下载并安装Node.js v8.6.0
通常我们开发Vue2项目,是通过vue create命令建立Vue2工程,用npm run serve命令启动Vue2网站的。
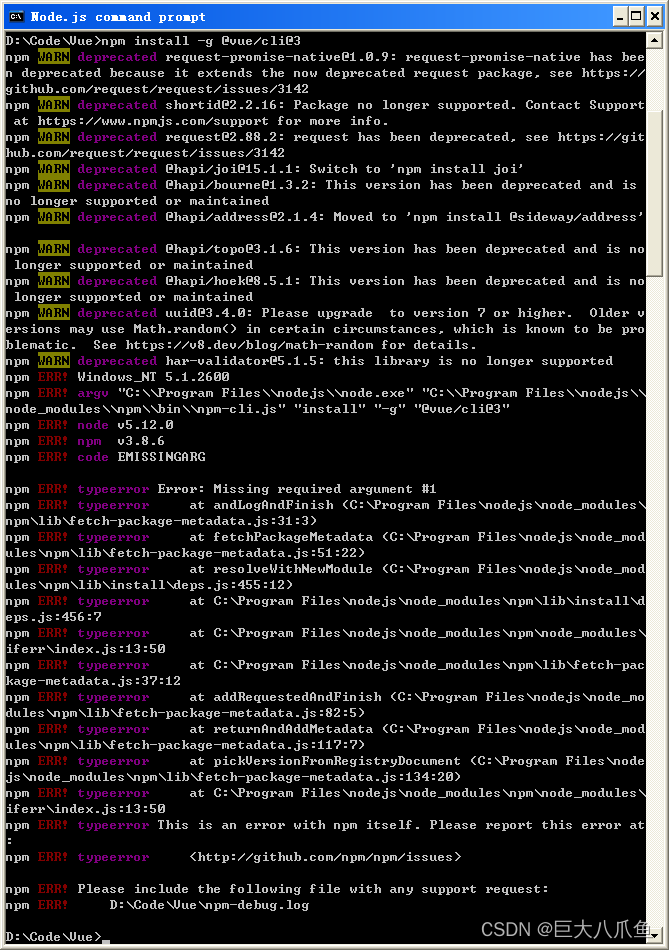
vue命令是用JavaScript写的,不是用C语言写的,必须要Node.js环境才能运行,由Node.js自带的npm软件包管理器通过npm install -g @vue/cli命令安装 。然而,即使是安装vue-cli的最低版本v3,也至少需要Node.js v8.9的环境。Node.js官网发布的最后一个支持XP和Vista系统的Node.js版本是v5.12.0,这个版本远远不够,如下图所示,在这上面直接用npm install -g @vue/cli@3命令安装vue-cli会失败。

虽然Node.js官方从v6.0版本开始就不再支持XP和Vista系统, 不过在2021年的时候,有聪明的网友就发现了跳过系统检查后实际上node v6是可以在xp上运行的。最终他不仅成功编译出了v6版本,还成功编译了v8.6.0版本。虽然v8.9.4版本编译失败了,但是v8.6.0版本已经够用了,足够我们用来搭建vue2脚手架了。
此项目的网址是:https://github.com/hlizard/node8-xp
v8.6.0 for XP版本的msi安装包的下载地址是:https://github.com/hlizard/node8-xp/releases/download/v8.6.0-xp/node-v8.6.0-xp-x86.msi


下载下来之后还是以正常的方式安装,安装完成后我们也能用node -v命令看到安装的确实是8.6.0版本。



安装vue-cli软件包并建立vue2工程
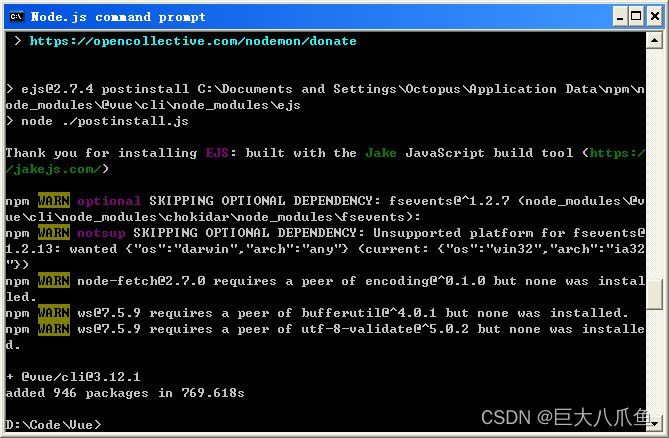
在Node.js命令行窗口中执行npm install -g @vue/cli@3命令安装vue-cli软件包。之前Node.js 5.12环境下安装不成功,这回在Node.js 8.6环境下就可以安装成功了。


不过,vue-cli安装完毕后我们会发现vue create my-project命令无法运行。
D:\Code\Vue>vue create my-project
You are using Node v8.6.0, but this version of vue-cli requires Node >=8.9.
Please upgrade your Node version.

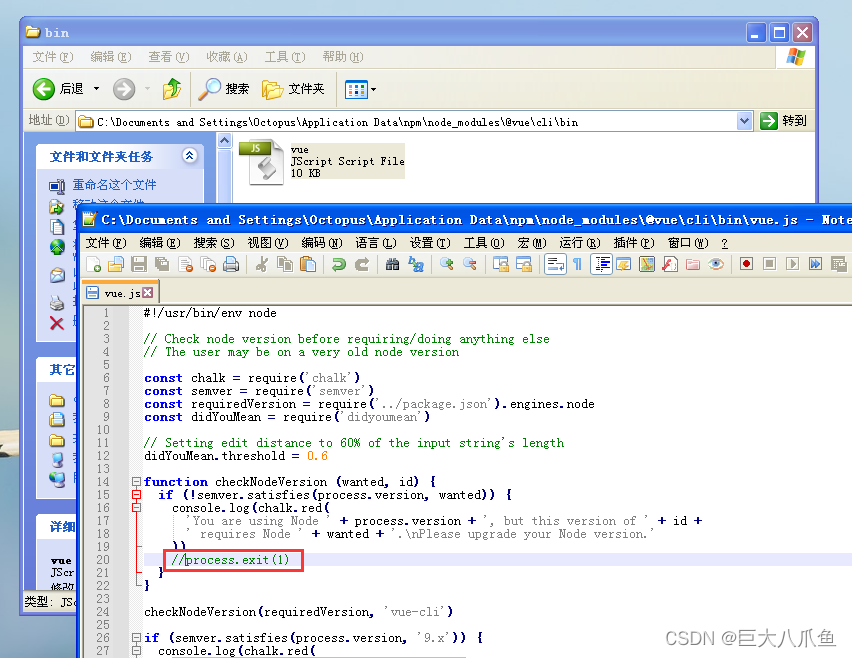
这里需要一点小小的修改,打开C:\Documents and Settings\你的用户名\Application Data\npm\node_modules\@vue\cli\bin\vue.js文件,注释掉里面的process.exit(1)语句并保存。

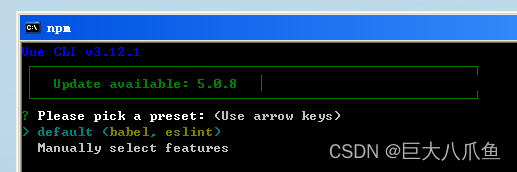
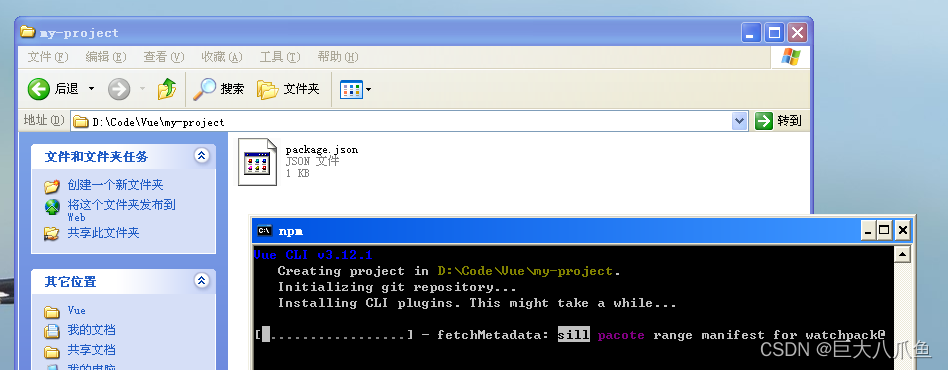
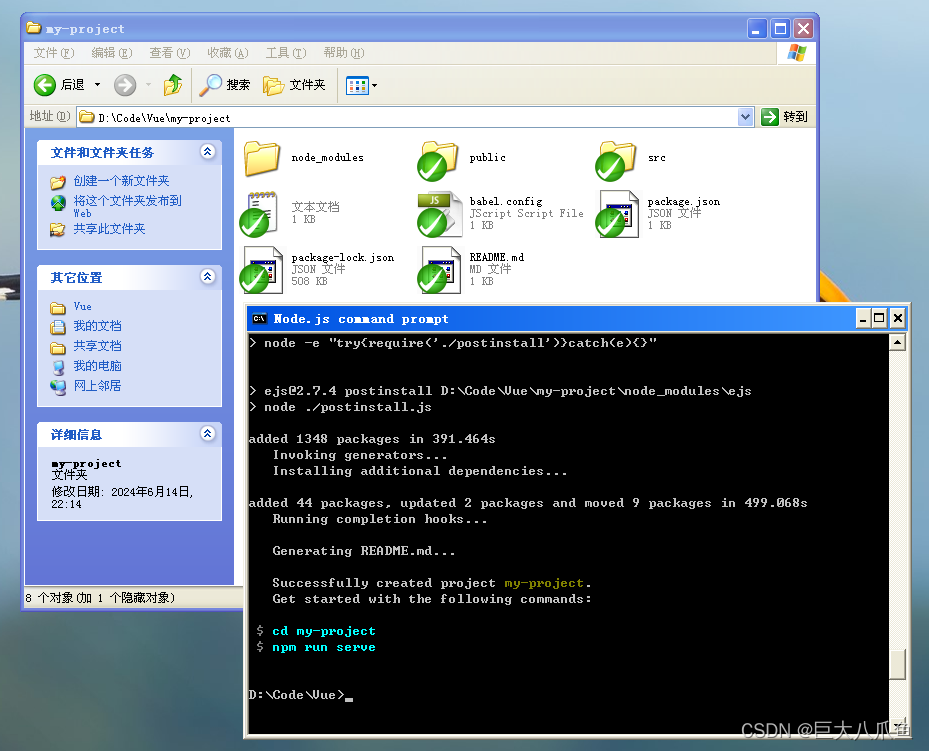
修改完后用vue create my-project命令就可以成功创建vue2工程了,创建工程时我们直接选择默认的default (babel, eslint)选项即可。



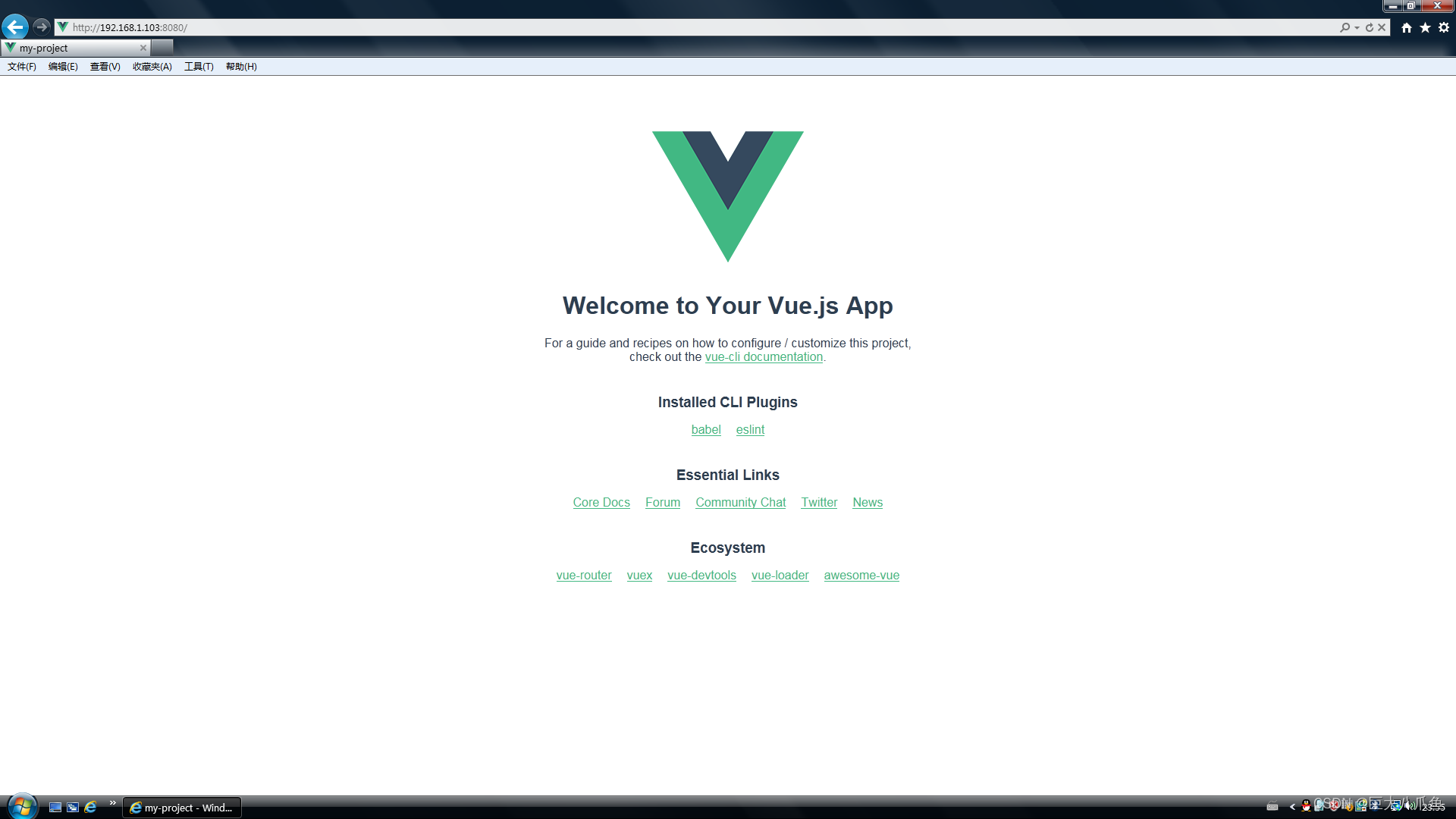
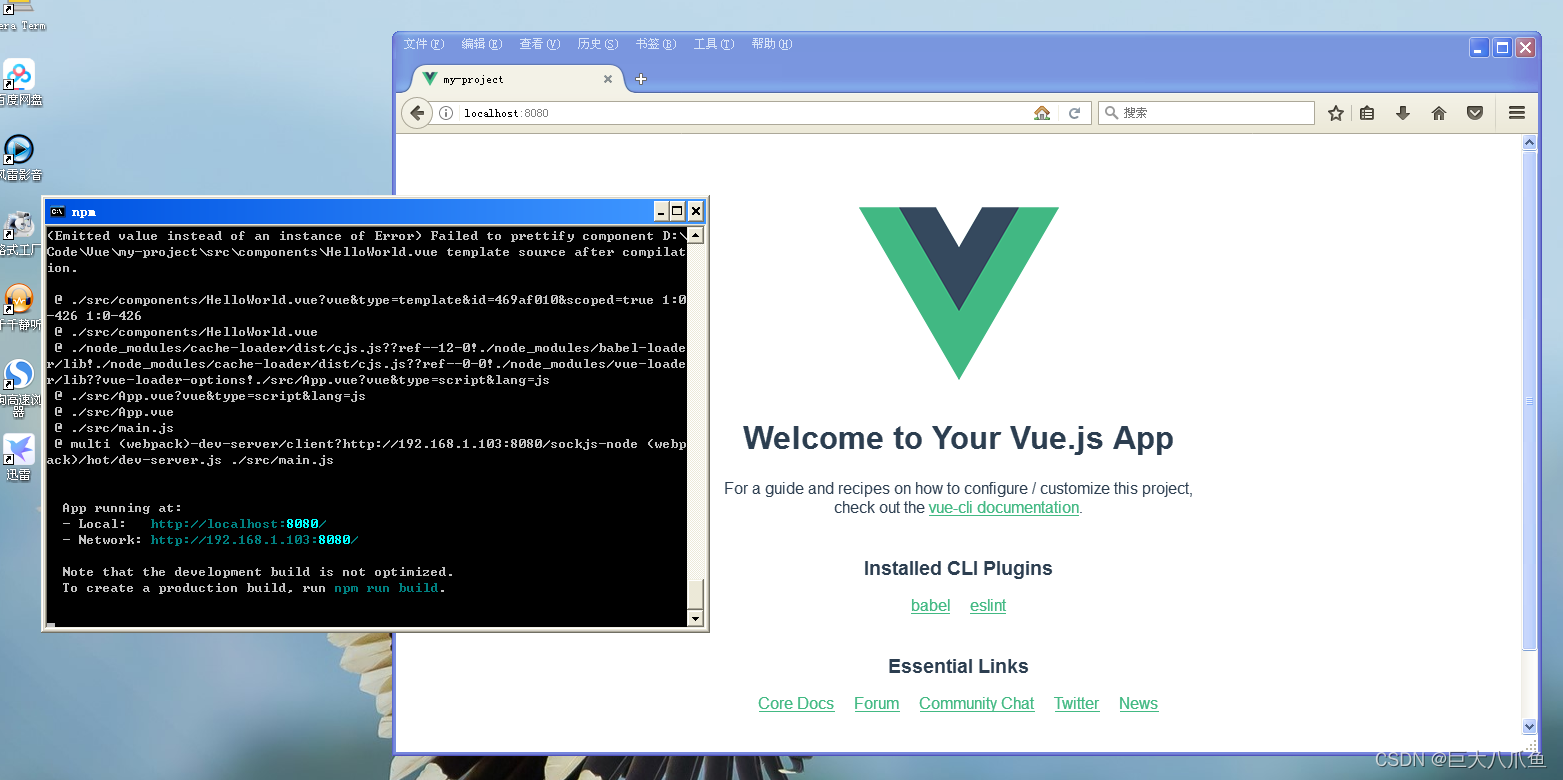
工程创建完成后cd到my-project文件夹里面去,执行npm run serve就可以启动http服务器,然后用firefox52.9esr、opera36或chrome49浏览器访问创建出来的vue2网站。



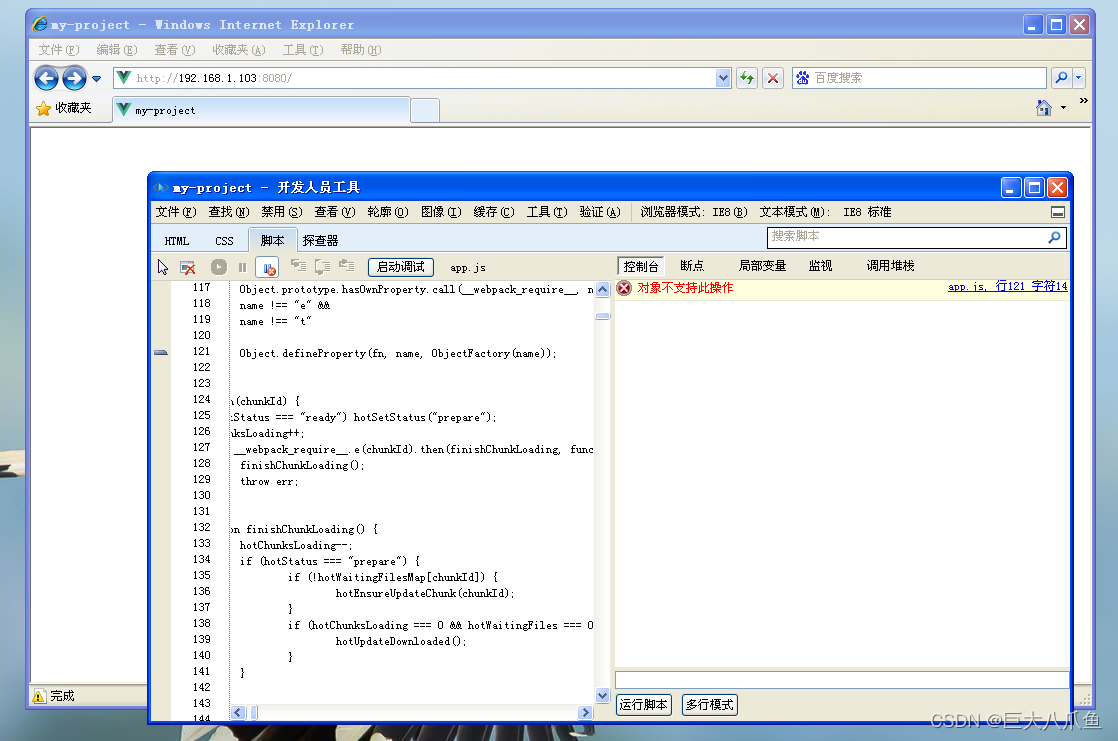
IE8因为不支持ECMAScript5的Object.defineProperty()方法,打开网页后白屏,这个无解。

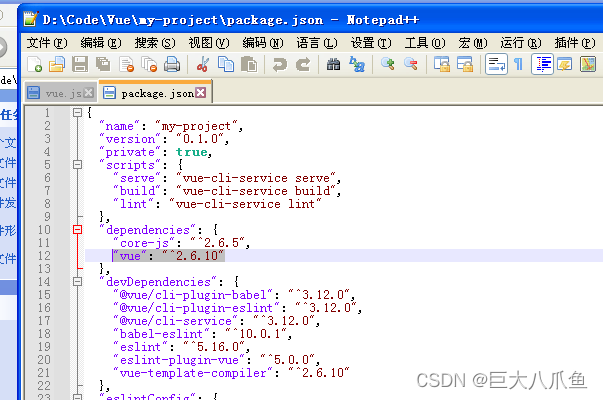
从package.json里面可以看到当前使用的vue的版本号是2.6.10。

兼容Windows 7的IE11浏览器
Windows 7能安装的最高IE浏览器版本是IE11。用vue-cli3创建的vue2工程默认是不兼容IE11浏览器的,用IE11打开网站后会白屏。
Windows 7的IE11浏览器配合Aero效果,界面是非常漂亮的,如果我们的网站不兼容IE11,那真是太可惜了!

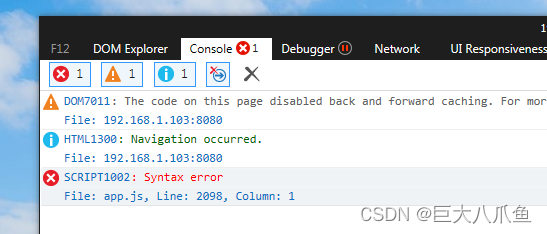
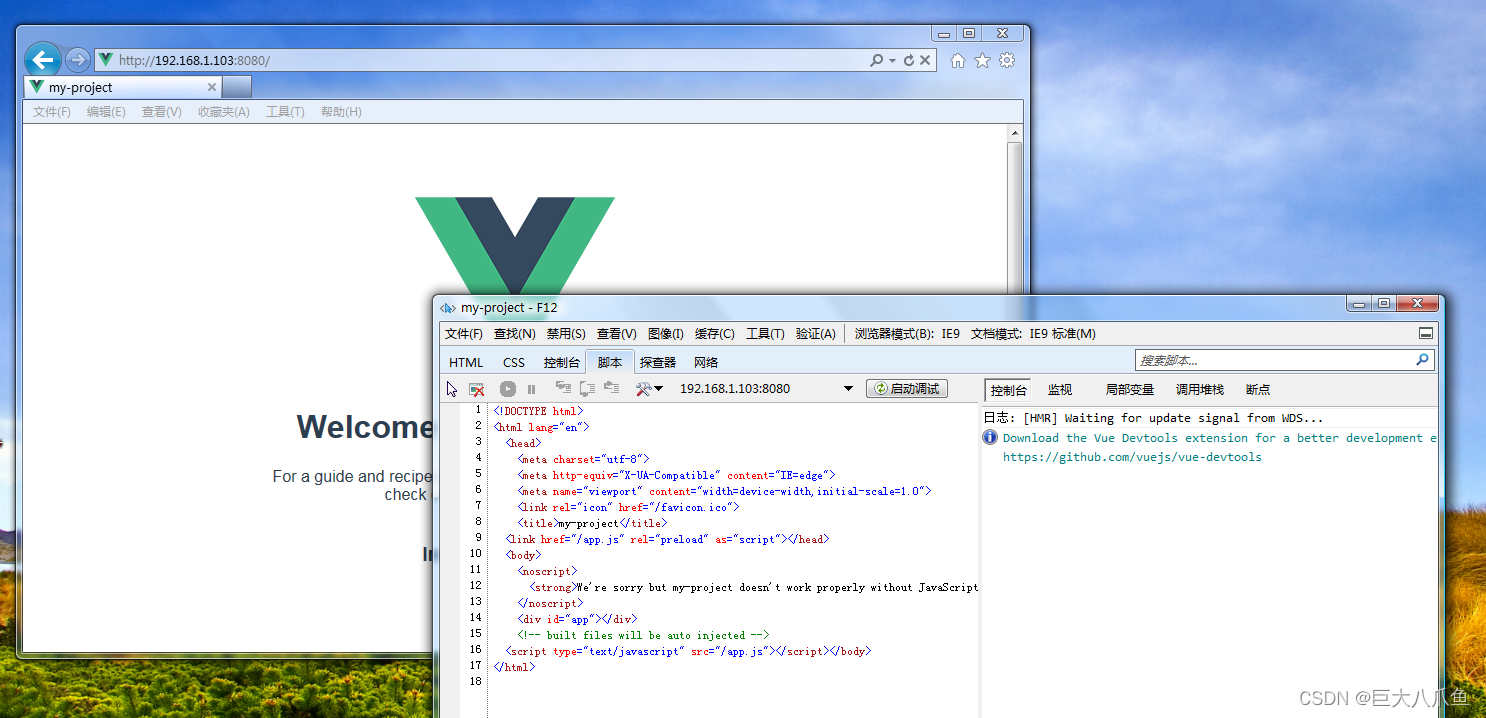
我们可以在IE11的F12 Developer Tools里面看到是sockjs-client模块报了语法错误,这是一个很重要的线索。


为了兼容漂亮的IE11,我们需要使用babel-polyfill库把项目里面的ECMAScript6语法翻译成IE11浏览器能够理解的ECMAScript5语法。
IE4是第一个支持ECMAScript1的浏览器。
IE5是第一个支持ECMAScript2的浏览器。
IE5.5是第一个支持ECMAScript3的浏览器。
IE9是第一个支持ECMAScript5的浏览器,但IE9不支持ECMAScript5的use strict。
IE10、Firefox21、Opera15、Chrome23和Safari6是第一批完全支持ECMAScript5的浏览器。
所有的IE浏览器都不支持ECMAScript6。
Firefox54、Opera55、Chrome58和Safari10是第一批完全支持ECMAScript6的浏览器。
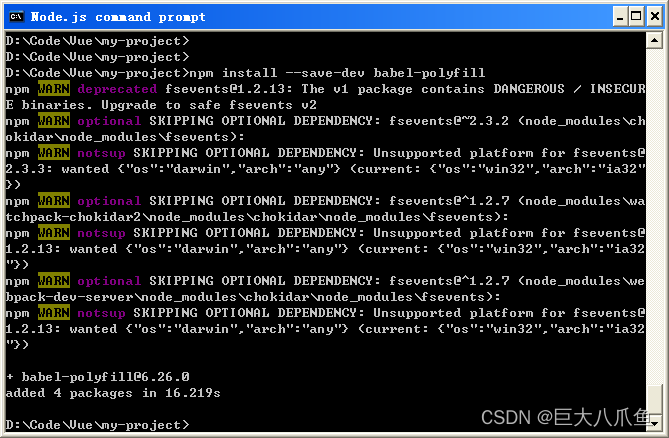
在my-project目录下执行:npm install --save-dev babel-polyfill

修改src/main.js文件,在顶部加入import 'babel-polyfill'

修改babel.config.js文件(注意'@vue/app'的左边要加一个左方括号):
module.exports = {
presets: [
['@vue/app', {
polyfills: [
'es6.promise',
'es6.symbol',
'es6.array.iterator',
'es6.object.assign'
],
useBuiltIns: 'entry'
}]
]
}
在vue项目根目录(my-project)下创建vue.config.js文件,写上刚才报错的sockjs-client模块。完整内容如下:
module.exports = {
transpileDependencies: ['sockjs-client']
}
然后npm run serve启动http服务器,IE11就能正常显示页面了。

兼容Windows Vista的IE9浏览器
Windows Vista能安装的最高IE浏览器版本是IE9,这也是Vue2前端框架能兼容到的最低IE浏览器版本。
IE9同样是一款界面非常漂亮的浏览器,并且滚动条和表单控件没有像IE10和IE11那样扁平化。IE9不仅支持HTML5,还支持canvas绘图。
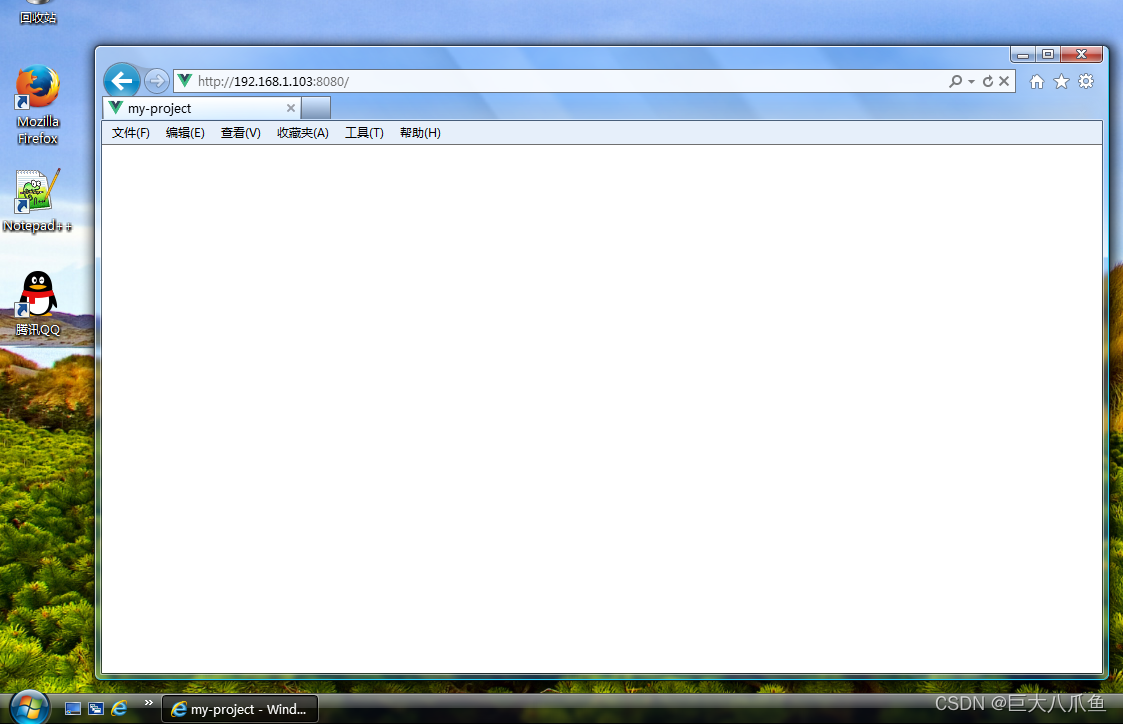
IE9在不打开F12调试工具的情况下,JavaScript里面的console对象为undefined,所以直接访问Vue2网页会白屏。

只有按F12键打开了调试工具,再刷新网页,console不为undefined了,页面才能正常显示。

解决办法当然就是在没有打开F12调试工具的时候定义空的console.log、console.warn……函数。
在my-project/public目录下新建一个ie9_console.js文件,内容为
(function () {
var method
var noop = function () {}
var methods = [
'assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'error',
'exception', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log',
'markTimeline', 'profile', 'profileEnd', 'table', 'time', 'timeEnd',
'timeline', 'timelineEnd', 'timeStamp', 'trace', 'warn'
]
var length = methods.length
var console = (window.console = window.console || {})
while (length--) {
method = methods[length]
if (!console[method]) {
console[method] = noop
}
}
}())
再修改已有的my-project/public/index.html文件,在</title>下方加入
<script type="text/javascript" src="<%= BASE_URL %>ie9_console.js"></script>

保存文件后,不用重启http服务器就可以立即生效,IE9可以正常显示Vue2页面了。

Vista下的IE9窗口最大化后,标题栏是会变黑的哦~