环境: vue3+vxe-table+sorttable.js
功能: 实现表格拖动排序,支持单条排序,多条排序
实现思路: sorttable.js官网只有单条排序的例子,网上也都是简单的使用,想要实现多条排序,就要结合着表格的复选框功能,在对其勾选的行统一计算!
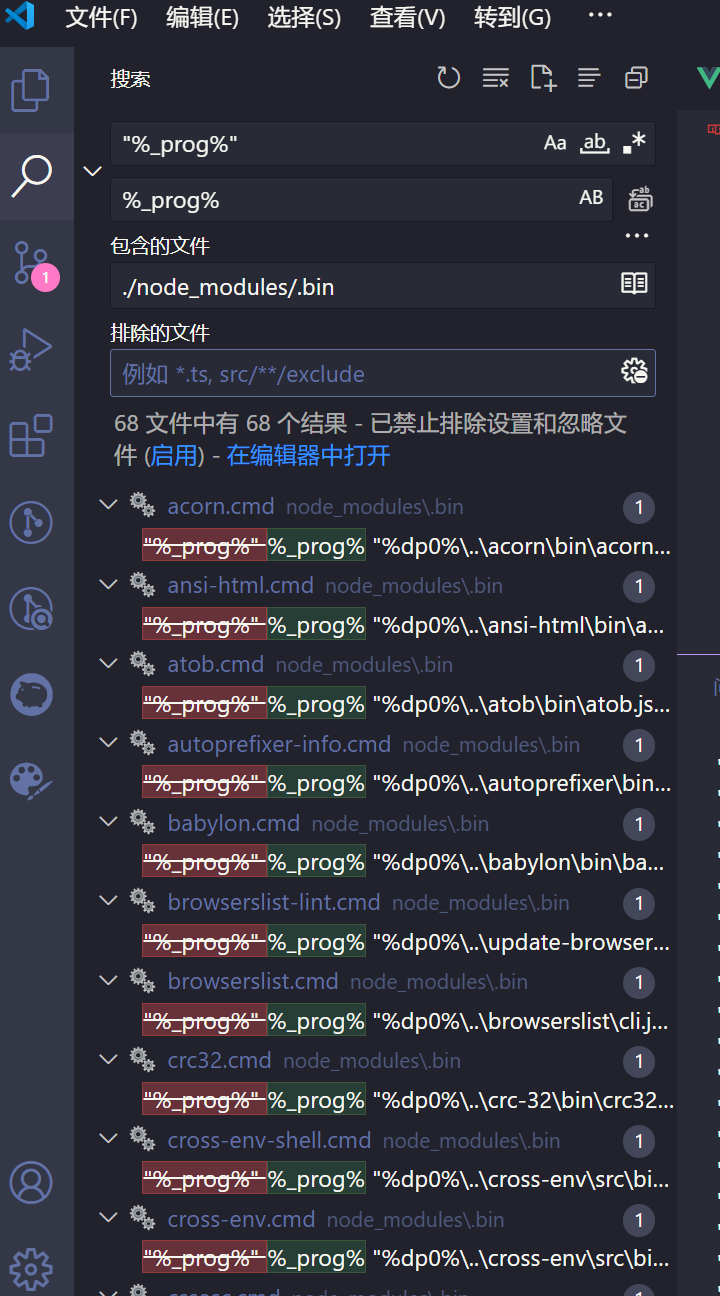
最终效果:

实现代码
<template>
{
{ gridOptions.data.map((item) => item.id) }}
<VxeGrid ref="xGrid" v-bind="gridOptions" :data="demo1.tableData">
<template #sortRow="{ row }">
<span v-if="isSort(row)" class="drag-btn">
<span v-if="row.sortDirection !== 'All'">
<i :class="row.sortDirection"></i>
</span>
<span v-else style="display: inline-flex;flex-direction: column; height: 1.8em; vertical-align: middle;">
<i class="vxe-icon-caret-up"></i>
<i class="vxe-icon-caret-down"></i>
</span>
</span>
</template>
<template #sortHeader>
<vxe-tooltip
v-model="demo1.showHelpTip"
content="按住后可以上下拖动排序!"
enterable>
<i class="vxe-icon-question-circle-fill"
@click="demo1.showHelpTip = !demo1.showHelpTip"
></i>
</vxe-tooltip>
</template>
</VxeGrid>
</template>
<script lang="ts" setup>
import {
reactive, ref, onUnmounted, nextTick } from 'vue';
import XEUtils from 'xe-utils';
import {
VxeGridInstance, VxeGridProps } from 'vxe-table';
import Sortable from 'sortablejs';
const xGrid = ref