第一种:根据简单的图生成你想要的设计风格Demo
我们拿MJ的一款网站风格分析
类似你只有一款产品图或者是风格框架图,JPG或者PNG透明格式都OK,来生成网站首页设计风格。
1:你先上传产品图到MJ

2:打开命令行:选择/imagine prompt: 把图片拖拽到这个位置,后面加上你要添加的风格色彩等等关键词及参数


‘获取风格后多刷新几次,直到找到你中意的风格,你也可以在刷新中添加一些别的参数,类似 full width page,light color design, 4k,–ar 等等…

第二种:直接写提示词生成你想要的设计风格Demo
website concept, new car release, dark, sport, porshe, ui/ux, UI,UX


汇总了几种,后缀的参数普遍都有这些关键词:website, ui, ux, ui/ux,4k, black background。
当然生成的页面更多还是需要你后期在PS里修改细节文字描述等等,但不可否认的是节约了时间成本也提供了更多的创意灵感给你。
很多人都说AI代替了某个行业,某个职业,类似设计师等等,其实我一直不认同这些说法,AI只是让设计师更加的效率,给公司或者是工作室等等机构节约了时间成本创作更多的价值,只是辅助并非替代~!
但由于AIGC刚刚爆火,网上相关内容的文章博客五花八门、良莠不齐。要么杂乱、零散、碎片化,看着看着就衔接不上了,要么内容质量太浅,学不到干货。
这里分享给大家一份Adobe大神整理的《AIGC全家桶学习笔记》,相信大家会对AIGC有着更深入、更系统的理解。
有需要的朋友,可以点击下方免费领取!
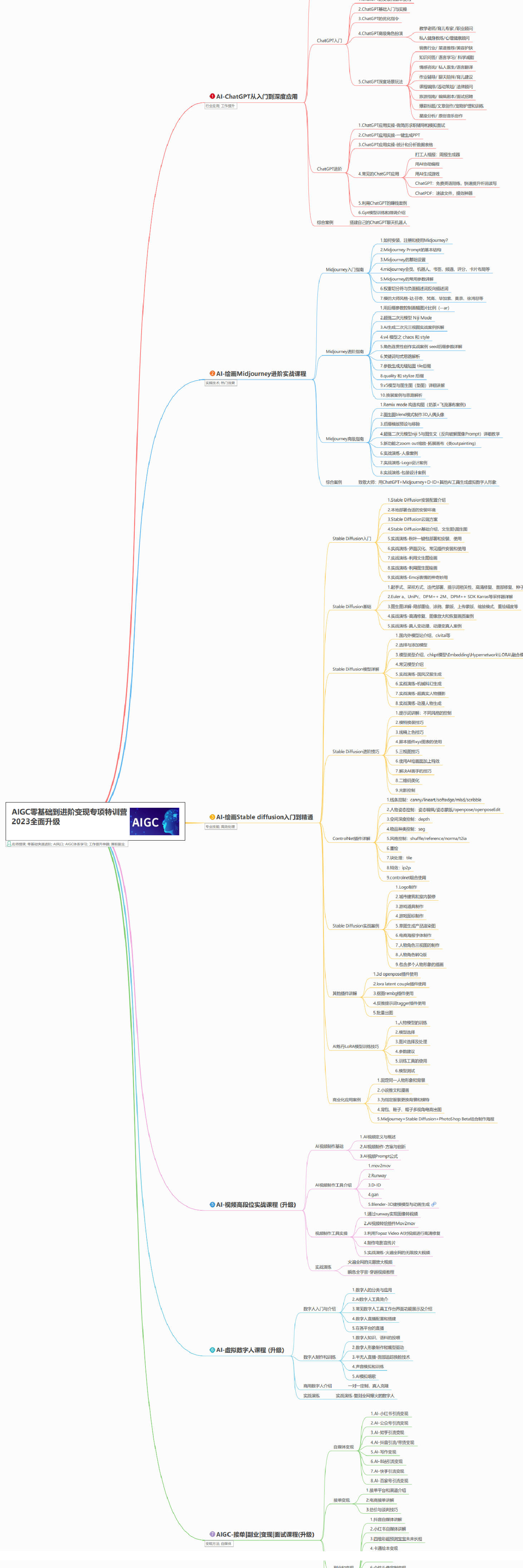
AIGC所有方向的学习路线思维导图
这里为大家提供了总的路线图。它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。如果下面这个学习路线能帮助大家将AI利用到自身工作上去,那么我的使命也就完成了:
AIGC工具库
AIGC工具库是一个利用人工智能技术来生成应用程序的代码和内容的工具集合,通过使用AIGC工具库,能更加快速,准确的辅助我们学习AIGC
有需要的朋友,可以点击下方卡片免费领取!
精品AIGC学习书籍手册
书籍阅读永不过时,阅读AIGC经典书籍可以帮助读者提高技术水平,开拓视野,掌握核心技术,提高解决问题的能力,同时也可以借鉴他人的经验,结合自身案例融会贯通。

AI绘画视频合集
我们在学习的时候,往往书籍源码难以理解,阅读困难,这时候视频教程教程是就很适合了,生动形象加上案例实战,科学有趣才能更方便的学习下去。