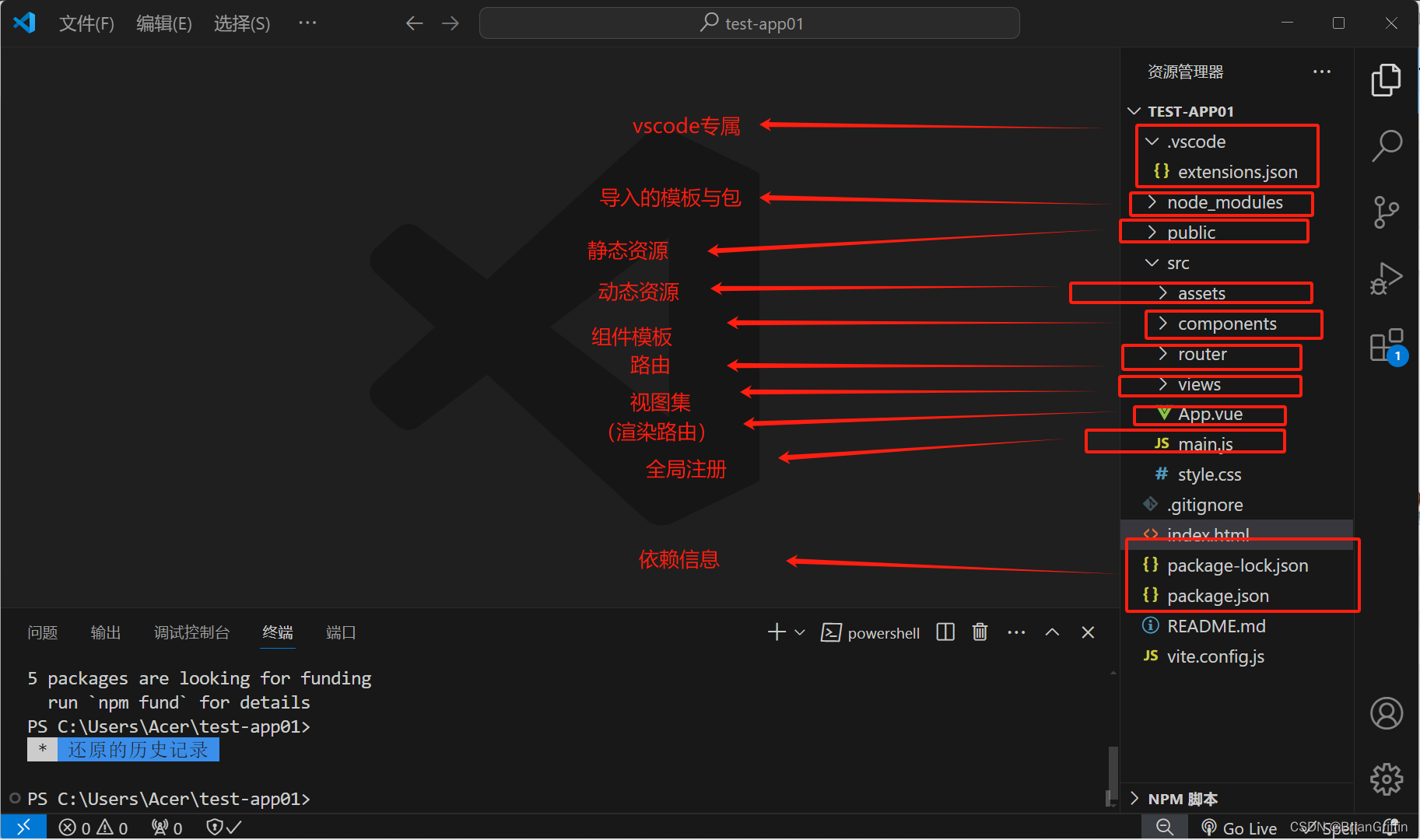
目录详解:
简单解释:
详细解释:
.vscode
public
assets
compents
router
views
app.vue
package.json
package-lock.json
区别
探究文档
应用配置
语法合集
插值表达式
V- HTML(易造成xss漏洞)
V-bind
简写
同名简写 (vue3.4+)
V-bind(布尔类型)
多值绑定
JS使用
调用函数
受限的全局访问
V-on
动态参数
限制
目录详解:
接下来让我们先了解vite创建的目录各部分的作用。
简单解释:
由day2日记中我们创建的应用为参考。

详细解释:
.vscode
在VSCode中,.vscode目录下的extensions.json文件是用来配置推荐的扩展插件的。这个配置文件告诉VSCode当你打开这个项目时,它应该推荐你安装哪些扩展以获得更好的开发体验。
public
public文件夹主要用于存放那些不需要通过模块打包系统处理的静态资源。这些资源将被直接复制到构建输出的目录中,并且不会经过任何转换或优化,它们会被原样保留。
assets
对于需要动态处理或模块化导入的资源(如样式表、脚本文件等),应该放在src目录下,而不是public目录。因为public目录中的文件不会被Vite的构建过程所影响,所以它们不会被压缩、转换或添加哈希值,这可能会影响缓存策略和性能优化。
compents
提供一个组件模板,基本不使用
router
路由,day2日记中自行创建
views
视图集,day2日记中自行创建
app.vue
一般用来渲染路由
package.json
package.json文件是Node.js项目的核心配置文件,它包含以下信息:
- 项目元数据,比如项目名称、版本、描述、作者、许可证等。
- 项目的依赖列表(dependencies),包括运行项目所需的第三方模块。
- 开发依赖列表(devDependencies),这些是开发过程中需要的工具和库,但并不包含在最终发布的包中。
- 脚本命令,定义了可以运行的npm脚本,如构建、测试、启动服务器等。
- 其他配置信息,如仓库URL、关键词、贡献者等。
package-lock.json
package-lock.json文件是由npm在版本5及以上版本中引入的,其目的是为了确保项目的依赖树在不同环境中是一致的。package-lock.json包含以下信息:
- 依赖树的精确版本和来源,包括每个依赖及其子依赖的确切版本。
- 安装依赖时使用的npm版本和操作系统信息。
- 安装过程中的任何警告或错误信息。
区别
- 可重复性:
package-lock.json确保了无论谁在哪台机器上运行npm install,得到的node_modules目录的内容都是一样的,提供了可重复的构建环境。 - 安装速度:
package-lock.json中存储的依赖信息可以帮助加速npm install过程,因为它避免了重新解析依赖树的需要。 - 更新管理:
package-lock.json锁定了依赖的版本,如果你想更新依赖,你需要先更新package.json中的版本范围,然后重新运行npm install来更新package-lock.json。 - 源代码控制:
package-lock.json应该被纳入版本控制系统,以保证团队成员之间的依赖一致性。
探究文档
接下来,让我们继续探究vue3文档。(!仅会探究比较难懂的部分,其余简单部分或与vue2无异则不做探究,请自行查看文档!)
应用配置
【笔记:(应用:层级分析:项目-应用-组件,多个vue组件组成一个vue应用实例)】应用实例会暴露一个 .config 对象允许我们配置一些应用级的选项,例如定义一个应用级的错误处理器,用来捕获所有子组件上的错误:
js
app.config.errorHandler = (err) => {
/* 处理错误 */
}【笔记:(你可以在里面编写自己的错误逻辑,和报错提醒,以便于更好的处理错误)】
应用实例还提供了一些方法来注册应用范围内可用的资源,例如注册一个组件:
js
app.component('TodoDeleteButton', TodoDeleteButton)这使得 TodoDeleteButton 在应用的任何地方都是可用的。我们会在指南的后续章节中讨论关于组件和其他资源的注册。你也可以在 API 参考中浏览应用实例 API 的完整列表。
确保在挂载应用实例之前完成所有应用配置!
语法合集
插值表达式
最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
<span>Message: {{ msg }}</span>双大括号标签会被替换为相应组件实例中 msg 属性的值。且双向绑定,同步改变。
V- HTML(易造成xss漏洞)
【笔记:(xss漏洞:
XSS(Cross-Site Scripting)漏洞,即跨站脚本攻击,类似于sql注入,是一种常见的Web安全问题。
eg:假设一个网站允许用户发布评论,如果网站直接将用户的评论内容通过v-html指令渲染到页面上,而没有进行适当的转义处理或过滤,那么攻击者就可以在评论中插入恶意的JavaScript代码。当其他用户浏览这个含有恶意代码的评论时,他们的浏览器就会执行这段代码,导致XSS攻击发生。)】
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令:
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>V-bind
双大括号不能在 css中使用。想要响应式地绑定一个 css,应该使用 v-bind 指令
<div v-bind:id="dynamicId"></div>v-bind 指令指示 Vue 将元素的 id 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么指令无效移除。
简写
<div :id="dynamicId"></div>同名简写 (vue3.4+)
<!-- 与 :id="id" 相同 -->
<div :id></div>
<!-- 这也同样有效 -->
<div v-bind:id></div>V-bind(布尔类型)
v-bind 在这种场景下的行为略有不同:
<button :disabled="isButtonDisabled">Button</button>当 isButtonDisabled 为真值或一个空字符串 (即 <button disabled="">) 时,元素会包含这个 disabled attribute。而当其为其他假值时 attribute 将被忽略。
多值绑定
如果你有像这样的一个包含多个值的 JavaScript 对象:
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}通过不带参数的 v-bind,你可以将它们绑定到单个元素上:
<div v-bind="objectOfAttrs"></div>JS使用
数据绑定仅支持单一表达式(也就是一段能够被求值的 JavaScript 代码)。
因此,下面的例子都是无效的:
<!-- 这是一个语句,而非表达式 -->
{{ var a = 1 }}
<!-- 条件控制也不支持,请使用三元表达式 -->
{{ if (ok) { return message } }}调用函数
可以在绑定的表达式中使用一个组件暴露的方法:
【笔记:(组件暴露(仅在同组件):
在Vue.js中,组件可以暴露(export)方法、计算属性(computed properties)、数据属性(data properties)等,以便在其他组件或模板中使用。当我们在一个组件内部定义了某个方法或属性,并希望在该组件的模板或其它组件中调用它时,我们就需要将这些方法或属性“暴露”出来。
eg:在一个名为MyComponent.vue的组件中,我们可以定义一个方法formatDate来格式化日期:
1<script>
2export default {
3 methods: {
4 formatDate(date) {
5 // 这里是你的日期格式化逻辑
6 return date.toLocaleDateString();
7 }
8 }
9}
10</script>然后,在该组件的模板中,我们就可以直接使用这个方法:
1<template>
2 <div>
3 <time>{{ formatDate(new Date()) }}</time>
4 </div>
5</template>)】
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>受限的全局访问
模板中的表达式将被沙盒化,仅能够访问到有限的全局对象列表。该列表中会暴露常用的内置全局对象,比如 Math 和 Date。
没有显式包含在列表中的全局对象将不能在模板内表达式中访问,例如用户附加在 window 上的属性。然而,你也可以自行在 app.config.globalProperties 上显式地添加它们,供所有的 Vue 表达式使用。
【笔记:(
常见处理对象:math和date
eg:
在模板中你可以直接使用如下表达式:
1<span>{{ Math.sqrt(16) }}</span>这将显示4,因为Math.sqrt是允许在模板表达式中直接调用的函数之一。
然而,如果有一些自定义的全局变量或函数,例如你可能在window上附加了一些属性或函数,这些默认情况下是无法在模板表达式中访问的。
1// 假设你在全局作用域(可能是你的主JS文件中)添加了以下代码:
2window.myFunction = function() { return 'Hello, world!'; }然后试图在模板中使用它:
1<span>{{ myFunction() }}</span>这将不会工作,因为myFunction不在允许的全局对象列表中。为了解决这个问题,你可以在app.config.globalProperties上添加这个函数,使得它可以在所有Vue表达式中访问。
1import { createApp } from 'vue';
2
3const app = createApp(App);
4
5// 添加自定义的全局属性或方法
6app.config.globalProperties.$myFunction = function() {
7 return 'Hello, world!';
8};
9
10app.mount('#app');现在,在模板中你可以通过$myFunction()来调用这个函数:
1<span>{{ $myFunction() }}</span>这样,你就可以在保证应用安全性的同时,灵活地使用更多的全局对象和函数了。
)】
V-on
它将监听 DOM 事件:
<a v-on:click="doSomething"> ... </a>
<!-- 简写 -->
<a @click="doSomething"> ... </a>动态参数
<!--
注意,参数表达式有一些约束,
参见下面“动态参数值的限制”与“动态参数语法的限制”章节的解释
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- 简写 -->
<a :[attributeName]="url"> ... </a><a v-on:[eventName]="doSomething"> ... </a>
<!-- 简写 -->
<a @[eventName]="doSomething"> ... </a>限制
1:动态参数中,表达式的值如果为null则是未绑定,其他非字符串则会报错。
2:动态参数中,表达式中的空格和引号均为非法字符。
3:html内嵌模板中,大写字母会被浏览器强制为小写字母。