web基础
域名概述:

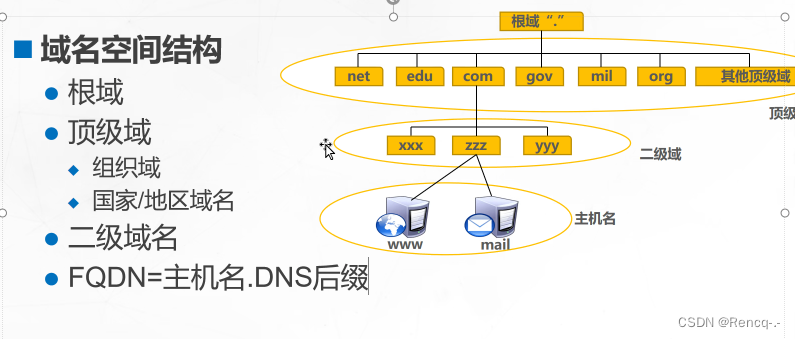
域名空间结构

网页的概念



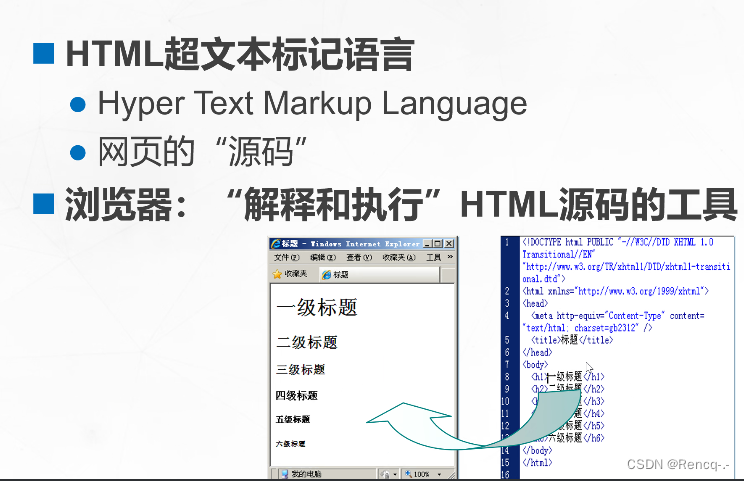
HTML概述

DNS解析的三种方式
/etc/hosts
在Linux系统中,/etc/hosts 文件负责快速解析,它包含了IP地址与主机名的映射关系。在没有DNS服务器的情况下,可以使用本地/etc/hosts 文件完成解析和映射,实现快速访问。
# /etc/hosts 文件示例
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.8.134 www.gkd.com
/etc/resolv.conf
/etc/resolv.conf 是DNS客户端配置文件,用于设置DNS服务器的IP地址和域名,同时也包含了主机域名的搜索顺序等信息。这个文件由域名解析器(resolver,一个用于根据主机名解析IP地址的库)使用。
# /etc/resolv.conf 文件示例
# Generated by NetworkManager
search localdomain
nameserver 192.168.8.2
网卡中配置
在网卡配置中也可以指定DNS服务器的IP地址,这种方式会覆盖/etc/resolv.conf 中的设置。
# 网卡配置文件示例(ifcfg-ens33)
DNS1=114.114.114.114
DNS2=8.8.8.8# 生效顺序:hosts文件 > 网卡配置文件 > /etc/resolv.conf
域名服务与域名注册
域名
定义: 域名是一个树形结构,用于标识一组主机并提供它们的有关信息。域名的结构从根域开始,根域通常用一个 “.” 表示,然后依次向下分为顶级域、二级域和主机名。
根域: 位于域名空间最顶层,用一个 “.” 表示。每个分支都从根域开始,形成域名空间的结构,同一层的域名不可重复。
顶级域: 代表一种类型的组织机构或国家地区,例如 .net(网络公司)、.com(商业)、.org(民间团体组织)、.edu(教育)、.gov(政府)、.mil(军事)、.cn(中国)、.jp(日本)、.hk(中国香港)等。
二级域: 也称为子域,用于标明顶级域内的特定组织。国家顶级域下的二级域名由国家网络部门统一管理,例如在 .cn 顶级域下设置的二级域名有 .com.cn、.net.cn、.edu.cn 等。
主机: 位于域名空间的最下层,代表具体的计算机。主机名可以是如 www、mail 等具体的计算机名称,使用完全合格域名(FQDN)表示,例如 www.sina.com.cn、mail.sina.com.cn
域名服务
域名服务器: 域名服务器是分布式的,每台主机维护一部分域名空间。其主要职责包括:
- 保持和维护域名空间的程序。
- 响应解析器的请求。
解析端(客户端): 解析端是向域名服务器发出请求的设备。
域名注册
定义: 域名注册是解决地址对应问题的一种方法,遵循先申请先注册原则
HTTP协议
网页基本概念
在互联网世界中,理解以下基本概念对于理解网页访问是至关重要得
网页
定义:网页是以纯文本格式编写的文件,使用HTML等标记语言编写。
作用:这些文件在用户的浏览器中被解释和翻译,最终以网页形式呈现给用户。
网站
**定义:**网站是由一个或多个网页构成的整体,提供统一的主题或服务。
**结构:**它们由多个网页组成,这些网页可能包含不同的内容和功能。
主页
定义:网站的主页,也称为首页,是用户在打开网站时首先看到的页面。
作用:主页通常包含导航链接和重要信息,帮助用户了解网站的内容和导航方式。
头标签中常用标签
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了HTML文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |
内容标签中常用标签
网页基本标签
- 有利于浏览器解析
- 有利于搜索引擎搜索
标题标签类型
- 标题标签
- 行控制相关标签
- 范围标签
- 图像标签
- 超链接标签
- 特殊符号
Web
Web概述
Web(World Wide Web)即全球广域网,也称为万维网,是一种分布式图形信息系统,建立在Internet上的一种网络服务。
Web1.0
编辑为特征:网站提供给用户的内容是编辑处理后的,用户主要是阅读网站提供的内容。
单向行为:这个过程是网站到用户的单向传
Web2.0
用户交互:更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者。
双向交流:加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与。
Web2.0特征
用户分享:用户分享信息,以兴趣为聚合点的社群形成。
开放平台:开放的平台,鼓励用户参与,形成活跃的用户群体
静态页面
静态页面定义
静态网页是由标准的HTML文件组成,扩展名通常是.htm或.html。它包含文本、图像、声音、Flash动画等,是网站建设的基础。
静态页面没有后台数据库支持,不含程序和交互功能,适用于内容更新较少的展示型网站
静态页面特点
固定URL:每个静态网页都有一个固定的URL,通常以.htm、.html、.shtml等为后缀。
内容稳定:网页内容一经发布到服务器,无论是否有用户访问,内容保持不变。
搜索引擎友好:静态网页相对稳定,易于被搜索引擎检索。
交互性差:缺乏数据库支持,交互性和功能有限。
加载速度快:不涉及数据库连接,页面加载速度快。
动态页面
动态页面的URL不固定,能够通过后台与用户进行交互。常用的语言有PHP、JSP、Python、Ruby等。
动态页面特点
交互性强:页面根据用户需求和选择动态改变和响应,提供更丰富的用户体验。
自动更新:无需手动更新HTML文档,页面能够自动生成新内容,节省工作量。
个性化内容:不同时间、不同用户访问同一网址时,页面内容可以动态生成,实现个性化展示。
HTTP协议简介
HTTP(超文本传输协议HyperText Transfer
Protocol)是互联网上应用最广泛的一种网络协议,基于TCP协议的应用层传输协议。简而言之,它定义了客户端和服务端之间进行数据传输的规则。
HTTP/HTTPS是应用层上的协议,在传输层TCP之上建立连接。客户端通过与服务端进行TCP连接(三次握手),然后通过Socket接口调用TCP协议来发送HTTP请求和接收HTTP响应。
HTTP是一种无状态(stateless)协议,意味着它不会保持发送过的请求和响应的通信状态。这样设计的目的是为了保持协议的简单性,从而能够快速处理大量的事务,提高效率。然而,在许多应用场景中,我们需要保持用户登录状态或记录用户购物车中的商品。由于HTTP是无状态协议,必须引入一些技术来记录和管理状态,如Cookie。
Cookie和Session都是为了实现HTTP的短期持久化(存储在内存或缓存中,查询快,效率高)。Cookie是存储在用户端(客户端浏览器)的,通常默认缓存一天。当客户端再次通过同一个浏览器访问时,会优先读取Cookie中的缓存信息,并向服务端发送请求。同时,服务端收到客户端的请求时,会读取到Cookie文件,了解到之前客户端访问的是哪个服务器处理的任务,为了节省资源,直接将请求交给对应的服务器处理。
两者对比:
cookie 省服务器性能,session 更安全