


#include "mywidget.h"
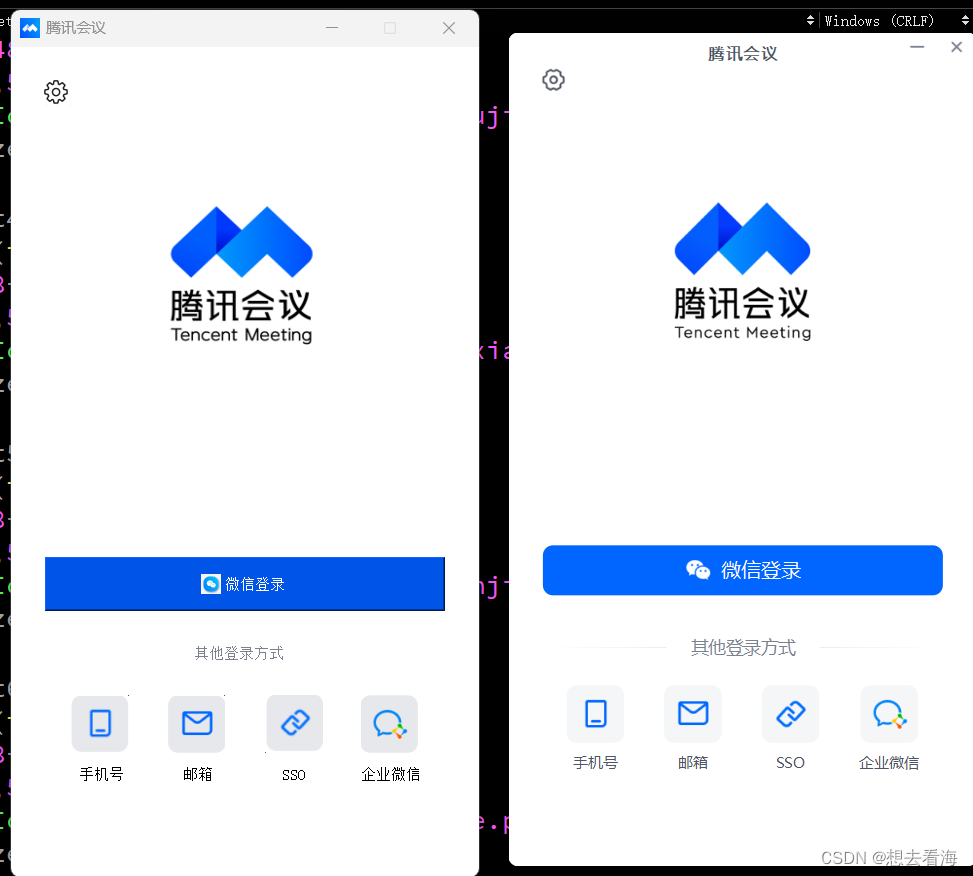
//腾讯会议的登录界面
MyWidget::MyWidget(QWidget *parent)
: QMainWindow(parent)
{
this->setFixedSize(468,830);//主窗口大小
this->setStyleSheet("background-color:rgb(255,255,255)");//主窗口背景
this->setWindowTitle("腾讯会议");//主窗口标题
this->setWindowIcon(QIcon("D:/qt/tupian/pictrue/tengxun.png"));//主窗口图标
//设置腾讯会议的标签
QLabel *lab1 = new QLabel(this);
lab1->move(34,100);
lab1->resize(400,285);
lab1->setPixmap(QPixmap("D:/qt/tupian/pictrue/tupiao.png"));
lab1->setScaledContents(true);
//设置文本:其他登录方式
QLabel *lab2 = new QLabel("其他登录方式",this);
lab2->move(183,593);
lab2->resize(102,26);
lab2->setStyleSheet("background-color:rgb(255,255,255);color:rgb(123,129,143)");
lab2->setScaledContents(true);
//设置文本:手机号
QLabel *lab3 = new QLabel(" 手机号",this);
lab3->move(60,660+58);
lab3->resize(58,18);
lab3->setStyleSheet("background-color:rgb(255,255,255);color:black");
lab3->setScaledContents(true);
//设置文本:邮箱
QLabel *lab4 = new QLabel(" 邮箱",this);
lab4->move(60+58+38,660+58);
lab4->resize(58,18);
lab4->setStyleSheet("background-color:rgb(255,255,255);color:black");
lab4->setScaledContents(true);
//设置文本:sso
QLabel *lab5 = new QLabel(" SSO",this);
lab5->move(60+58+38+58+40+1,660+58);
lab5->resize(56,18);
lab5->setStyleSheet("background-color:rgb(255,255,255);color:black");
lab5->setScaledContents(true);
//设置文本:企业微信
QLabel *lab6 = new QLabel("企业微信",this);
lab6->move(60+58+38+58+40+58+38,660+58);
lab6->resize(58,18);
lab6->setStyleSheet("background-color:rgb(255,255,255);color:black");
lab6->setScaledContents(true);
//设置设置按钮
QPushButton *but1 = new QPushButton;
but1->setParent(this);
but1->move(30,30);
but1->resize(30,30);
but1->setIcon(QIcon("D:/qt/tupian/pictrue/anniu.png"));
but1->setIconSize(but1->size());
//设置微信登录按钮
QPushButton *but2 = new QPushButton(QIcon("D:/qt/tupian/pictrue/weixin.png"),"微信登录",this);
but2->move(34,510);
but2->resize(400,54);
but2->setStyleSheet("background-color:rgb(0,85,232);color:white");
//设置手机号按钮
QPushButton *but3 = new QPushButton;
but3->setParent(this);
but3->move(60,648);
but3->resize(58,58);
but3->setIcon(QIcon("D:/qt/tupian/pictrue/shoujiuhao.png"));
but3->setIconSize(but3->size());
//设置邮箱按钮
QPushButton *but4 = new QPushButton;
but4->setParent(this);
but4->move(60+58+38,648);
but4->resize(58,58);
but4->setIcon(QIcon("D:/qt/tupian/pictrue/youxiang.png"));
but4->setIconSize(but4->size());
//设置sso按钮
QPushButton *but5 = new QPushButton;
but5->setParent(this);
but5->move(60+58+38+58+40,648);
but5->resize(58,58);
but5->setIcon(QIcon("D:/qt/tupian/pictrue/lianjie.png"));
but5->setIconSize(but5->size());
//设置企业微信按钮
QPushButton *but6 = new QPushButton;
but6->setParent(this);
but6->move(60+58+38+58+40+58+38,648);
but6->resize(58,58);
but6->setIcon(QIcon("D:/qt/tupian/pictrue/qiye.png"));
but6->setIconSize(but6->size());
}
MyWidget::~MyWidget()
{
}