使用脚手架创建vue2项目会默认安装的插件(eslint) 这个插件是检查语法的。
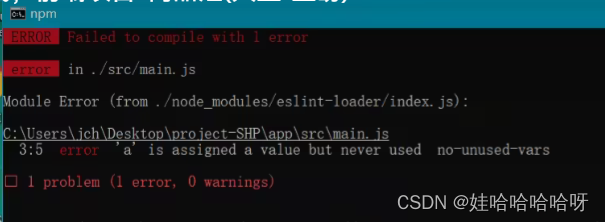
假设我们在main.js中定义了一个变量,没有使用 eslint 就会检测出错误 (事实是我们并没有写错而是eslint 给我们判断是错的,所以这样会很麻烦,那要怎么关闭他呢)
,

3.如何关闭eslint语法检查
在vue.confing.js文件中配置:
module.exports = defineConfig({
lintOnSave: false
})4.如何在运行项目时自动打开网址
只需要在package.json文件中找到scripts字段,在运行时 后面添加 --open
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}5、src文件夹简写方法,配置别名
jsconfig.json配置别名@提示 【@代表的是src文件夹,这样将来文件过多,找的时候方便很多】
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
详细解释
-
target:- 指定 ECMAScript 目标版本,
es5表示将 TypeScript 编译成 ES5 代码,以便在大多数浏览器中运行。
- 指定 ECMAScript 目标版本,
-
module:- 指定模块代码生成方式,
esnext表示使用最新的 ECMAScript 模块系统。
- 指定模块代码生成方式,
-
baseUrl:- 设置模块导入的基准目录。
./表示当前目录,即项目根目录。
- 设置模块导入的基准目录。
-
moduleResolution:- 指定模块解析策略。
node表示使用 Node.js 风格的模块解析机制,这意味着 TypeScript 会按照 Node.js 的规则寻找模块。
- 指定模块解析策略。
-
paths:- 设置路径映射,用于简化模块导入路径。例如,
@/components/Button实际上会被解析为src/components/Button。 @/*表示所有以@/开头的路径,都会映射到src/目录。
- 设置路径映射,用于简化模块导入路径。例如,
-
lib:- 指定要包含在编译中的库文件。这些库文件通常包括特定环境的 API 声明文件。
"esnext": 包含最新的 ECMAScript 标准库声明文件。"dom": 包含浏览器 DOM API 声明文件。"dom.iterable": 包含可迭代 DOM API 声明文件,例如支持 NodeList、HTMLCollection 等。"scripthost": 包含宿主脚本环境(如 Windows Script Host)的标准库声明文件。