目录
一、HTML概述
1.1 head部分
1.2 body部分
1.3 HTML特殊符号
二、JavaScript概述
2.1 HTML中JavaScript的存在方式
2.2 DOM操作
2.3 BOM操作
跨站脚本攻击(Cross-site scripting,通常缩写为XSS)是一种常见的网络安全漏洞,攻击者利用这种漏洞在网站上注入恶意的客户端代码。当受害者访问这些页面时,恶意代码会在其浏览器中执行,从而允许攻击者窃取用户的敏感信息,如cookie、会话令牌等,或者以受害者的身份与网站进行交互
XSS攻击可以大致分为三类:
- 反射型XSS:攻击者通过诱使用户点击一个链接,该链接包含恶意脚本,当用户点击后,恶意脚本随请求发送到服务器,并由服务器响应回用户浏览器执行2。
- 存储型XSS:恶意脚本被存储在目标服务器上,例如在数据库中。当其他用户访问存储了恶意脚本的页面时,脚本会被加载并执行。
- DOM型XSS:这种类型的XSS发生在客户端,恶意脚本通过修改DOM来执行,不经过服务器的直接响应。
XSS攻击的危害包括但不限于:
- 盗取用户账号和敏感信息。
- 控制企业数据,包括读取、修改、添加或删除敏感数据。
- 非法转账和强制发送电子邮件。
- 网站挂马和控制受害者机器发起其他攻击。
为了防止XSS攻击,开发者需要掌握一定的HTML前端基础,本章我们来介绍HTML前端基础。
一、HTML概述
1.1 head部分
- <title> :title标签定义文章的标题,显示在浏览器的标题栏和标题页上
- <meta> :定义文档的元数据,如字符集声明
<meta charset="UTF-8">
1.2 body部分
- <p> :段落标签
- <a> :超链接标签
- <img> :图片标签
- 布局标签:
- 1)<div> 块级标签:属于容器级的标签,div标签定义的是一个区域;加上css样式,实现网页布局重构
- 2)<span>行级标签:属于文本级的标签,只能存放文本,图片,表单元素
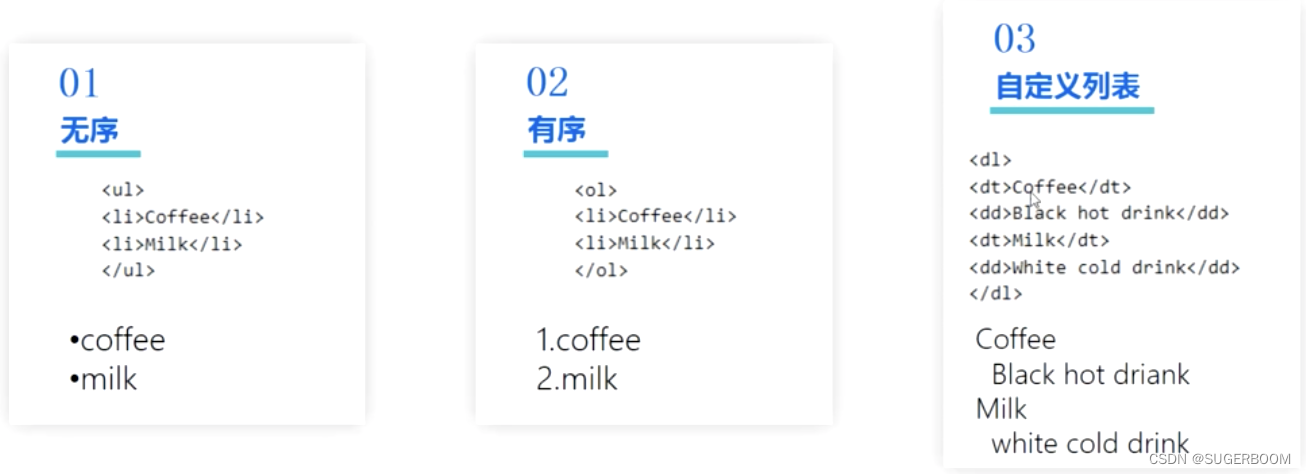
三种列表方式:

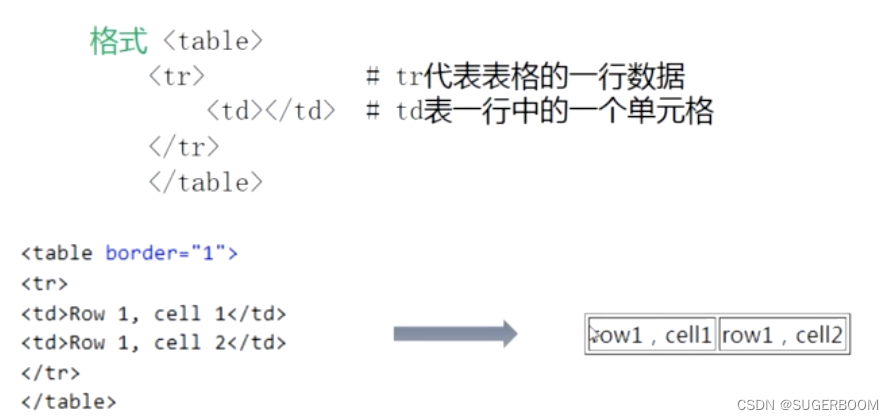
表格:

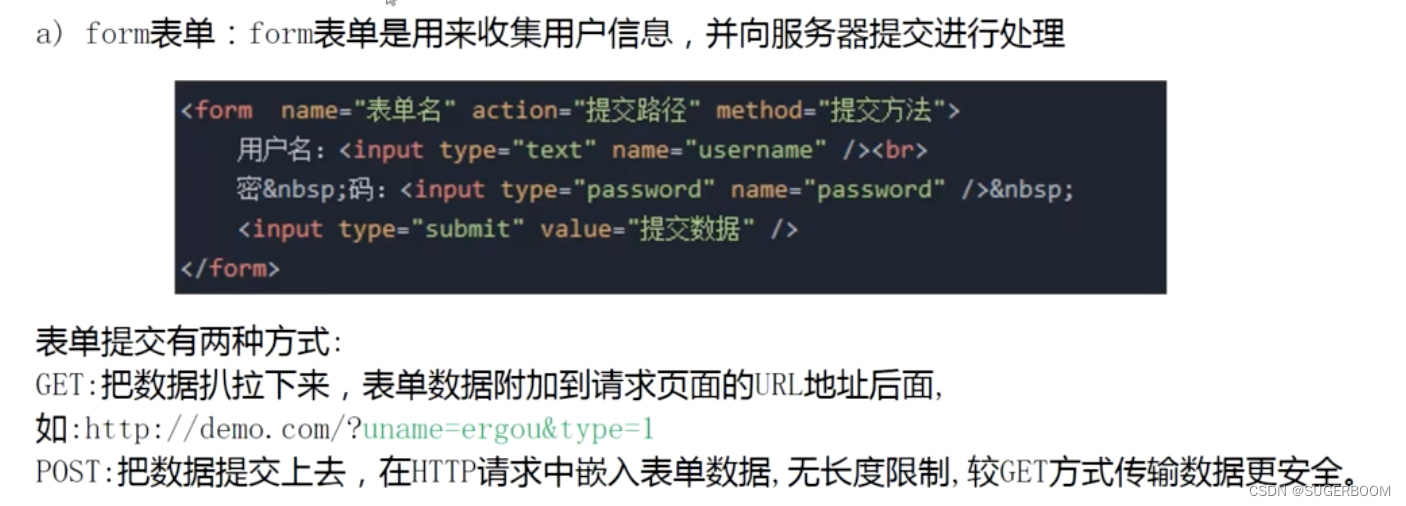
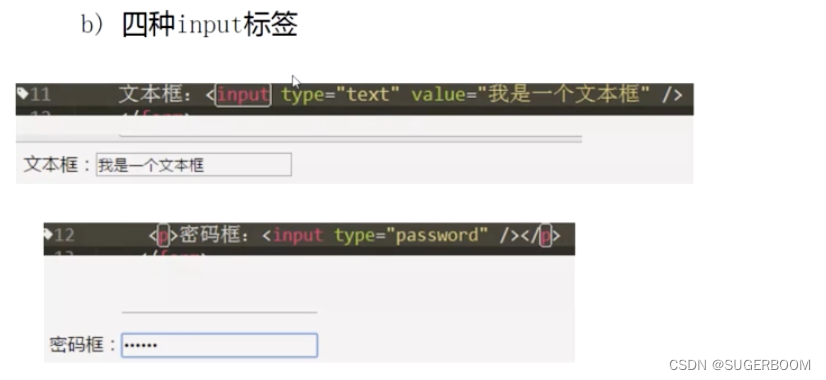
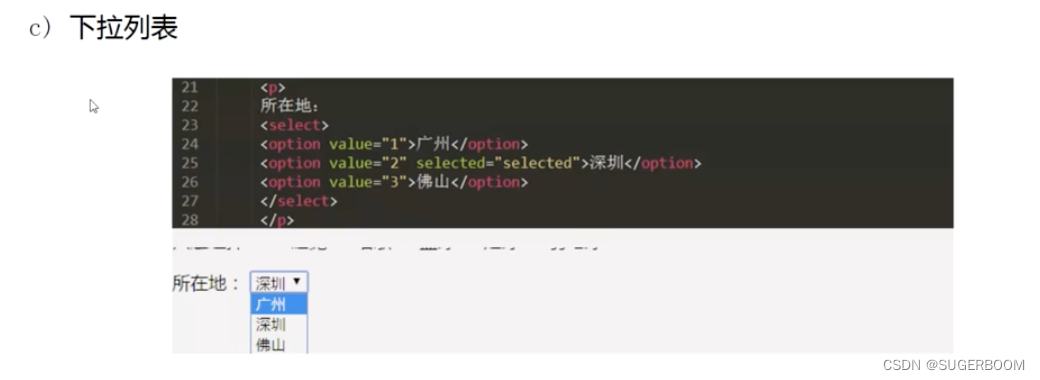
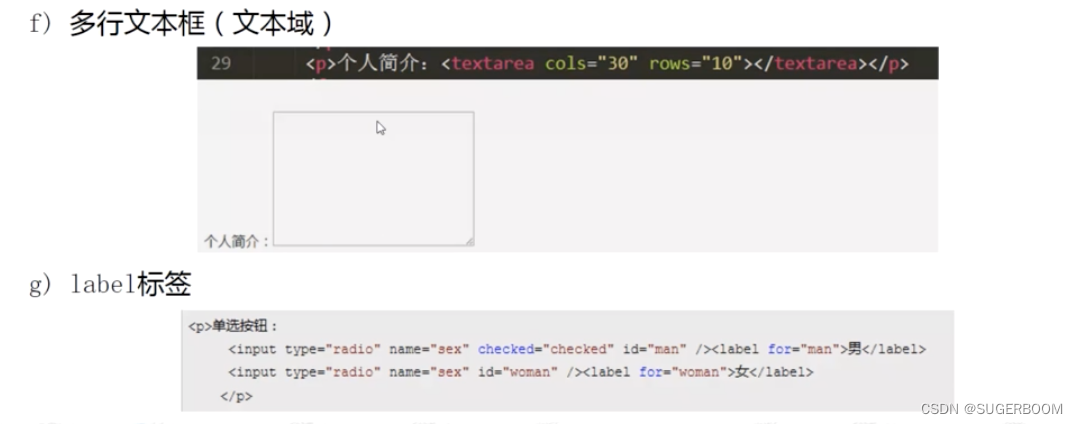
form表单:






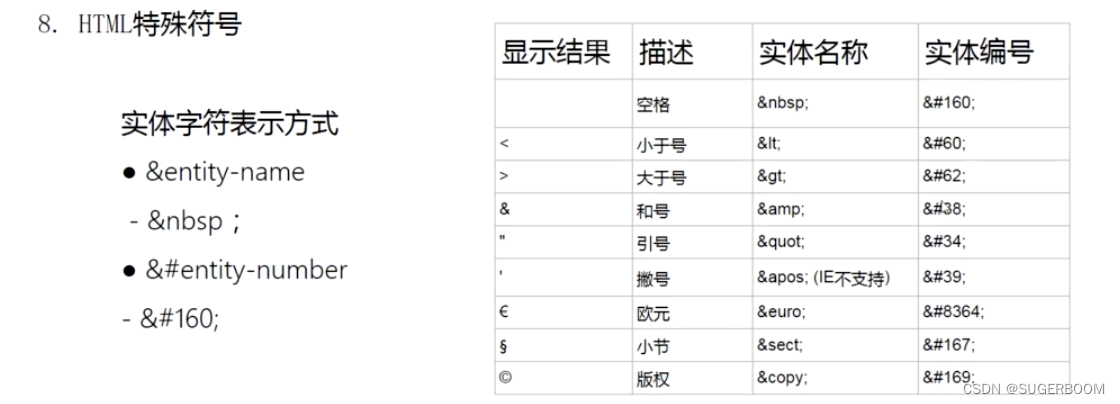
1.3 HTML特殊符号
在HTML中有些字符是有特殊含义的,不能在浏览器中直接显示出来,例如:
<p>我是<h1>标签</p> #<h1>被当作主标题解决方式:实体字符(实体字符有很多,这里只举例左右尖括号)
<p>我是<h1>标签</p>
二、JavaScript概述
javaScript是一种可以在浏览器中运行的脚本语言。主要用来实现在浏览器端的动作:用户交互、数据处理等。和Java没有关系。
2.1 HTML中JavaScript的存在方式
- <script></script>标签中
<script> alert('Hello, World!'); </script> - 在<script>的src属性或指定的外部文件中
<script src="script.js"></script> - 在HTML事件处理器中,如onclock、onmouseover等
<button onmouseover="alert('Mouse over!')">Hover over me</button>
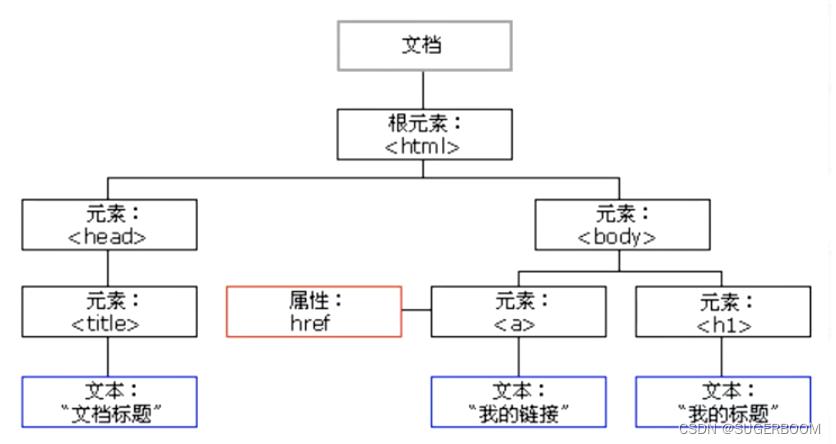
2.2 DOM操作
文档对象模型(Document Object Model),访问和操作HTML文档的标准方法,通过利用javascript来访问、操作HTML

DOM操作—通过javascript改变网页内容:
- 获取HTML元素内容
// 通过ID获取元素 var element = document.getElementById('myElement'); // 通过标签名获取元素集合(HTMLCollection) var elements = document.getElementsByTagName('p'); // 通过类名获取元素集合(NodeList) var elements = document.getElementsByClassName('myClass'); // 通过查询选择器获取第一个匹配的元素 var element = document.querySelector('.myClass'); // 通过查询选择器获取所有匹配的元素(NodeList) var elements = document.querySelectorAll('.myClass'); - 修改HTML元素内容
// 设置属性 element.setAttribute('data-custom', 'value'); // 获取属性值 var attributeValue = element.getAttribute('data-custom'); // 删除属性 element.removeAttribute('data-custom'); - 创建动态效果
- 添加页面交互效果
2.3 BOM操作
浏览器对象模型(Browser Object Model),它使JavaScript有能力与浏览器进行“对话”。
- 窗口操作
//获取窗口的尺寸 var width = window.innerWidth; var height = window.innerHeight; //改变窗口的尺寸 window.resizeTo(300, 300); // 将窗口大小调整为300x300像素 - 导航
//刷新页面 window.location.reload(); //跳转到新页面 window.location.href = 'https://www.example.com'; - 历史记录
window.history.back(); window.history.forward(); - 滚动
window.scrollTo(0, 0); //滚动到页面顶部 window.scrollTo(0, document.body.scrollHeight); //滚动到页面底部(示例) - 弹出窗口
//打开新窗口 var newWindow = window.open('https://www.example.com', '_blank'); //关闭新窗口 if (newWindow) { newWindow.close(); } - 监听事件
//监听窗口大小变化 window.addEventListener('resize', function() { console.log('Window size changed.'); }); //监听滚动事件 window.addEventListener('scroll', function() { console.log('Window scrolled.'); }); - 定时器
var timer = setTimeout(function() { console.log('This message is shown after 2 seconds.'); }, 2000);
BOM操作有两个重要作用:一是获取和操作浏览器行为;其次还是浏览器和编程语言之间的接口









![[论文阅读] (33)NDSS2024 Summer系统安全和恶意代码分析方向相关论文汇总](https://img-blog.csdnimg.cn/direct/f615cf28f3084158957e6d5f6e0d1384.png#pic_center)