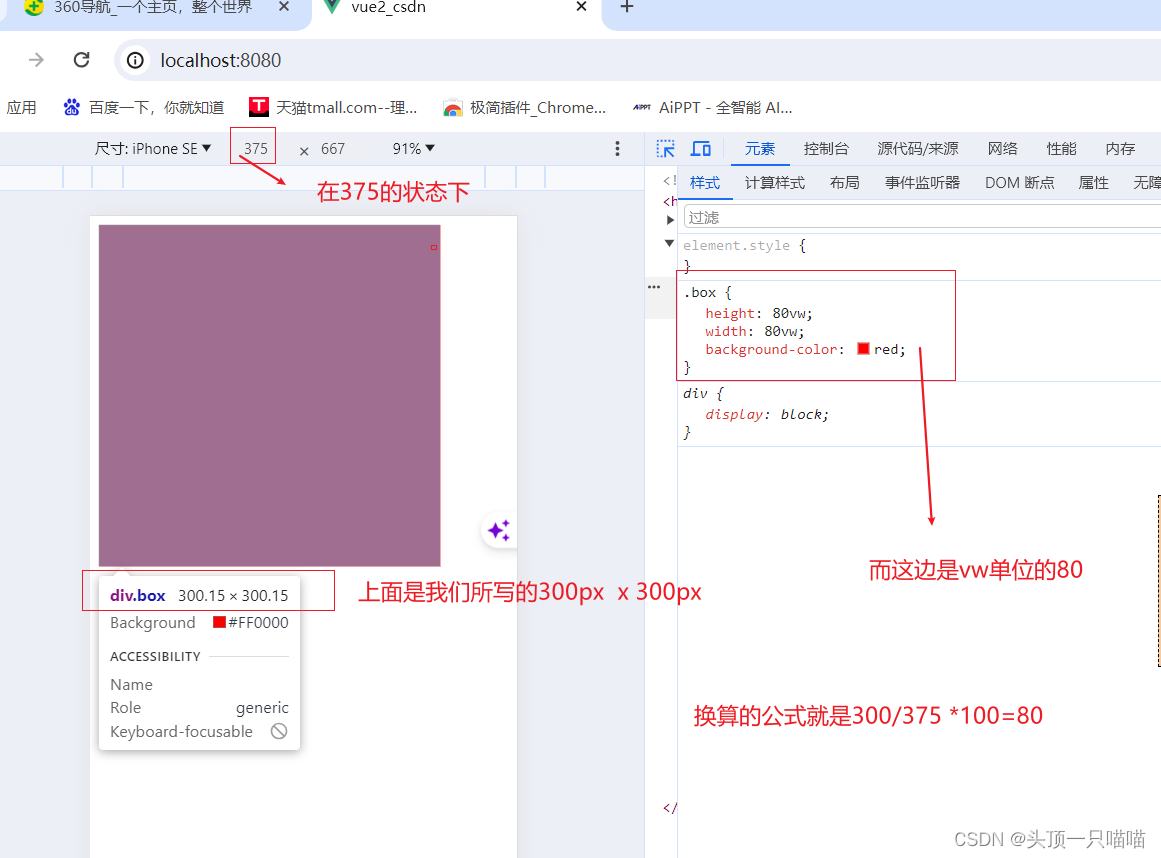
当你开发移动端的时候有一个问题是避免不了的,那就是当屏幕大小无论怎么变化时,内部尺寸也要随之发生改变,也就是适配问题。这里我们讲的是最新的VW适配,也就是用vw作为单位,100vw是整个页面的大小。而在开发的设计图中用的是px,如果我们徒手计算每个设计图中的尺寸显然是不现实的。所以我们应该如何转化呢?在脚手架中我们就会用到一个插件postcss,它会自动将px尺寸转化为vw。
1.vant中文官网地址:
https://vant-ui.github.io/vant/#/zh-CN2.如何用postcss这个插件实现vw适配呢?
1.安装插件
npm install postcss-px-to-viewport -D或者是
yarn add -D postcss-px-to-viewport或者是
pnpm add -D postcss-px-to-viewport2.根目录新建postcss.config.js文件,填入配置(注意这里是根目录,也就是src目录的外面)
module.exports = {
plugins: {
'postcss-px-to-viewport': {
// 设备宽度375计算vw的值
viewportWidth: 375,
},
},
};
此时我们简单的写一个盒子,打开浏览器,就能看到


这里要提一下的是300*300出现了小数是浏览器精度的问题。
就说明我们已经成功了。