文章目录
- 分析项目结构
- 登录请求
- 项目搭建
- Result
- 总结
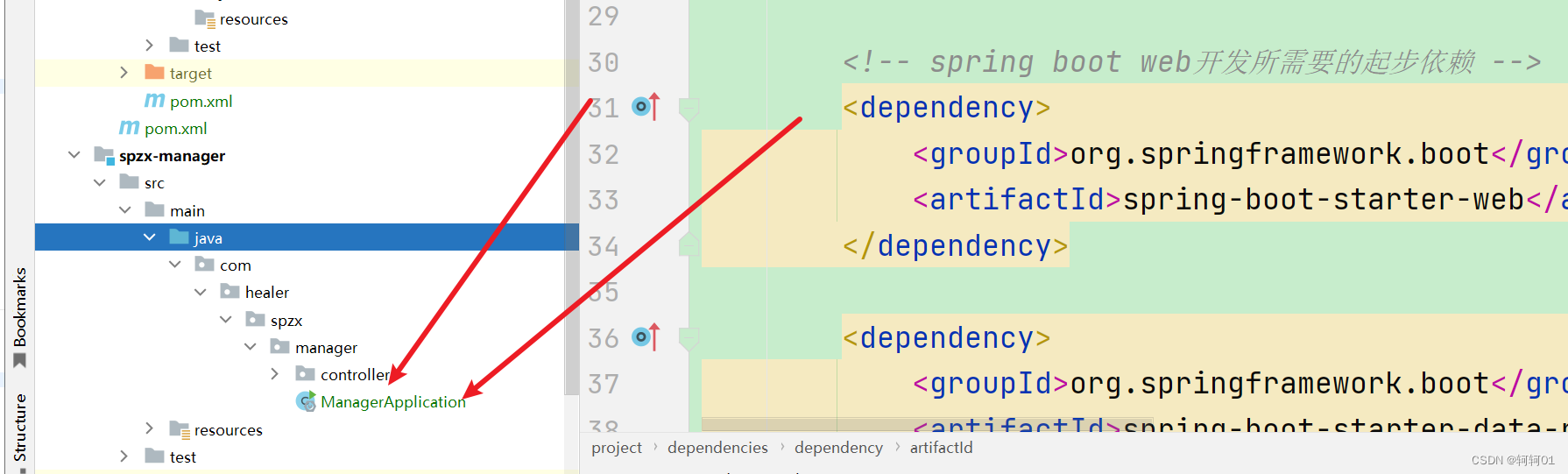
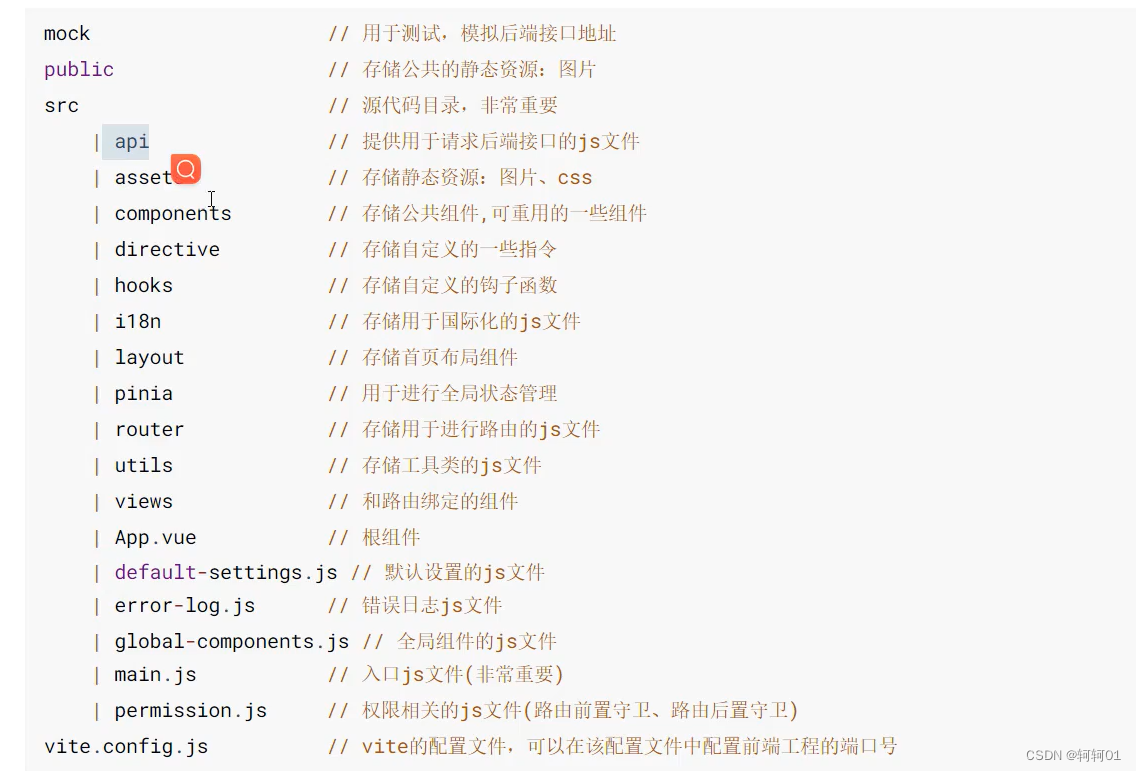
分析项目结构
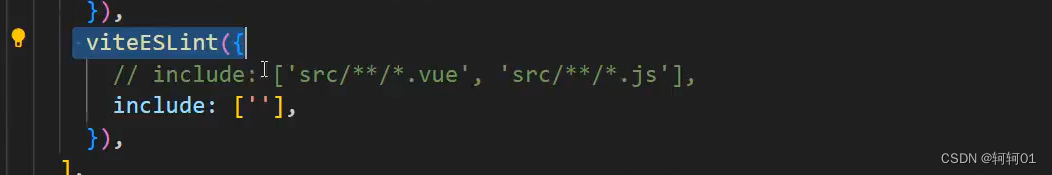
语法的限制打开

端口修改
修改port
前端的入口工程是main.js

登录请求
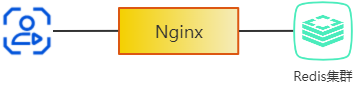
早期的登录是使用session
称为 会话 也称为域
使用jwt进行验证
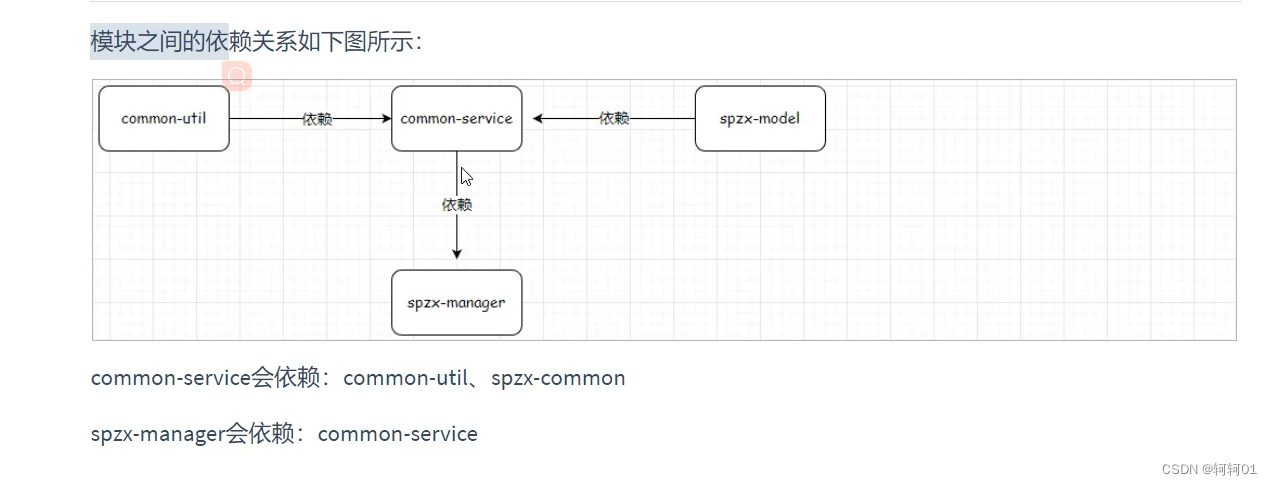
模块
spzx-partent 父工程 使用pom
其他的模块都是 jar包

项目搭建
搭建后端工程

Result
总结
今天项目day02 主要是进行了 开发文档的设计
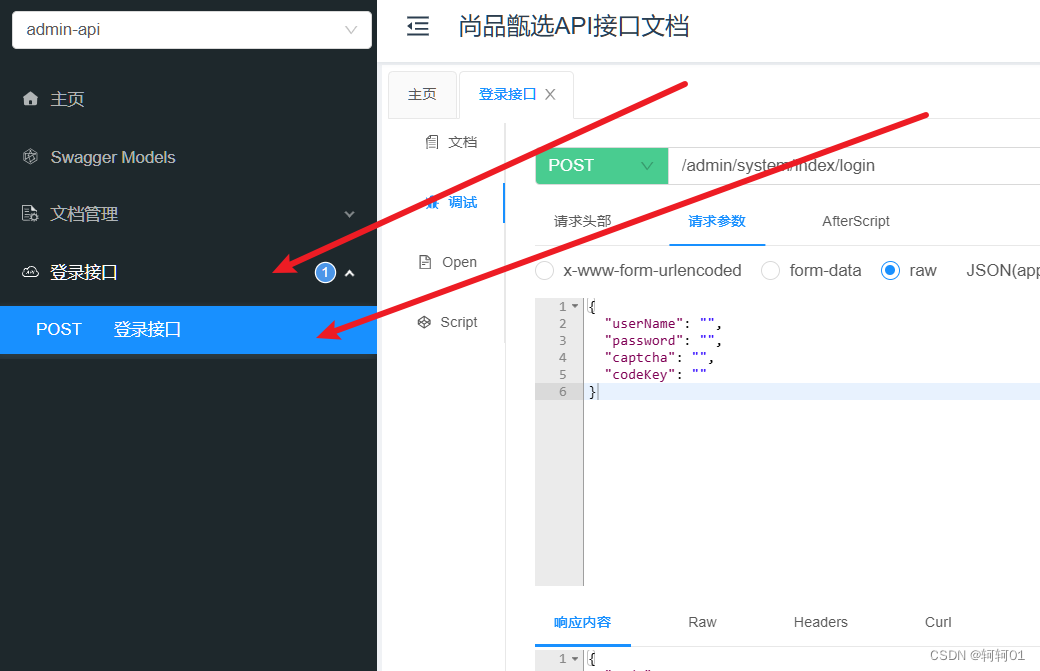
以及knif4j的使用
使用小刀需要配置
在类上面注解 @Tag(“”)
在方法上面进行 @Operation


配置类上面加入注解
@Configration
使用小刀 那么打开就需要进行
http://项目ip:端口号/doc.html
首先搭建这个工程是
先有一个父工程

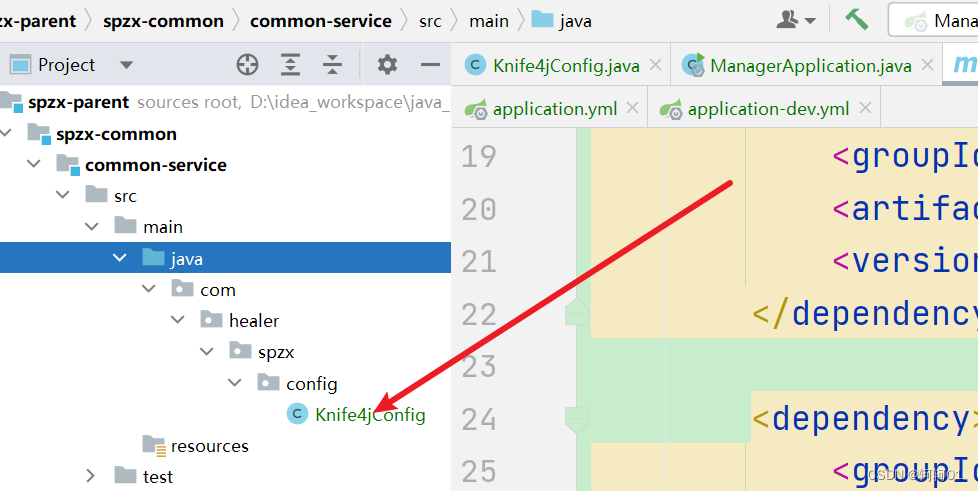
然后common模块下还有子模块
然后再service中写了一个配置

接口文档的配置
写业务接口就在manager中写
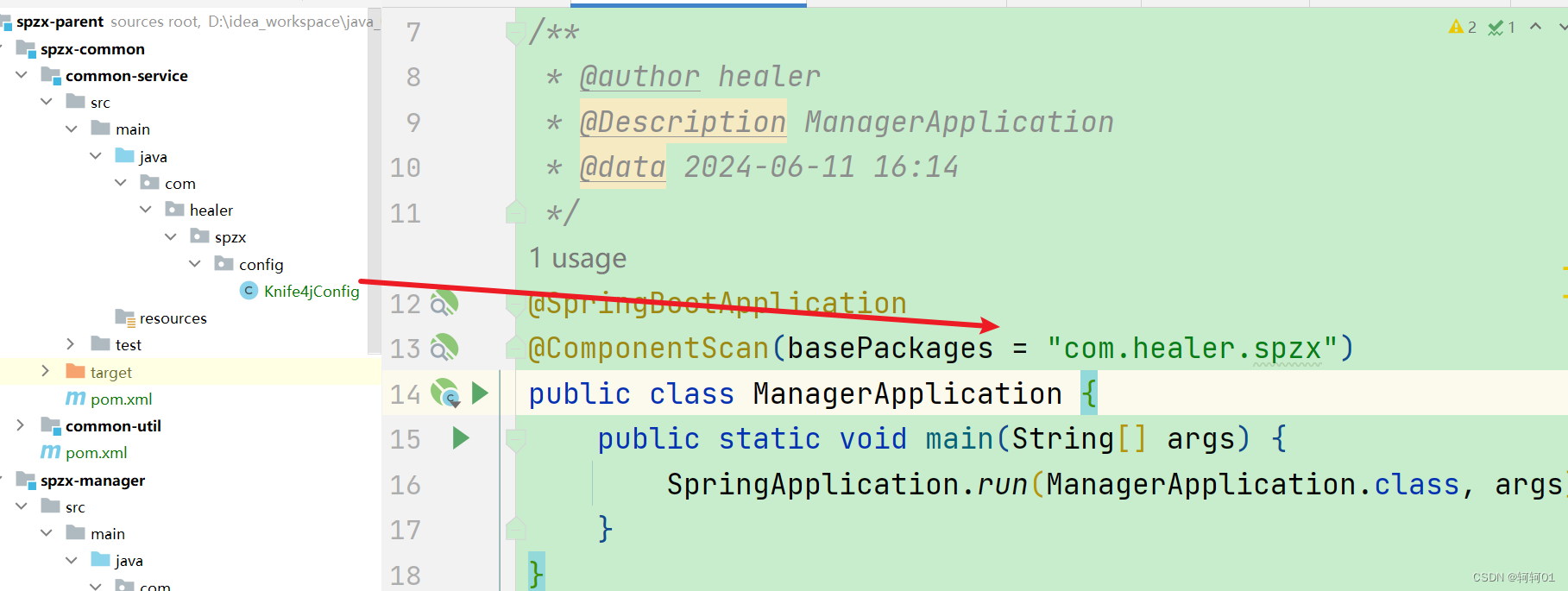
启动类上面要加入@ComponentScan()
@ComponentScan(basePackages = “com.healer.spzx”)
默认扫描同级,还有子集
所以需要扫描其他的组件那么就需要使用@ComponentScan(basePackages = “com.healer.spzx”)