前言
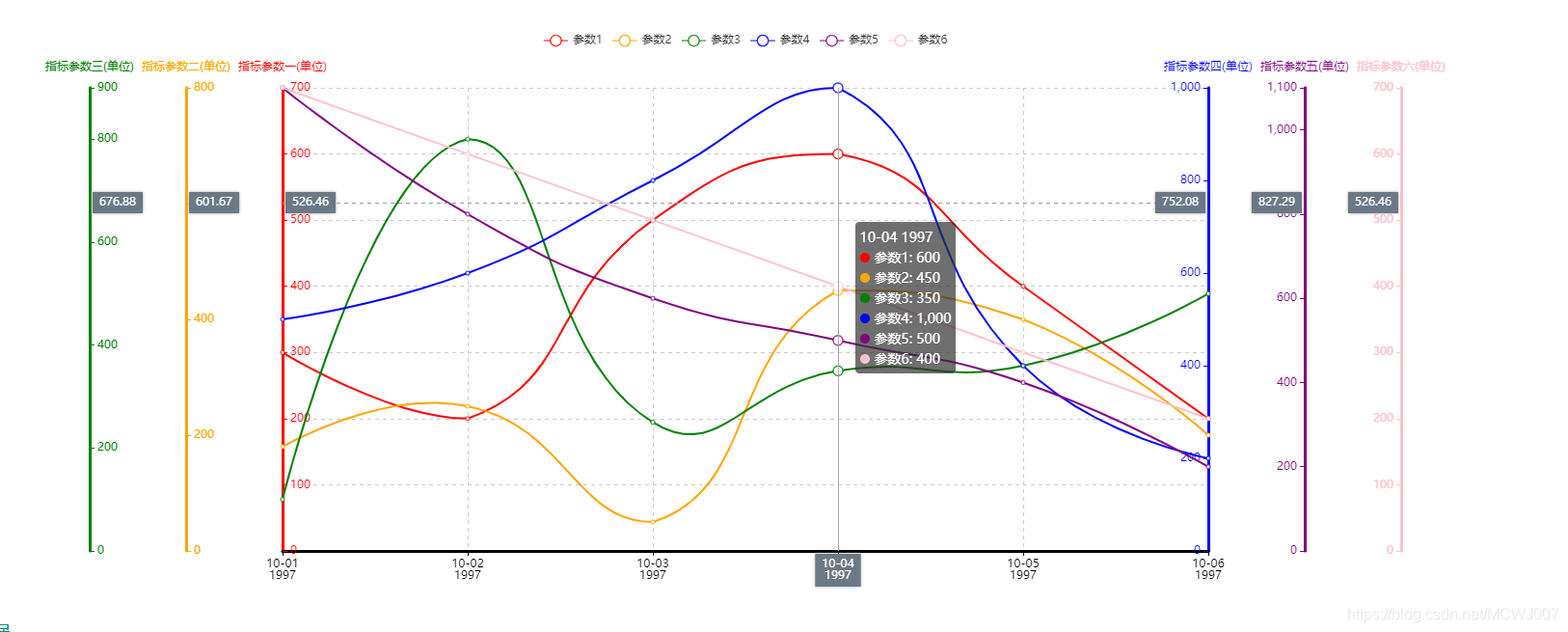
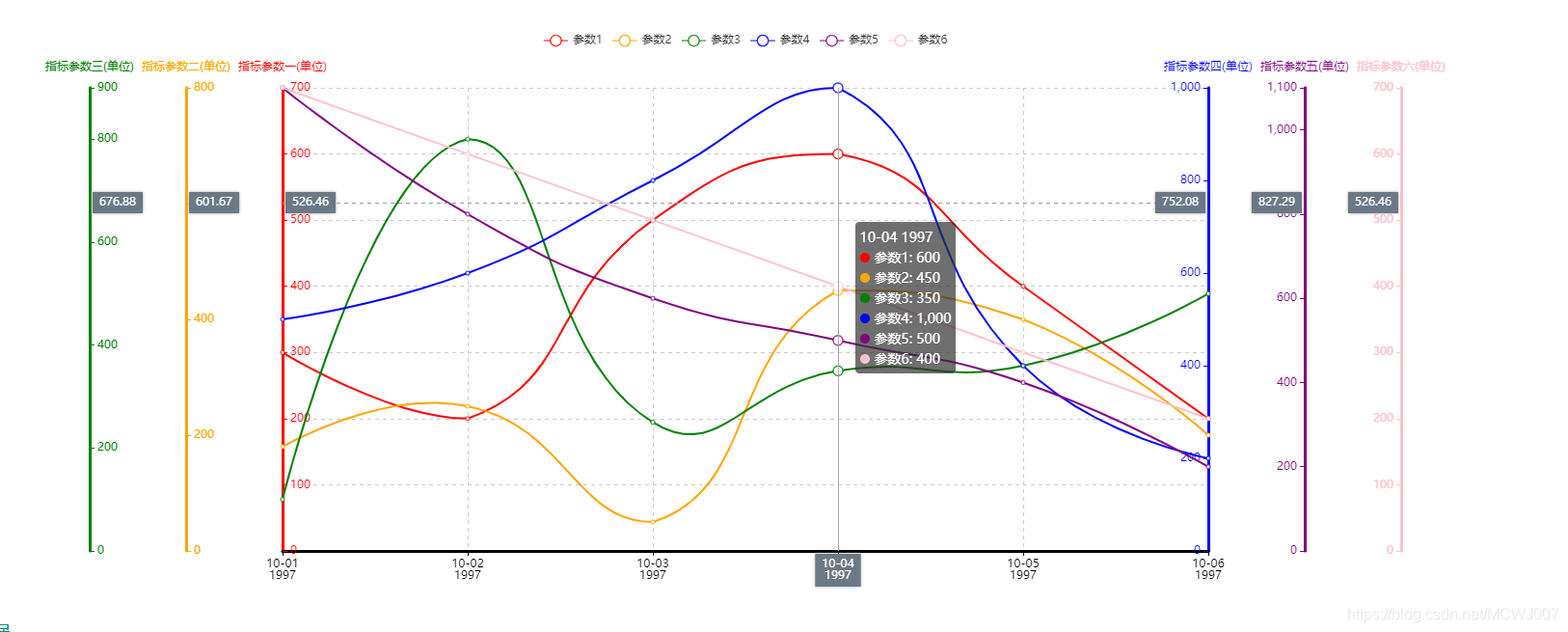
在上一篇文章中,我试图复现下面的这张图表。经过一番努力实现了对6条y轴的布局。


对比上面的两张图就会发现,效果图中所有y轴的刻度标签都在轴线内侧,而我的图表中y轴的刻度标签都在轴线外侧。


实现方法
这个实现起来也很简单,将yAxis.axisLabel.inside属性设置为true 就行了(axisLabel就是专门用于设置刻度标签的)


在上一篇文章中,我试图复现下面的这张图表。经过一番努力实现了对6条y轴的布局。


对比上面的两张图就会发现,效果图中所有y轴的刻度标签都在轴线内侧,而我的图表中y轴的刻度标签都在轴线外侧。


这个实现起来也很简单,将yAxis.axisLabel.inside属性设置为true 就行了(axisLabel就是专门用于设置刻度标签的)


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1812101.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!