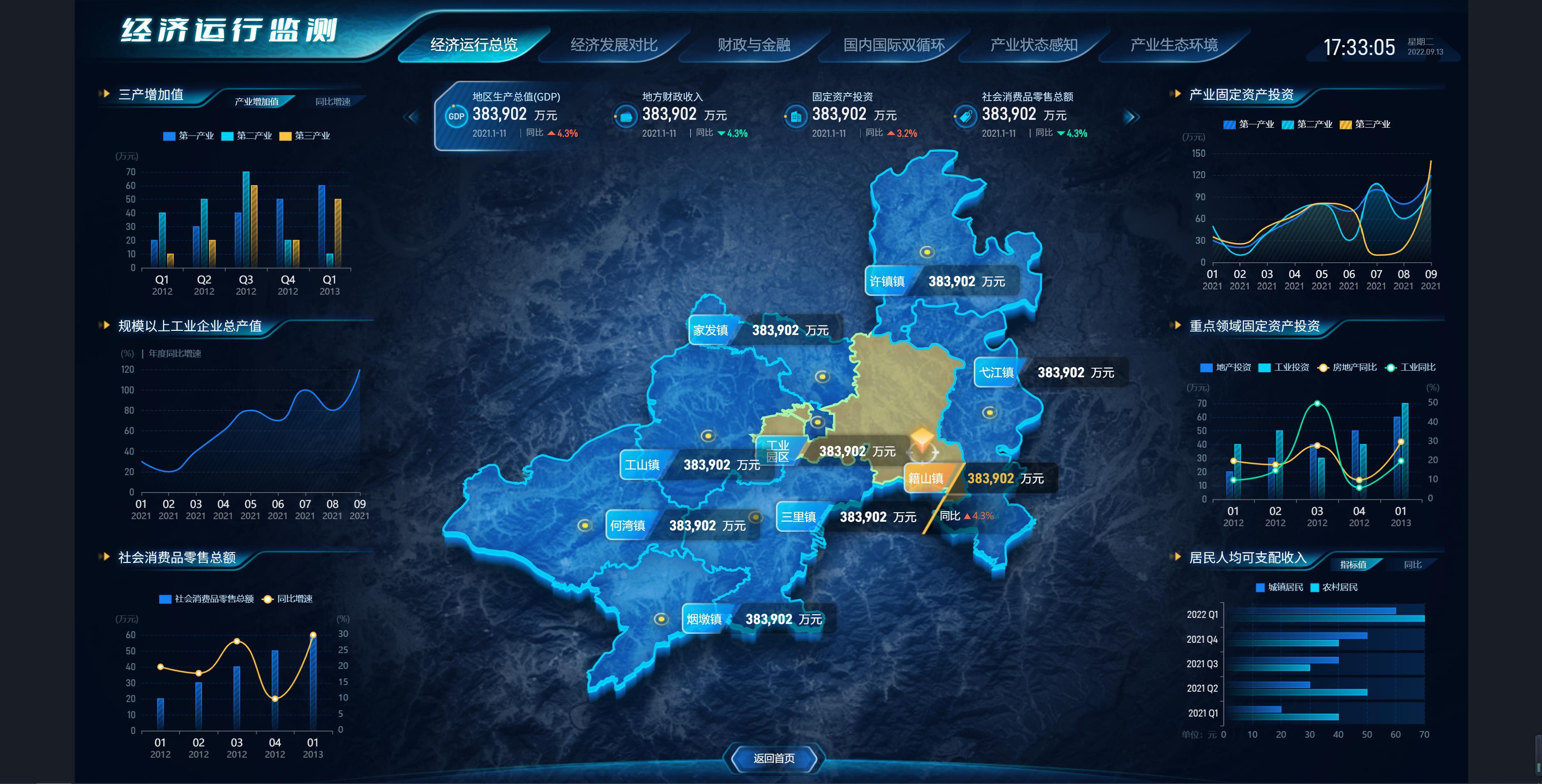
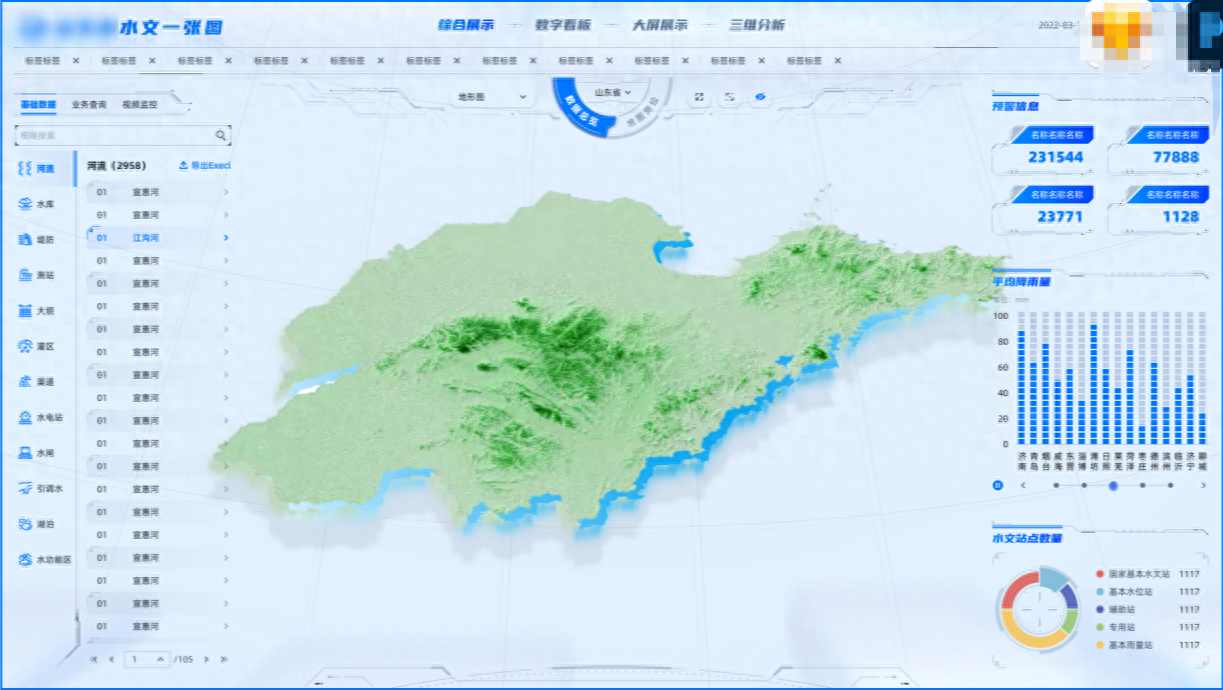
地图是可视化大屏中最常见的组件,echart图表中关于地图的组件非常多,那么该如何进行配置,让地图和自己的设计稿保持一致。贝格前端工场为大家列举一下。
charts地图图表在配置项中有以下常用的配置选项:
- title:图表标题,可以设置主标题和副标题。
- tooltip:鼠标悬停在地图区域上时显示的提示框,可以设置提示框的内容和样式。
- legend:图例,用于表示地图中各个区域的标识和颜色。
- visualMap:可视化映射,用于设置地图的颜色或大小的映射规则,可以根据数据的大小或者范围设置不同的颜色或大小。
- toolbox:工具栏,用于设置图表的工具,比如切换显示类型、保存图表等。

- series:系列,即地图的数据系列,用于设置地图的数据和样式,可以设置多个系列。
- geo:地理坐标系组件,用于设置地图的投影方式、缩放、漫游等。
- roam:是否开启地图的鼠标缩放和漫游功能。
- itemStyle:地图区域的样式,可以设置颜色、边框等样式。
- data:地图的数据,可以通过设置数据来显示不同区域的值。

- grid:网格组件,用于设置图表的位置和大小。
- xAxis和yAxis:坐标轴组件,用于设置地图的横轴和纵轴的样式和数据。
- series-map:地图系列,用于设置地图的类型、数据和样式。可以通过设置不同的地图类型来展示不同的地图,如中国地图、世界地图等。
- markPoint、markLine、markArea:标记点、标记线和标记区域,用于在地图上标记特定的点、线和区域。
- dataRange:数据范围,用于设置地图数据的范围和颜色,可以根据数据的大小或者范围设置不同的颜色。

- geoCoord:地理坐标系的坐标数据,用于设置地图上各个区域的经纬度坐标。
- textStyle:文本样式,用于设置地图上文本的样式,包括颜色、字体大小等。
- animation:动画效果,用于设置地图的动画效果,可以设置动画的类型和速度。
- series-map.mapType:地图类型,用于设置地图的类型,如中国地图、世界地图等。
- series-map.roam:是否开启地图的鼠标缩放和漫游功能。

- series-map.label:地图标签,用于设置地图区域上的标签文本样式和显示内容。
- series-map.itemStyle:地图区域的样式,可以设置颜色、边框等样式。
- series-map.data:地图的数据,可以通过设置数据来显示不同区域的值。
- series-map.markPoint:标记点,用于在地图上标记特定的点,可以设置标记点的样式和位置。
- series-map.markLine:标记线,用于在地图上标记特定的线,可以设置标记线的样式和位置。

- series-map.markArea:标记区域,用于在地图上标记特定的区域,可以设置标记区域的样式和位置。
- series-map.tooltip:鼠标悬停在地图区域上时显示的提示框,可以设置提示框的内容和样式。
- series-map.visualMap:可视化映射,用于设置地图的颜色或大小的映射规则,可以根据数据的大小或者范围设置不同的颜色或大小。