天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- JS的数据类型
- 1. 基础数据类型
- 1.1 数据类型介绍
- 1.2 示例代码
- 2. 数据类型转换
- 2.1 转为number类型
- 2.2 值转为字符串string类型
- 2.3 值转为布尔类型
- 3. 本文示例代码资源下载
JS系列篇:
JS(JavaScript)入门学习指南
JS(JavaScript)学习专栏
JS的数据类型
1. 基础数据类型
1.1 数据类型介绍
js中基础的数据类型有以下几种
| 中文名称 | 类型名称 | 备注 |
|---|---|---|
| 字符串类型 | string | |
| 数字类型 | number | NaN表示非数字,Not a Number,但NaN本身是number类型,表示数值异常 |
| 布尔类型 | boolean | |
| 空类型 | null | |
| 未定义类型 | undefined |
1.2 示例代码
代码中定义了不同类型的数据,并打印了数据对应的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-数据类型</title>
<script>
/*
数据类型
*/
//字符串
var name = "libai";
//数值
var age = 20;
//浮点数
var height = 174.1;
//bool值
var isHaves = false;
//空值null
var wifeList = null;
//日期类型值
var date = new Date;
//数组类型值
var arr = new Array();
//未定义的值undefined
var achievement;
//NaN的值,这里使用字符与数字作减法,会得到一个异常值,NaN
var ass = "libai"-2;
/*
控制台打印
*/
//字符串string类型
console.log(typeof name);
//数值number类型
console.log(typeof age);
//数值number类型
console.log(typeof height);
//布尔boolean类型
console.log(typeof isHaves);
//空值null会打印为object类型
console.log(typeof wifeList);
//日期值会打印为object类型
console.log(typeof date);
//数组值会打印为object类型
console.log(typeof arr);
//未定义类型undefined
console.log(typeof achievement);
//异常数值结果打印为NaN
console.log(typeof "libai"-2);
//异常数值NaN的类型为Number
console.log(typeof ass);
console.log(typeof NaN);
</script>
</head>
<body>
</body>
</html>
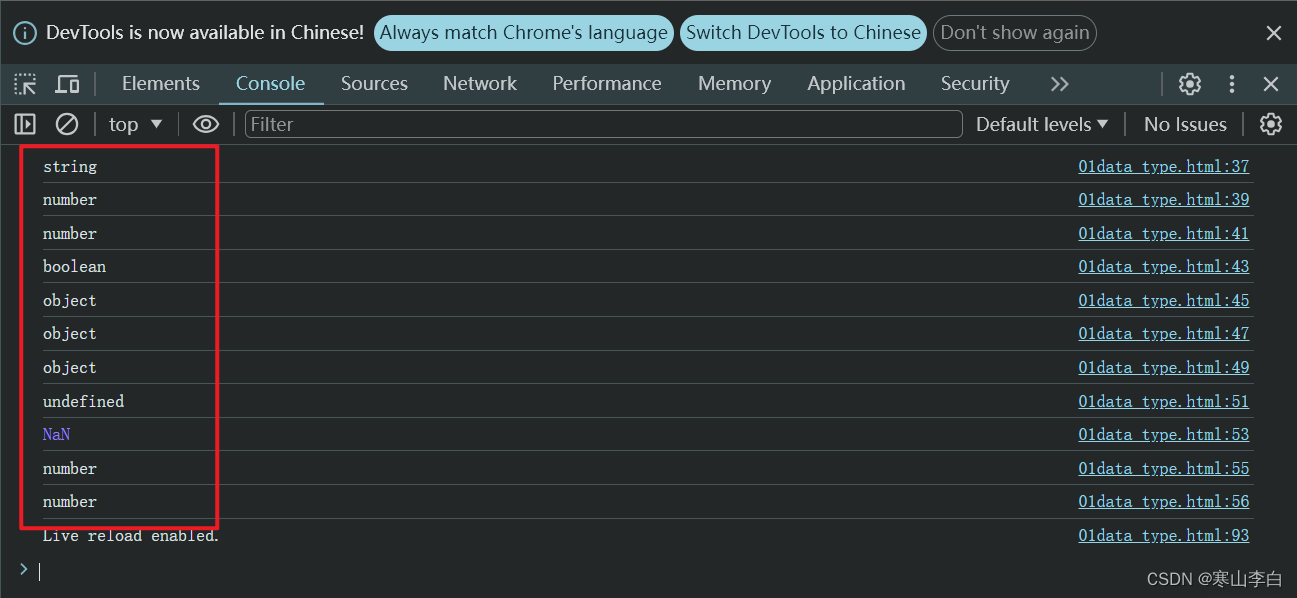
浏览器打印结果

2. 数据类型转换
不同的数据类型可以相互转换,以下介绍几种常见的类型转换
2.1 转为number类型
将值转为number数字类型有三种方法Number()、parseInt()、parseFloat()
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-类型转换</title>
<script>
/*
类型转换-转换为number
*/
var n = '12';
console.log(typeof n);
console.log(n, typeof n);
console.log('--------------------------------------');
//使用Number()转换----------------------------------------
var n1 = Number('12');
//返回数值12,类型number
console.log(n1, typeof n1);
var n2 = Number('12.2');
//返回数值12.2,类型number
console.log(n2, typeof n2);
var n3 = Number('12bbs');
//返回NaN,类型number
console.log(n3, typeof n3);
var n4 = Number('bbs12');
//返回返回NaN,类型number
console.log(n4, typeof n4);
var n5 = Number(false);
//返回返回0,类型number,注意:在boolean类型的值转换位number时ture会转为1,false会转为0
console.log(n5, typeof n5);
console.log('--------------------------------------');
//使用parseInt()转换--------------------------------------
var pI1 = parseInt('12');
//返回数值12,类型number
console.log(pI1, typeof pI1);
var pI2 = parseInt('12.2');
//返回数值12,只保留了整数部分,类型number
console.log(pI2, typeof pI2);
var pI3 = parseInt('12bbs');
//返回数值12,类型number,parseInt方法将字符串从左到右解析,将12解析为数值
console.log(pI3, typeof pI3);
var pI4 = parseInt('bbs12');
//返回返回NaN,类型number,parseInt方法将字符串从左到右解析,开始就不是数值故解析不出数值,转为异常数值NaN
console.log(pI4, typeof pI4);
console.log('--------------------------------------');
//使用parseFloat转换--------------------------------------
var pF1 = parseFloat('12');
//返回数值12,类型number
console.log(pF1, typeof pF1);
var pF2 = parseFloat('12.2');
//返回数值12.2,类型number
console.log(pF2, typeof pF2);
var pF3 = parseFloat('12.2bbs');
//返回数值12.2,类型number,parseFloat方法将字符串从左到右解析,将12.2解析为数值
console.log(pF3, typeof pF3);
var pF4 = parseFloat('bbs12');
//返回返回NaN,类型number,parseFloat方法将字符串从左到右解析,开始就不是数值故解析不出数值,转为异常数值NaN
console.log(pF4, typeof pF4);
</script>
</head>
<body>
</body>
</html>
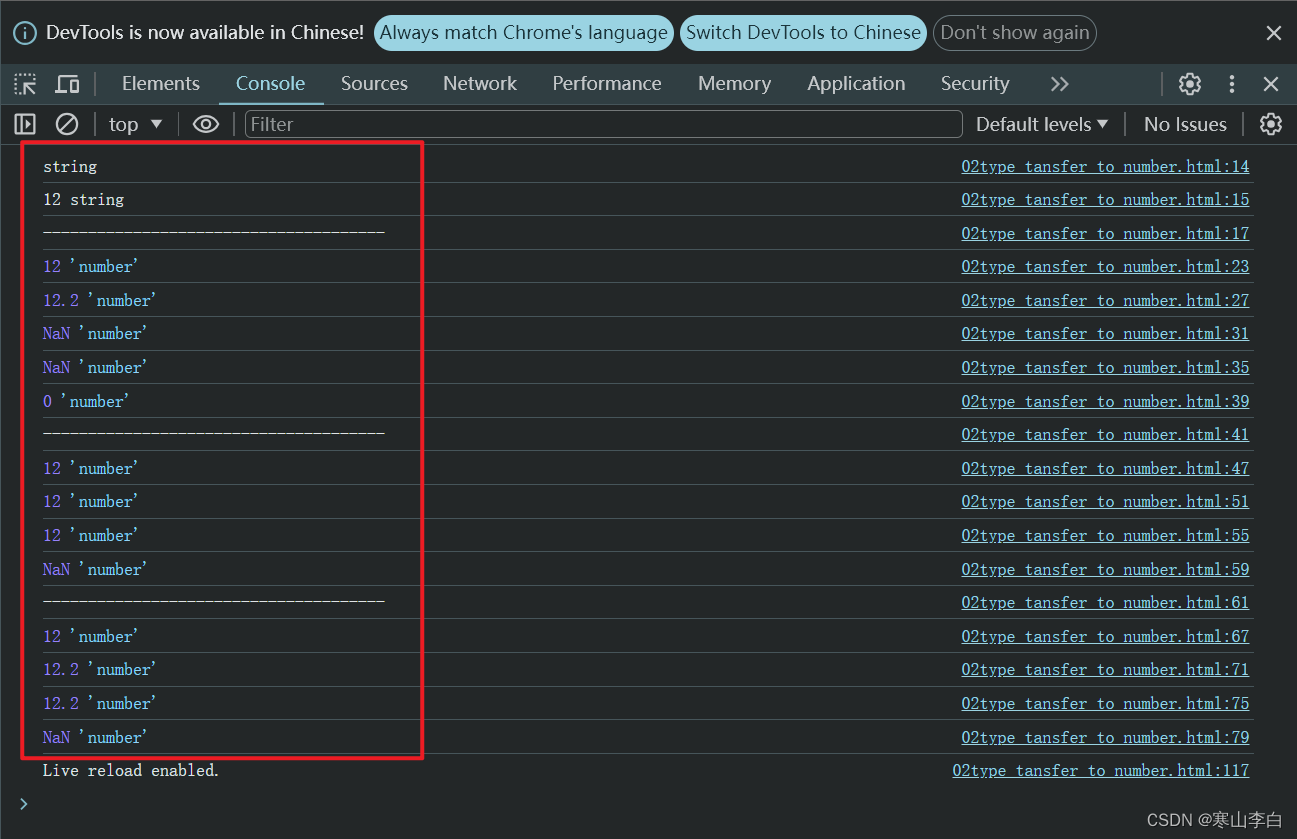
打印结果

2.2 值转为字符串string类型
拼接空字符串即可将现有类型的值转为字符串类型
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-类型转换</title>
<script>
/*
类型转换-转换为string
*/
//number数值转为字符串
var n = 12;
console.log(n, typeof n);
n = n + "";
console.log(n, typeof n);
console.log('--------------------------------------');
//boolean布尔值转为字符串
var b = false;
console.log(b, typeof b);
b = b + "";
console.log(b, typeof b);
</script>
</head>
<body>
</body>
</html>
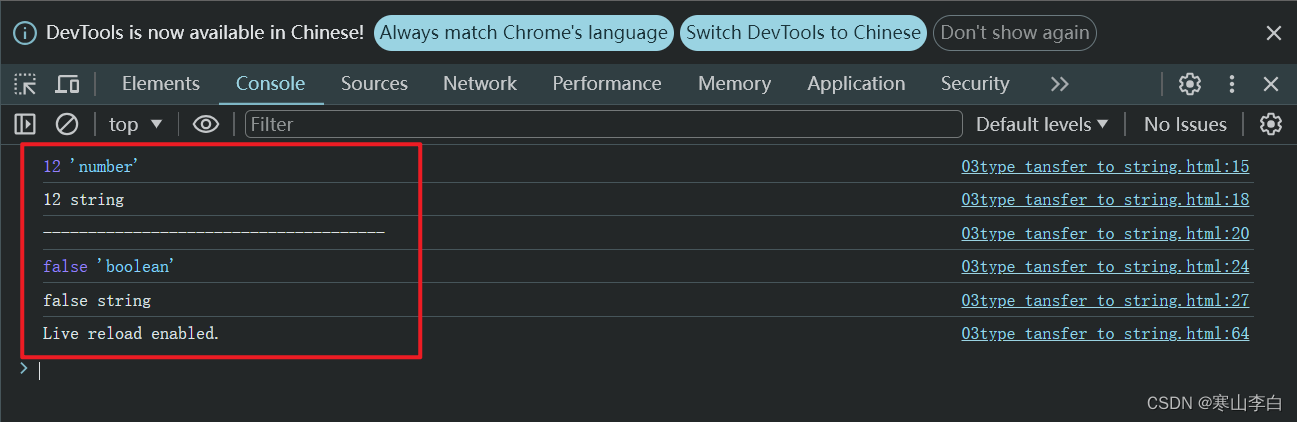
打印结果

2.3 值转为布尔类型
使用Boolean()方法将值转为布尔类型
注:0、空字符串、null、undefined、NaN都会被转成false,其他值会被转换为ture
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-类型转换</title>
<script>
/*
类型转换-转换为布尔值(boolean)
*/
//number数值转为布尔值
var n = Boolean(11);
//转换结果为true,类型boolean
console.log(n, typeof n);
console.log('--------------------------------------');
//number数值转为布尔值
var n0 = Boolean(0);
//转换结果为true,类型boolean
console.log(n0, typeof n0);
console.log('--------------------------------------');
//字符串值转为布尔值
var str = Boolean("libai");
//转换结果为true,类型boolean
console.log(str, typeof str);
console.log('--------------------------------------');
//空值null转为布尔值
var nu = Boolean(null);
//转换结果为false,类型boolean
console.log(nu, typeof nu);
console.log('--------------------------------------');
//未定义的值转为布尔值
var unded = Boolean(undefined);
//转换结果为false,类型boolean
console.log(unded, typeof unded);
console.log('--------------------------------------');
//异常数值NaN转为布尔值
var na = Boolean(NaN);
//转换结果为false,类型boolean
console.log(na, typeof na);
console.log('--------------------------------------');
//综上,0、空字符串、null、undefined、NaN都会被转成false,其他值会被转换为ture
//那么在if语句中的条件,不仅可以使用条件语句或者true值,也可以直接使用数字或者字符串作为true
if("libai"){
//条件为true则打印
console.log(10086);
}
if(null){
//条件为false,不会打印
console.log(10010);
}
</script>
</head>
<body>
</body>
</html>
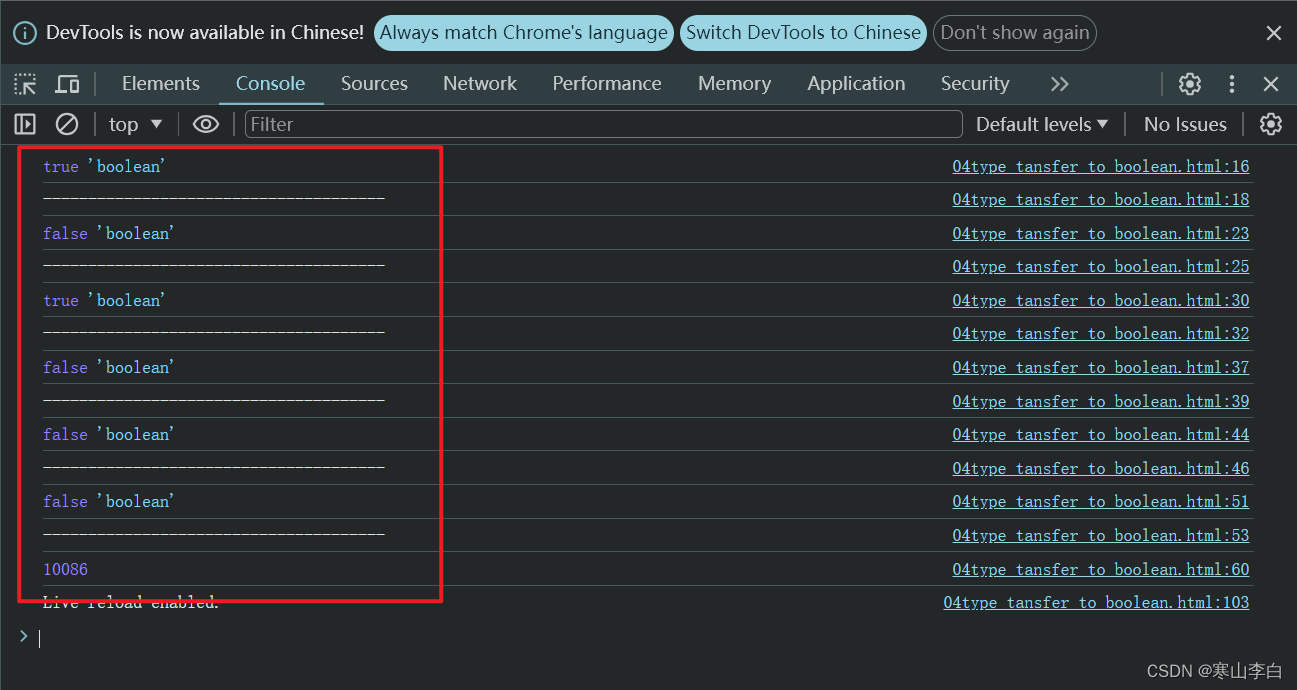
打印结果

3. 本文示例代码资源下载
本文中的示例代码文件已上传到CSDN资源库
下载地址:JavaScript js数据类型及类型转换 示例代码
感谢阅读,祝君暴富!