B端系统相对与C端来说,功能复杂,信息量大,流程负复杂,层级深,这个时候到就显得尤为重要了,直接关乎用户体验,本文大美B端工场带领大家看看这个问题。
一、导航对于B端系统的重要性
导航在B端系统中具有重要性,原因如下:
1. 提供导航和定位:
B端系统通常功能复杂且模块众多,导航可以帮助用户快速找到所需的功能和信息,提供良好的导航和定位功能。
2. 提升用户效率:
一个好的导航设计可以帮助用户快速访问常用功能,减少繁琐的操作步骤,提高用户的工作效率。

3. 降低学习成本:
对于新用户来说,一个直观和易于理解的导航结构可以降低学习系统的成本,快速上手并掌握系统的使用方式。
4. 增强系统可用性:
良好的导航设计可以提供一致性和可预测性的用户体验,减少用户的迷失感和困惑感,提高系统的可用性。
5. 支持系统扩展和更新:
当B端系统需要新增功能或调整模块结构时,合理的导航设计可以方便系统的扩展和更新,减少对用户的影响。

导航在B端系统中扮演着重要的角色,它能够提供良好的用户体验、提高工作效率,并支持系统的扩展和更新。因此,在B端系统的设计和开发过程中,需要充分考虑导航的设计和优化。
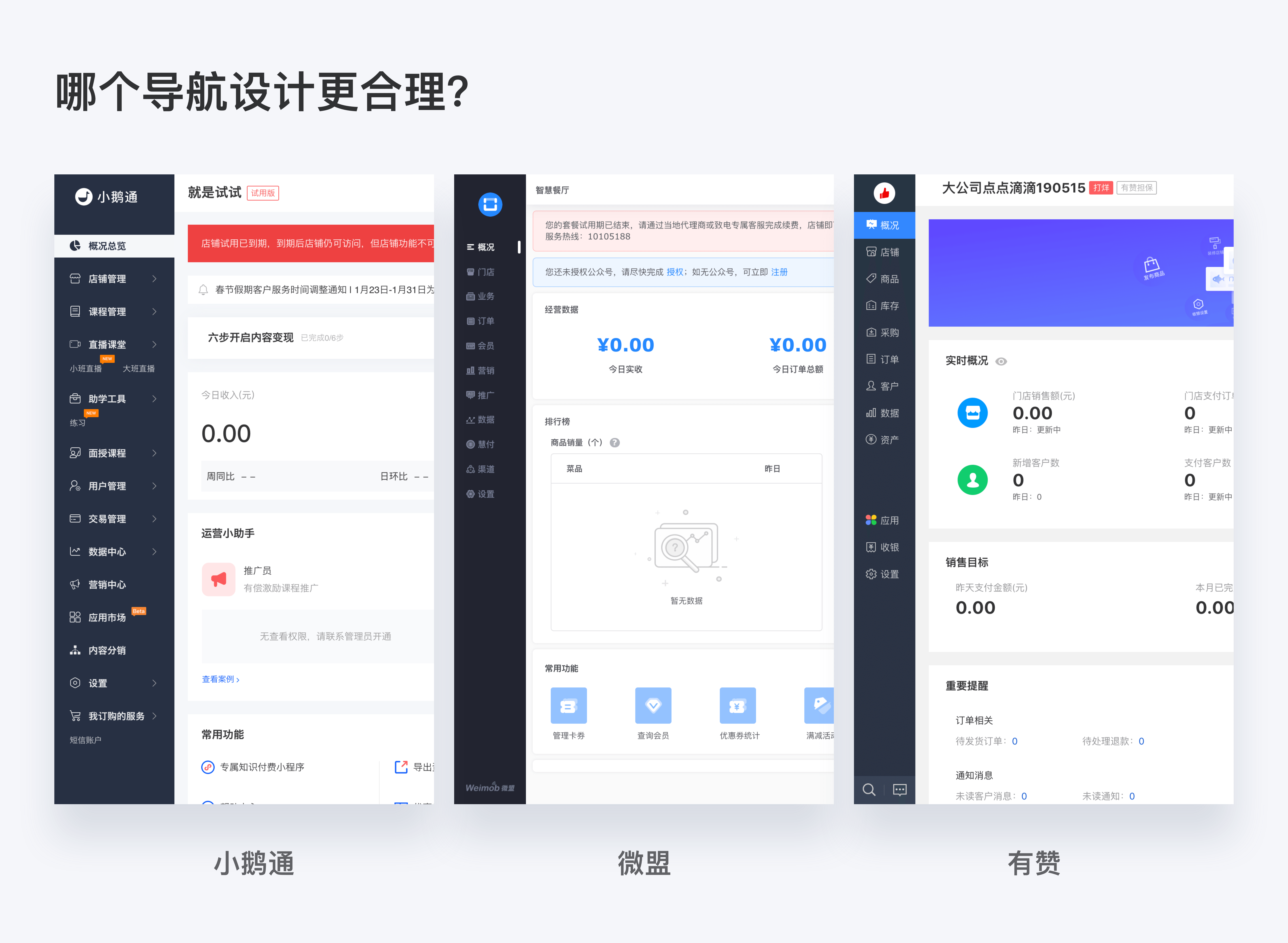
二、B端常见导航都有哪些形式
B端系统导航通常包含以下几种类型:
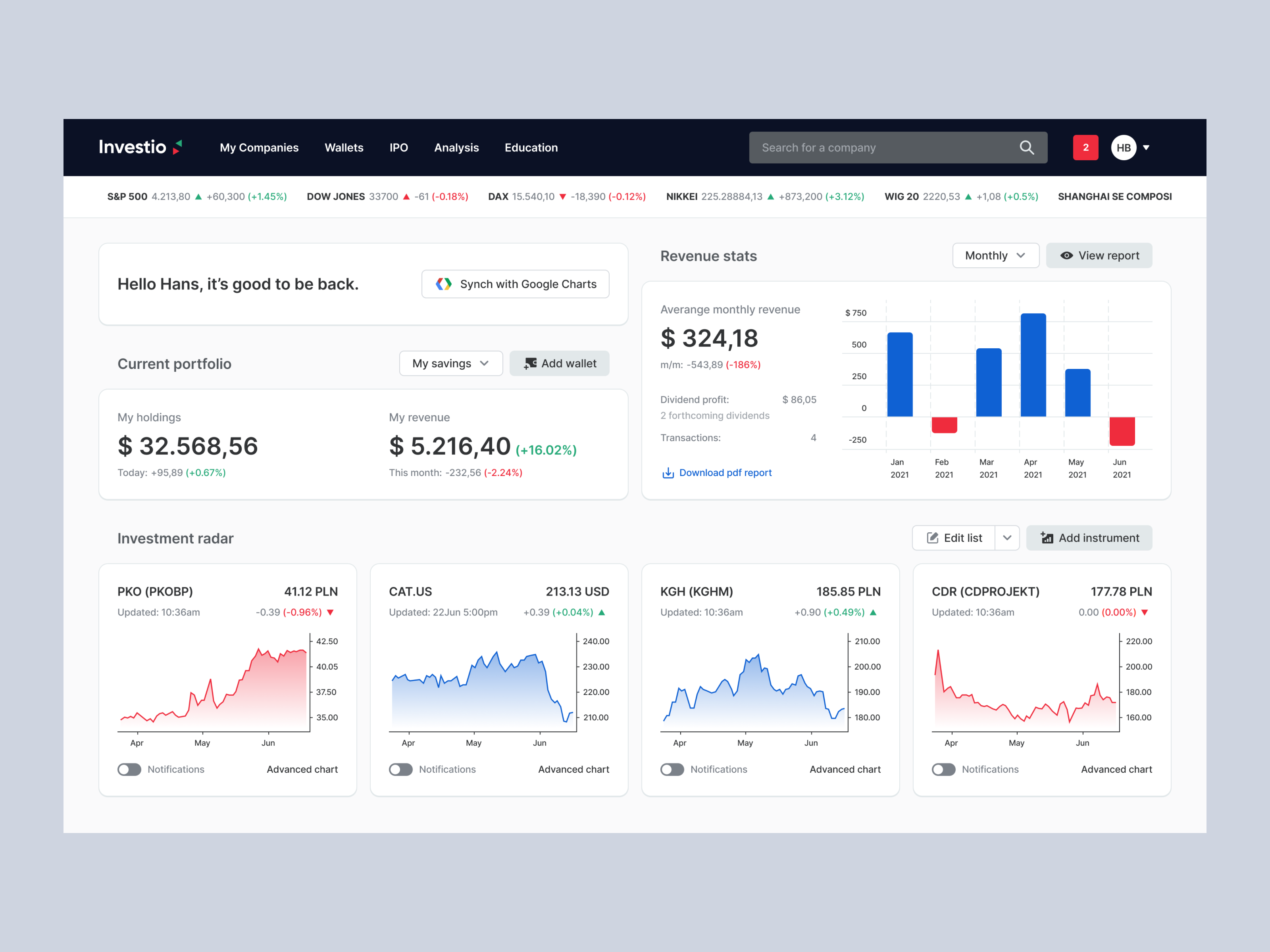
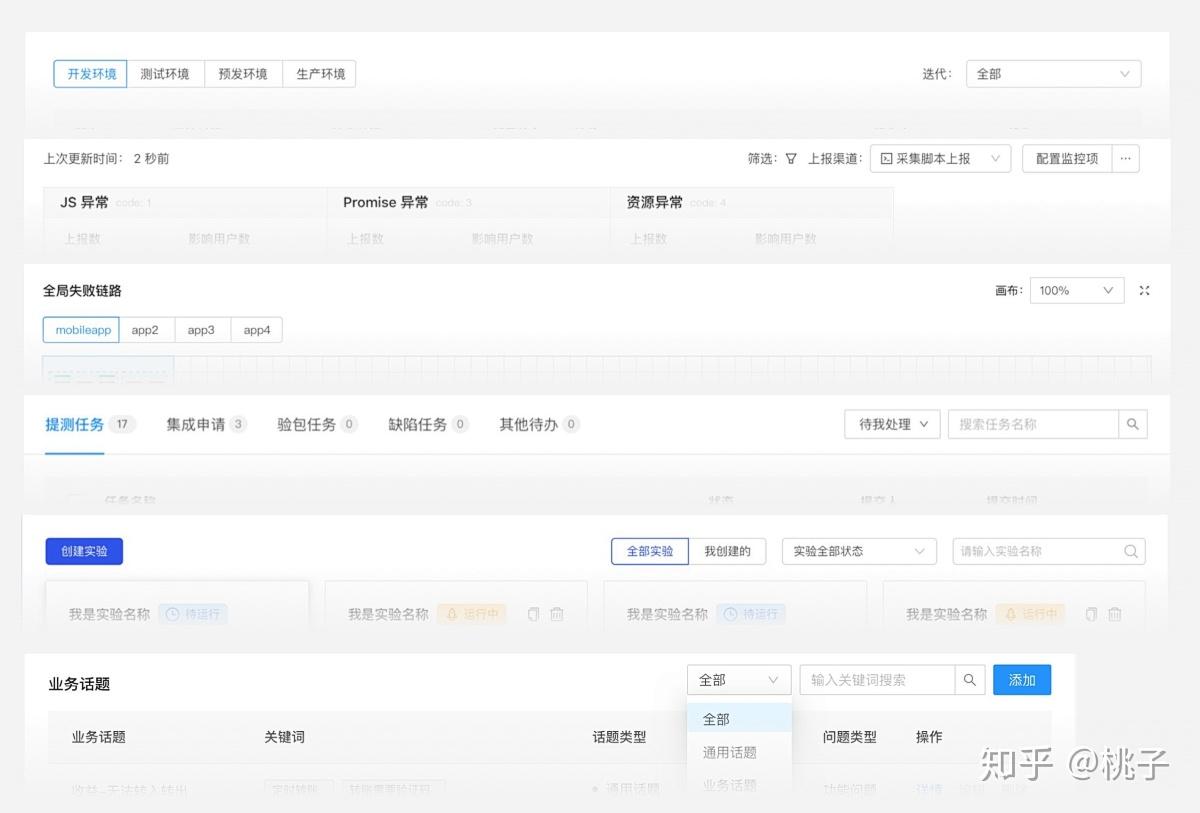
1. 顶部导航栏:
通常位于页面的顶部,用于展示主要的功能入口和菜单,方便用户快速访问常用功能。

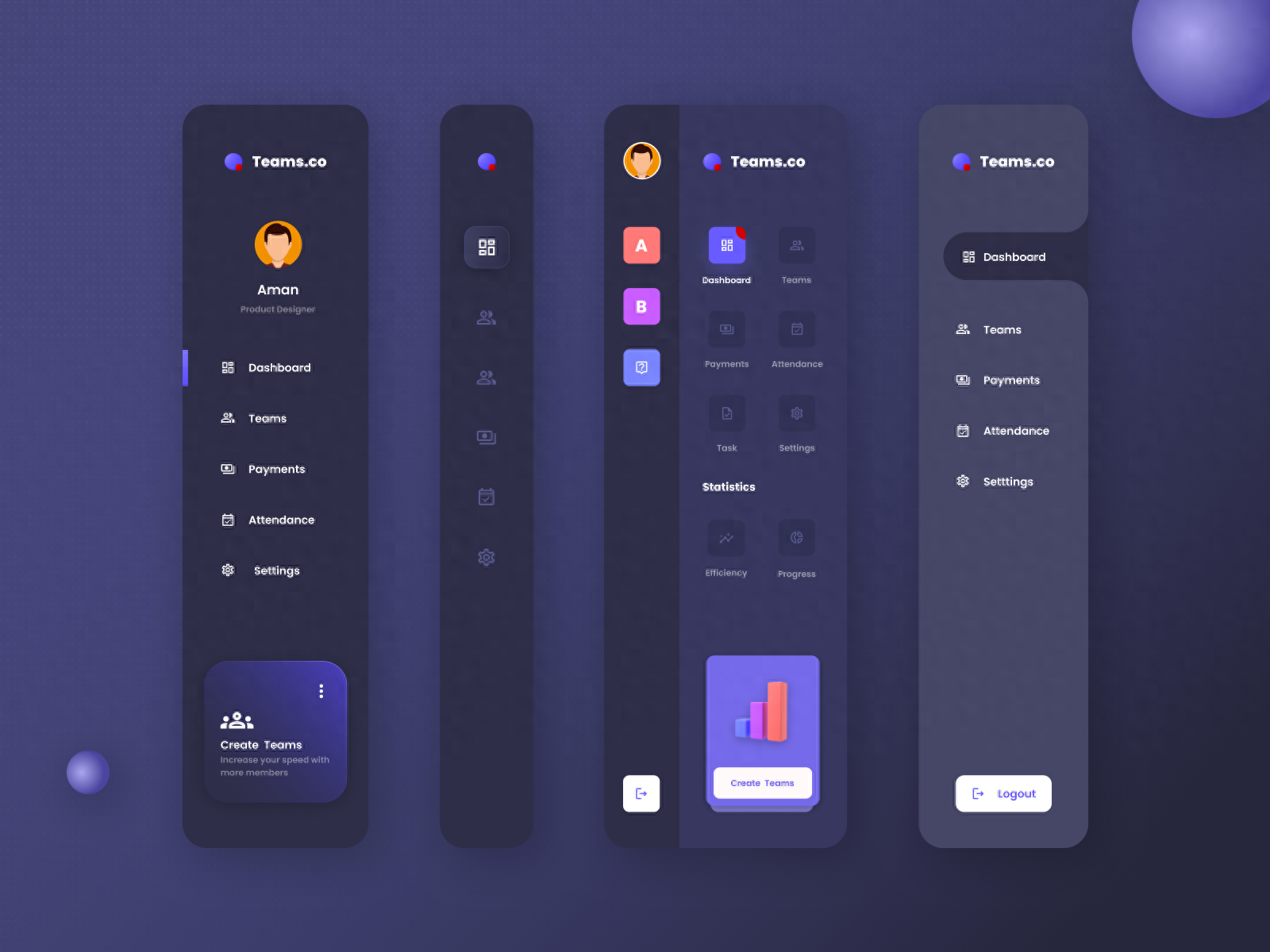
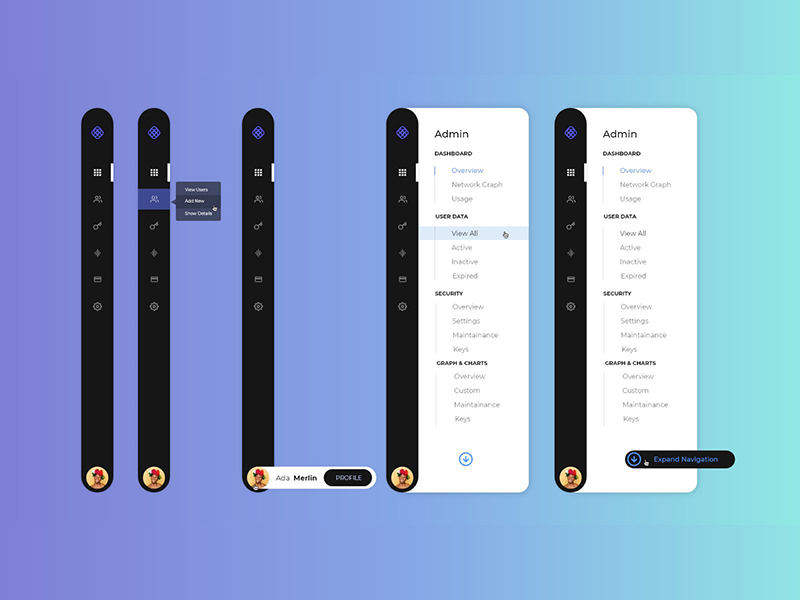
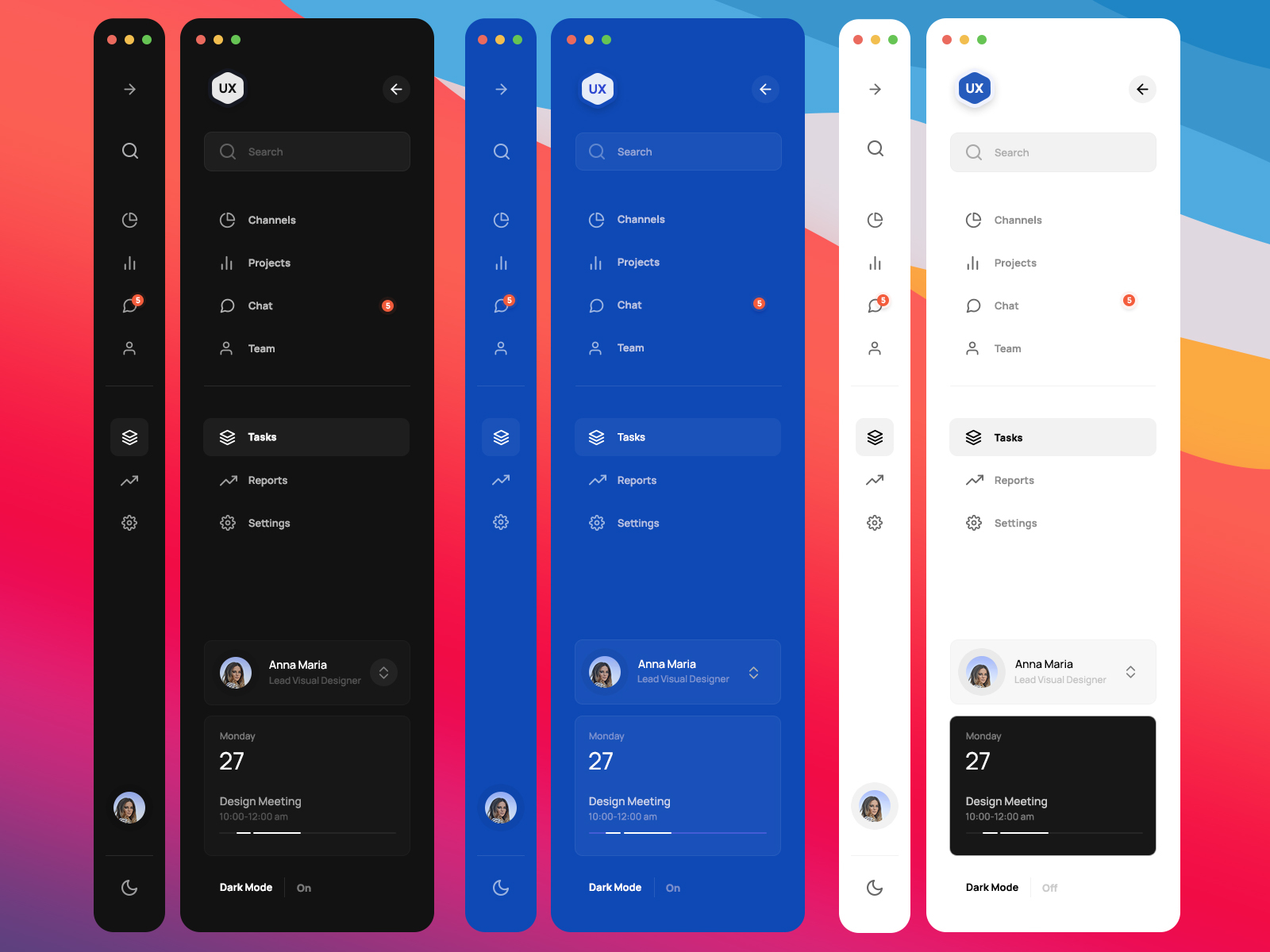
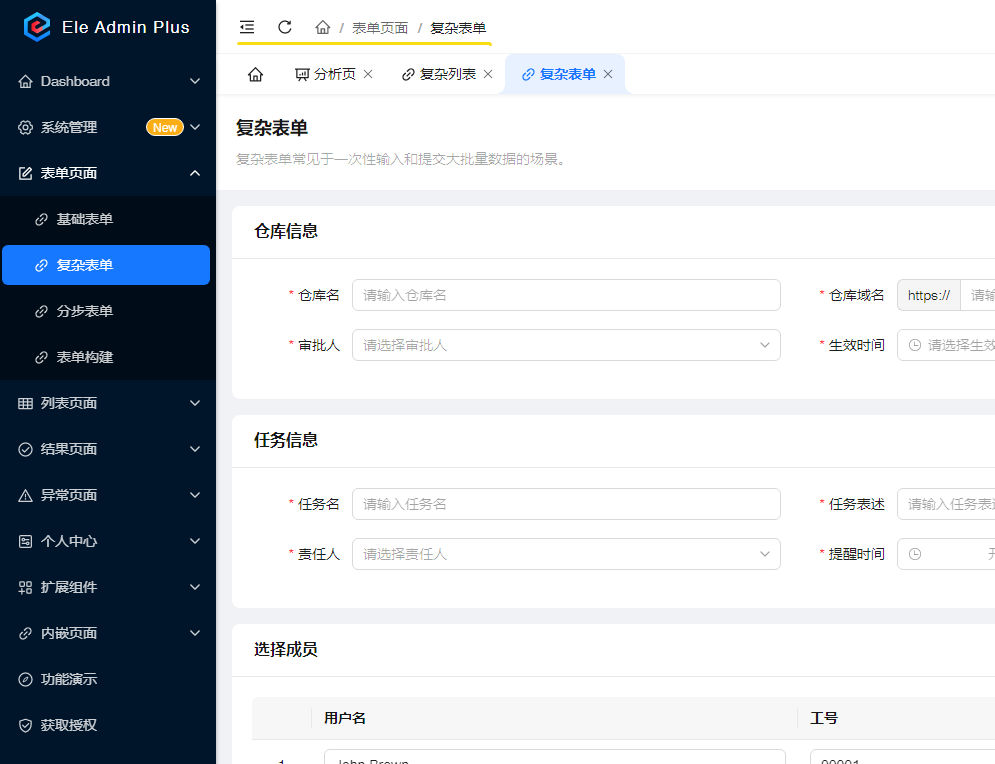
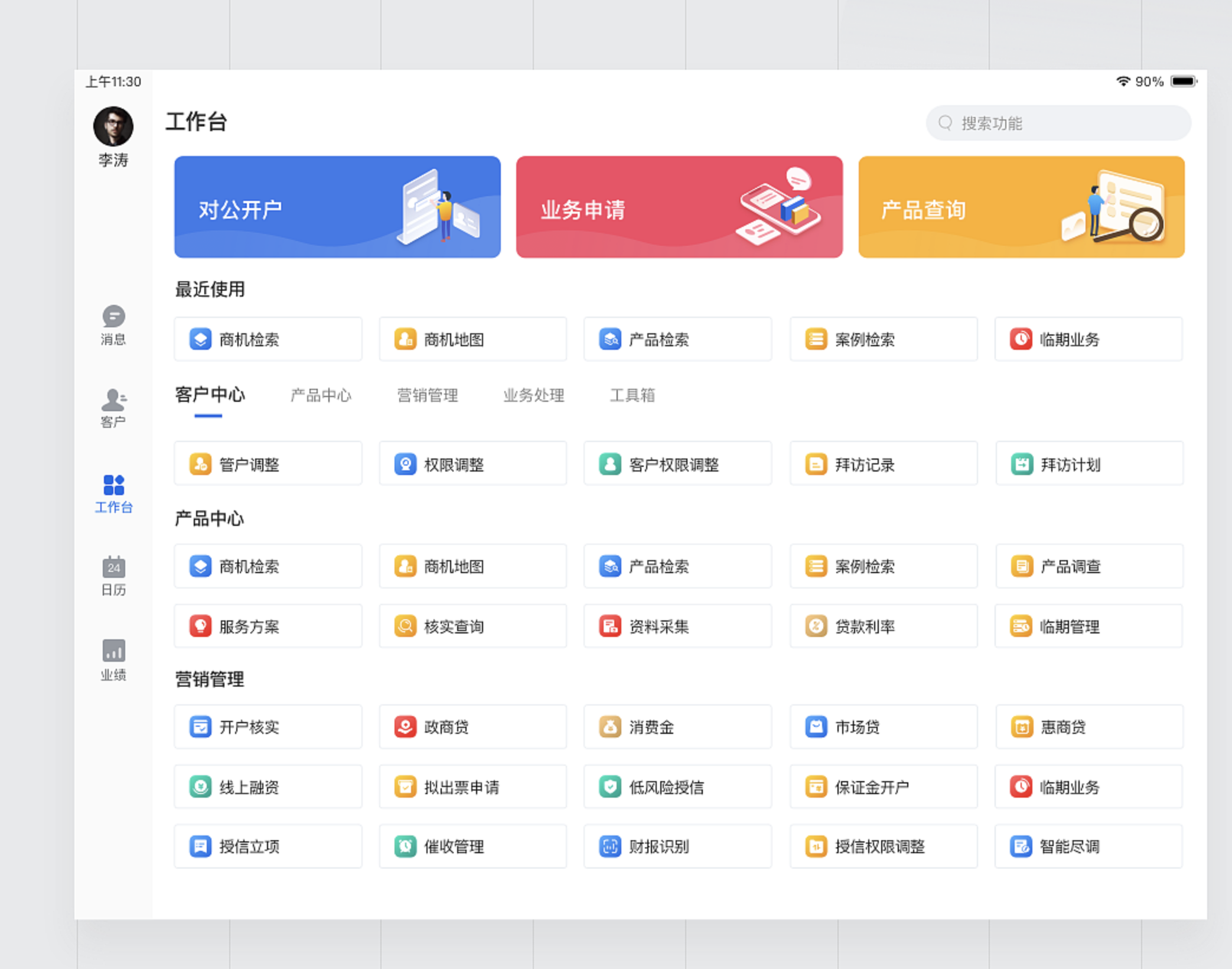
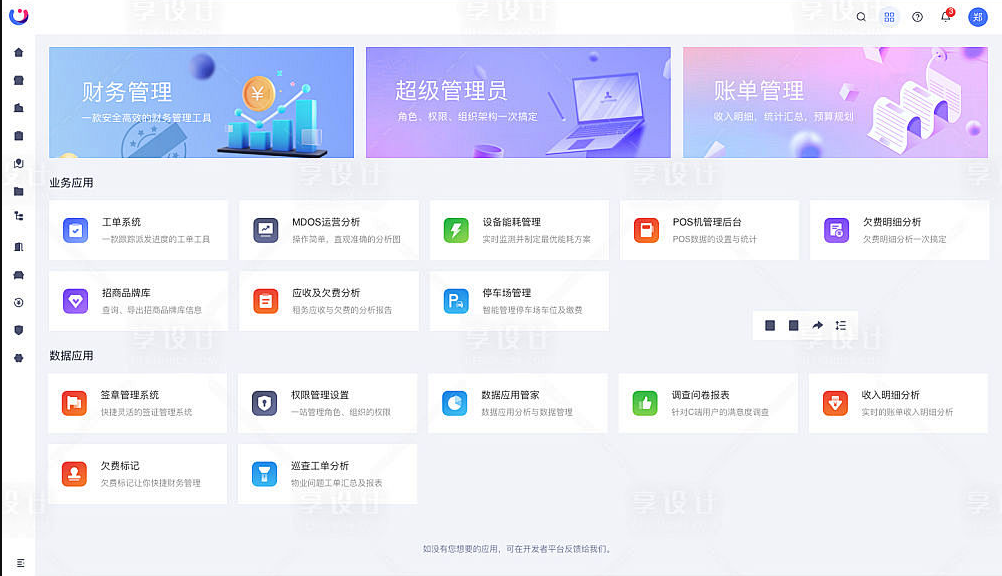
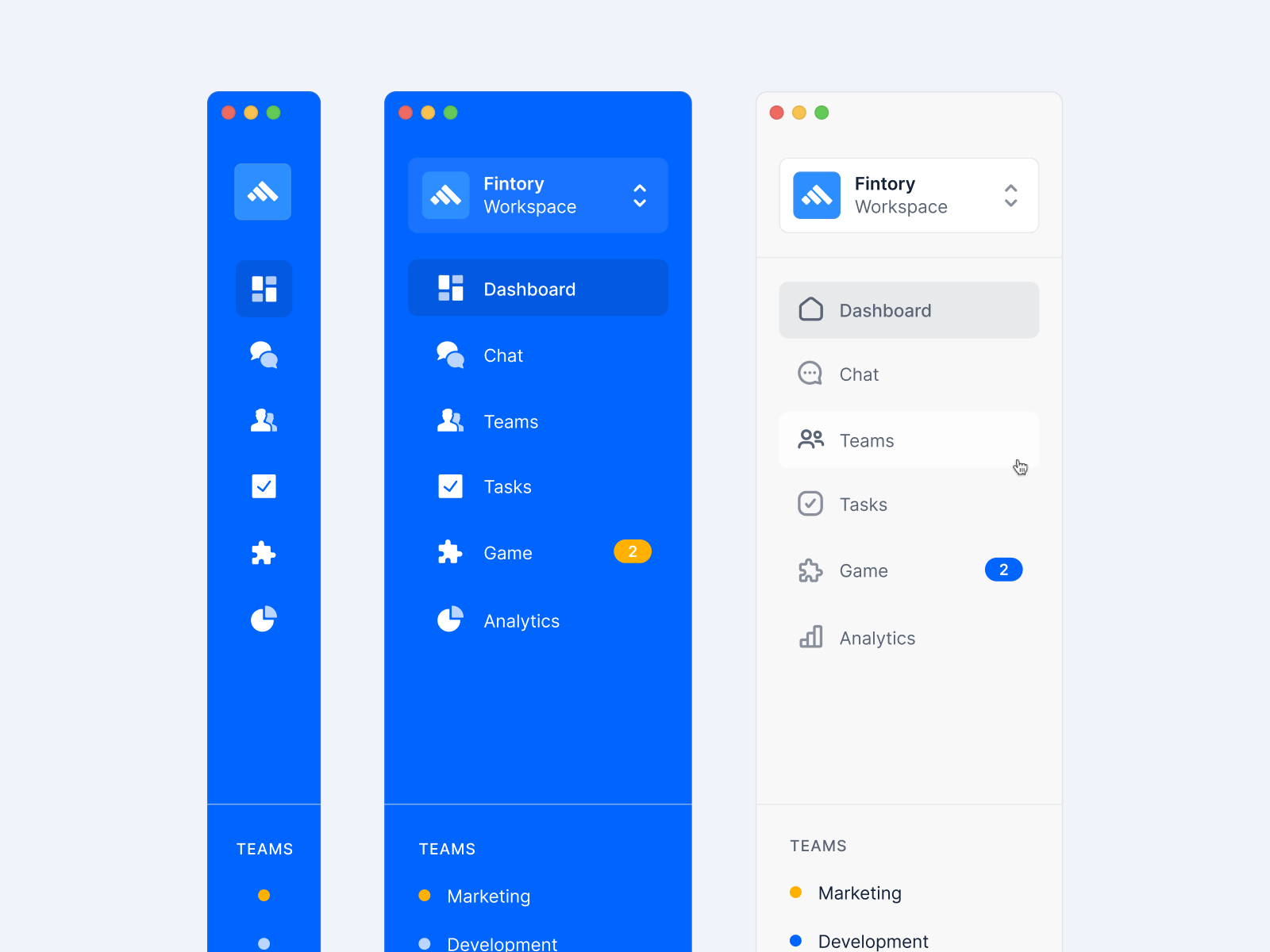
2. 侧边栏导航:
位于页面的侧边,展示系统的各个模块或功能,通过折叠或展开的方式来展示更多的导航选项。

3. 标签导航:
用于管理和切换多个页面或标签,方便用户同时进行多个任务或查看多个内容。

4. 面包屑导航:
用于显示当前页面在系统层级结构中的位置,方便用户快速返回上一级或跳转到其他级别。

5. 快捷导航:
通常以图标或快捷方式的形式展示,用于快速访问特定功能或页面,提高用户的操作效率。

6. 下拉菜单导航:
通过下拉菜单的形式展示多级导航选项,方便用户浏览和选择所需功能。
7. 树形导航:
以树状结构展示系统功能和模块之间的层级关系,方便用户浏览和导航。

这些导航类型可以根据具体业务需求和系统设计进行组合和定制,以提供更好的用户体验和操作效率。
三、B端导航系统设计的要点
在设计B端系统导航时,需要注意以下几个事项:
1. 易于理解和使用:
导航应该具有直观的标识和描述,使用户能够快速理解各个导航选项的含义和功能。同时,导航的布局和交互应简洁明了,避免过多的复杂操作和混乱的界面。
2. 一致性和可预测性:
导航的设计应保持一致性,即相同功能或模块在不同页面间的导航位置和样式应保持一致,以减少用户的迷惑感。同时,导航应具有可预测性,用户能够准确预测点击导航选项后会发生什么操作或跳转。

3. 重要功能突出:
将重要的功能或模块放置在导航的显著位置,使用户能够快速找到并访问。可以采用不同的样式、颜色或图标来突出重要的导航选项,提高其可识别性。
4. 可扩展性和灵活性:
导航的设计应具备可扩展性,即能够容纳未来新增的功能或模块。同时,导航应具备灵活性,能够根据用户的需求和权限进行个性化配置或定制。

5. 响应式设计:
考虑到B端系统可能在不同设备上使用,导航需要进行响应式设计,以适应不同屏幕尺寸和分辨率,确保在不同设备上都能够正常显示和使用。
6. 用户反馈和测试:
在设计导航时,应考虑用户的反馈和需求,可以进行用户调研和测试,以确保导航的设计符合用户的期望和习惯。

设计B端系统导航时需要关注易用性、一致性、重要功能突出、可扩展性、响应式设计以及用户反馈和测试等方面,以提供优秀的用户体验和操作效率。



![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 团队派遣(100分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/0d58c840deca4b34b7cc69beb8e8ff12.png)