本章,我们将学习GuI (Graphics User Interface) ,即图形用户界面编程,我们可以通过python提供的丰富的组件,快速的实现使用图形界面和用户交互.
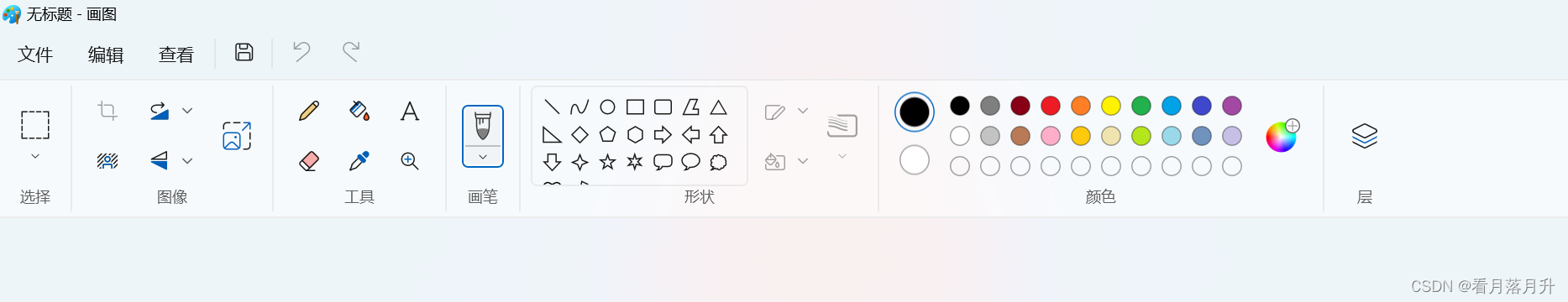
GUI编程类似于“搭积木”,将一个个组件(Widget)放到窗口中.如下是 windows 中的画图软件,就是一个典型的GUI程序:工

上面的各种按钮、菜单、编辑区域等都是一个个组件,它们都放置到窗口中,并通过增加“对事件的处理”成为一个完整的程序.
常用的GUI库
1. Tkinter
tkinter (Tk interface)是 Python 的标准GUI库,支持跨平台的GUI程序开发。tkinter适合小型的GUI程序编写,也特别适合初学者学习GUI编程。本书以 tkinter为核心进行讲解。
2. wxPython
wxPython是比较流行的GUI库,适合大型应用程序开发,功能强于tkinter ,整体设计框架类似于MFC(MicrosoftFoundation Classes微软基础类库).
3. PyQT
t是一种开源的GUI库,适合大型GUI程序开发,PyQT是t工具包标准的Python实现。我们也可以使用Qt
tkinter模块
本章中,涉及大量的API讲解.学习API最好的来源就是官方提供的文档: tkinter官方网址:
https://docs.python.org/3.7/library/tk.html![]() https://docs.python.org/3.7/library/tk.html或者(相对规整,适合初学者查找):
https://docs.python.org/3.7/library/tk.html或者(相对规整,适合初学者查找):
http://effbot.org/tkinterbook/![]() http://effbot.org/tkinterbook/
http://effbot.org/tkinterbook/
GUI编程的核心步骤和第一个GUI程序
1.创建应用程序主窗口对象(也称:根窗口)
(⑴)通过类Tk的无参构造函数
from tkinter import *
root = Tk()2.在主窗口中,添加各种可视化组件,比如:按钮(Button) .文本框(Label)等.
btn01 = Button(root)
btn01["text"] = "点我就送花"3.通过几何布局管理器,管理组件的大小和位置
btn01.pack()4.事件处理
(1)通过绑定事件处理程序,响应用户操作所触发的事件(比如:单击、双击等)
def songhua(e): #e就是事件对象
messagebox.showinfo("Message","送你一朵玫瑰花")
print("送你99朵玫瑰花")
btn01.bind("<Button-1>",songhua)【示例】使用tkinter模块,创建GUI应用程序见并实现点击按钮的事件处理
from tkinter import *
from tkinter import messagebox
root = Tk()
btn01 = Button(root)
btn01["text"] = "点我就送花"
def songhua(e): #e就是事件对象
messagebox.showinfo("Message","送你一朵玫瑰花")
print("送你99朵玫瑰花")
btn01.bind("<Button-1>",songhua)
btn01.pack()
root.mainloop() #调用组件的mainloop()方法,进入事件循环
tkinter主窗口
主窗口位置和大小
通过geometry('wxh ±x±y')进行设置.w为宽度, h为高度.+x表示距屏幕左边的距离;×表示距屏幕右边的距离;+y表示距屏幕上边的距离;-y表示距屏幕下边的距离。
root.title("我的第一个GUI程序")
root.geometry("500x300+100+200") #500长 300高 +100距左边100 +200距上面200GU编程整体描述
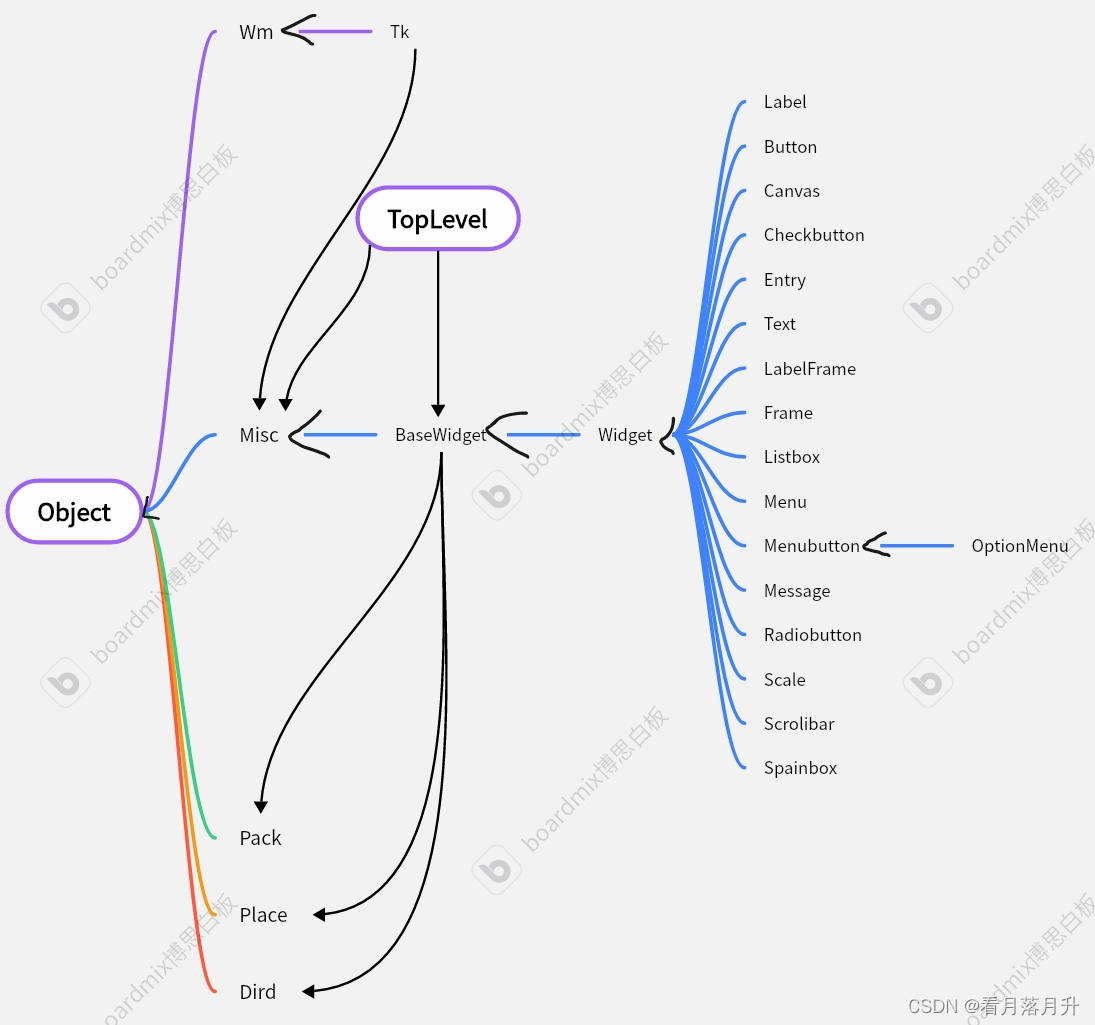
图形用户界面是由一个个组件组成,就像小孩“搭积木”一样最终组成了整个界面.有的组件还能在里面再放置其他组件,我们称为“容器”.Tkinter 的GUI组件关系图如下:

根据上图所示,我们依次讲解这些类的基本作用.
- Misc和 Wm:
Tkinter 的 GUI组件有两个根父类,它们都直接继承了object类:
·Misc:它是所有组件的根父类.
- Wm:它主要提供了一些与窗口管理器通信的功能函数.
- Tk
Misc和 Wm派生出子类Tk,它代表应用程序的主窗口,一般应用程序都需要直接或间接使用Tk
- Pack、Place、Grid
Pack、Place、Grid是布局管理器.布局管理器管理组件的:大小、位置.通过布局管理器可以将容器中的组件实现合理的排布.
-BaseWidget
BaseWidget是所有组件的父类
- Widget
Widget是所有组件类的父类.Widget一共有四个父类: BaseWidget、Pack、Grid,Place,意味着,所有GUI组件同时具备这四个父类的属性和方法.

【注】想观察类的层次结构可以在类定义处的类名上单击右键,选择Diagram-->showDiagram.

GUI应用程序类的经典写法
本节程序也是GUI应用程序编写的一个主要结构,采用了面向对象的方式,更加合理的组织代码。
通过Application组织整个GUI程序,类Application继承了Frame 及通过继承拥有了父类的特性.通过构造函数_init__O初始化窗口中的对象,通过createWidgets()方法创建窗口中的对象。
Frame框架是一个 tkinter组件,表示一个矩形的这域。
"""测试一个经典的GUI程序写法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
"""一个经典的GUI程序的类的写法"""
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
""""创建组件"""
self.btn01 = Button(self)
self.btn01["text"] = "点击送花"
self.btn01.pack()
self.btn01["command"] = self.songhua
# 创建一个退出按钮
self.btnQuit = Button(self, text="退出", command=root.destroy)
self.btnQuit.pack()
def songhua(self):
messagebox.showinfo("送花", "送你99朵玫瑰花")
root = Tk()
root.geometry("400x300+200+300")
root.title("一个经典的GUI程序类的测试")
app = Application(master=root)
root.mainloop()
Label标签
Label(标签)主要用于显示文本信息,也可以显示图像.
Label (标签)有这样一些常见属性:
1. width,height:
用于指定区域大小,如果显示是文本,则以单个英文字符大小为单位(一个汉字占2个字符位置);如果显示是图像,则以像素为单位。默认值是根据具体显示的内容动态调整.
2. font
指定字体和字体大小,如: font = (font_name,size)
3. image:
显示在Label上的图像,目前tkinter只支持gif格式
4. fg和 bg
fg (foreground):前景色、bg (background):背景色
5. justify
针对多行文字的对齐,可设置justify )属性,可选值"left","center" or "right"
"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
""""创建组件"""
self.label01 = Label(self,text="Label01内容",width=10,height=2,bg="black",fg="white")
self.label01.pack()
self.label02 = Label(self, text="Label02内容", width=10, height=2, bg="blue", fg="white",font=("黑体",20))
self.label02.pack()
#显示图像
global photo #声明后就不会被销毁,就能显示出来
photo = PhotoImage(file="templates/a1.gif")
#改扩展名不能解决问题,需要打开画图工具另存为GIF格式即可
#此时photo是一个局部变量,调用完createWidget后会被销毁,但mainloop是一直循环的
self.label03 = Label(self,image=photo)
self.label03.pack()
self.label04 = Label(self,text="姓名:\twjw\n年龄:\t18\n姓名:\tnan",
borderwidth=1,relief="solid",justify="left")
self.label04.pack()
root = Tk()
root.geometry("400x600+200+300")
app = Application(master=root)
root.mainloop()
Options选项详解
通过学习Label组件.我们发现可以通过Options 设置组件的属性.从而控制组件的各种状态,比如:宽度、高度、颜色、位置等等.
我们可以通过三种方式设置Options选项,这在各种GUI组件中用法都一致.
1.创建对象时。使用命名参数(也叫关键字参数)
fred = Button(self, fg="red", bg="blue")
2.创建对象后,使用字典索引方式
fred["fg]= "red"
fred["bg"] = "blue"
3.创建对象后,使用config()方法
fred.config(fg=""red", bg="blue")
如何查看组件的Options选项:
1.可以通过打印config()方法的返回值,查看Options选项
print(fred.config())
2.通过在IDE中,点击组件对象的构造方法、进人到方法内观察:

按住Ctrl键加左键

上面代码中有:“standard options标准选项”和“widget-specific options 组件特定选项".我们将常见的选项汇总如下:




Button
Button(按钮)用来执行用户的单击操作.Button可以包文本,也可以包含图像.按钮被单击后会自动调用对应事绑定的方法.
"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
""""创建组件"""
self.btn01 = Button(root,text="登录",
width=6,height=3,anchor=NE,command=self.login)
self.btn01.pack()
global photo
photo = PhotoImage(file="templates/a1.gif")
self.btn02 = Button(root,image=photo,command=self.login)
self.btn02.pack()
#self.btn02.config(state="disabled") #设置按钮为禁用
def login(self):
messagebox.showinfo("mytest","登录成功!请开始学习!")
root = Tk()
root.geometry("400x600+200+300")
app = Application(master=root)
root.mainloop()
Entry 单行文本框
Entry 用来接收一行字符串的控件.如果用户输入的文字长度长于Entry控件的宽度时,文字会自动向后滚动.如果想输入多行文本,需要使用Text控件.

"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
""""创建组件"""
self.lab01 = Label(self,text="用户名")
self.lab01.pack()
# StringVar变量绑定到指定的组件
# StringVar变量的值发生变化,组件内容也发生变化
# 组件内容发生变化。StringVar变量的值也发生变化
v1 = StringVar()
self.entry01 = Entry(self,textvariable=v1)
self.entry01.pack()
v1.set("admin")
print(v1.get());print(self.entry01.get())
#创建密码框
self.lab02 = Label(self, text="密码")
self.lab02.pack()
v2 = StringVar()
self.entry02 = Entry(self, textvariable=v2,show="*")
self.entry02.pack()
self.btn01 = Button(self,text="登录",command=self.login)
self.btn01.pack()
def login(self):
print("用户名"+self.entry01.get())
print("密码"+self.entry02.get())
messagebox.showinfo("mytest","登录成功!请开始学习!")
root = Tk()
root.geometry("400x130+200+300")
app = Application(master=root)
root.mainloop()
Text多行文本框
Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至cSS样式表,添加组件等。因此,也常被当做简单的文本处理器、文本编辑器或者网页浏览器来使用。比如IDLE就是Text组件构成的。
"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
import webbrowser
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
""""创建组件"""
self.w1 = Text(root, width=40, height=12, bg="gray")
# 宽度20个字母(10个汉字),高度一个行高
self.w1.pack()
# 1.0 第一行第零列 2.3 第二行第三列
self.w1.insert(1.0, "0123456789\nabcdefg")
self.w1.insert(2.3, "锄禾日当午,汗滴禾下土。谁知盘中餐,粒粒皆辛苦\n")
Button(self, text="重复插入文本", command=self.insertText).pack(side="left")
Button(self, text="返回文本", command=self.returnText).pack(side="left")
Button(self, text="添加图片", command=self.addImage).pack(side="left")
Button(self, text="添加组件", command=self.addWidget).pack(side="left")
Button(self, text="通过tag精确控制文本", command=self.testTag).pack(side="left")
def insertText(self):
# INSERT索引表示在光标处插入
self.w1.insert(INSERT, " Wangjiwen")
# END索引号表示在最后插入
self.w1.insert(END, "[sxt]")
def returnText(self):
# Index(索引)是用来指向Text组件文本的位置,Text的组件索引也是对应实际字符之间的位置
# 核心:行号以1开始 列号以0开始
print(self.w1.get(1.2,1.6))
self.w1.insert(1.8,"wangjiwen")
print("所有文本内容:\n"+self.w1.get(1.0,END))
def addImage(self):
# gloal photo
self.photo = PhotoImage(file="templates/a1.gif")
self.w1.image_create(END,image=self.photo)
def addWidget(self):
b1 = Button(self.w1,text="mytset")
# 在text创建组件的命令
self.w1.window_create(INSERT,window=b1)
def testTag(self):
self.w1.delete(1.0,END)
self.w1.insert(INSERT,"good good study,day day up\nmytest\n略略略\n百度\n你猜我在干嘛")
self.w1.tag_add('good',1.0,1.9)
self.w1.tag_config('good',background="yellow",foreground="red")
self.w1.tag_add('baidu', 4.0, 4.2)
self.w1.tag_config('baidu',underline=True)
self.w1.tag_bind("baidu","<Button-1>",self.webshow)
def webshow(self,event):
webbrowser.open("http://www.baidu.com")
root = Tk()
root.geometry("400x130+200+300")
app = Application(master=root)
root.mainloop()
Checkbutton复选按钮
Checkbutton控件用于选择多个按钮的情况。Checkbutton可以显标文本,也可以显示图像。
Radiobutton
"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
""""创建组件"""
self.v = StringVar()
self.v.set("M")
self.r1 = Radiobutton(self,text="男性",value="M",variable=self.v)
self.r2 = Radiobutton(self,text="女性",value="F",variable=self.v)
self.r1.pack(side="left")
self.r2.pack(side="left")
Button(self,text="确定",command=self.confirm).pack(side="left")
def confirm(self):
messagebox.showinfo("测试","选择的性别"+self.v.get())
root = Tk()
root.geometry("400x130+200+300")
app = Application(master=root)
root.mainloop()
Checkbutton
"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
self.codeHobby = IntVar()
self.videoHobby = IntVar()
print(self.codeHobby.get()) # 默认值是 0
self.c1 = Checkbutton(root, text="敲代码",
variable=self.codeHobby, onvalue=1, offvalue=0)
self.c2 = Checkbutton(root, text="看视频",
variable=self.videoHobby, onvalue=1, offvalue=0)
self.c1.pack(side="left")
self.c2.pack(side="left")
Button(root, text="确定", command=self.confirm).pack(side="left")
def confirm(self):
if self.videoHobby.get() == 1:
messagebox.showinfo("测试", "看视频emmm不评价")
if self.codeHobby.get() == 1:
messagebox.showinfo("测试", "你竟然还在卷!!-")
root = Tk()
root.geometry("400x130+200+300")
app = Application(master=root)
root.mainloop()
canvas画布
canvas (画布)是一个矩形区域,可以放置图形、图像、组件等。本节我们简单介绍canvas 的使用,更加详细和深入的内容将在后面的“图形绘制”章节讲解.
"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
import random
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
self.canvas = Canvas(self,width=300,height=200,bg="green")
self.canvas.pack()
# 画一条直线,从
line = self.canvas.create_line((10,10),(30,20),(40,50))
# 画一个矩形
rect = self.canvas.create_rectangle((50,50),(100,100))
# 画一个椭圆,坐标两双为椭圆边界矩形的左上和右下
oval = self.canvas.create_oval((50,50),(100,100))
global photo
photo = PhotoImage(file="templates/a1.gif")
self.canvas.create_image((150,170),image=photo)
Button(self,text="画十个矩形",command=self.draw50Recg).pack(side="left")
def draw50Recg(self):
for i in range(0,10):
x1 = random.randrange(int(self.canvas["width"])/2)
y1 = random.randrange(int(self.canvas["height"])/2)
x2 = x1 + random.randrange(int(self.canvas["width"])/2)
y2 = y1 + random.randrange(int(self.canvas["height"])/2)
self.canvas.create_rectangle((x1,y1),(x2,y2))
if __name__ == '__main__':
root = Tk()
root.geometry("600x600+200+300")
app = Application(master=root)
root.mainloop()
布局管理器
一个GUI应用程序必然有大量的组件,这些组件如何排布?这时候,就需要使用tkinter提供的布局管理器帮助我们组织、管理在父组件中子组件的布局方式。tkinter提供了三种管理器: pack、 grid、 place.
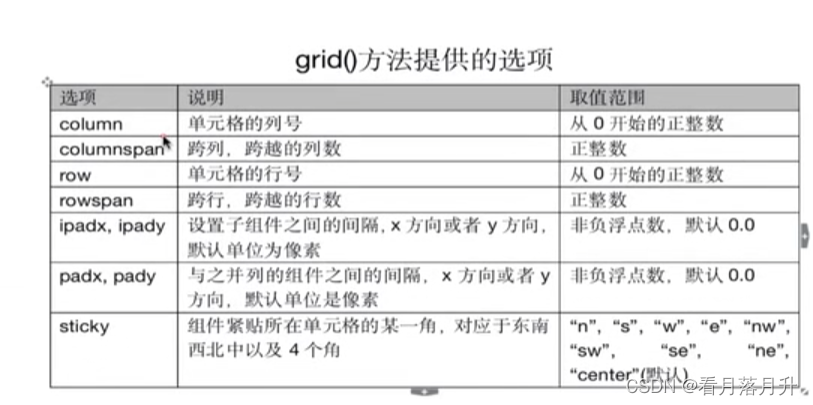
grid布局管理器
grid表格布局,采用表格结构组织组件。子组件的位置由行和列的单元格来确定,并且可以跨行和跨列,从而实现复杂的布局.

"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
"""通过grid布局实现登陆界面"""
self.label01 = Label(self, text="用户名")
self.label01.grid(row=0, column=0)
self.entry01 = Entry(self)
self.entry01.grid(row=0, column=1)
Label(self, text="用户名为手机号").grid(row=0, column=2)
Label(self, text="密码").grid(row=1, column=0)
Entry(self, show="*").grid(row=1, column=1)
Button(self, text="登录").grid(row=2, column=1, sticky=EW)
Button(self, text="取消").grid(row=2, column=2, sticky=E)
if __name__ == '__main__':
root = Tk()
root.geometry("600x100+200+300")
app = Application(master=root)
root.mainloop()
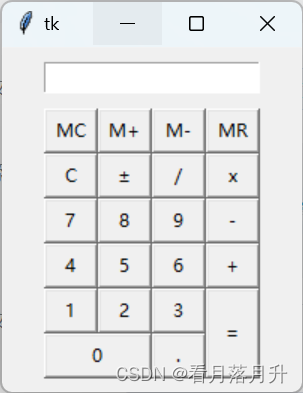
【示例】通过grid布局-实现计算器软件界面
根据实际简易计算器的按键分布,设计一个相仿的计算器界面,相应的功能暂不需要实现.
"""测试label组件的基本用法,使用面向对象的写法"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
"""通过grid布局实现登陆界面"""
btnText = (("MC","M+","M-","MR"),
("C","±","/","x"),
("7","8","9","-"),
("4","5","6","+"),
("1","2","3","="),
("0","."))
Entry(self).grid(row=0,column=0,columnspan=4,pady=10)
for rindex,r in enumerate(btnText):
for cindex,c in enumerate(r):
if c== "=":
Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex,rowspan=2, sticky=NSEW)
elif c== "0":
Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex,columnspan=2, sticky=NSEW)
elif c== ".":
Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex+1, sticky=NSEW)
else:
Button(self,text=c,width=2).grid(row=rindex+1,column=cindex,sticky=NSEW)
if __name__ == '__main__':
root = Tk()
root.geometry("200x230+200+300")
app = Application(master=root)
root.mainloop()
效果:

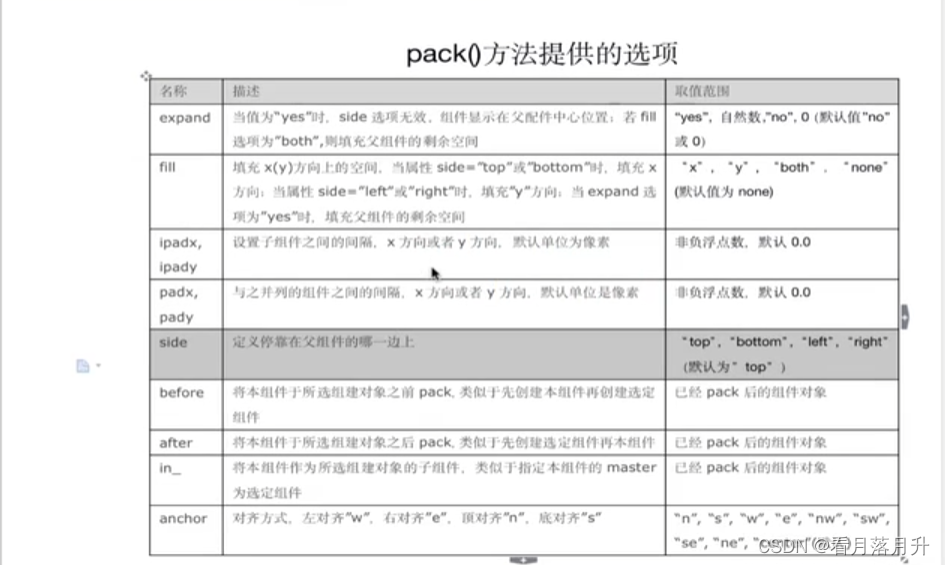
pack布局管理器
pack按照组件的创建顺序将子组件添加到父组件中,按照垂直或者水平的方向自然排布。如果不指定任何选项,默认在父组件中自顶向下垂直添加组件.
pack是代码量最少,最简单的一种,可以用于快速生成界面.

如上列出了pack布局所有的属性,但是不需要挨个熟悉,了解基本的即可.pack适用于简单的垂直或水平排布,如果需要复杂的布局可以使用grid 或place.
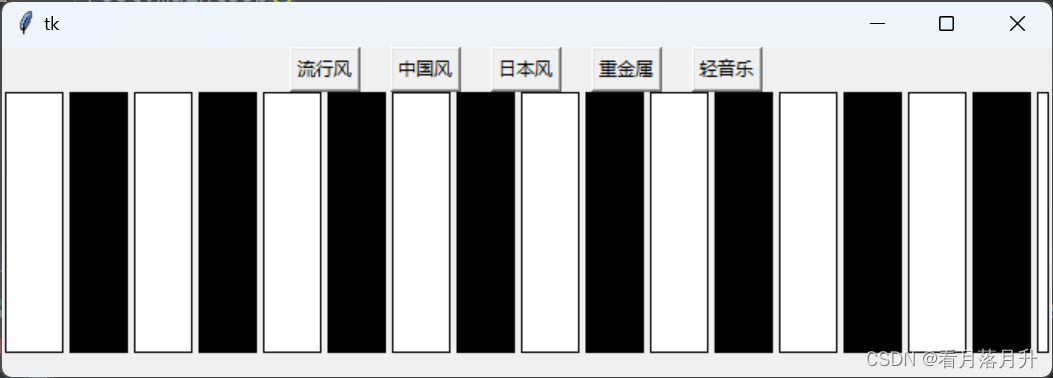
【示例】pack布局用法,制作钢琴按键布局
from tkinter import *
from tkinter import messagebox
root = Tk()
root.geometry("700x220")
# Frame是一个矩形区域,用来放置其他组件
f1 = Frame(root)
f1.pack()
f2 = Frame(root)
f2.pack()
btnText = ("流行风","中国风","日本风","重金属","轻音乐")
for txt in btnText:
Button(f1,text=txt).pack(side="left",padx="10")
for i in range(1,20):
Label(f2,width=5,height=10,borderwidth=1,relief="solid",
bg="black" if i%2==0 else "white").pack(side="left",padx=2)
root.mainloop()
place布局管理器
place布局管理器可以通过坐标精确控制组件的位置,适用于一些布局更加灵活的场景。

from tkinter import *
from tkinter import messagebox
root = Tk()
root.geometry("500x300")
root.title("布局管理place")
root["bg"] = "white"
f1 = Frame(root,width=200,height=200,bg="green")
f1.place(x=30,y=30)
# relwidth 与 relheight 相当于root整个高度的0.2和0.5
# relx 与 rely 相当于 对象的 零点几
# relx 与 x 同时存在时,先按relx定位,再按x平移
Button(root,text="test").place(relx=0.2,x=100,y=20,relwidth=0.2,relheight=0.5)
Button(f1,text="程序员").place(relx=0.6,rely=0.7)
Button(f1,text="老司机").place(relx=0.5,rely=0.2)
root.mainloop()效果:

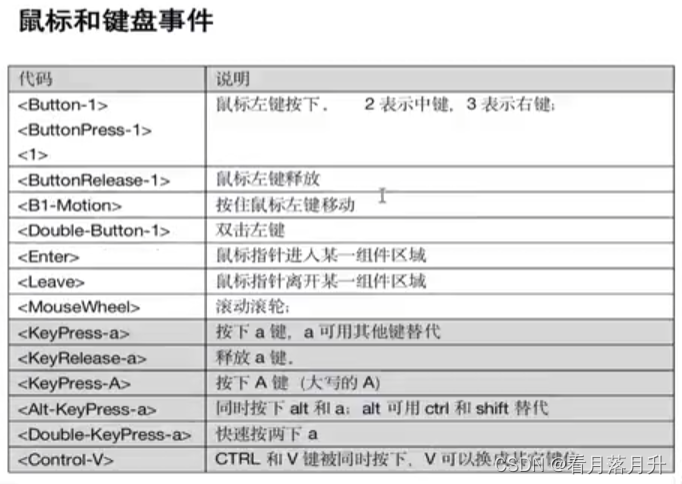
事件处理
一个GUI应用整个生命周期都处在一个消息循环(eventloop)中.它等待事件的发生,并作出相应的处理。
Tkinter提供了用以处理相关事件的机制.处理函数可被绑定给各个控件的各种事件.
widget.bind(event, handler)
如果相关事件发生,handler函数会被触发,事件对象event会传递给handler 函数.