【SpringBoot + Vue 尚庭公寓实战】公寓杂费接口实现(八)
文章目录
- 【SpringBoot + Vue 尚庭公寓实战】公寓杂费接口实现(八)
- 1、公寓杂费业务介绍
- 2、公寓杂费逻辑模型介绍
- 3、接口实现
- 3.1、保存或更新杂费值
- 3.2、保存或更新杂费名称
- 3.3、查询全部杂费名称和杂费值列表
- 3.4、 根据ID删除杂费名称
- 3.5、 根据ID删除杂费值
1、公寓杂费业务介绍
公寓杂费共有五个接口,分别是
- 保存或更新杂费名称
- 保存或更新杂费值
- 查询全部杂费名称和杂费值列表
- 根据ID删除杂费名称
- 根据ID删除杂费值
2、公寓杂费逻辑模型介绍
- 公寓-杂费值关系 表将公寓和杂费值关联起来,表示某个公寓需要支付的具体杂费。
- 杂费值 表包含了具体的杂费项目及其单位,并通过 所对应杂费名称ID 关联到 杂费名称 表。
- 杂费名称 表列出了所有可能的杂费类型,并通过 杂费ID 与 杂费值 关联。

3、接口实现
首先在FeeController中注入FeeKeyService和FeeValueService,如下:
@Tag(name = "房间杂费管理")
@RestController
@RequestMapping("/admin/fee")
public class FeeController {
@Autowired
private FeeKeyService feeKeyService;
@Autowired
private FeeValueService feeValueService;
}
3.1、保存或更新杂费值
接口查看

以下是该接口的详细信息:
接口信息:
- 请求地址:
/admin/feeValue/saveOrUpdate - 请求类型:
POST - 请求内容类型:
application/json
请求示例:
{
"id": 0,
"name": "string",
"unit": "string",
"feeKeyId": 0
}
请求参数:
| 参数实体 | 参数名称 | 传输类型 | 是否必填 | 数据类型 | schema |
|---|---|---|---|---|---|
| feeValue | body | true | FeeValue | FeeValue | |
| id | false | integer(int64) | |||
| name | false | string | |||
| unit | false | string | |||
| feeKeyId | false | integer(int64) |
响应状态:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
| 参数实体 | 参数名称 | 数据类型 | 备注 |
|---|---|---|---|
| code | integer(int32) | ||
| message | string | ||
| data | object |
响应示例:
{
"code": 0,
"message": "string",
"data": {}
}
- 请求地址:此接口的请求地址是
/admin/feeValue/saveOrUpdate,用于保存或更新杂费值。 - 请求类型:
POST表示这是一个 POST 请求。 - 请求内容类型:
application/json表示请求数据需要以 JSON 格式发送。 - 请求参数:
feeValue:包含杂费值的详细信息,其中包括id、name、unit和feeKeyId。id:杂费值的唯一标识,整数类型。name:杂费值的名称,字符串类型。unit:杂费值的单位,字符串类型。feeKeyId:对应的杂费名称的 ID,整数类型。
- 响应状态:200 表示请求成功。
- 响应参数:
code:返回码,整数类型。message:返回信息,字符串类型。data:返回数据,对象类型。
通过这个接口,可以向服务器发送包含杂费值信息的 JSON 数据,以保存或更新杂费值,并接收服务器的响应。
代码实现
// 使用 @Tag 注解为控制器打标签,方便在 API 文档中分组显示
@Tag(name = "房间杂费管理")
@RestController
@RequestMapping("/admin/fee")
public class FeeController {
// 自动注入 FeeKeyService 实例
@Autowired
private FeeKeyService feeKeyService;
// 自动注入 FeeValueService 实例
@Autowired
private FeeValueService feeValueService;
// 使用 @Operation 注解为方法添加描述信息,方便生成 API 文档
@Operation(summary = "保存或更新杂费值")
// 映射 POST 请求到 /admin/fee/value/saveOrUpdate
@PostMapping("value/saveOrUpdate")
public Result saveOrUpdateFeeValue(@RequestBody FeeValue feeValue) {
// 调用 feeValueService 的 saveOrUpdate 方法保存或更新杂费值
feeValueService.saveOrUpdate(feeValue);
// 返回操作成功的结果
return Result.ok();
}
}
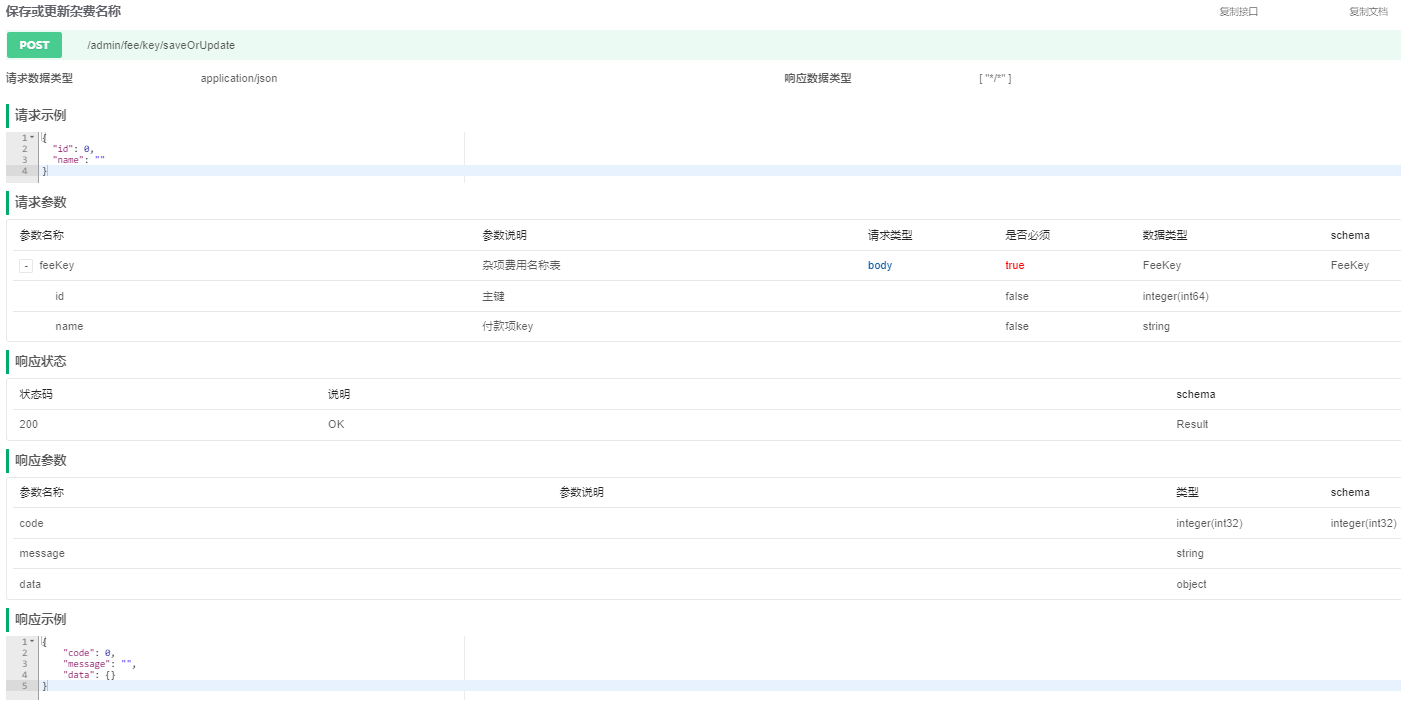
3.2、保存或更新杂费名称
接口查看

接口信息:
- 请求地址:
/admin/feeKey/saveOrUpdate - 请求类型:
POST - 请求内容类型:
application/json
请求示例:
{
"id": 0,
"name": "string"
}
请求参数:
| 参数实体 | 参数名称 | 传输类型 | 是否必填 | 数据类型 | schema |
|---|---|---|---|---|---|
| feeKey | body | true | FeeKey | FeeKey | |
| id | false | integer(int64) | |||
| name | false | string |
响应状态:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
| 参数名称 | 数据类型 | 描述 |
|---|---|---|
| code | integer(int32) | 返回码 |
| message | string | 返回信息 |
| data | object | 返回数据 |
响应示例:
{
"code": 0,
"message": "string",
"data": {}
}
解释:
- 请求地址:此接口的请求地址是
/admin/feeKey/saveOrUpdate,用于保存或更新杂费名称。 - 请求类型:
POST表示这是一个 POST 请求。 - 请求内容类型:
application/json表示请求数据需要以 JSON 格式发送。 - 请求参数:
feeKey:包含杂费名称的详细信息,其中包括id和name。id:杂费名称的唯一标识,整数类型。name:杂费名称,字符串类型。
- 响应状态:200 表示请求成功。
- 响应参数:
code:返回码,整数类型。message:返回信息,字符串类型。data:返回数据,对象类型。
代码实现
// 使用 @Operation 注解为方法添加描述信息,方便生成 API 文档
@Operation(summary = "保存或更新杂费名称")
// 映射 POST 请求到 /admin/feeKey/saveOrUpdate
@PostMapping("key/saveOrUpdate")
public Result saveOrUpdateFeeKey(@RequestBody FeeKey feeKey) {
// 调用 feeKeyService 的 saveOrUpdate 方法保存或更新杂费名称
feeKeyService.saveOrUpdate(feeKey);
// 返回操作成功的结果
return Result.ok();
}
3.3、查询全部杂费名称和杂费值列表
查看接口

接口信息:
- 请求地址:
/admin/fee/list - 请求类型:
GET - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
- 此接口不需要请求参数。
响应状态:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
| 参数名称 | 数据类型 | 描述 |
|---|---|---|
| code | integer(int32) | 返回码 |
| message | string | 返回信息 |
| data | array | 返回数据,包含 FeeKeyVo 对象 |
FeeKeyVo 对象:
| 参数名称 | 数据类型 | 描述 |
|---|---|---|
| id | integer(int32) | 主键 |
| name | string | 杂费名称 |
| feeValueList | array | 杂费值集合 |
FeeValue 对象:
| 参数名称 | 数据类型 | 描述 |
|---|---|---|
| id | integer(int64) | 主键 |
| name | string | 杂费值名称 |
| unit | string | 计量单位 |
| feeKeyId | integer | 对应的杂费名称的 ID |
响应示例:
{
"code": 0,
"message": "string",
"data": [
{
"id": 0,
"name": "string",
"feeValueList": [
{
"id": 0,
"name": "string",
"unit": "string",
"feeKeyId": 0
}
]
}
]
}
- 请求地址:此接口的请求地址是
/admin/fee/list,用于获取所有杂费名称及其对应的杂费值。 - 请求类型:
GET表示这是一个 GET 请求。 - 请求内容类型:
application/x-www-form-urlencoded表示请求数据需要以 URL 编码格式发送。 - 请求参数:此接口不需要请求参数。
- 响应状态:200 表示请求成功。
- 响应参数:
code:返回码,整数类型。message:返回信息,字符串类型。data:返回数据,包含FeeKeyVo对象的数组。FeeKeyVo对象:包含id、name和feeValueList。FeeValue对象:包含id、name、unit和feeKeyId。
代码实现
-
查看响应的数据结构
查看web-admin模块下创的
com.atguigu.lease.web.admin.vo.fee.FeeKeyVo,内容如下@Data public class FeeKeyVo extends FeeKey { @Schema(description = "杂费value列表") private List<FeeValue> feeValueList; } -
编写Controller层逻辑
在
FeeController中增加如下内容@Operation(summary = "查询全部杂费名称和杂费值列表") @GetMapping("list") public Result<List<FeeKeyVo>> feeInfoList() { List<FeeKeyVo> list = feeKeyService.listFeeInfo(); return Result.ok(list); } -
编写Service层逻辑
-
在
FeeKeyService中增加如下内容List<FeeKeyVo> listFeeInfo(); -
在
FeeKeyServiceImpl中增加如下内容@Autowired private FeeKeyMapper mapper; @Override public List<FeeKeyVo> listFeeInfo() { return mapper.listFeeInfo(); }
-
-
编写Mapper层逻辑
-
在
FeeKeyMapper中增加如下内容List<FeeKeyVo> listFeeInfo(); -
在
FeeKeyMapper.xml中增加如下内容<resultMap id="FeeInfoList" type="com.atguigu.lease.web.admin.vo.fee.FeeKeyVo"> <id property="id" column="id"/> <result property="name" column="key_name"/> <collection property="feeValueList" ofType="com.atguigu.lease.model.entity.FeeValue"> <id column="value_id" property="id"/> <result column="value_name" property="name"/> <result column="value_unit" property="unit"/> <result column="key_id" property="feeKeyId"/> </collection> </resultMap> <select id="listFeeInfo" resultMap="FeeInfoList"> select k.id, k.name key_name, v.id value_id, v.name value_name, v.unit value_unit, v.fee_key_id key_id from fee_key k left join fee_value v on k.id = v.fee_key_id and v.is_deleted = 0 where k.is_deleted = 0 </select>
-
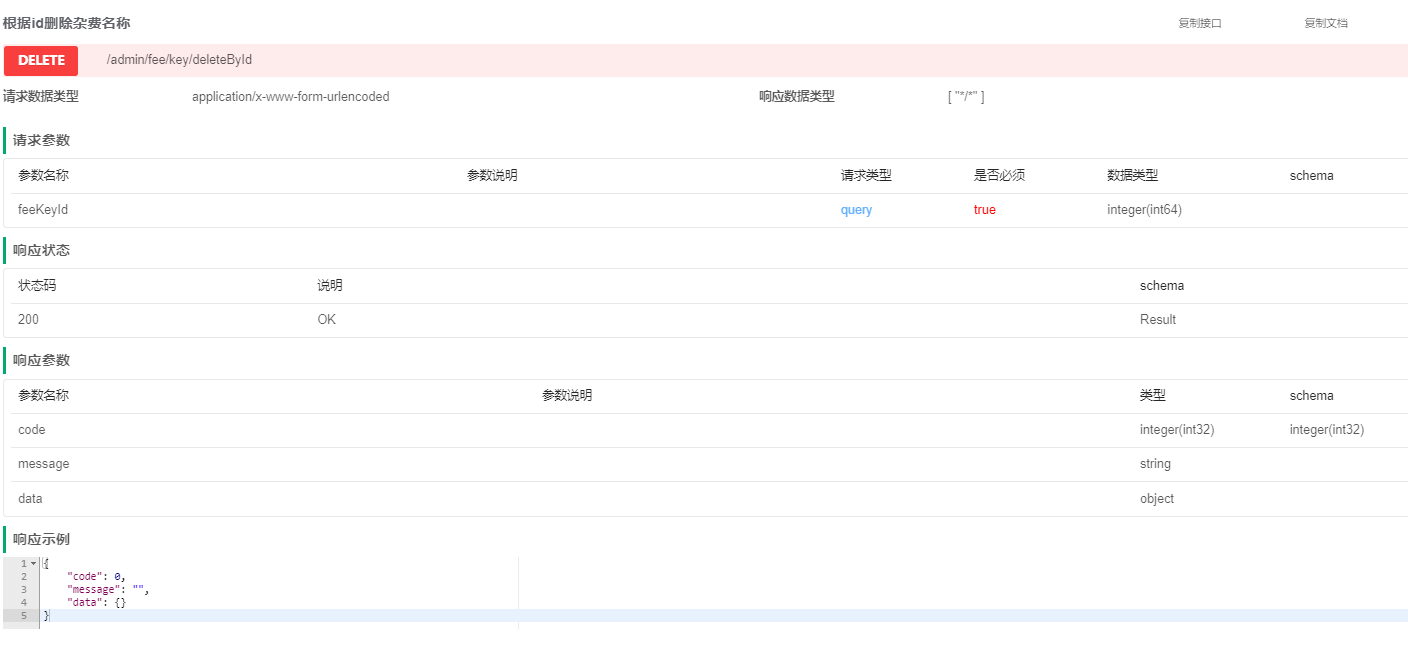
3.4、 根据ID删除杂费名称
查看接口

接口信息:
- 请求地址:
/admin/fee/key/deleteById - 请求类型:
DELETE - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
| 参数名称 | 传输类型 | 是否必填 | 数据类型 | schema |
|---|---|---|---|---|
| feeKeyId | query | true | integer(int64) |
响应状态:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
| 参数名称 | 数据类型 | 描述 |
|---|---|---|
| code | integer(int32) | 返回码 |
| message | string | 返回信息 |
| data | object | 返回数据 |
响应示例:
{
"code": 0,
"message": "",
"data": {}
}
解释:
- 请求地址:此接口的请求地址是
/admin/fee/key/deleteById,用于根据 ID 删除杂费名称。 - 请求类型:
DELETE表示这是一个 DELETE 请求。 - 请求内容类型:
application/x-www-form-urlencoded表示请求数据需要以 URL 编码格式发送。 - 请求参数:
feeKeyId:杂费名称的唯一标识,整数类型,作为查询参数传递。
- 响应状态:200 表示请求成功。
- 响应参数:
code:返回码,整数类型。message:返回信息,字符串类型。data:返回数据,对象类型。
代码实现
@Operation(summary = "根据id删除杂费名称")
@DeleteMapping("key/deleteById")
@Transactional //开始事物
public Result deleteFeeKeyById(@RequestParam Long feeKeyId) {
feeKeyService.removeById(feeKeyId);
LambdaQueryWrapper<FeeValue> lambdaQueryWrapper = new LambdaQueryWrapper<>();
lambdaQueryWrapper.eq(FeeValue::getFeeKeyId,feeKeyId);
feeValueService.remove(lambdaQueryWrapper);
return Result.ok();
}
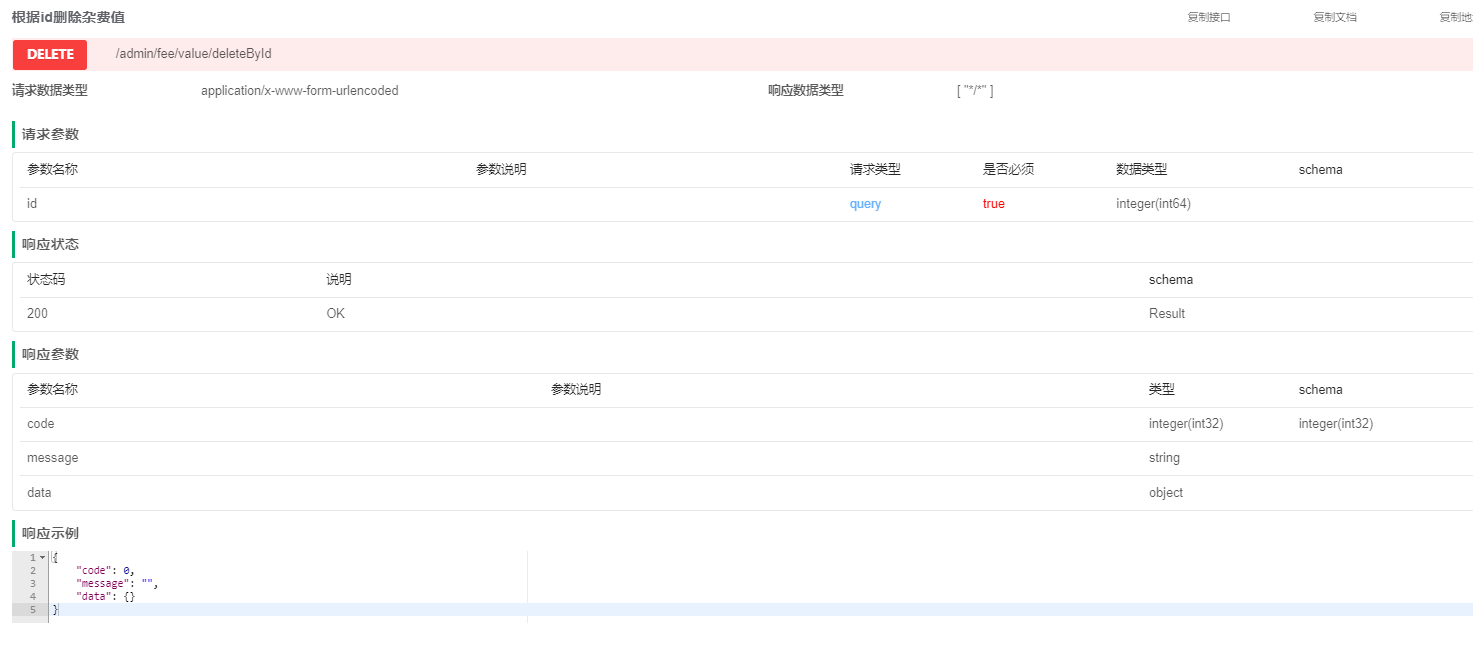
3.5、 根据ID删除杂费值
查看接口

接口信息:
- 请求地址:
/admin/fee/value/deleteById - 请求类型:
DELETE - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
| 参数名称 | 传输类型 | 是否必填 | 数据类型 | schema |
|---|---|---|---|---|
| id | query | true | integer(int64) |
响应状态:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
| 参数名称 | 数据类型 | 描述 |
|---|---|---|
| code | integer(int32) | 返回码 |
| message | string | 返回信息 |
| data | object | 返回数据 |
响应示例:
{
"code": 0,
"message": "",
"data": {}
}
解释:
- 请求地址:此接口的请求地址是
/admin/fee/value/deleteById,用于根据 ID 删除杂费值。 - 请求类型:
DELETE表示这是一个 DELETE 请求。 - 请求内容类型:
application/x-www-form-urlencoded表示请求数据需要以 URL 编码格式发送。 - 请求参数:
id:杂费值的唯一标识,整数类型,作为查询参数传递。
- 响应状态:200 表示请求成功。
- 响应参数:
code:返回码,整数类型。message:返回信息,字符串类型。data:返回数据,对象类型。
代码实现
@Operation(summary = "根据id删除杂费值")
@DeleteMapping("value/deleteById")
public Result deleteFeeValueById(@RequestParam Long id) {
feeValueService.removeById(id);
return Result.ok();
}









![[vue2]智慧商城app](https://img-blog.csdnimg.cn/img_convert/14b570fad51ac5df07bafe3172ba6634.png)