大家好,我是程序员鱼皮。今天分享一个真实项目开发的小故事。
故事
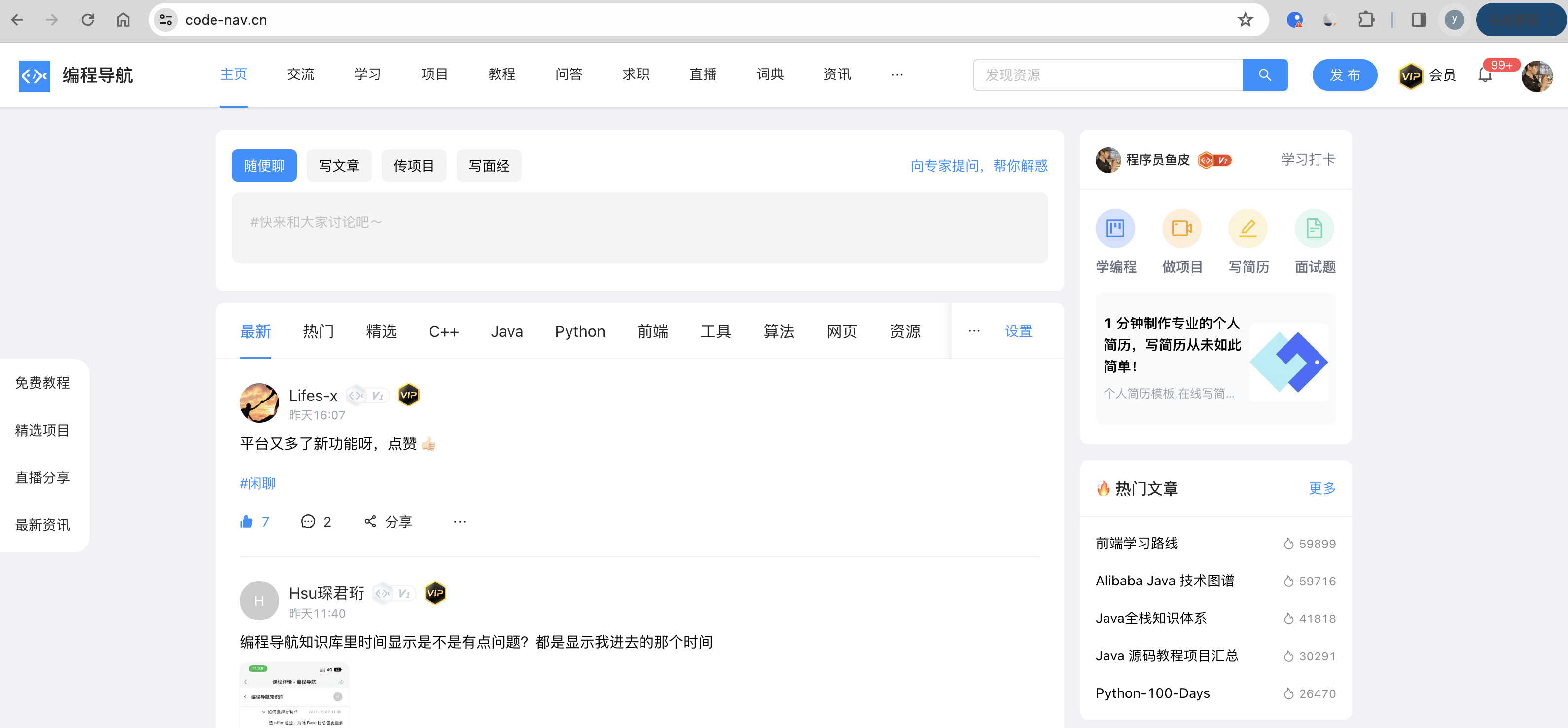
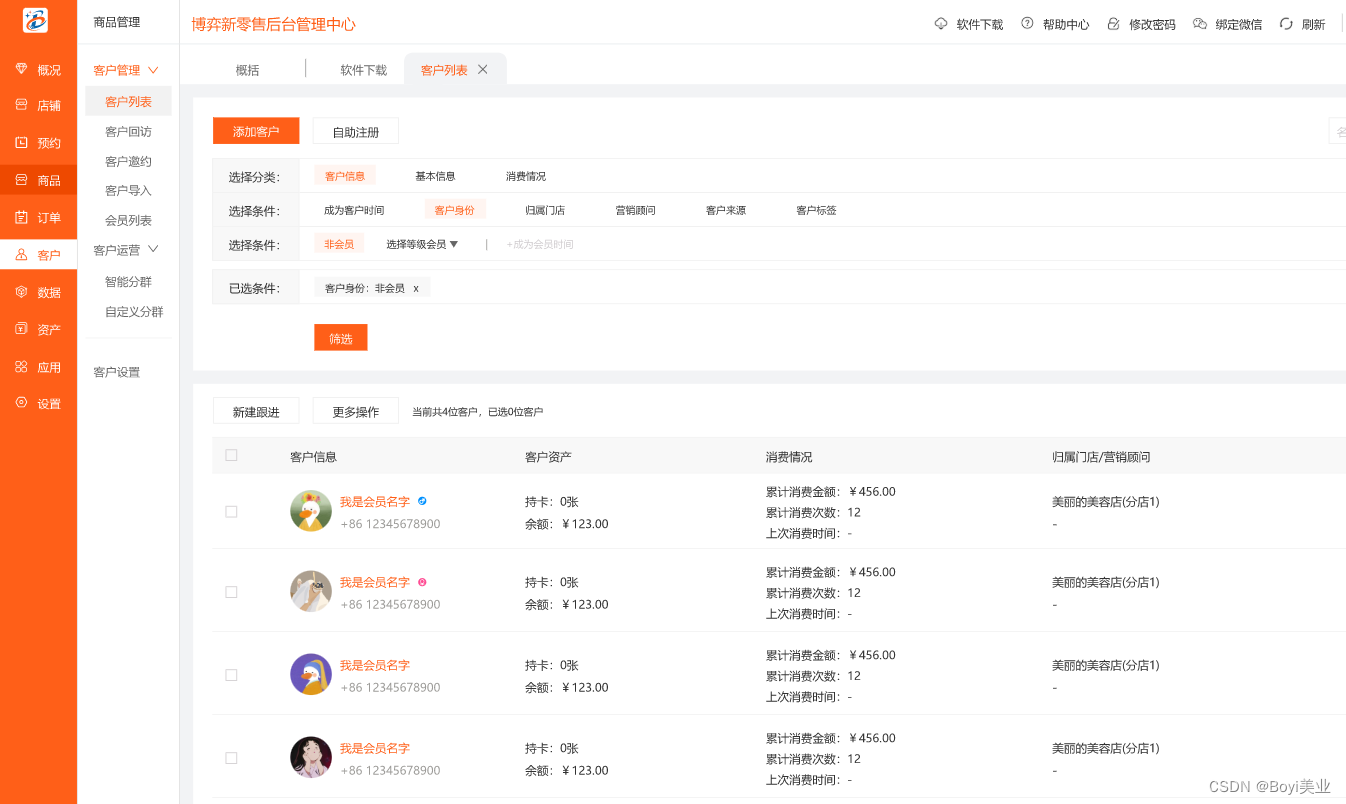
最近我们团队一直在持续更新编程导航网站,优化了界面,也新增了不少功能。现在网站长下面这样,是不是看着比以前舒服多了?
编程导航:https://code-nav.cn

当然,项目更新就意味着引入了新的 Bug。万万没想到,前两天我们优化了一个不起眼的小功能,差点把我们的项目搞崩溃了!
就是右上角这个看起来毫不起眼的消息通知小图标,以前我们只在用户刷新进入页面时会查询一次当前用户的未读消息数,后来为了提升用户体验,我们更改了下获取消息的逻辑,改为每隔 10 秒定时查询更新,让用户能够及时获取到最新的消息。

这种操作俗称 “轮询请求”,也是前端实时获取后端数据变化的一种方法。但是有经验的朋友,能不能想到我们这么修改后可能会出现什么问题?

起初我也没在意,结果前几天看我们后端监控的时候,发现了一个反常的现象。
哝,下面这个,是我们系统接口的调用量分布图:

让我觉得反常的点在于:为什么凌晨两点多,还能有这么多调用量?说实在的,我不相信大半夜这么多人还在偷偷卷。
其实我本能地联想到,应该是获取未读消息的轮询接口,在一直被调用。让团队的同学查日志确认后,果不其然凶手就是它!
原因也很简单,一旦用户打开了网页,哪怕之后去睡觉了,只要网页不关闭,照样会定时发送轮询请求。像我这种习惯开一堆网页又几乎不关电脑的朋友,应该还是挺多的,一个人就有可能 “贡献” 一大堆请求。要不是我对目前的用户量心里有点 btree,还真特么以为用户增长爆了呢!

解决问题
那么如何解决这个问题呢?
1、调整时间间隔
首先最简单的方法,就是延长轮询的时间间隔,比如将 10 秒延长到 20 秒、30 秒等等。
可以参考别家的网站,时间间隔设置长一点完全没有问题。

2、页面活跃状态监控
在用户离开页面时停止轮询请求,用户返回页面时重新开始轮询,这样就不会出现请求浪费的情况。
利用浏览器提供的 visibilitychange 事件就可以实现了,非常简单:
document.addEventListener('visibilitychange', function() {
if (document.visibilityState === 'hidden') {
console.log('用户离开当前页面');
// 用户离开页面时的处理逻辑
} else if (document.visibilityState === 'visible') {
console.log('用户回到当前页面');
// 用户返回页面时的处理逻辑
}
});
回归到我们的项目,用户离开页面时移除轮询请求的定时执行器(setInterval),进入页面时再重新启动定时执行器即可。
但是,仅通过这个事件判断用户是否活跃还不够。如果用户不是直接切换浏览器当前窗口的 tab 页,而是新打开了一个窗口,也不会触发上述事件。我们还可以监听窗口失焦事件,判断用户是否切换了窗口。示例代码如下:
function handleWindowBlur() {
console.log('用户离开当前窗口');
// 用户离开窗口时的处理逻辑
}
function handleWindowFocus() {
console.log('用户回到当前窗口');
// 用户回到窗口时的处理逻辑
}
// 添加事件监听器
window.addEventListener('blur', handleWindowBlur);
window.addEventListener('focus', handleWindowFocus);
但是,仅通过这些事件判断用户是否活跃还不够!用户还可以挂在页面内不做任何动作,所以我们还要对一些鼠标、键盘事件进行监听,指定时间内没有触发这些事件,就标记为不活跃。
const ACTIVE_ACTIONS = [
'mousemove', // 鼠标移动
'mousedown', // 鼠标按下
'touchstart', // 触摸屏幕【移动端】
'wheel', // 鼠标滚轮
'keydown', // 键盘输入
];
// 批量添加事件监听
ACTIVE_ACTIONS.map((event) => window.addEventListener(event, onActive));
有些视频网站就是这么干的,用户如果切换窗口,就把视频暂停,不要浪费流量。
对了,有个重要事项,给页面绑定事件后,在页面销毁或切换路由时,记得删除已绑定的事件!
3、精简接口数据
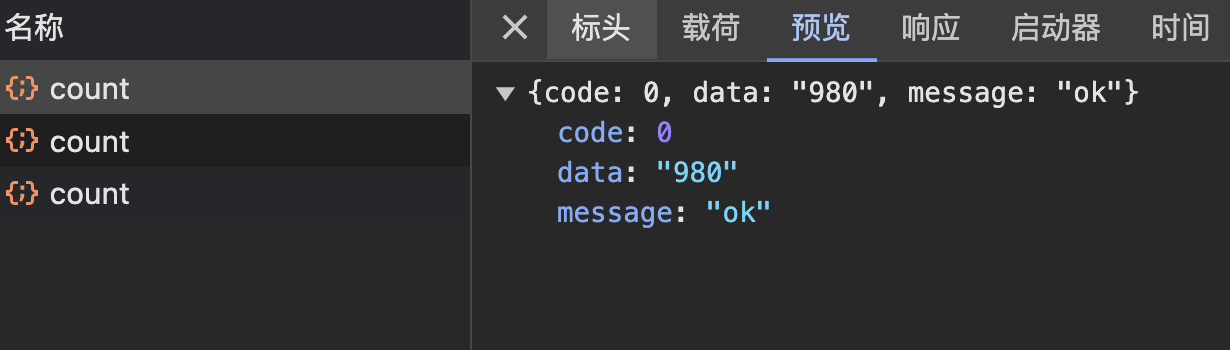
保证轮询接口返回数据的精简非常重要。
很多经验不足的同学容易出现的问题是,在后端直接通过 select 把所有数据和字段查出来返回给前端,一把梭。这其实会产生性能的浪费,比如博客系统的列表页,其实不用返回每篇博客完整的文章内容,有个标题、描述等信息就够了。对于轮询接口,就更要注意这点,比如我们要获取未读消息,不是一次性把所有未读消息列表返回给前端,而是只需要返回未读消息数即可,需要拉取未读消息列表时,再进行获取。可以大大节约带宽占用和流量。

4、其他技术实现
还有其他的方案,就是干脆不用轮询技术,改为使用 SSE 或者 WebSocket 之类的实时通讯技术,前端和服务器建立一个长连接,由服务器定时推送数据给前端,而不是前端主动请求。
随着 AI 的发展,SSE 技术也被带火了,很适合 AI 生成内容的场景,我最新带大家做的 AI 答题应用平台,就用到了 AI + SSE 来自动生成题目。代码开源:https://github.com/liyupi/yudada
但我们并没有选择使用这些技术,反而一定程度上增加了开发成本和系统复杂度,通过前 3 种方案就可以解决问题啦~
可访问我的 Github:https://github.com/liyupi ,了解更多技术和项目内容。


















![[linux] 上手新ubuntu机器的初始化工作(自用侵删)](https://img-blog.csdnimg.cn/direct/ff44aa276cb5433caf8b01d71f116032.png)
