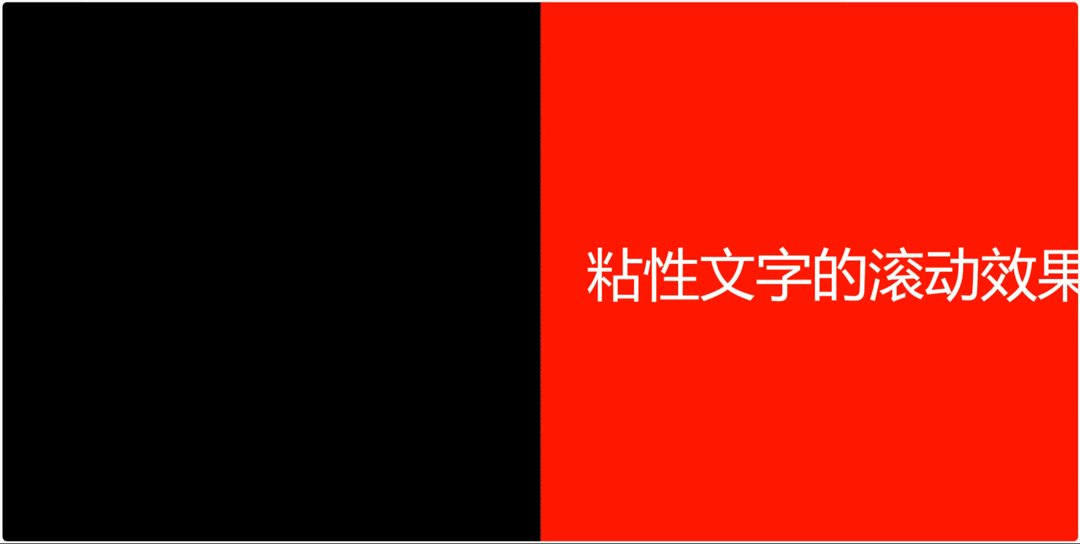
实例:粘性文字的滚动效果
技术栈:HTML+CSS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>粘性文字的滚动效果</title>
<link rel="stylesheet" href="244.css">
</head>
<body>
<div class="marquee">
<div class="marquee-blur">
<p class="marquee-text">粘性文字的滚动效果</p>
</div>
<div class="marquee-clear">
<p class="marquee-text">粘性文字的滚动效果</p>
</div>
</div>
</body>
</html>