<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>下拉列表支持多选</title>
</head>
<body bgcolor="antiquewhite">
<center>
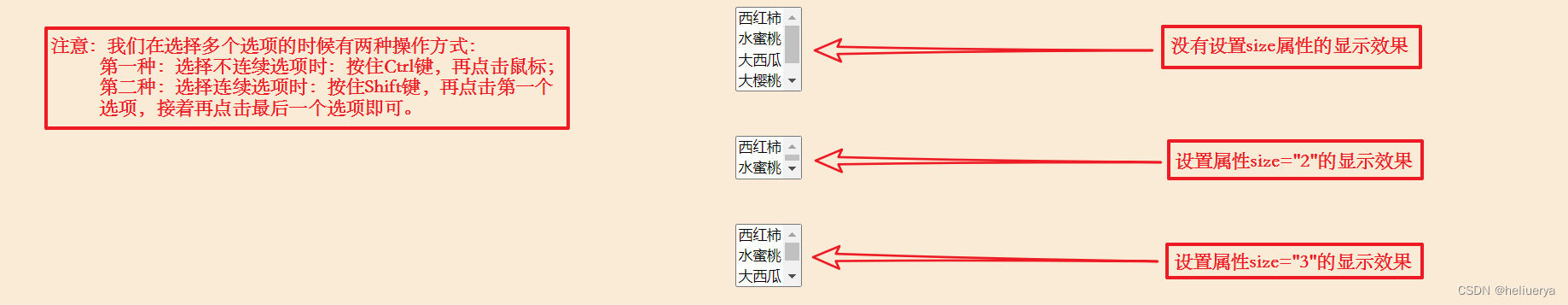
<!--multiple="multiple":支持多选 size设置显示条目数量。-->
<select multiple="multiple">
<option>西红柿</option>
<option>水蜜桃</option>
<option>大西瓜</option>
<option>大樱桃</option>
<option>雪花梨</option>
</select>
<br/>
<br/>
<br/>
<select multiple="multiple" size="2">
<option>西红柿</option>
<option>水蜜桃</option>
<option>大西瓜</option>
<option>大樱桃</option>
<option>雪花梨</option>
</select>
<br/>
<br/>
<br/>
<select multiple="multiple" size="3">
<option>西红柿</option>
<option>水蜜桃</option>
<option>大西瓜</option>
<option>大樱桃</option>
<option>雪花梨</option>
</select>
</center>
</body>
</html>
网页中展示效果如下图: