一、
const gemometry = new THREE.BufferGeometry();
//创建顶点数据 ,顶点是有序的,每三个为一个顶点,逆时针为正面。
const vertices = new Float32Array([
-1.0,-1.0,0.0,1.0,-1.0,0.0,1.0,1.0,0.0,
1.0,1.0,0.0,-1.0,1.0,0.0,-1.0,-1.0,0.0,
])
gemometry.setAttribute("position",new THREE.BufferAttribute(vertices,3));
console.log(gemometry)
二、
// 使用索引绘制
const vertices = new Float32Array([
-1.0,-1.0,0.0,1.0,-1.0,0.0,1.0,1.0,0.0,-1.0,1.0,0
])
gemometry.setAttribute("position",new THREE.BufferAttribute(vertices,3))
//创建索引
const indices = new Uint16Array([0,1,2,2,3,0]);
gemometry.setIndex(new THREE.BufferAttribute(indices,1));
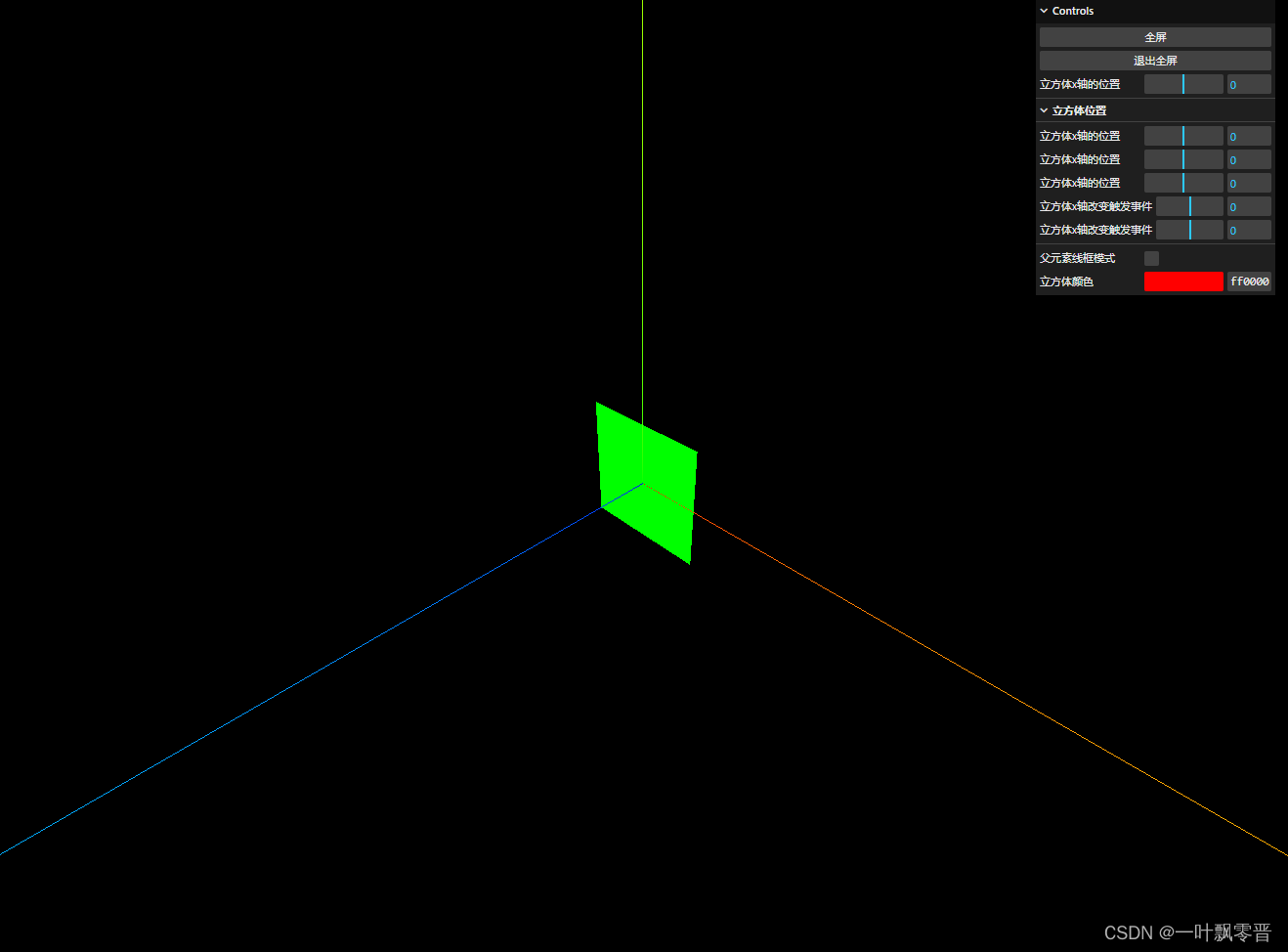
效果

完整代码
<script setup>
// 导入threejs
import * as THREE from "three"
// 引入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 引入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 创建场景
const scene = new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera(
800,// 视角
window.innerWidth / window.innerHeight,
0.1, // 近平面
1000 // 远平面
);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
const gemometry = new THREE.BufferGeometry();
//创建顶点数据 ,顶点是有序的,每三个为一个顶点,逆时针为正面。
// const vertices = new Float32Array([
// -1.0,-1.0,0.0,1.0,-1.0,0.0,1.0,1.0,0.0,
// 1.0,1.0,0.0,-1.0,1.0,0.0,-1.0,-1.0,0.0,
// ])
// gemometry.setAttribute("position",new THREE.BufferAttribute(vertices,3));
// console.log(gemometry)
// 使用索引绘制
const vertices = new Float32Array([
-1.0,-1.0,0.0,1.0,-1.0,0.0,1.0,1.0,0.0,-1.0,1.0,0
])
gemometry.setAttribute("position",new THREE.BufferAttribute(vertices,3))
//创建索引
const indices = new Uint16Array([0,1,2,2,3,0]);
gemometry.setIndex(new THREE.BufferAttribute(indices,1));
// 创建材质
const material = new THREE.MeshBasicMaterial({
side:THREE.DoubleSide,
color:0x00ff00,
//wireframe:true,
});
const parentCube = new THREE.Mesh(gemometry,material);
//将网格添加到场景中
scene.add(parentCube);
//设置相机位置
camera.position.x=5;
camera.position.y=5;
camera.position.z=5;
//相机默认看向远点
camera.lookAt(0,0,0);
// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(10);
scene.add(axesHelper);
// 添加轨道控制器
const controls = new OrbitControls(camera,renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping=true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置自动旋转
//controls.autoRotate = true;
//渲染函数
function animate(){
controls.update();
requestAnimationFrame(animate);
renderer.render(scene,camera);
}
animate();
// 监听窗口变化
window.addEventListener("resize",()=>{
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
})
let eventObj = {
// 全屏事件
Fullscreen:function(){
// 全屏
document.body.requestFullscreen();
console.log("全屏事件");
},
ExitFullscreen:function(){
// 退出全屏
document.exitFullscreen();
console.log("退出全屏事件");
}
}
// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj,"Fullscreen").name("全屏")
gui.add(eventObj,"ExitFullscreen").name("退出全屏");
// 控制立方体位置
//gui.add(parentCube.position,"x",-5,5).name("立方体x轴的位置");
// 第二种写法
gui.add(parentCube.position,'x').min(-10).max(10).step(1).name('立方体x轴的位置');
let foder = gui.addFolder("立方体位置")
foder.add(parentCube.position,'x').min(-10).max(10).step(1).name('立方体x轴的位置');
foder.add(parentCube.position,'y').min(-10).max(10).step(1).name('立方体x轴的位置');
foder.add(parentCube.position,'z').min(-10).max(10).step(1).name('立方体x轴的位置');
// x轴改变触发事件
foder.add(parentCube.position,'z').min(-10).max(10).step(1).name('立方体x轴改变触发事件').onChange(
(val)=>{
console.log("立方体x轴位置",val);
}
)
foder.add(parentCube.position,'z').min(-10).max(10).step(1).name('立方体x轴改变触发事件').onFinishChange(
(val)=>{
console.log("立方体x轴改变完成触发",val);
}
)
// 设置元素是否有线框
gui.add(material,"wireframe").name("父元素线框模式");
// 设计立方体颜色改变
let colorParams = {
cubeColor:"0xff0000"
}
gui.addColor(colorParams,"cubeColor").name("立方体颜色").onChange(
(val)=>{
parentCube.material.color.set(val);
}
);
</script>
<template>
<div></div>
</template>
<style >
*{
margin: 0;
padding: 0;
}
canvas{
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}
</style>