简介
主要是个人的流媒体服务器的创建的方式分享
Centos7自建基于HLS的私人直播服务器
相关资源下载
链接:https://pan.baidu.com/s/1zhWFpFRy2v0_lyjA0-AfAg
提取码:yyds
入门操作
实现方法基于nginx和nginx的一个rtmp模块。因为epel源和nginx官方源里面安装的nginx是没有nginx-rtmp-module的,所以只能编译安装
先新建一个www用户和组专门用来跑Nginx:
groupadd www
useradd www -g www -s /sbin/nologin安装EPEL/开发工具包/以及编译Nginx所需的依赖:
yum -y install epel-release
yum -y groupinstall "Development Tools"
yum -y install wget openssl-devel pcre-devel zlib-devel geoip-devel gd-devel进入到opt目录下载nginx-rtmp-module模块:
如果下载不了,可以访问我的百度网盘
链接:https://pan.baidu.com/s/1qwzHVbHqG_0SBcEb1UaeZg
提取码:yyds
cd /opt
git clone https://github.com/arut/nginx-rtmp-module.git同时下载解压Nginx并进入到Nginx的源码目录:
wget http://nginx.org/download/nginx-1.15.8.tar.gz
tar -xzvf nginx-1.15.8.tar.gz
cd nginx-1.15.8虽然我们本次使用Nginx只是需要用到它的RTMP功能,但既然都编译了,就编译个全面一点的Nginx吧,所以这里我还是把Nginx常用的一些功能和模块都加上:
由于我网盘里面是windows压缩的,会有文件换行的问题
yum install dos2unixdos2unix /opt/nginx-rtmp-module/config同理,如果你的文件是在 linux 编写需要到 windows 环境使用:
unix2dos file./configure --user=www --group=www --prefix=/usr/local/nginx --add-module=/opt/nginx-rtmp-module --with-http_ssl_module --with-http_v2_module --with-stream --with-stream_ssl_module --with-http_gzip_static_module --with-http_gunzip_module --with-http_flv_module --with-http_mp4_module --with-http_image_filter_module --with-http_geoip_module --with-http_sub_module --with-http_stub_status_module --with-http_realip_module --with-http_addition_module如果配置没有错误,那么就可以编译并完成安装了:
make
make install然后新建一个systemd服务:
vi /etc/systemd/system/nginx.service写入:
[Unit]
Description=nginx - high performance web server
Documentation=http://nginx.org/en/docs/
After=network-online.target remote-fs.target nss-lookup.target
Wants=network-online.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s TERM $MAINPID
[Install]
WantedBy=multi-user.target现在创建hls视频文件存放的目录:
mkdir -p /opt/stream/hls接着创建一个conf.d目录,专门用来存放Nginx的站点配置文件:
mkdir -p /usr/local/nginx/conf/conf.d很多人配置的时候都喜欢直接在Nginx的主配置文件内去写http段,这是极其愚蠢的做法。为了可以让你的Nginx配置变的一目了然,更好的分类,正确的做法应该是在主配置文件内引用其他http段的配置,所以现在编辑Nginx的主配置文件:
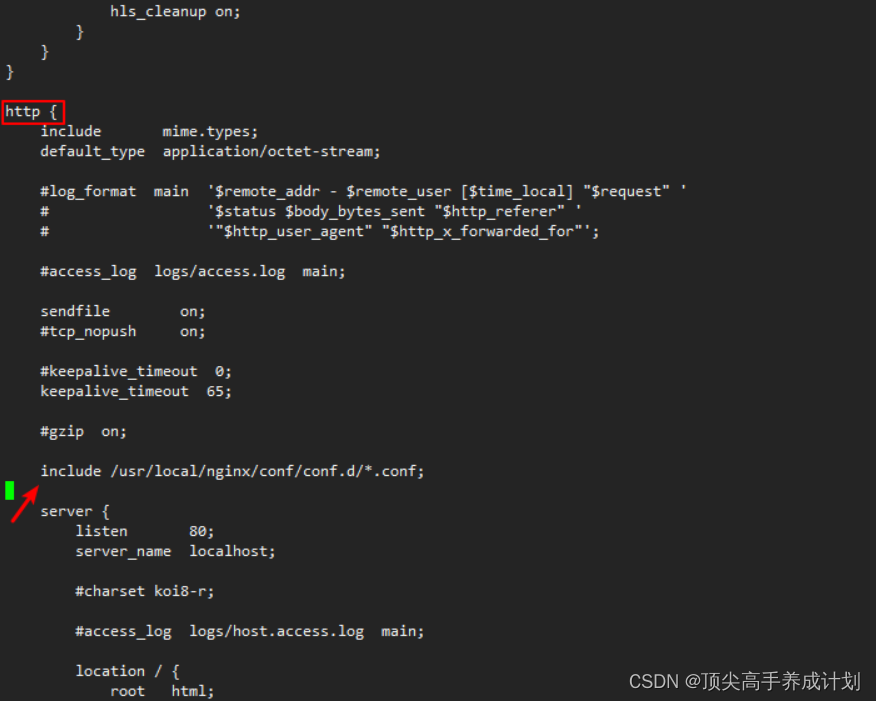
vi /usr/local/nginx/conf/nginx.conf引用我们之前创建的conf.d目录,所以在Nginx的主配置文件加入:
include /usr/local/nginx/conf/conf.d/*.conf;位置如图:

接着我们还是在这个配置文件内加入RTMP的设置,基本上每个参数我都写了注释,你可以一目了然的知道这些配置都做了啥:
vi /usr/local/nginx/conf/nginx.confrtmp {
server {
#记得放开下端口安全组
listen 1935;
chunk_size 4000;
# POST请求改为GET用于鉴权验证
notify_method get;
application show {
# 开启实时
live on;
# 鉴权验证
on_publish http://你的服务器公网IP/auth;
# 加密视频
wait_key on;
# 开启HLS
hls on;
# ts文件存放路径
hls_path /opt/stream/hls;
# 每个ts包含5秒视频
hls_fragment 5;
# hls可回放时间
hls_playlist_length 60;
# 连续模式,可解决libx264编码出现的缓冲问题
hls_continuous on;
# 创建子目录存放ts文件
hls_nested on;
# 直播结束清理所有视频文件
hls_cleanup on;
}
}
}例子
rtmp {
server {
listen 1935;
chunk_size 4000;
notify_method get;
application show {
live on;
#由于后面写的server我配置的是8080
on_publish http://101.132.163.124:8080/auth;
wait_key on;
hls on;
hls_path /opt/stream/hls;
hls_fragment 5;
hls_playlist_length 60;
hls_continuous on;
hls_nested on;
hls_cleanup on;
}
}
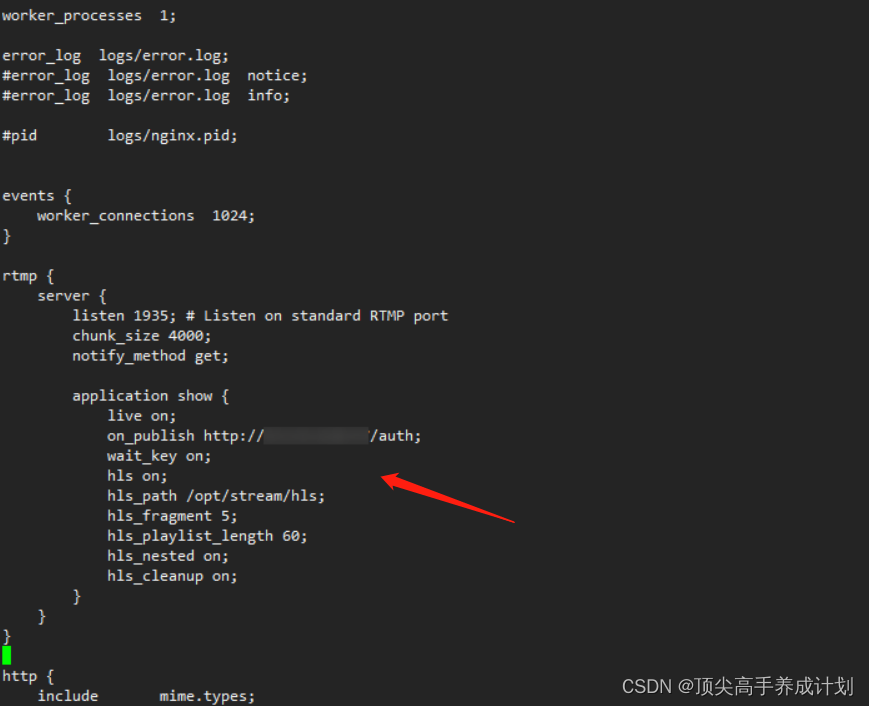
}上面这段配置加到events段的下面,如图所示:

接着我们新建一个站点配置文件
vi /usr/local/nginx/conf/conf.d/stream.conf写入:
server {
listen 80;
server_name 你的服务器公网IP;
charset utf-8;
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/local/nginx/html;
}
# 简单的鉴权验证
location /auth {
if ($arg_psk = '设置你的直播密码') {
return 201;
}
return 404;
}
# HTTP播放地址
location /live {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/stream/hls;
expires -1;
add_header Cache-Control no-cache;
}
# 统计
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /opt/nginx-rtmp-module/;
}
}例子
server {
#由于我的ip没有备案不能用80就用的8080
listen 8080;
server_name 101.132.163.124;
charset utf-8;
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/local/nginx/html;
}
# 简单的鉴权验证
location /auth {
if ($arg_psk = '123') {
return 201;
}
return 404;
}
# HTTP播放地址
location /live {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/stream/hls;
expires -1;
add_header Cache-Control no-cache;
}
# 统计
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /opt/nginx-rtmp-module/;
}
}Nginx的配置到这里就完成了,我们可以使用下面的命令检查一下配置是否正常:
(如果这里检查出文件格式出现问题,也就是./configure这一步出现了编译问题,那么用dos2unix /opt/nginx-rtmp-module/config转换成linux格式就行了,然后从./configure这一步重新编译安装直到成功为止)
/usr/local/nginx/sbin/nginx -t![]()
有错误就按照错误的提示去排查,没错误就可以用systemd启动Nginx了:
systemctl start nginx
systemctl enable nginx下面我用Dplayer简单弄个html页面用来测试是否可以正常直播:
cd /usr/local/nginx/html/下载hls.min.js:
链接:https://pan.baidu.com/s/136gyDHi4YagCg6_S-l3GaQ
提取码:yyds
wget https://github.com/video-dev/hls.js/releases/download/v0.12.2/hls.min.js编辑这个目录内的index.html:
vi index.html把里面的内容替换成:
<link rel="stylesheet" href="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.css">
<script src="hls.min.js"></script>
<script src="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.js"></script>
<div id=”dplayer”></div>
<script>
const dp = new DPlayer({
container: document.getElementById(‘dplayer’),
video: {
url: ‘http://你的服务器公网IP/live/imlala/index.m3u8’,
type: ‘hls’
}
});
</script>例子
<link rel="stylesheet" href="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.css">
<script src="hls.min.js"></script>
<script src="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.js"></script>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById("dplayer"),
video: {
url: "http://101.132.163.124:8080/live/imlala/index.m3u8",
type: "hls"
}
});
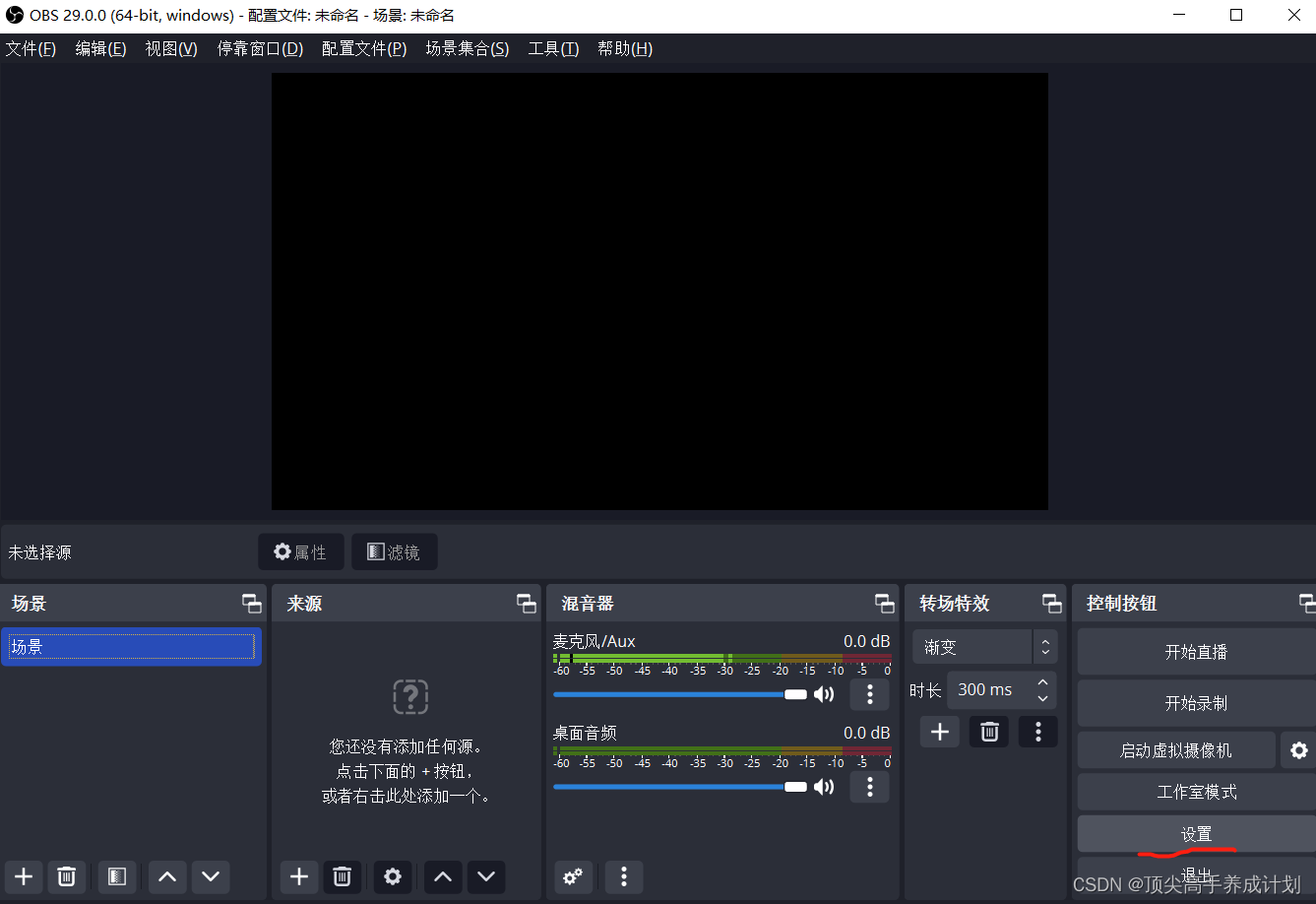
</script>电脑推流使用OBS进行如下设置:


然后点击开始直播

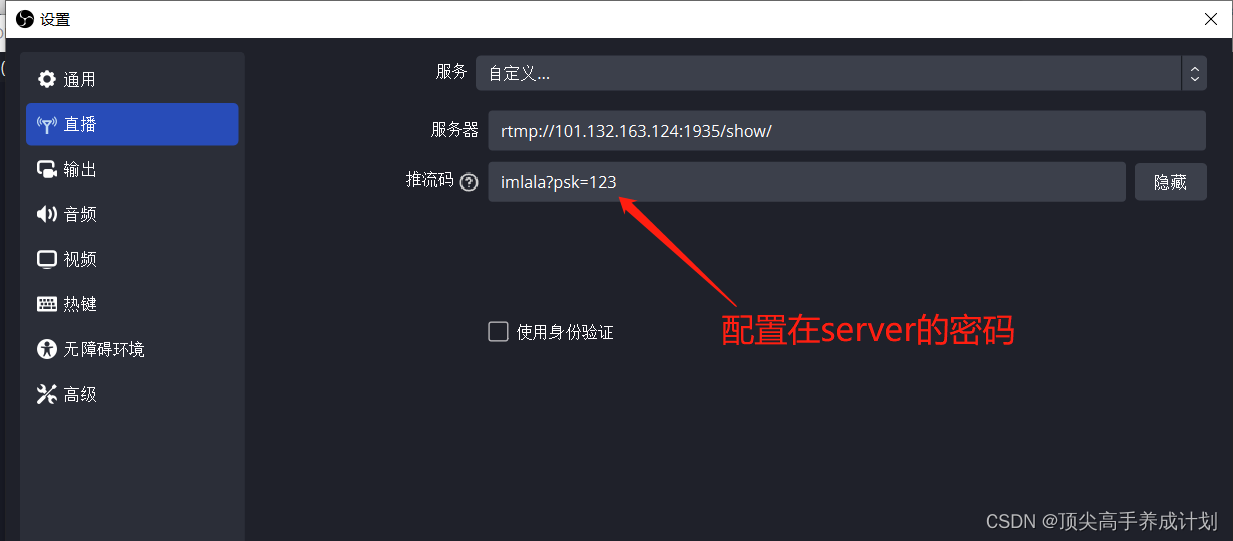
这里还是具体说一下这个OBS的推流设置,首先URL就是:
rtmp://你的服务器公网IP:1935/show/而下面这个流的名称,比如我是:
imlala?psk=123这其中imlala是可以自定义的,你可以把这个理解成一个直播间名字(房间号)而后面的233133xxx就是你的直播密码,这个密码是在/usr/local/nginx/conf/conf.d/stream.conf内可以设置的。其次如果你修改了你的直接间名字(房间号)那么上面那个示例html中的播放地址也需要做修改:
http://你的服务器公网IP/live/imlala/index.m3u8这样就可以实现一个私人的直播间,如果你不做这种鉴权验证的话,那只要有人知道你的rtmp地址就可以用你的服务器做直播,这样会造成滥用。
最后通过浏览器访问服务器IP测试是否能够正常播放(不好意思我的电脑里面只有这种视频):
http://101.132.163.124:8080/
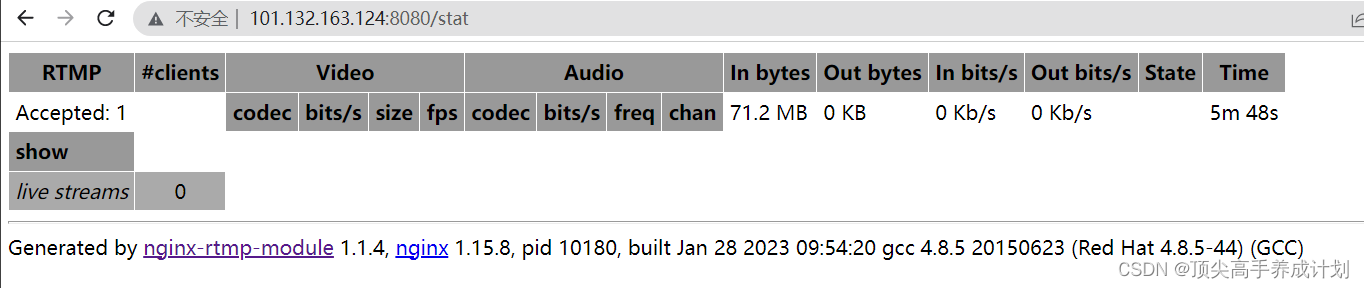
在上面的配置中,我还配置了一个简易的统计功能,访问:
http://你的服务器公网IP/stat
可以浏览到当前你的直播间有多少观众以及你直播的时长:

参考地址https://lala.im/4799.html
一个极易部署的流媒体服务:Node-Media-Server
现在有很多自建流媒体服务器的方法,最常用的应该是Nginx,但如果是自己想体验一下的话,这个Node-Media-Server比Nginx配置起来要简单很多,而且还有一个简单的WEB面板可以方便的查看一些信息。
这里使用Docker的方式部署,首先安装Docker
curl -sSL https://get.docker.com/ | sh
systemctl start docker
systemctl enable docker一条命令即可完成部署:
docker run -d -p 1935:1935 -p 8000:8000 --restart=always --name nms illuspas/node-media-server然后我们需要进到容器内,做一些更改:
docker exec -it nms /bin/sh编辑:
vi /usr/src/app/bin/app.js找到下面这一段,更改默认的管理员密码,然后把publish改为true,最后把secret也改一下,例如:
auth: {
api: true,
api_user: 'admin',
api_pass: 'admin',
play: false,
publish: true,
secret: 'x1x2x3x4x5lalaim'
} 这样做的话是让推流有一个鉴权验证,不做验证的话任何人知道你这个服务器的地址都能用你这台机器推流,这样会造成滥用。
改完之后退出容器并重启:
exit
docker restart nms如果上面的重启报错,回显类似什么iptables/DNAT啥的,就直接重启Docker服务吧:
systemctl restart docker因为我们给推流做了一个鉴权验证,这个时候我们需要计算一下推流的地址,首先要定义一个推流地址过期的时间,这里我假设地址在2023年的7月1日过期,那么将时间戳换算成unix的类型
date -d "2023-07-01 00:00:00" +%s执行上述的命令后,得到的unix时间戳是:
1688140800然后我们把时间戳和之前在app.js内配置的secret进行一次md5加密,格式如下:
echo -n "/live/test-1688140800-x1x2x3x4x5lalaim" | md5sum注:其中的test是可以自己随便更改的,你这里可以理解为这是一个直播间的名字。
执行完上面的命令得到的md5值是:
![]()
c52940001cbe732cce6b4ca08980438f那么最终我们的推流地址就是:
rtmp://101.132.163.124:1935/live/test?sign=1688140800-c52940001cbe732cce6b4ca08980438f服务端这边就部署完成了,下面简单说一下怎么用FFMPEG/OBS推流。
FFMPEG推流
安装FFMPEG,这边一切从简,直接用FFMPEG的静态包:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xz
tar -xJf ffmpeg-release-amd64-static.tar.xz
cd ffmpeg-4.1.3-amd64-static
cp ffmpeg /usr/bin && cp ffprobe /usr/bin && cp qt-faststart /usr/bin然后随便找个视频文件测试一下:
ffmpeg -re -i 230OREC-315.mp4 \
-c:v libx264 -preset superfast -tune zerolatency \
-c:a aac -ar 44100 -f flv rtmp://vpsip/live/test?sign=1561939200-2e99dbb982cd4bb0edd485a2d249745c类似如下图的回显就说明推流成功:

OBS推流
OBS推流设置:

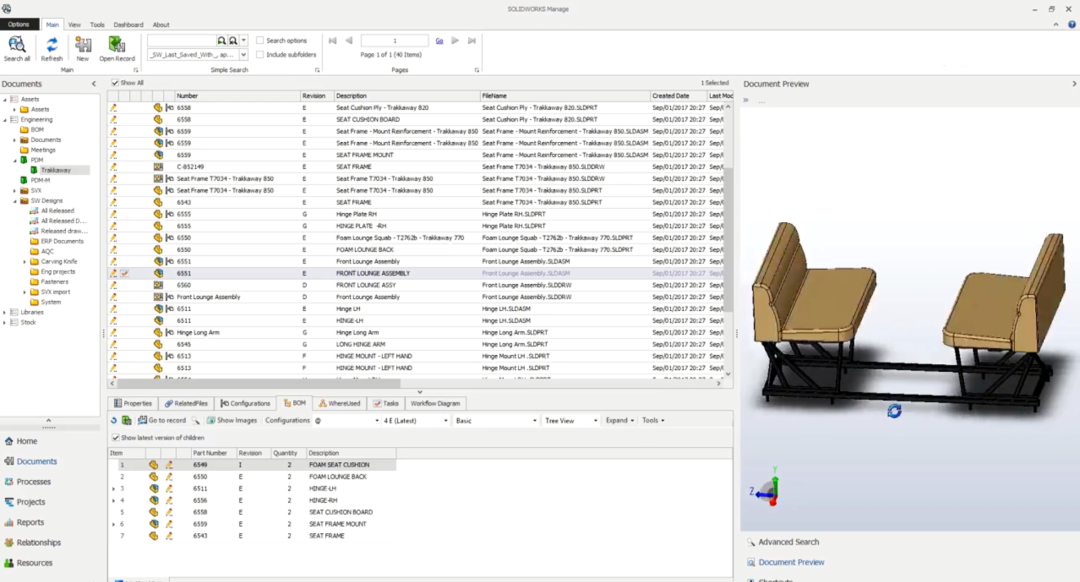
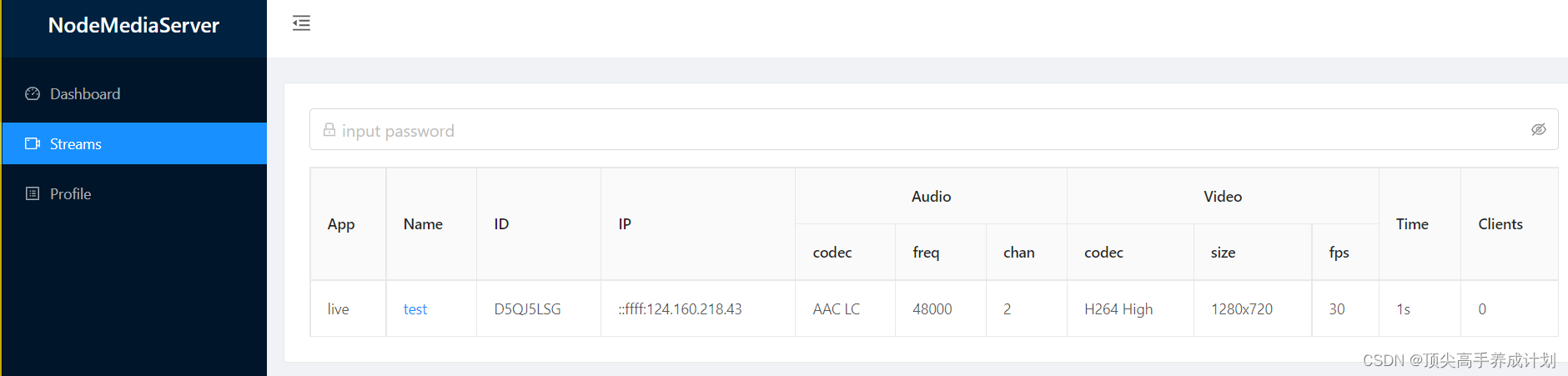
现在我们可以访问一下WEB面板看看推流是否正常:
http://101.132.163.124:8000/admin/下面是使用obs推流的效果


这个媒体服务器支持很多种格式,像什么FLV/HLS/DASH都是支持的,相应的拉流地址:
http://vpsip:8000/live/STREAM_NAME.flv
ws://vpsip:8000/live/STREAM_NAME.flv
http://vpsip:8000/live/STREAM_NAME/index.m3u8
http://vpsip:8000/live/STREAM_NAME/index.mpd链接:https://pan.baidu.com/s/1gWD9De9LY2kqYFkJdcnr8g
提取码:yyds
--来自百度网盘超级会员V5的分享
<script src="https://cdn.bootcss.com/flv.js/1.5.0/flv.min.js"></script>
<video id="videoElement" muted="muted"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'ws://101.132.163.124:8000/live/test.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
自己弄个简单的html页面或者套个Dplayer都是可以的,这里就不多BB了。。这样一个私人直播服务器就搭建完成了。。
参考文献:
https://github.com/illuspas/Node-Media-Server/blob/master/README_CN.md
https://lala.im/5879.html