文章目录
- input类型
- 下拉框
- 多行文本
- 往期回顾
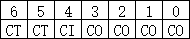
input类型
- 1:打出后可以在里面编写内容
<!-- 自闭合标签 -->
<!-- 默认行内标签 -->
<input type="text">

placeholder 显示背景
<input type="text" id="txtUser" placeholder="用户名">

- 2:打出来后可以输入密码
<!-- 默认行内标签 -->
<input type="password">

- 3:打出来后可以选择文件
<!-- 默认行内标签 -->
<input type = "file">

- 4:打出来后有单选框
<!-- 初版-->
<input type = "radio">
<!-- 注意名字一定要一样(互斥),名字一样的话,只能在这几个中选择一个,不然的点哪个都能选-->
<input type = "radio" name="n1">男
<input type = "radio" name="n1">女

- 5:打出来后有复选框
<input type = "checkbox">
<input type = "checkbox">篮球
<input type = "checkbox">棒球
<input type = "checkbox">足球
<input type = "checkbox">羽毛球

- 6:打出来后可以生成一个按钮
<!-- <input type = "button" value = "想要输出的内容" > -->
<!-- 普通的按钮 -->
<input type = "button" value = "提交" >
<!-- 提交一个表单 -->
<input type = "submit" value = "提交" >

下拉框
- 单选下拉框
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>

- 多选下拉框
<!-- 选择的时候要注意要按住shift键 -->
<select multiple>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>

多行文本
<!-- 默认行内标签 -->
<textarea> 请输入内容</textarea>
<!-- 调整默认高度 -->
<textarea rows="5"> </textarea>

往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】