github codespace进行npm start运行开发服的时候无法显示页面解决方案
先说答案
必须要指定host为0.0.0.0,因为一般前端开发的时候都是本地访问的,所以npm start 默认启动一个开发服,监听127.0.0.1的请求,也就是localhost。但是在github的codespace,我们开发者使用过一个临时的url来访问的,这个url可能通过github的 gateway网关,映射到服务器,所以我们启动这个npm的开发服的时候,必须要允许监听所有ip来源的http请求。
# 解决方案
npm start -- --port 3000 --host 0.0.0.0
背景介绍
先说背景,最近心血来潮,想玩多库龙Docusaurus,为什么呢,一方面觉得这个网站做出来的文档都非常好看,甚至著名的一个国内:grasscutter中文wiki教程 域名有点神奇也是用的多库龙。当然,很多软件的开发者文档、教程都是用这个编写的,于是乎我也搭建了一个自己的overleaf-doc文档教程。
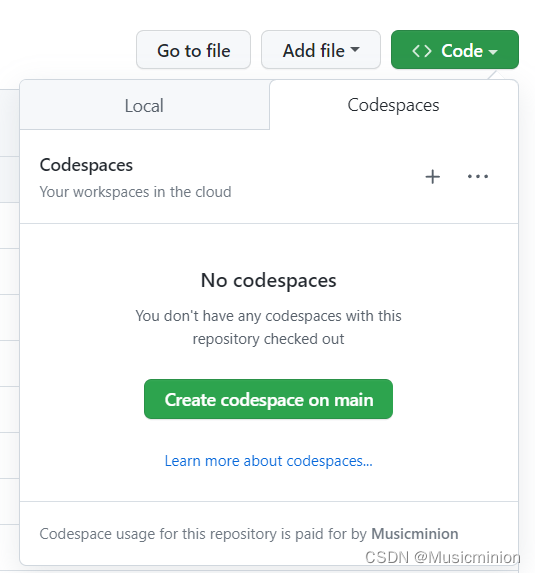
github不久前(也不知道是多久前)推出了他的codespace,非常香,在仓库的页面轻轻的一点,一个vscode环境就出来了(当然是带一个后台的云主机服务器,难怪有人说github送服务器了),而且重要的是基本的nodejs环境、docker啊之类的都是附带好了的,这就香喷喷了,直接开始开发。而且我作为学生开发者享有一个月180小时的免费额度,这个额度基本上用不完,180小时的概念一天算下来一天6小时的额度,而且我也不可能是天天用。这种就是临时用一下,让ipad免得吃灰的大好策略。

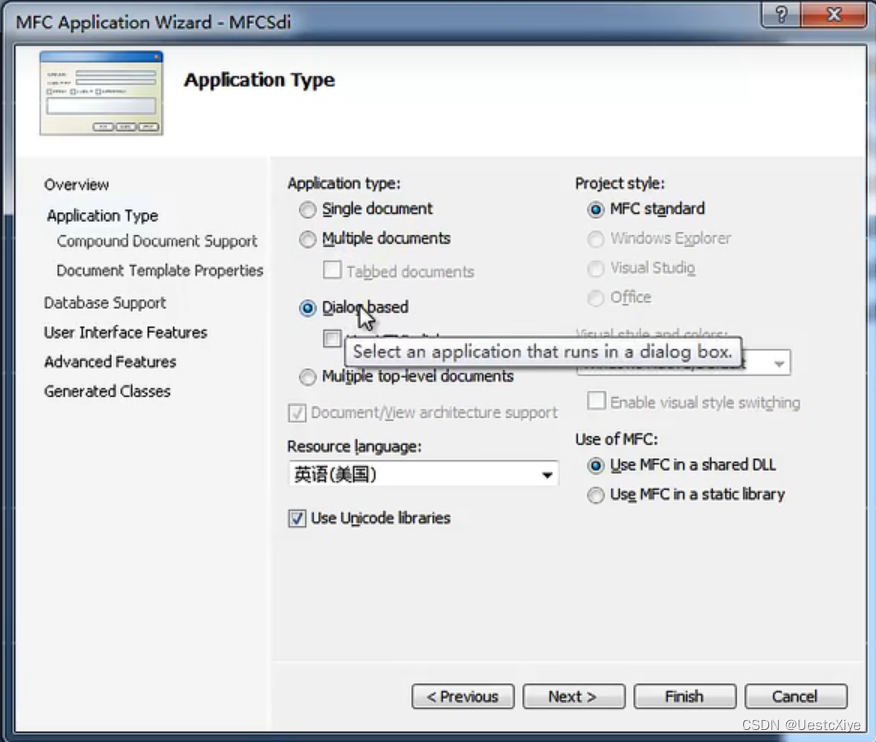
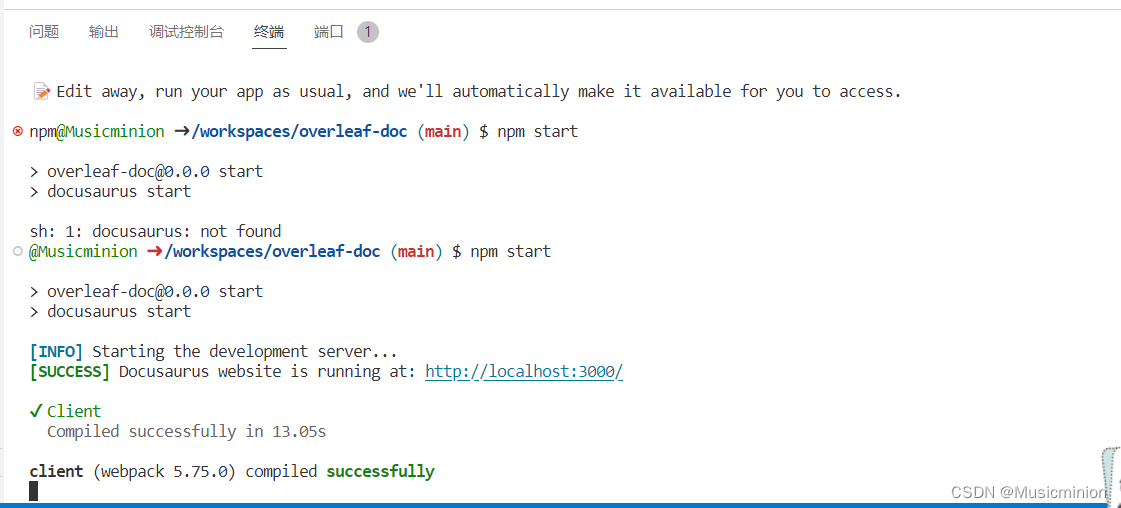
于是乎,把自己的一个多库龙项目传到github,想试一下在codespace上面开发的快感,npm start国际惯例,结果!服务器开发服也是启动了,说localhost:3000也显示了(你看下图是不是根正常启动一样),甚至vscode弹出来提示我有app在3000端口运行,结果点开链接,发现没什么反应。全部白屏,500,或者Gateway error。

网页错误的截图,就是error

当时还以为github坏了,毕竟一些上网工具也开了,怎么可能打不开呢。于是乎研究vcscode的端口配置,专门配置了3000转发,结果还是毫无作用。我甚至把端口直接暴露公网上,不需要github认证就能public的端口,结果还是徒劳,一点作用都没有。打开的网站依然是空白,转圈圈直接卡死。

第二天脑子突然才转过来,不对啊启动的开发服的时候,一般来说局域网的别的设备是访问不来的啊!好多时候都是这种绑定bind-ip的策略导致访问错误的,一般如果为了安全肯定是只允许本地访问的,但是在codespace这种远程的访问。
找了一通资料,只找到npm start的时候怎么让手机能够访问,告诉我host要改,但是多库龙没有这个配置文件啊,所以我就干脆一不做二不休,加上启动参数,诶瞬间就好了!