1. 压缩方式:
- 在
Nginx开启压缩:当浏览器发起请求时,服务端对传输资源进行实时压缩,然后返回给浏览器; - 前端配置打包压缩并在服务端加上支持
gizp的配置:当浏览器请求时,服务端直接将压缩资源返回给浏览器。
2. 区别:
- 第一种是服务端进行实时压缩,对服务器的性能消耗较大;
- 第二种则是打包后的
dist文件包体积比较大(因为包含.gz文件和源文件)。
3. 配置
-
第一种:在
Nginx开启压缩# 开启服务器实时gzip gzip on; # 开启静态gz文件返回 gzip_static on; # 启用gzip压缩的最小文件,小于设置值的文件将不会压缩 gzip_min_length 1k; # 设置压缩所需要的缓冲区大小 gzip_buffers 32 4k; # 设置gzip压缩针对的HTTP协议版本 gzip_http_version 1.0; # gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间 gzip_comp_level 7; # 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。 gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml; # 是否在http header中添加Vary: Accept-Encoding,建议开启 gzip_vary on; # 禁用IE 6 gzip gzip_disable "MSIE [1-6]\."; -
第二种:前端配置打包压缩
-
首先,安装插件:
npm i -D compression-webpack-plugin@5.0.2(建议安装这个版本,最新版本会报错) -
然后在
vue.config.js中加上如下配置:module.exports = { chainWebpack: (config) => { const CompressionWebpackPlugin = require("compression-webpack-plugin"); if (process.env.NODE_ENV === "production") { config.plugin("CompressionPlugin").use( new CompressionWebpackPlugin({ filename: "[path].gz[query]", // 压缩后的文件名 algorithm: "gzip", // 使用gzip压缩 test: /\.js$|\.css$/, // 匹配文件名 threshold: 5120, // 对超过5k的数据压缩 minRatio: 1, // 压缩率小于1才会压缩 deleteOriginalAssets: false, // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件) }) ); } }, }; -
打包后,文件中会出现 .gz 文件,如图:

-
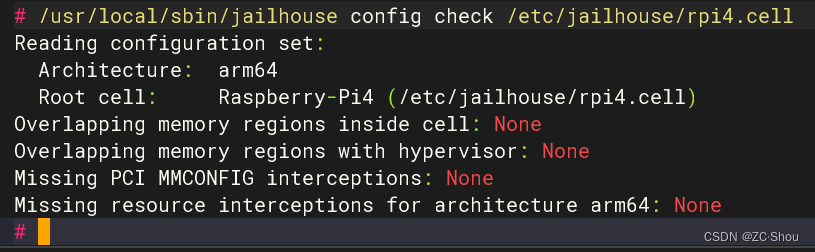
检查一下
nginx服务端配置是否支持gzip,如果不支持,则需加上如下配置:location /yourproject { alias /work/yourproject/dist; autoindex on; # 在nginx配置静态资源开启gzip,这样静态资源有gz包会自动加载 gzip_static on; }