置,包括卫星、Wi-Fi |
| QtWebSockets | 此模块中包含实现WebSocket协议的类 |
| QtXml | 此模块中包含用于处理XML文件中的类,该模块为SAX和DOM API提供了解决方法 |
| QtSvg | 此模块中提供了用于显示SVG文件内容的类,(SVG)是可缩放矢量图形,用于描述XML中的二维图形的一种格式 |
| QtSql | 此模块提供了用于处理数据库的类 |
| QtTest | 此模块包含的功能为pyqt5应用程序的单元测试 |
下面通过代码来调试主窗体中各种控件的细节处理,以及相应的属性。具体步骤如下:
1)打开window.py文件,在右侧代码区域的setupUi()方法中修改主窗体的最大值与最小值,用于保持主窗体大小不变无法扩大或缩小。代码如下:
MainWindow.setObjectName("MainWindow") # 设置窗体对象名称
MainWindow.resize(960, 786) # 设置窗体大小
MainWindow.setMinimumSize(QtCore.QSize(960, 786)) # 主窗体最小值
MainWindow.setMaximumSize(QtCore.QSize(960, 786)) # 主窗体最大值
self.centralwidget = QtWidgets.QWidget(MainWindow) # 主窗体的widget控件
self.centralwidget.setObjectName("centralwidget") # 设置对象名称
2)将图片资源img文件夹复制到该项目中,然后导入PyQt5.QtGui模块中的QPalette、QPixmap、QColor用于对控件设置背景图片,为对象名label_title_img的Label控件设置背景图片,该控件用于显示顶部图片。关键代码如下:
from PyQt5.QtGui import QPalette, QPixmap, QColor # 导入QtGui模块
# 通过label控件显示顶部图片
self.label_title_img = QtWidgets.QLabel(self.centralwidget)
self.label_title_img.setGeometry(QtCore.QRect(0, 0, 960, 141))
self.label_title_img.setObjectName("label_title_img")
title_img = QPixmap('img/bg1.png') # 打开顶部位图
self.label_title_img.setPixmap(title_img) # 设置调色板
3)设置查询部分widget控件的背景图片,该控件起到容器的作用,在设置背景图片时并没有Label控件那么简单,首先需要为该控件开启自动填充背景功能,然后创建调色板对象,指定调色板背景图片,最后为控件设置对应的调色板即可。关键代码如下:
# 查询部分的widget
self.widget_query = QtWidgets.QWidget(self.centralwidget)
self.widget_query.setGeometry(QtCore.QRect(0, 141, 960, 80))
self.widget_query.setObjectName("widget_query")
# 开启自动填充背景
self.widget_query.setAutoFillBackground(True)
palette = QPalette() # 调色板类
# 设置背景图片
palette.setBrush(QPalette.Background, QtGui.QBrush(QtGui.QPixmap('img/bg2.png')))
self.widget_query.setPalette(palette) # 为控件设置对应的调色板即可
说明:根据以上两种设置背景图片的方法,分别为选择车次类型的widget控件与显示火车信息图片的Label控件设置背景图片。
4)通过代码修改窗体或控件文字时,需要在retranslateUi()方法中进行设置,关键代码如下:
MainWindow.setWindowTitle(_translate("MainWindow", "车票查询"))
self.checkBox_T.setText(_translate("MainWindow", "T-特快"))
self.checkBox_K.setText(_translate("MainWindow", "K-快速"))
self.checkBox_Z.setText(_translate("MainWindow", "Z-直达"))
self.checkBox_D.setText(_translate("MainWindow", "D-动车"))
self.checkBox_G.setText(_translate("MainWindow", "GC-高铁"))
self.label_type.setText(_translate("MainWindow", "车次类型:"))
self.label.setText(_translate("MainWindow", "出发地:"))
self.label_2.setText(_translate("MainWindow", "目的地:"))
self.label_3.setText(_translate("MainWindow", "出发日:"))
self.pushButton.setText(_translate("MainWindow", "查询"))
5)导入sys模块,然后在代码块的最外层创建show_MainWindow()方法,该方法用于显示窗体。关键代码如下:
def show_MainWindow():
app = QtWidgets.QApplication(sys.argv) # 实例化QApplication类,作为GUI主程序入口
MainWindow = QtWidgets.QMainWindow() # 创建MainWindow类
ui = Ui_MainWindow() # 实例UI类
ui.setupUi(MainWindow) # 设置窗体UI
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 当窗口创建完成,需要结束主循环过程
说明:sys模块是python自带的模块,该模块提供了一系列有关Python运行环境的变量和函数。sys模块的常见用法与含义如表7所示。
表7 sys模块的常见用法
| 常 见 用 法 | 描 述 |
| sys.argv | 该方法用于获取当前正在执行的命令行参数的参数列表 |
| sys.path | 该方法用于获取指定模块路径的字符串集合 |
| sys.exit() | 该方法用于退出程序,当参数非0时,会引发一个SystemExit异常,从而可以在主程序中捕获该异常 |
| sys.platform | 该方法用于获取当前系统平台 |
| sys.modules | 该方法是用于加载模块的字典,每当程序员导入新的模块时,sys.modules将自动记录该模块。当相同模块第二次导入时Python将从该字典中进行查询,从而加快程序的运行速度 |
| sys.getdefaultencoding() | 该方法用于获取当前系统编码方式 |
6)在代码块的最外层模拟Python的程序入口,然后调用显示窗体的show_MainWindow()方法。关键代码如下:
if __name__ == "__main__":
show_MainWindow()
在该文件中右键菜单中单击“Run 'window'”将显示如图26所示的快手查票的主窗体界面。

图26 快手查票主窗体界面