提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 七、存储引擎
- 7.1 MySQL体系结构
- 7.2 存储引擎简介
- 7.3 存储引擎特点
- 7.4 存储引擎选择
- 7.5 总结
七、存储引擎
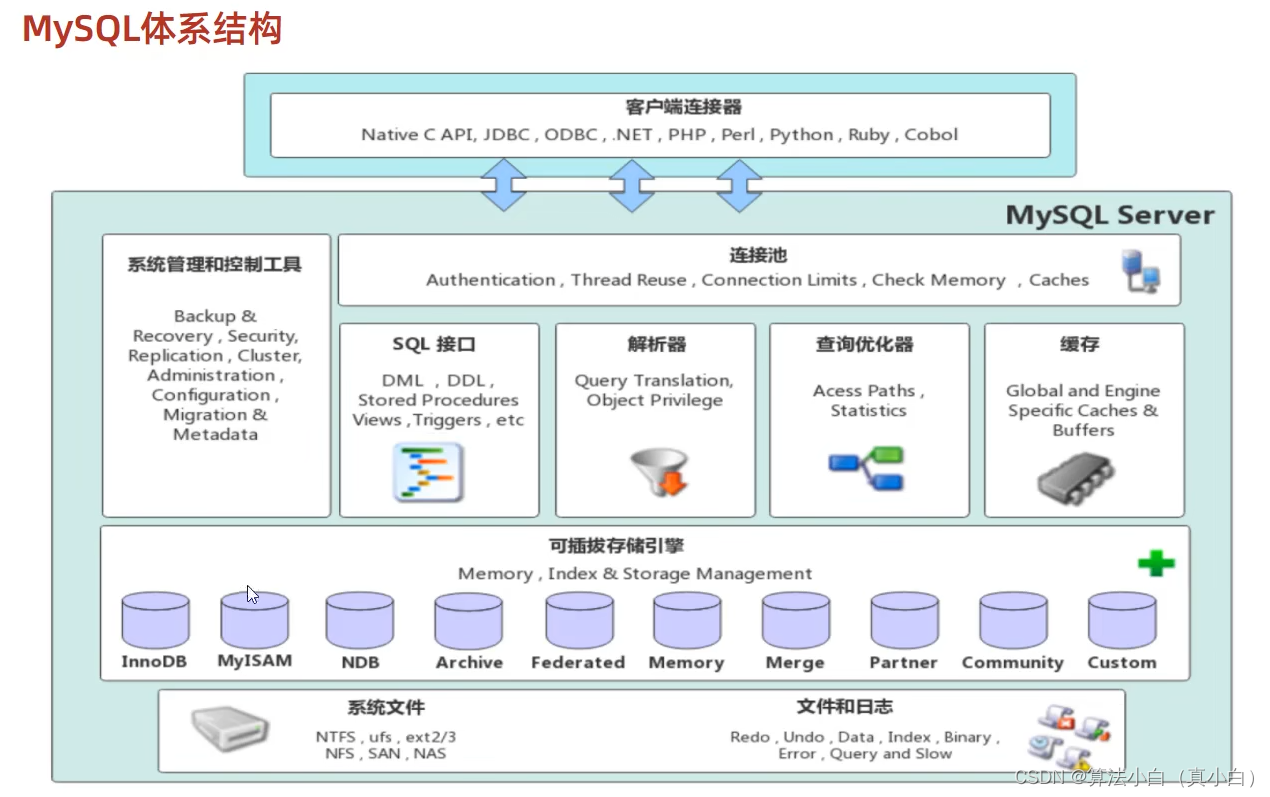
7.1 MySQL体系结构

- 连接层:最上层是一些客户端和链接服务,主要完成一些类似与连接处理、授权认证、及相关的安全方案。服务器也会为安全接入的每个客户端验证它所具有的操作权限。
- 服务层:第二层架构主要完成大多数的核心服务功能,如SQL接口,并完成缓存的查询,SQL的分析和优化,部分内置函数的执行。所有跨存储引擎的功能也在这一层实现,如过程、函数等。
- 引擎层:存储引擎真正的负责了MySQL中数据的存储和提取,服务器通过API和存储引擎进行通信。不同的存储引擎具有不同的功能,这样我们可以根据自己的需要,来选取合适的存储引擎。
- 存储层:主要是将数据存储在文件系统之上,并完成与存储引擎的交互。
7.2 存储引擎简介
- 存储引擎就是存储数据、建立索引、更新/查询数据等技术的实现方式。存储引擎是基于表的,而不是基于库的,所以存储引擎也可被称为表类型。
-- 在创建表时,指定存储引擎
create table 表名(
……,
……
) engine = innodb;
-- 查看当前数据库支持的存储引擎
show engines;
7.3 存储引擎特点
-
innodb
-
介绍:innodb是一种兼顾高可靠性和高性能的通用存储引擎,在MySQL5.5之后,innodb是默认的MySQL存储引擎。
-
特点:
-
DML操作遵循ACID模型,支持事务;
-
行级锁,提高并发访问性能;
-
支持外键Foreign key约束,保证数据的完整性和正确性;
-
-
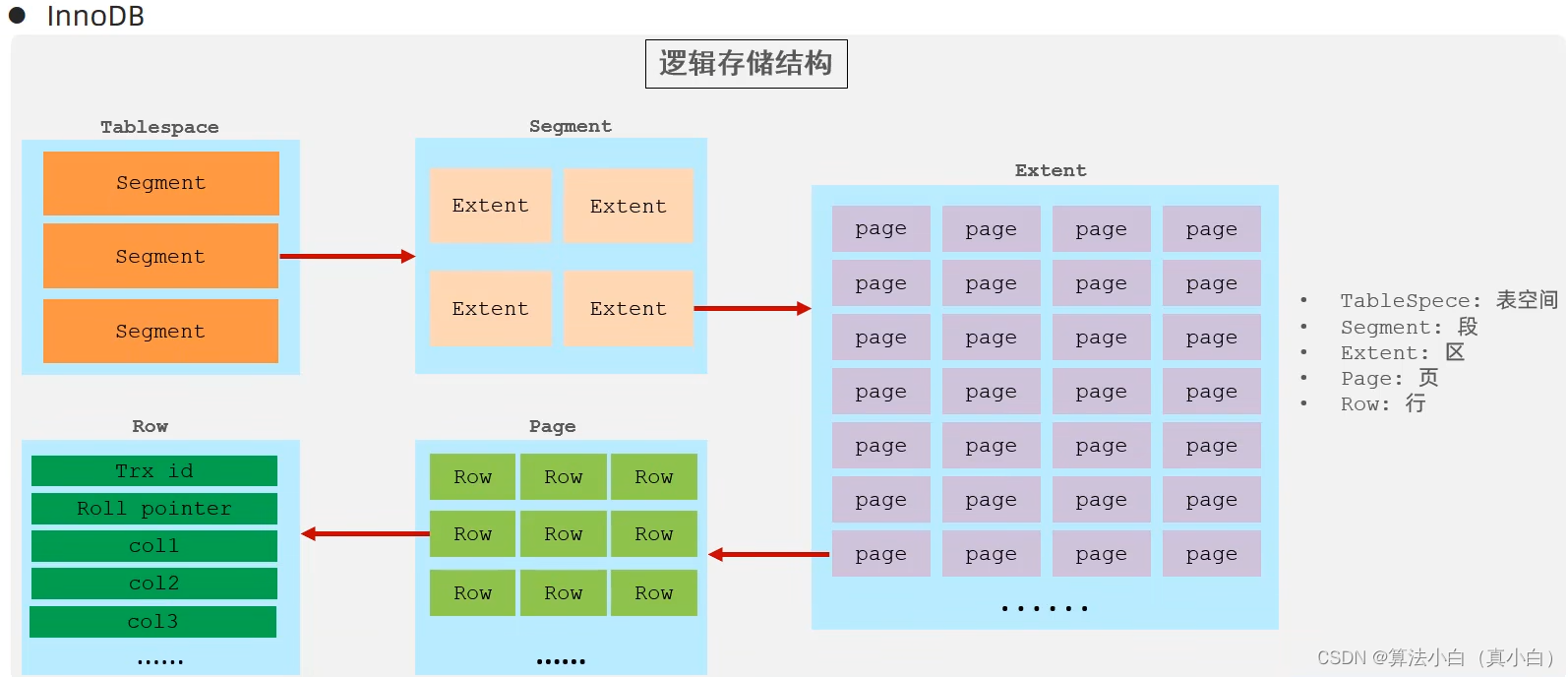
文件:xxx.idb:xxx代表的是表名,innodb引擎的每张表都会对应这样一个表空间文件,存储该表的表结构(frm、sdi)、数据和索引。参数:innodb_file_per_table
-

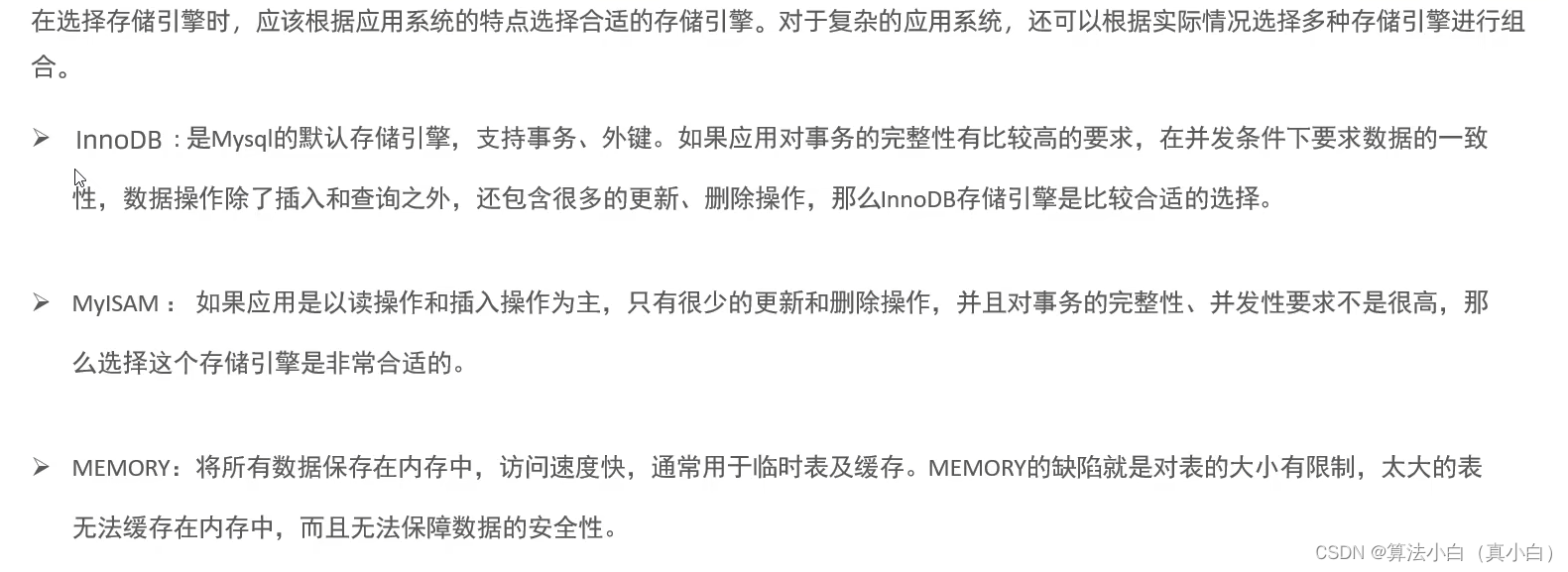
7.4 存储引擎选择

7.5 总结