天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
玉阶生白露,夜久侵罗袜。却下水晶帘,玲珑望秋月。
文章目录
- 一、数组(一维数组)
- 1. 定义语法
- 1.1 语法1
- 1.2 语法2
- 1.3 语法3
- 2. 注意事项
- 3. 常用方法
- 4. 示例代码
- 5. 控制台结果
- 二、二维数组
- 1. 定义语法
- 1.1 语法1
- 1.2 语法2
- 2. 示例代码
- 3. 浏览器页面输出
- 三、示例代码下载
JS系列篇:
JS(JavaScript)入门学习指南
JS(JavaScript)学习专栏
一、数组(一维数组)
1. 定义语法
定义的语法有三种方式如下
1.1 语法1
先声明后赋值
var arr1 = new Array();
arr1[0] = 0;
arr1[1] = 1;
arr1[2] = 2;
1.2 语法2
声明时直接赋值,如赋值1,2,3
var arr2 = new Array(1,2,3);
1.3 语法3
声明时直接赋值,如赋值1,2,3
var arr3 = [4,5,6];
2. 注意事项
数组长度会自动扩展
数组中元素的默认值为undefined
使用length属性来获取数组的长度
3. 常用方法
数组可调用的函数方法,常用的有以下几种
| 方法 | 描述 |
|---|---|
| sort() | 排序,默认按字符编码的顺序排列,非string类型会自动转换为string,可自定义比较规则 |
| reverse() | 反转,将数组元素倒序排列 |
| join(separator) | 将数组中元素使用指定的分隔符连接成字符串,默认通过都好进行连接 |
| indexOf() | 返回指定元素在数组中首次出现的位置 |
| slice(begin,end) | 截取数组中索引从begin到end的元素,左闭右开,如果省略第二个参数,则表示截取到末尾 |
| toString() | 将数组转换为字符串 |
4. 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组</title>
<script>
//语法1
var arr1 = new Array();
arr1[0] = 0;
arr1[1] = 1;
arr1[2] = 2;
//语法2
var arr2 = new Array(1,2,3);
//语法3
var arr3 = [4,5,6];
console.log(arr1[1]);
console.log(arr2[2]);
//索引为3的值并没有,故返回undefined
console.log(arr3[3]);
console.log(arr3.length);
//举例
var list = [];
for(var i=0;i<10;i++){
if(i%2==0){
list[i/2]=i;
}
}
console.log("小于10且整除2的数的集合:",list);
console.log("----------------------------------------------------------------------------------------------");
var strList = ["libai","dufu","baijuyi","lishangyin","dumu","menghaoran"];
console.log(strList);
strList.sort();
console.log("将数组排序:",strList);
strList.reverse();
console.log("将数组反转:",strList);
newst = strList.join();
console.log("将数组以逗号连接:",newst);
newstr = strList.join("=");
console.log("将数组以=连接:",newstr);
var index = strList.indexOf("libai");
console.log("值为libai的索引:", index);
var newList1 = strList.slice(1,3);
console.log("索引为1到3的值:",newList1);
var newList2 = strList.slice(1);
console.log("索引为1到最后一个的值:",newList2);
</script>
</head>
<body>
</body>
</html>
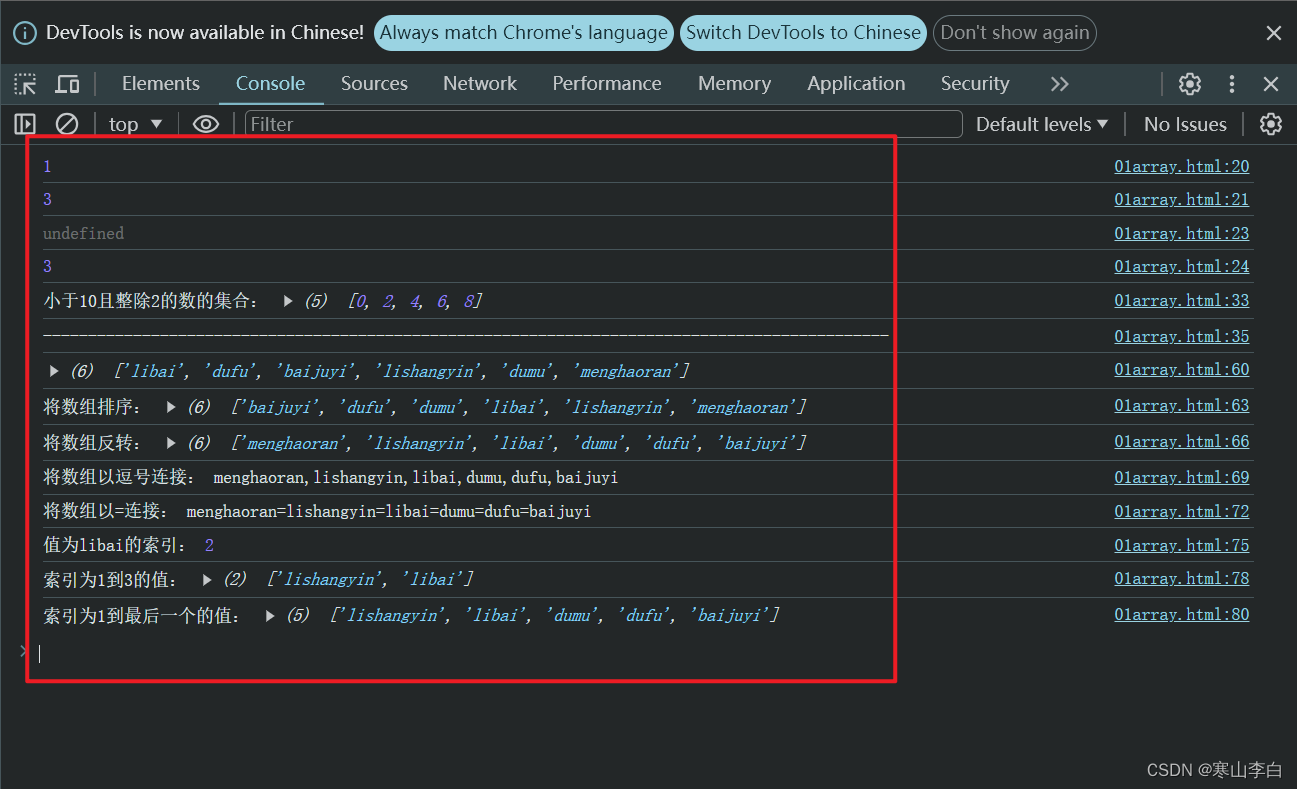
5. 控制台结果
浏览器控制台打印

二、二维数组
二维数组是一维数组的变形,相当于每个元素都是一个一维数组
1. 定义语法
1.1 语法1
先声明对象在填充值
var arr1 = new Array();
arr1[0] = new Array(1,2,3);
arr1[1] = [4,5,6];
arr1[2] = [7,8,9];
1.2 语法2
直接填充值
var arr2 = [
[1,2,3],
[4,5,6],
[7,8,9]
];
2. 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>二维数组</title>
<script>
//二维数组就是特殊的一维数组,二维数组中的每个元素是一个一维数组
//语法1
var arr1 = new Array();
arr1[0] = new Array(1,2,3);
arr1[1] = [4,5,6];
arr1[2] = [7,8,9];
console.log(arr1[1][2]);
//语法2
var arr2 = [
[1,2,3],
[4,5,6],
[7,8,9]
];
console.log(arr2[2][2]);
//打印二维数组中的元素,由于控制台打印无法满足换行,故使用页面打印
for(var i=0;i<arr2.length;i++){
for(var j=0;j<arr2[i].length;j++){
//页面打印数组
document.write(arr2[i][j]+" ");
}
//换行
document.write("<br>");
}
</script>
</head>
<body>
</body>
</html>
3. 浏览器页面输出
浏览器页面打印结果

三、示例代码下载
示例代码已上传至CSDN资源库
下载地址:JavaScript 选择结构和循环结构 示例代码
感谢阅读,祝君暴富!