目录
http://localhost:5789实习第三天
接下来几天的target
实习第四天
Git的操作
实习第五天
12月5日-Mon
12月6日
12月9日
12月12日
12月15日
useState() hook
12月16日
useEffect() hook
async 函数
异步编程
回调函数
12月17日
C#中的??和?分别是什么意思
代码阅读
12月20日
1月3日
1月4日
1月9日
实习第三天
需要进入这个路径,运行dotnet run 才可以运行
C:\Users\yuan\PycharmProjects\decsys\app\Decsys> dotnet run只有一直保持着连接才可以进入连接
使用5789进入后端
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7789
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5789build components
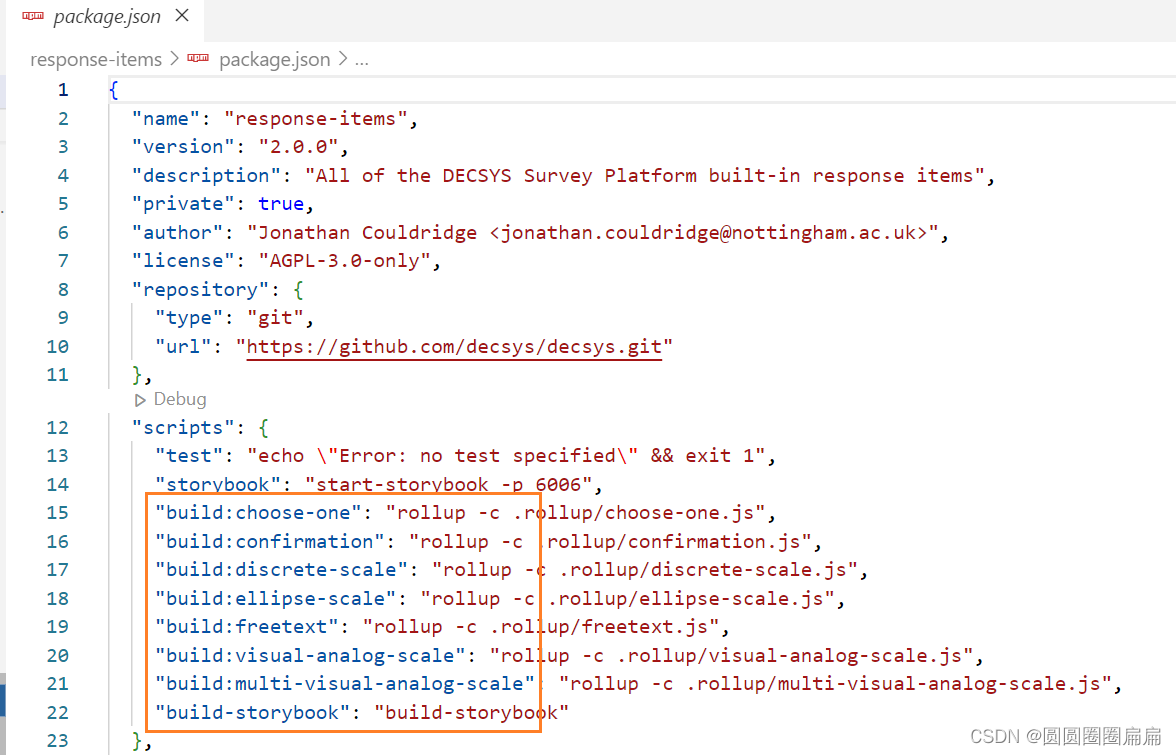
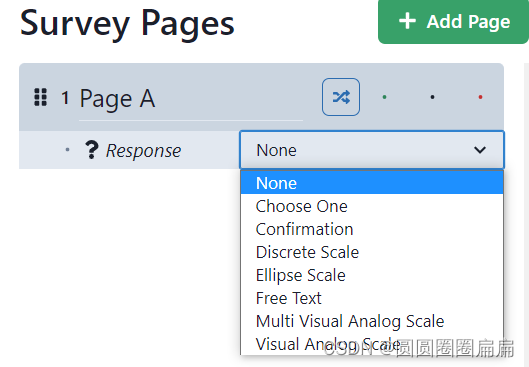
没有组件,所以需要使用里面的


pnpm --filter response-items build:visual-analog-scale构建组件后的效果就是会多出来choose One/confirmation/.....等等选择

接下来几天的target
所以我现在需要了解summary中的大概代码是什么
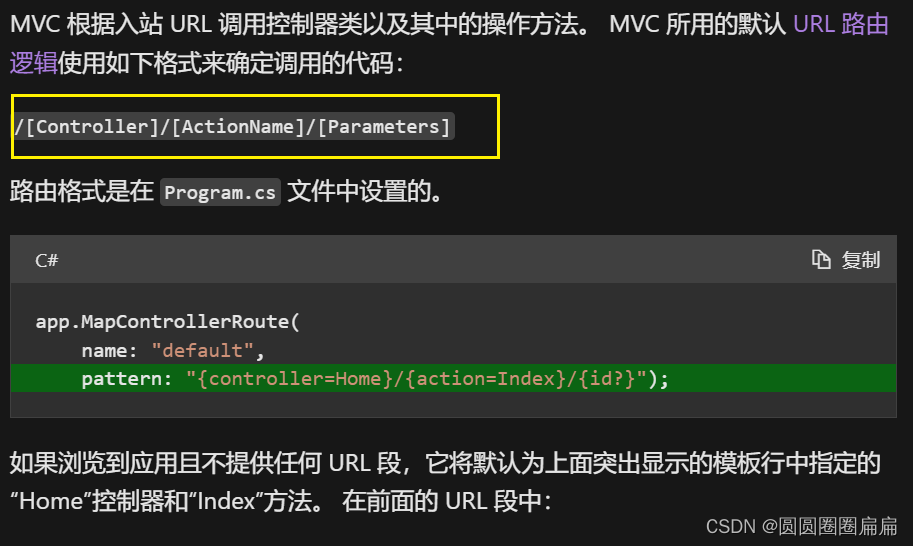
然后大概需要了解一下mvc架构
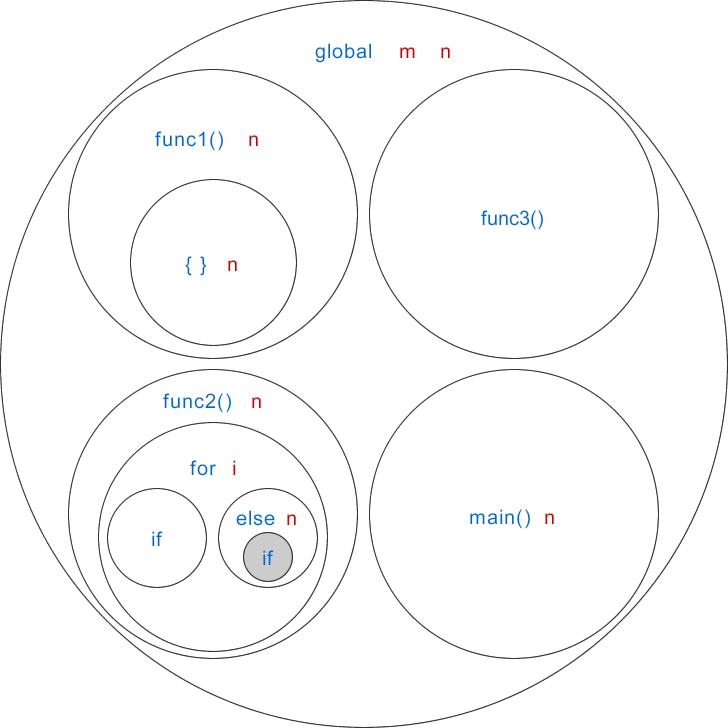
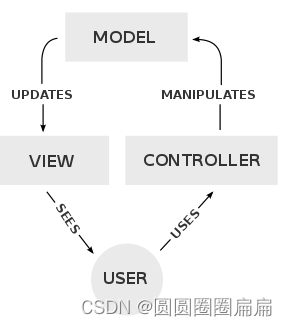
MVC 架构
- 模型(Model) - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。
- 视图(View) - 界面设计人员进行图形界面设计。
- 控制器(Controller)- 负责转发请求,对请求进行处理。
- Model: processes and stores application domain data (entity objects)
- View: display information to the user (boundary objects)
- Controller: interact with the user and update the model (which notifies the view)


实习第四天
今天居家上班
Target:
- 了解.Net MVC framework/pattern
Part 2, add a controller to an ASP.NET Core MVC app | Microsoft Learn
阅读文档
Every public function in the controller is a https endpoint.

所以说,是调用controller中的actionname的函数,id is route data
Part 3, add a view to an ASP.NET Core MVC app | Microsoft Learn
View中的文件都是使用Razor view files,可以封装(encapsulated)the process of generating HTML file reponses to cilent.
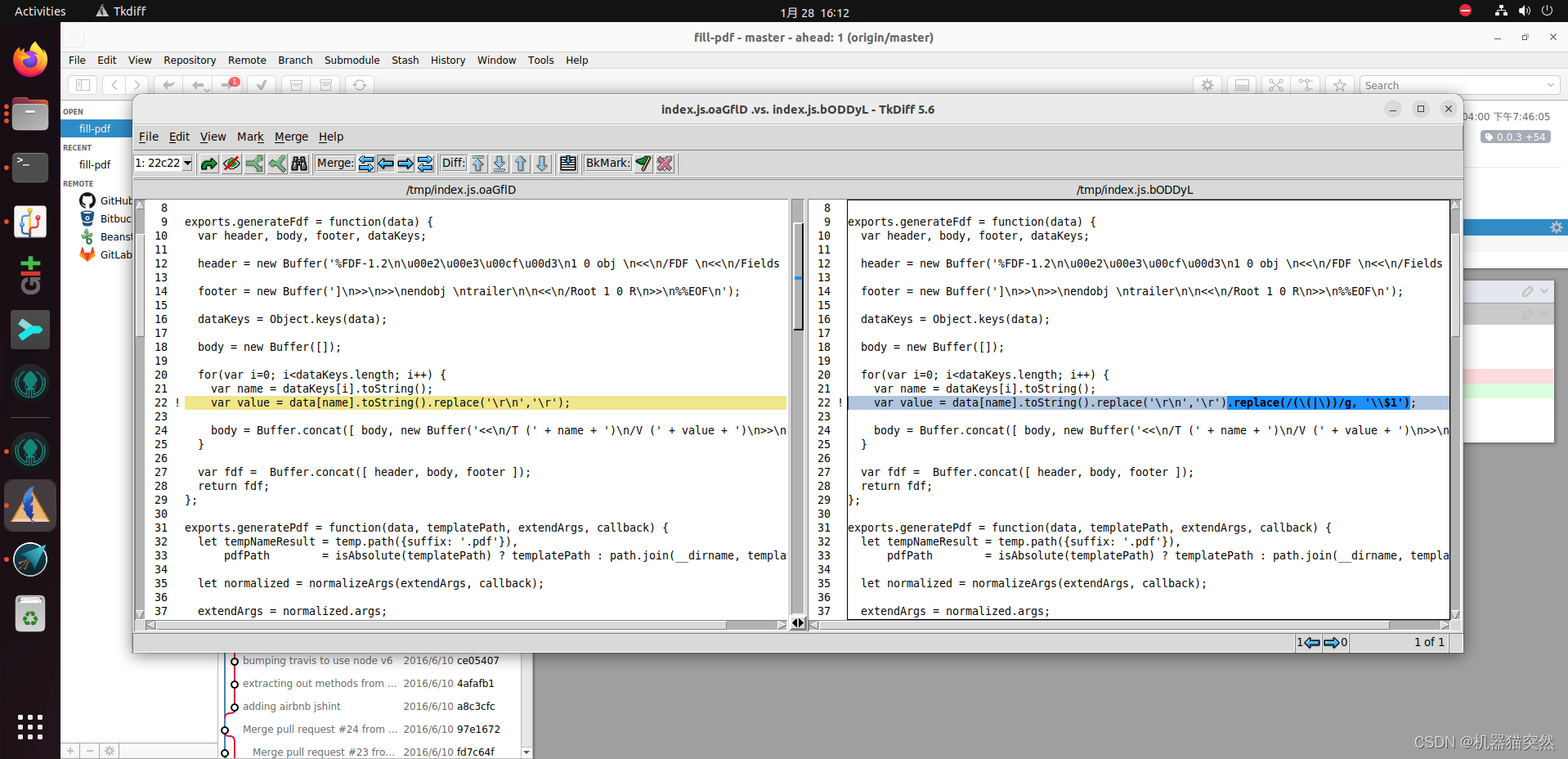
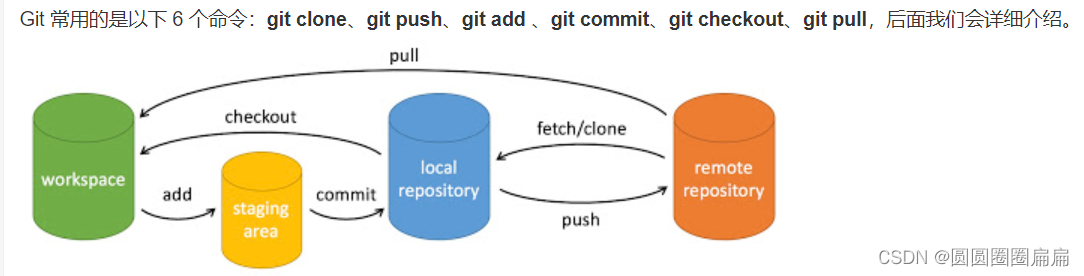
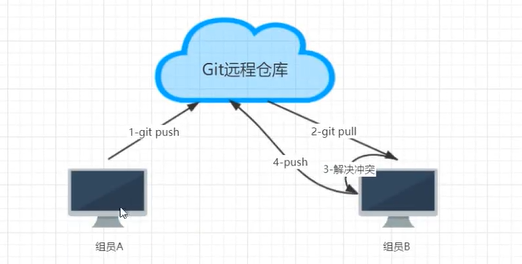
Git的操作

昨天andy说要使用fetch直接clone remote repository下来。
我在想这个workspace/local repository的区别是什么
当你在文本编辑器上面编辑的时候,你是使用working repository/workspace,这时候,并没有将你的代码上传到local repository,除非你commit
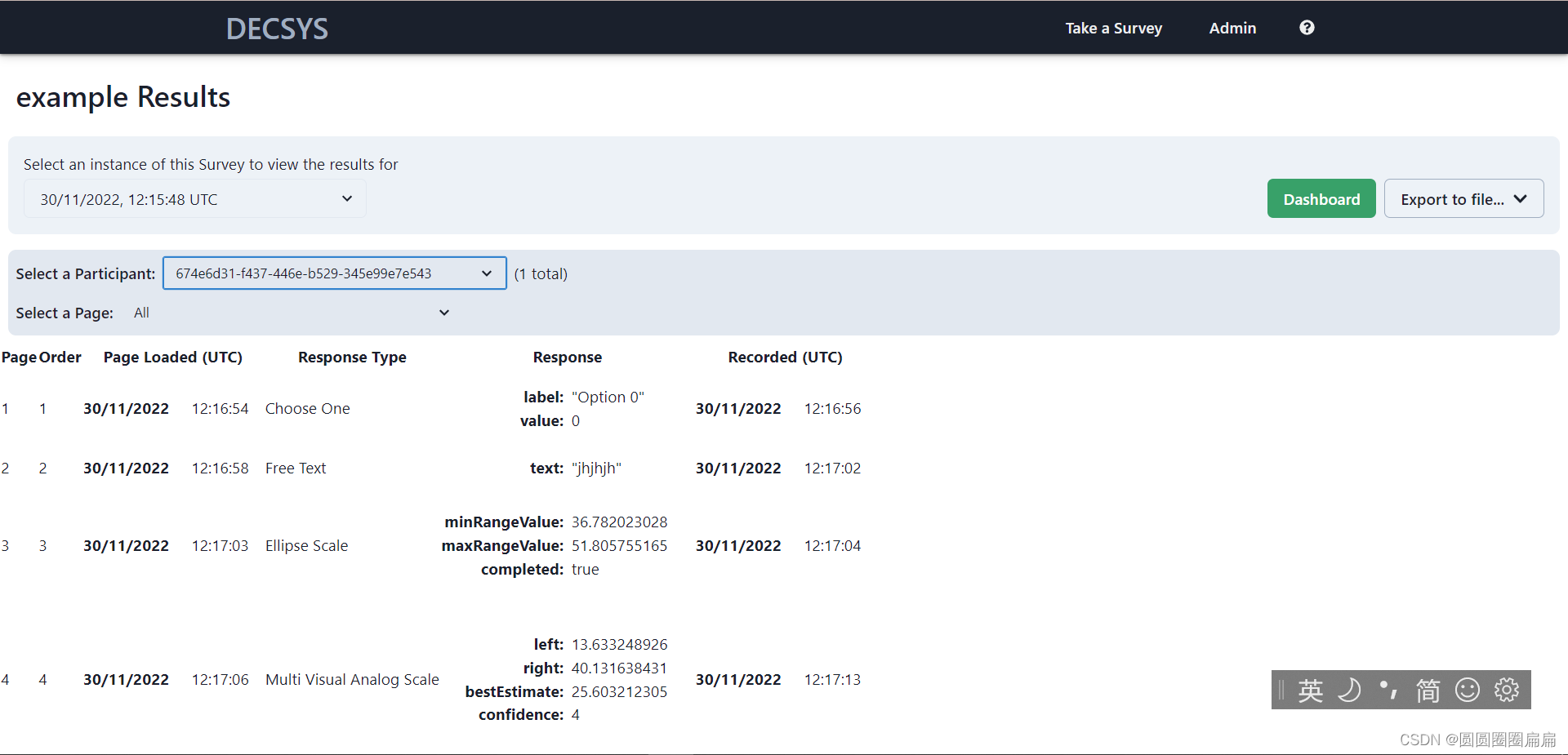
今天的进步就是找到了model中的response的界面。但是还是不知道如何找到相应的controller和view。
实习第五天
什么是dependency injection?
在讨论依赖注入之前,我们先理解编程中的依赖是什么意思。
当 class A 使用 class B 的某些功能时,则表示 class A 具有 class B 依赖。
控制反转(Inversion of Control,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做依赖注入(Dependency Injection,简称DI),还有一种方式叫“依赖查找”(Dependency Lookup)。
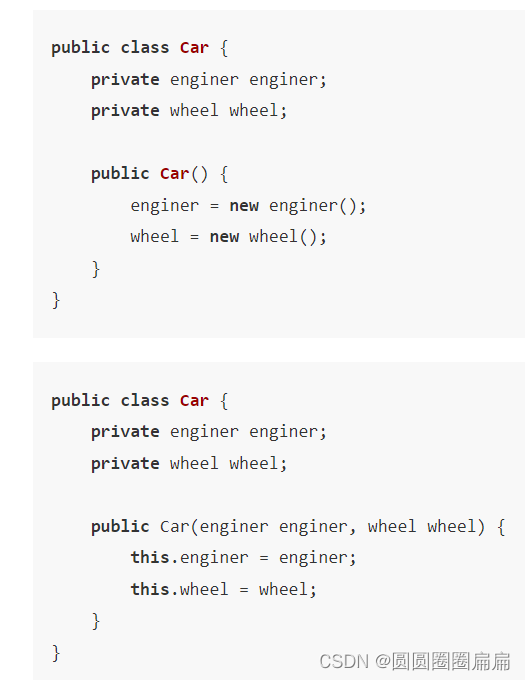
那么什么是耦合度呢?(Coupling)
Coupling指的是model and model 之间的依赖程度。一般是低耦合,高内聚。低耦合性程序的可读性及可维护性会比较好。

而方案二,只需要在外面创建 wheel对象传入car类就可以。减少了新建Car类 。也就是说减少了类之间的耦合,对象在运行时而不是在编译时(汽车制造时)被赋予它们的依赖关系。 所以我们现在可以随时改变车轮。 在这里,依赖(车轮)可以注入到汽车在运行时间。同时这是一种非常有用的测试技术,因为它允许对依赖关系进行模拟或删除。
作者:Deciscive
链接:https://juejin.cn/post/6844904071657160717
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
12月5日-Mon
今日计划:
找到client-app的respondents前端部分。
今天问了John一个问题,我说,MVCframework中,view不是指的是frond-end吗,为啥你说cilent-app是frond-end。John说,因为是封装前端页面(我也不记得具体是怎么样的,因为大概好像是通过api调用)
然后确定了model中的pageResponceSummary是result页面的数据库部分。instancescontroller是controller中调用result的部分,service中的participant event service也是其中的部分。
cilent-app中的surveys.js是end point
前端界面中的result部分在cilent-app的Results.jsx中,好像是编写每个组件。
完成任务:已找到respondents 的前端部分。
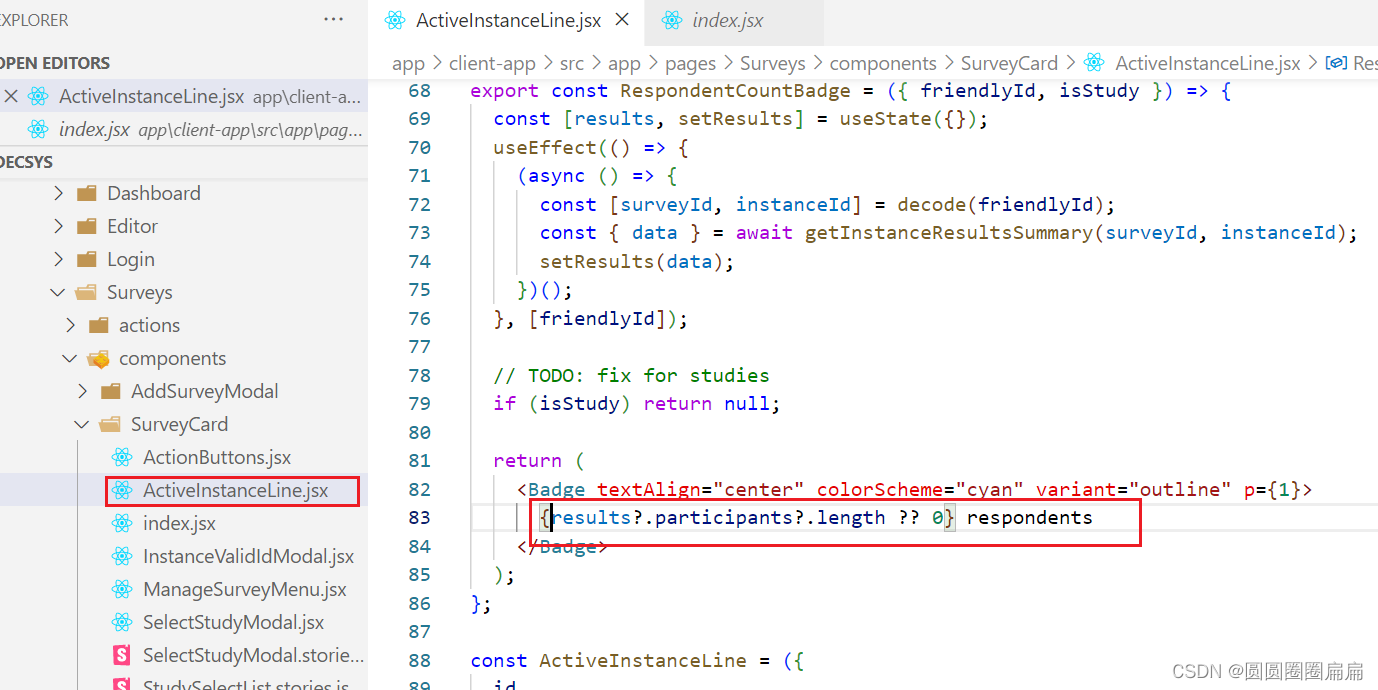
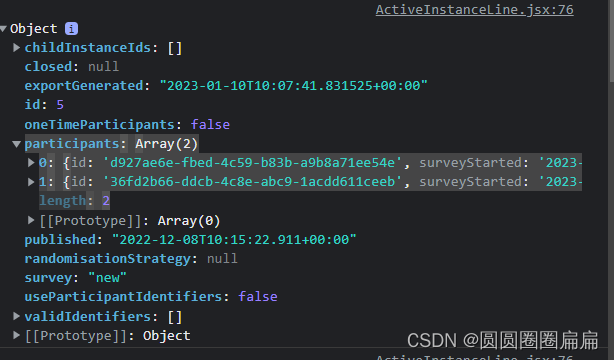
在Surveys中的surveycard的activeinstanceline文件中

所以我们需要修改

这一句话!
找到了前端页面的东西了。
明天准备问john,不太理解题目的意思。
we need to move this server side so it's returned with the rest of the survey's summary information for the survey card!
这句话是什么意思?????
12月6日
总结:
Yesterday,I found that the Admin Surveys List calculates respondent count per survey on the client side.It calculated the participant's count directly and print in the front end.

I confused for the question description."we need to move this server side so it's returned with the rest of the survey's summary information for the survey card!".
It means move the respondent count to server side otherwise front end,right? Survey's summary information is


John 的回复:
yeah, so right now, you've found the place in the frontend where for each survey it gets the results summary and then calculates the respondent count in javascript on the client side. so we need to stop doing that as gtting the results for each survey in the list could be expensive and slow. instead we should work out the count on the server, and only send the count back to the frontend.
you could probably do this at the same time as the other survey card information is provided and fetched (like the survey name and current instance. you could just add the respondent count to the current instance model i think?)
might be worth looking at where the rest of the survey card gets its data, so you can find a good place to put the respondent count
To do list:
- 查看survey card 到底返回了什么信息?
- survey card 如何获得数据?(前端在哪?后端在哪?)
- 找到一个正确的地方放置受访者人数。
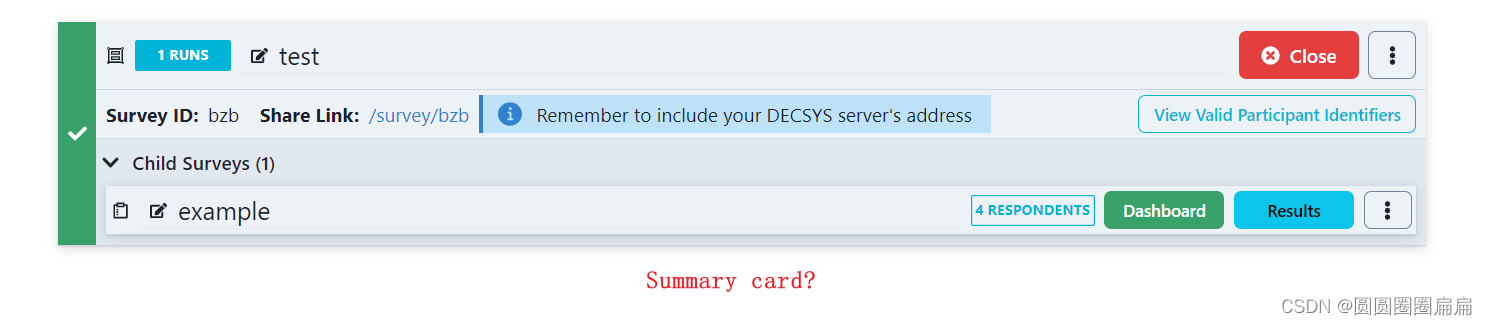
Survey card:
每一个模块都分为了不同的组件component,比如说每个action buttons 都分为了不同的组件。Manage survey menu中的每一个button 都是模块化的写出来。
survey card 如何获得数据?
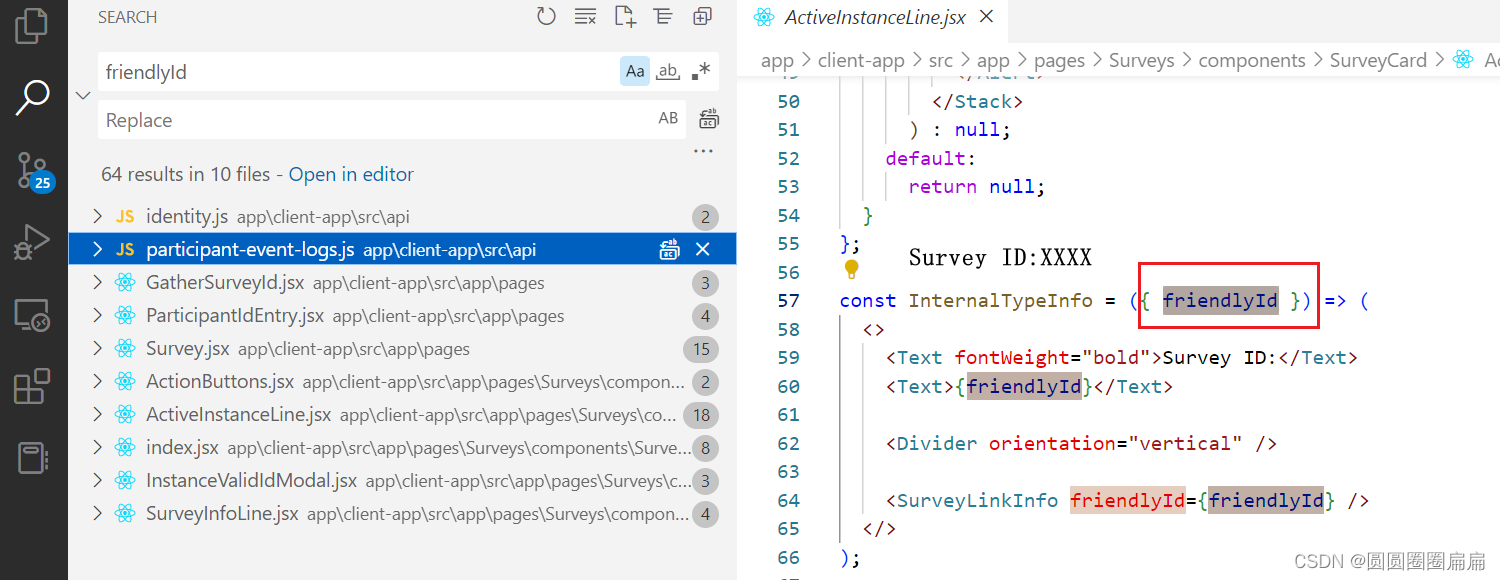
前端页面(front-end)get friendlyId data

export component 的目的是让组件更有重用性。
context传递上下文,这是react.js的特性..
首先需要创建上下文,然后才可以调用上下文。
所以,要friendlyId到底是从哪里调用来的,我是不是应该换一个方向??
12月9日
昨天我去逛街了,所以啥都没干。昨天主要就是问了John一个问题,为什么instanceId这个变量那么重要。不太明白instance是什么意思。
1.An Instance is when you run that Survey for a group of people for a length of time.指的是run survey的一个时间
2.A Survey is a collection of pages with content on and sometimes expecting reponses.(survey 是指页面的总和,有时候还代表着reponses)
3.举了个例子:So for example, I might build a Survey with 3 pages and ask 3 questions, one on each page.Then on Monday I invite 30 people to answer that Survey, so i launch an Instance of it.and I care about how many of the 30 people I asked have started responding, so I want the participant count for the Instance. Then at the end of Monday, I close the Instance, and on Wednesday I launch a new different instance and invite 30 different people. so Instances are just ways to use the same Survey multiple times with different groups of people. but that means the participant count is really only relevant to an instance, not a whole Survey (or Study)
大概就是说,假设我周一创建了一个survey,我邀请了30个人来填写问卷,但是不一定大家都会填写,所以这时候我们需要统计participants count 在instance中。然后周一我关闭了survey,周三的时候我launch survey,这时候又有30people。所以说,instances 使用survey multiple times with different groups of people。所以说,participants count is really only relevant to an instance。
To do list:
1.重新测试instanceId这个变量
2.然后我也不知道要做什么。继续找后端在干什么把。
3.然后写个总结。因为需要问John周一,我得说自己的想法和不懂的地方。
今天收获的东西(概念):
XMLHttpRequest (XHR) is an API in the form of an object whose methods transfer data between a web browser and a web server. The object is provided by the browser's JavaScript environment. 像API接口,transfer data between brower and server。is provided by the browser's js environment.
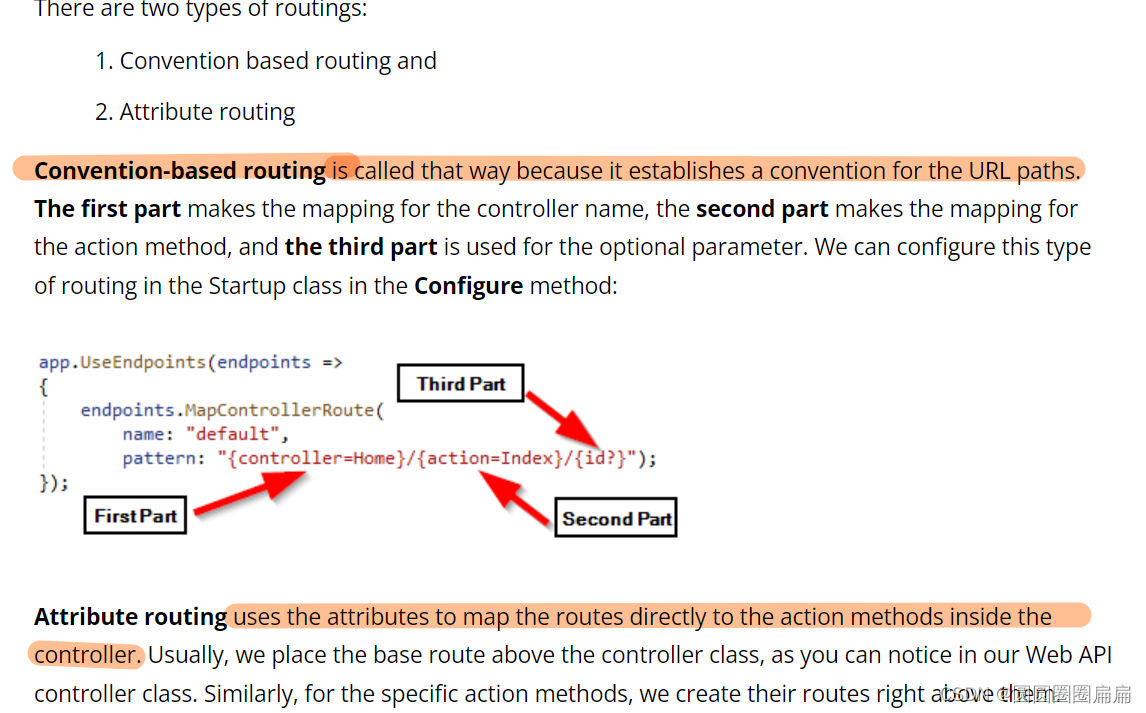
Controllers and Routing in WEB API
我不太明白怎么如何使用web API来

ASP.NET Core Web API - How to Handle GET Request
我做了什么():
验证了确实instanceId,发射一次修改一次
疑问?run count 是什么,为什么launch后关闭后,他还会继续run?
已解答:study 和survey的关系?先有study 再有survey
已解答:id是什么?survey 有一个id,然后study也有一个id
instanceid到底从哪里来?
12月12日
放了个周末,我都不记得我的代码看到哪里了。
我们需要改的需求是,modify instance endpoint to include count
总结上周五:
Good morning,John. Last Friday, I understood "controllers and routing in WEB API" and the difference between convention-based routing and attribute routing. And I figured out what the meaning of id in the route and how it change for instanceId.
I made some tasks in order to find how to modify instance endpoint to include participant count.
弄清楚instanceId是如何计算出来?
instanceId是如何从后端返回数据到endpoint中
问题:
1.Figure out how to calculate instanceId
2.How to send the information from back-end to endpoint for instanceId
It is my thought for now. Is it correct way or not? would you have any suggestion?
Could I add some tasks in DevOps?
回答:
hey! i'm so sorry i was busy yesterday. yeah your plan sounds good.
the instance id should already be known in the frontend in the SurveyCard (or the ActiveInstanceLine?)
so you can use that when you make the request to the backend
sometimes in DECSYS we use a combined id, or a "friendly" id. (friendlyid 有时候也是combined id)which is an encoded version of the survey id and the instance id,(由instandid 和 survey id解码而来) separated by a z. so survey id 1 and instance id 1 would be bzb because 1 is encoded as b. you shouldn't have to worry about it too much; the frontend is capable of converting between the combined and separate formats already, but it's just one to watch out for. (意思是前端可以转换combine或者seperate 的format)I don't know which id type is used when the ActiveInstanceLine talks to the backend endpoint for the instance information
sending the information to the endpoint, you'll need to do something like:(发送信息给endpoint 的时候,你需要):
使用service 方法,可能在instanceService或者participanteventservice中,通过他的id,获取instance 的participants 的数量
-
Make a Service Method (on either the InstanceService or ParticipantEventService?) for getting the count of participants for an Instance by its id.
-
Add an int property for ParticipantsCount to the model which the Instance Info endpoint returns. 添加 ParticipantsCount 的 int 属性到model中,这个model的信息端点将会返回。
-
In the Controller method for the endpoint, call the new service method to get the count, and add the count to the model before returning it.在endpoint 的controller 方法中,会call一个新的service method 来获取新的count,然后添加新的count到模型中,在返回前。
That should take care of getting the count and sending it to the endpoint (which is the return from the Controller method)。这时候又get count 然后又返回到endpoint。
问题:
And I have another problem.I closed a study last time.And I launched it again.I found there is 0 respondents. But It should be have 5 respondents. I guess it is because run study again,it means a new study.So we can clean records and calculate count again, right?
回答:
yep that's right. cos you are closing one instance and when you launch again it actually starts a new instance
two different instances but of the same survey configuration (same pages etc.)
12月15日
看ActiveInstanceLine.jsx的前端代码。
今天看的:state hook
useState() hook
Hook 相当于一个class,而且是复用的,你不用重新写他的class
Declare state variable.It set the first variable.If you want to update it ,you need to call setcount variable.
import React, { useState } from 'react';
function Example() {
// Declare a new state variable, which we'll call "count"
const [count, setCount] = useState(0);This is an example for state hook.The meaning: You need to declare the count variable by calling useState() function. And it will pass the inital paramater 0. <p>mean:you clicked 0 times.When you click it again,it will update the variable using setcount variable.
import React, { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}Hooks at a Glance – React
了解一个概念array destructuring
const foo = ['one', 'two', 'three'];
const [red, yellow, green] = foo; #这个就是array destrucutring
console.log(red); // "one"
console.log(yellow); // "two"
console.log(green); // "three"
Destructuring assignment - JavaScript | MDN
明天任务:需要把effect Hook的文档给看了。
12月16日
useEffect() hook
What does useEffect do? By using this Hook, you tell React that your component needs to do something after every render. 就是after 渲染,然后就会使用useEffect这个函数。It seems like componentDidMount()and componentDidUpdate().
If you need to load data from a remote endpoint, this is a good place to instantiate(实例化) the network request.
下面的文章写的很清楚。
function Welcome(props) {
useEffect(() => {
document.title = `Hello, ${props.name}`;
}, [props.name]);
return <h1>Hello, {props.name}</h1>;
}只有第二个参数发生变化才会进行重新渲染,所以一开始会渲染一次。
有时候,我们不希望useEffect()每次渲染都执行,这时可以使用它的第二个参数,使用一个数组指定副效应函数的依赖项,只有依赖项发生变化,才会重新渲染。
上面例子中,useEffect()的第二个参数是一个数组,指定了第一个参数(副效应函数)的依赖项(props.name)。只有该变量发生变化时,副效应函数才会执行。
如果第二个参数是一个空数组,就表明副效应参数没有任何依赖项。因此,副效应函数这时只会在组件加载进入 DOM 后执行一次,后面组件重新渲染,就不会再次执行。这很合理,由于副效应不依赖任何变量,所以那些变量无论怎么变,副效应函数的执行结果都不会改变,所以运行一次就够了。
那么它的用途是什么?
- 获取数据(data fetching)
- 事件监听或订阅(setting up a subscription)
- 改变 DOM(changing the DOM)
- 输出日志(logging)
轻松学会 React 钩子:以 useEffect() 为例 - 阮一峰的网络日志
Using the Effect Hook – React
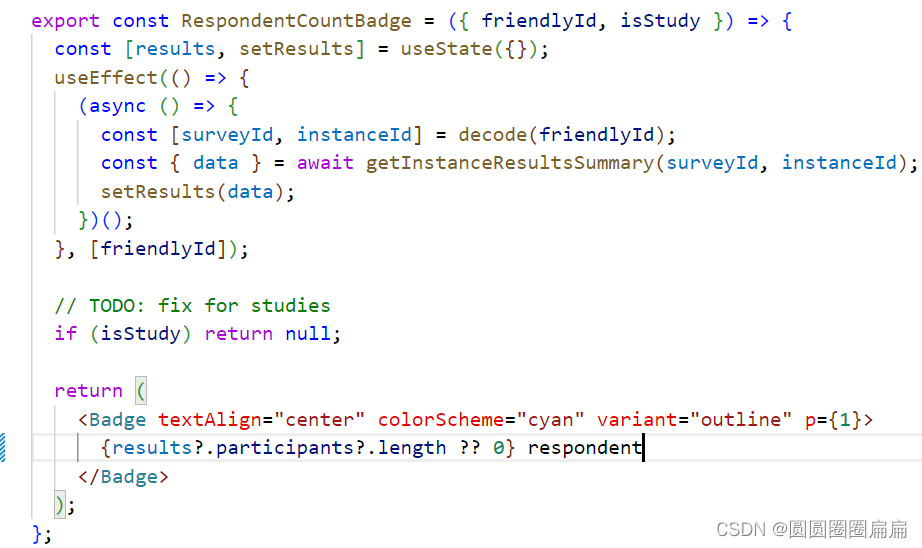
了解完后,大概知道代码在说什么了
export const RespondentCountBadge = ({ friendlyId, isStudy }) => {
#给results变量付个空值
const [results, setResults] = useState({});
#使用effect hook
useEffect(() => {
#fetch data from services
(async () => {
#array destructuring
const [surveyId, instanceId] = decode(friendlyId);
#get data from services
const { data } = await getInstanceResultsSummary(surveyId, instanceId);
#update results
setResults(data);
})();
}, [friendlyId]);async 函数
用来从服务器异步获取数据.
async 函数就是将 Generator 函数的星号(*)替换成 async,将 yield 替换成 await(相当于等等,后面调用它再执行)
async 和 await。async 表示函数里有异步操作(直接调用即可,不用靠执行器),await 表示紧跟在后面的表达式需要等待结果
async 函数的含义和用法 - 阮一峰的网络日志
异步编程
同步就是一行一行代码的运行,非常耗时(最基本的问题。异步就是
所谓"异步",简单说就是一个任务分成两段,先执行第一段,然后转而执行其他任务,等做好了准备,再回过头执行第二段。比如,有一个任务是读取文件进行处理,异步的执行过程就是下面这样。
任务的第一段是向操作系统发出请求,要求读取文件。然后,程序执行其他任务,等到操作系统返回文件,再接着执行任务的第二段(处理文件)。
这种不连续的执行,就叫做异步。相应地,连续的执行,就叫做同步。(from generator fuction that document)
异步 JavaScript 简介 - 学习 Web 开发 | MDN
Generator 函数的含义与用法 - 阮一峰的网络日志
回调函数
所谓回调函数,就是把任务的第二段单独写在一个函数里面,等到重新执行这个任务的时候,就直接调用这个函数。它的英语名字 callback
fs.readFile('/etc/passwd', function (err, data) {
if (err) throw err;
console.log(data);
});上面代码中,readFile 函数的第二个参数,就是回调函数,也就是任务的第二段。等到操作系统返回了 /etc/passwd 这个文件以后,回调函数才会执行。
一个有趣的问题是,为什么 Node.js 约定,回调函数的第一个参数,必须是错误对象err。原因是执行分成两段,在这两段之间抛出的错误,程序无法捕捉,只能当作参数,传入第二段。
instanceId 是如何来的?
通过FriendlyId decode 而来。
12月17日
C#中的??和?分别是什么意思
?:
例如:int? 表示可空的整形,DateTime? 表示可为空的时间。
??:
例如:a??b 当a为null时则返回b,a不为null时则返回a本身。 空合并运算符为右结合运算符,即操作时从右向左进行组合的。如,“a??b??c”的形式按“a??(b??c)”计算。
?: :
例如:x?y:z 表示如果表达式x为true,则返回y;如果x为false,则返回z,是省略if{}else{}的简单形式。
from:在C#中??和?分别是什么意思? - 程序员新兵 - 博客园
代码阅读
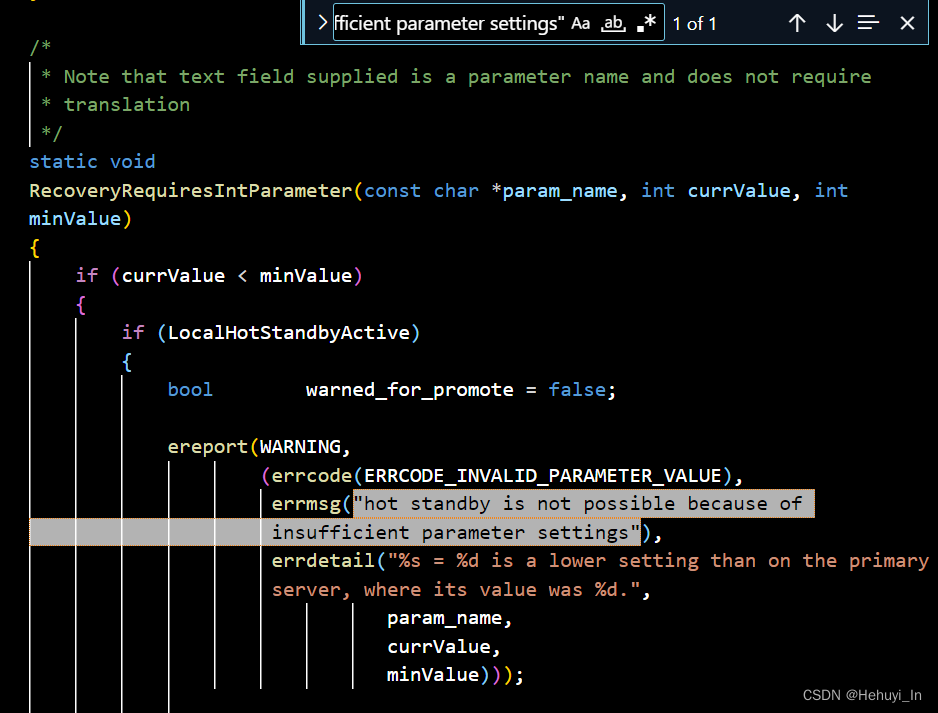
private ParticipantResultsSummary ParticipantResultsSummary(SurveyInstance instance, string participantId)
{
var firstPageLoad = _events
.List(instance.Id, participantId, null, EventTypes.PAGE_LOAD)
.FirstOrDefault();
var resultsSummary = new ParticipantResultsSummary(participantId)
{
Responses = new List<PageResponseSummary>(),
SurveyStarted = firstPageLoad?.Timestamp
}; 应该就是services 传输 统计的participants 统计数量的函数
public SurveyInstanceResults<ParticipantResultsSummary> ResultsSummary(int instanceId)
{
var instance = _instances.Find(instanceId) ??
throw new KeyNotFoundException("Survey Instance could not be found.");
// summarize each one
var participants = _events
.List(instanceId).Keys
.Select(participantId =>
ParticipantResultsSummary(instance, participantId))
.ToList();
var result = _mapper.Map<SurveyInstanceResults<ParticipantResultsSummary>>(instance);
result.Participants = participants;
return result;
}PageResponceSummary.cs就是service 传输到数据到model中。
12月20日
还在继续理清,如何将数据传输到endpoint
1.需要创建一个service Method
2.需要在model里面加上相应的属性
3.controller会call service method 获取count,然后添加count在model中
最近在黑客马拉松,我好累
1月3日
今天从新理了一下整个代码。貌似又懂了很多
Axios 是基于promise 的HTTP 客户端node.js和浏览器。它是同构的(=它可以在具有相同代码库的浏览器和 nodejs 中运行)。在服务器端它使用原生的 node.jshttp模块,而在客户端(浏览器)它使用 XMLHttpRequests。
大概明白了整个套路。
前端页面:使用ActiveInstanceLine.jsx中的RespondentCountBadge 来获取数据,然后调用survey-instances来fetch 后端数据,use api to fetch data(use axios react hook),到了controller method,call service method get count and return data to the model。
不知道有没有问题。
获取的是什么数据呢?api调用,然后返回的数据,是不是就到controller get数据了
1月4日
might be worth looking at where the rest of the survey card gets its data, so you can find a good place to put the respondent count。
重新又温故了一下,这个题目到底是什么意思。然后我们现在搞清楚的是前端如何向后端获取数据的。后端是如何传输数据到前端的。
好了,我还是不知道,我完全没有那个想法
1月9日
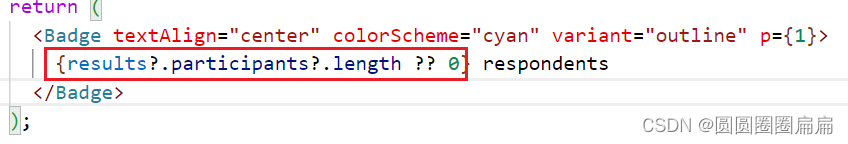
这句话的意思result的participants的长度如果存在,不为0,那么返回前面的,如果不存在,就返回0
{results?.participants?.length ?? 0} respondentsExample:optional chaining
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefinedOptional chaining (?.) - JavaScript | MDN

$ne 意味着 否的意思




![LeetCode[1202]交换字符串中的元素](https://img-blog.csdnimg.cn/img_convert/0e6b9b9c62e54344a47f22f05757d79f.png)