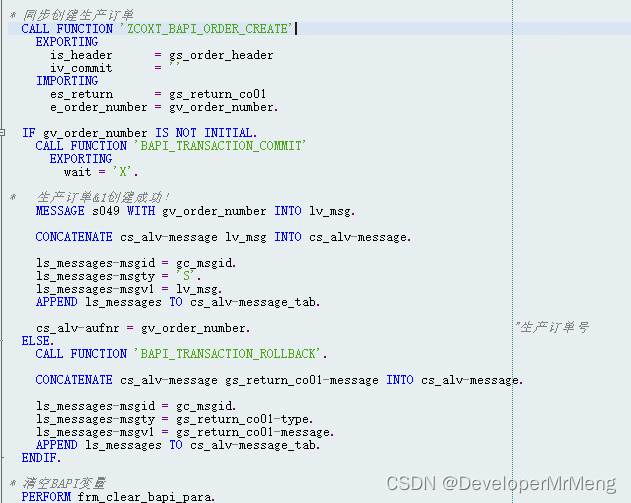
先看看是不是你想要解决的问题
拖拽后表头不变的bug修复
这个问题一般是使用v-for对column的数据进行循环的时候,key值绑定的是个index导致的,请看我上篇文章:eleplus对el-table表格进行拖拽(使用sortablejs进行列拖拽和行拖拽):-CSDN博客文章浏览阅读36次。对于列拖拽:点击某列的表头前后挪移时,松开鼠标左键后,挪移的列就应该在哪列显示。行拖拽:和列拖拽一样。https://blog.csdn.net/weixin_42234899/article/details/139627036?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22139627036%22%2C%22source%22%3A%22weixin_42234899%22%7D
<div>
<el-table
:data="tableData"
border
scrollbar-always-on
ref="tableHeader"
row-key="id"
>
<template v-for="(item, index) in setColumns" :key="index">
<!-- 操作列 -->
<el-table-column
v-if="item.prop === 'oprate'"
fixed="right"
:prop="item.prop"
:label="item.label"
>
<template #header>
<div class="search-title">
<div :class="checked ? 'search-titleName' : ''">操作</div>
<el-icon class="search-icon" @click="search">
<Search color="#409EFF" />
</el-icon>
</div>
</template>
</el-table-column>
<!-- 序号列 -->
<el-table-column
v-else-if="item.prop === 'index'"
:type="item.type"
:label="item.label"
:width="item.width || 100"
/>
<!-- 数据列 -->
<el-table-column
v-else
:prop="item.prop"
:label="item.label"
:width="item.width || 100"
/>
</template>
</el-table>
</div>把v-for循环的key值绑定为其他的唯一值就可以修复这个问题。主要是因为在拖拽后,改变数据的位置,及setColumns数组的顺序,但在循环时的key值,在拖拽前和拖拽后的key值是一样的,所以表头的数据显示不会改变。我在这里,把 :key=index 改成了 :key=item.label 即可解决。