一.前言
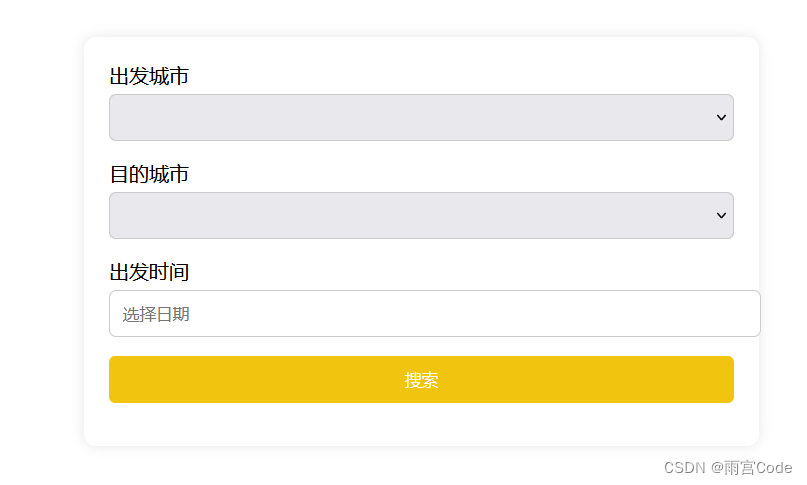
类似这样的搜索功能

二.前端代码
<div class="form-container">
<div class="form-group">
<label for="departure-city">出发城市</label>
<select v-model="departureCity" id="departure-city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<!-- 可以添加更多选项 -->
</select>
</div>
<div class="form-group">
<label for="destination-city">目的城市</label>
<select v-model="destinationCity" id="destination-city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<!-- 可以添加更多选项 -->
</select>
</div>
<div class="form-group">
<label for="departure-date">出发时间</label>
<input type="text" id="departure-date" v-model="departureDate" placeholder="选择日期">
</div>
<div class="form-group">
<button @click="search" type="button">搜索</button>
</div>
</div>做法非常简单,需要填写或者选择字段的地方,用v-model进行绑定,然后在搜索的地方绑定一个方法。
search() {
var formData = new FormData();
formData.append('departureCity', this.departureCity);
formData.append('destinationCity', this.destinationCity);
formData.append('departureDate', this.departureDate);
axios.post('http://127.0.0.1:8000/plane/search/', formData)
后续代码省略然后我们通过这样的方式传递到后端即可
然后在后端对数据库进行检索
三.后端代码
query = Q()
if departureCity:
query &= Q(departureCity=departureCity)
if destinationCity:
query &= Q(destinationCity=destinationCity)
if departureDate:
query &= Q(departureDate=departureDate)
# 根据查询条件查询数据库
flights = Flight.objects.filter(query)通过这样的方式检索到数据然后返回给前端即可
query &= Q(departureCity=departureCity) 表示如果 departureCity 存在,则将 departureCity 的条件添加到查询中。



















![小红书评论爬取使用教程[八猪采集器]](https://img-blog.csdnimg.cn/img_convert/8926593b2057d4b101fda5c042b94811.png)