shopdemo
import React, { Component } from 'react'
export default class shopDemo extends Component {
state = {
goods: [
{
id: 1,
name: '商品1',
price: 100,
number: 0,
money: 0
},
{
id: 2,
name: '商品2',
price: 200,
number: 0,
money: 0
},
{
id: 3,
name: '商品3',
price: 300,
number: 0,
money: 0
}
],
allprice: 0
}
// 校验所有的input是否选中
changeAllSelect() {
let inputAllMessage = document.getElementsByTagName('input')
for (let i = 1; i < inputAllMessage.length; i++) {
console.log(inputAllMessage);
if (!inputAllMessage[i].checked) {
return false;
}
}
return true;
}
// 获取到所有的函数, 然后进行判断, 判断是否全选
changeFunction() {
let result = this.changeAllSelect()
let allResultSelect = document.getElementById('all')
if (result) {
allResultSelect.checked = true
} else {
allResultSelect.checked = false
}
}
// 减少商品的数量计算单价和总价
reduceGoods(index) {
if (this.state.goods[index].number <= 0) {
return alert('不能再少了')
} else {
this.setState({
goods: this.state.goods.map((item, ind) => {
if (index === ind) {
item.number--
item.money = item.number * item.price
}
return item
}),
allprice: this.state.allprice - this.state.goods[index].price
})
}
if (this.state.goods[index].number == 0) {
let idInput = document.getElementById(index)
idInput.checked = false
}
this.changeFunction()
}
// 增加商品计算总价和改变商品的数量
addGoods(index) {
this.setState({
goods: this.state.goods.map((item, ind) => {
if (index === ind) {
item.number++
item.money = item.number * item.price
}
return item
}),
allprice: this.state.allprice + this.state.goods[index].price
})
if (this.state.goods[index].number > 0) {
let idInput = document.getElementById(index)
idInput.checked = true
}
this.changeFunction()
}
// 全选操作
changeValue() {
const getSelectValue = document.getElementById('all')
let inputAllMessage = document.getElementsByTagName('input')
if (getSelectValue.checked) {
for (let i = 1; i < inputAllMessage.length; i++) {
console.log(inputAllMessage);
inputAllMessage[i].checked = true;
}
let allprice = 0
for (let i = 1; i < inputAllMessage.length; i++) {
if (inputAllMessage[i].checked) {
allprice += this.state.goods[i-1].money
}
}
this.setState({
allprice: allprice
})
} else {
for (let i = 1; i < inputAllMessage.length; i++) {
console.log(inputAllMessage);
inputAllMessage[i].checked = false;
}
this.setState({
allprice:0
})
}
}
// 判断是否每一项都是全部被选中的状态
checkedMessage(value){
for(let i=1;i<value.length;i++){
if(!value[i].checked){
return false
}
}
return true
}
// 点击选择单个商品时触发的函数
everyChangeInputValue(){
const inputChangeValues = document.getElementsByTagName('input')
let checkResult = this.checkedMessage(inputChangeValues)
if(checkResult){
document.getElementById('all').checked = true
}else{
document.getElementById('all').checked = false
}
}
// 页面配置
render() {
return (
<div>
<div>
全选<input type="checkbox" id='all' onClick={() => this.changeValue()} />
</div>
<div >
{
this.state.goods.map((item, index) => {
return <div key={index}>
<input type="checkbox" id={index} onClick={() => this.everyChangeInputValue()} />
<span>{item.name}</span>
<span>{item.price}</span>
<button onClick={() => this.reduceGoods(index)}>-</button>
<span>{item.number}</span>
<button onClick={() => this.addGoods(index)}>+</button>
<span>小计:{item.money}元</span>
</div>
})
}
</div>
<div>
总价:<span>{this.state.allprice}元</span>
</div>
</div>
)
}
}
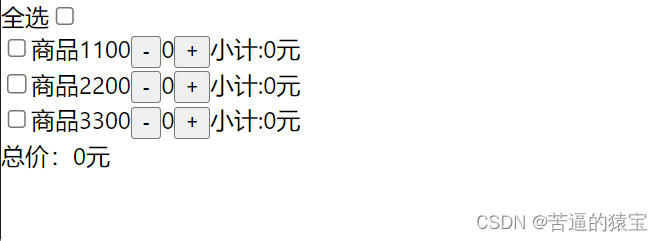
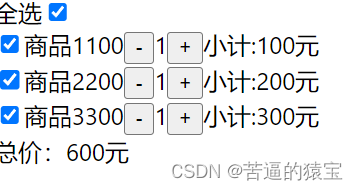
效果图
















![[2024-06]-[大模型]-[DEBUG]- ollama webui 11434 connection refused](https://img-blog.csdnimg.cn/direct/b3e2eea302d64b04a52afde4f26d32c2.png)