一、软件下载和部署前准备
安装软件
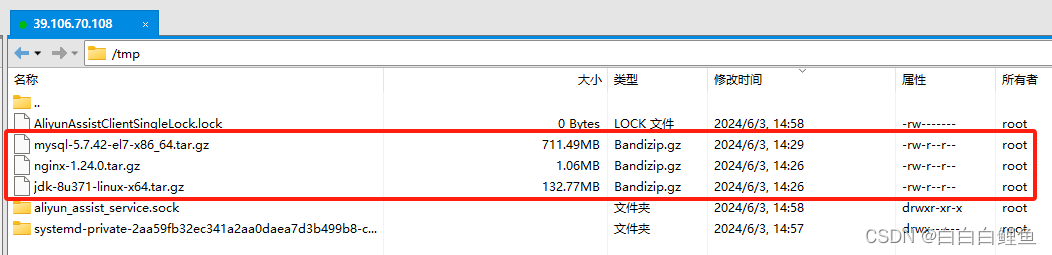
获取软件安装包 然后上传到服务器的 /tmp 目录下。
软件:nginx、jdk、mysql
下载 X-shell 和 Xftp 注意:这个页面下载安装的才可以免费使用。
家庭/学校免费 - NetSarang Website
 安装jdk 1.8
安装jdk 1.8
tar -zxvf /tmp/jdk-8u371-linux-x64.tar.gz -C /usr/local/
mv /usr/local/jdk1.8.0_371 /usr/local/java
vi /etc/profile
# 下面这两行代码放在profile文件的最下面
export JAVA_HOME=/usr/local/java
export PATH=$JAVA_HOME/bin:$PATH
source /etc/profile
# 验证
java -version
安装 nginx
#安装gcc
yum install gcc-c++
#安装PCRE pcre-devel
yum install -y pcre pcre-devel
#安装zlib
yum install -y zlib zlib-devel
#安装Open SSL
yum install -y openssl openssl-devel
#解压、编译 nginx 并安装
mkdir /usr/local/nginx
tar -zxvf /tmp/nginx-1.24.0.tar.gz -C /usr/local/nginx
cd /usr/local/nginx/nginx-1.24.0
# 编译安装
./configure --with-http_stub_status_module --with-http_ssl_module
# 最后执行这个
make && make install
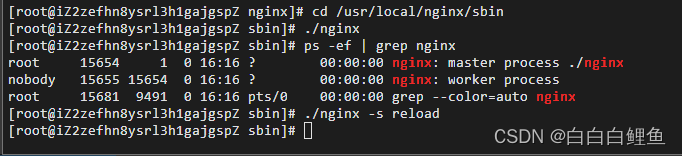
nginx 命令
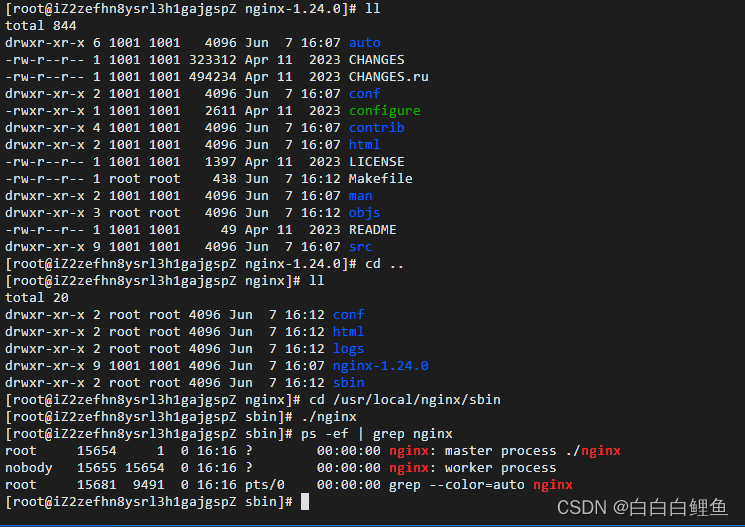
cd /usr/local/nginx/sbin
# 进入到这个目录后,可以通过如下的命令来启动,查看,停止,重启 nginx
./nginx # 启动
ps -ef | grep nginx # 查看
./nginx -s stop # 停止
./nginx -s reload # 重启ps -ef | grep nginx 查看

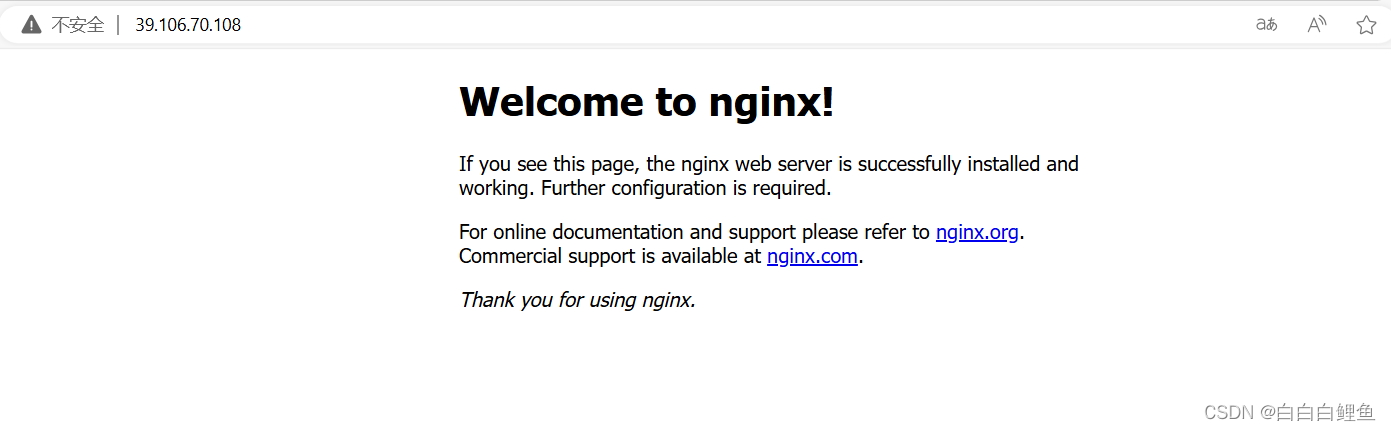
此时打开浏览器则可以看到NGINX启动的界面 (默认是 80 端口,如果打开不成功,可以查看服务器的安全组中该端口是否已经打开)

nginx 配置
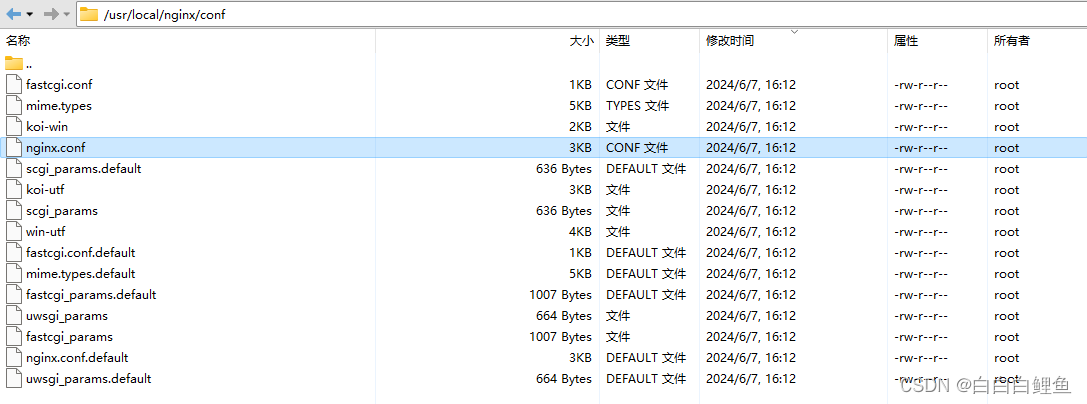
在 /usr/local/nginx/conf 路径中找到该文件

server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/server/honey2024/vue/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}配置完之后记得重启 nginx
执行命令重启: 先 cd /usr/local/nginx/sbin
然后 ./nginx -s reload

安装MySQL
linux 系统会自动携带一个数据库,我们需要把它给卸载掉
通过以下代码可以查看 mariadb 并卸载
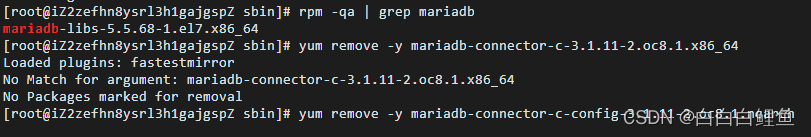
rpm -qa | grep mariadb
yum remove -y mariadb-connector-c-3.1.11-2.oc8.1.x86_64
yum remove -y mariadb-connector-c-config-3.1.11-2.oc8.1.noarch
不过这种是没有找到匹配的,继续往下就行。
下载 mysql 并 上传到 /tmp 目录
安装 mysql 命令:
mkdir /data/mysql
tar -zxvf /tmp/mysql-5.7.42-el7-x86_64.tar.gz -C /usr/local
mv /usr/local/mysql-5.7.42-el7-x86_64 /usr/local/mysql
# 添加用户组
groupadd mysql
useradd -r -g mysql mysql
chown -R mysql.mysql /usr/local/mysql
chown -R mysql.mysql /data/mysql
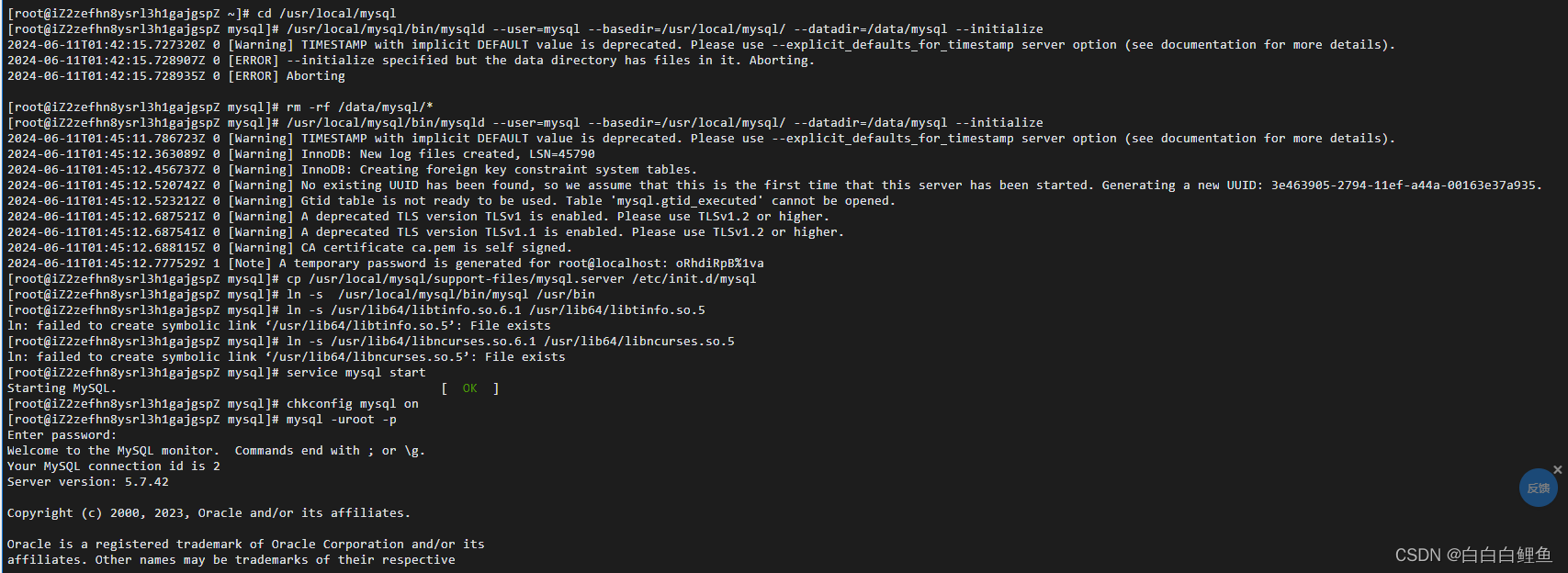
cd /usr/local/mysql
/usr/local/mysql/bin/mysqld --user=mysql --basedir=/usr/local/mysql/ --datadir=/data/mysql --initialize
# 将mysql加入到服务中
cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysql
# mysql快捷方式
ln -s /usr/local/mysql/bin/mysql /usr/bin
ln -s /usr/lib64/libtinfo.so.6.1 /usr/lib64/libtinfo.so.5
ln -s /usr/lib64/libncurses.so.6.1 /usr/lib64/libncurses.so.5
记住临时密码 后面要用
配置 mysql 配置文件 my.cnf
vi /etc/my.cnf
[mysqld]
datadir=/data/mysql
basedir=/usr/local/mysql
socket=/tmp/mysql.sock
user=mysql
port=3306
character-set-server=utf8
# 取消密码验证
# skip-grant-tables
# # Disabling symbolic-links is recommended to prevent assorted security risks
symbolic-links=0
[mysqld_safe]
log-error=/var/log/mysqld.log
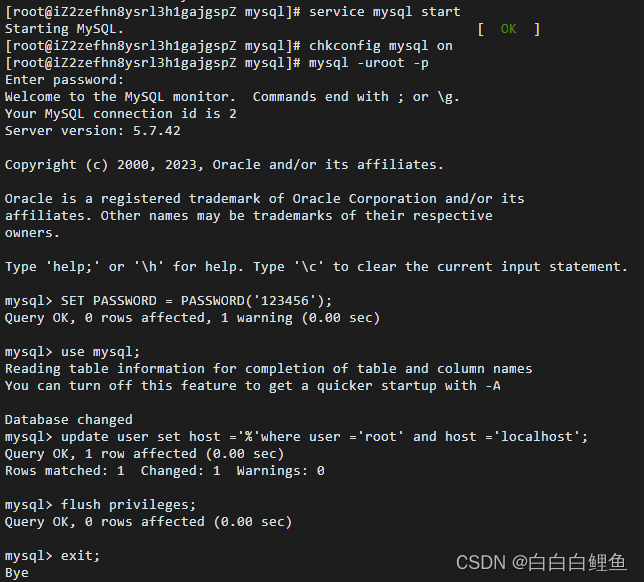
pid-file=/var/run/mysqld/mysqld.pid启动 mysql: **service mysql start **
开机启动: **chkconfig mysql on **
登录 mysql: **mysql -uroot -p **
输入临时密码进入 mysql
修改密码并设置权限:
SET PASSWORD = PASSWORD('123456');
use mysql;
update user set host ='%'where user ='root' and host ='localhost';
flush privileges;
exit;

部署前准备—前端需要修改的
.env.production
VUE_APP_BASEURL='http://XXXXXXXX:9090'main.js 设置全局变量$baseUrl
Vue.prototype.$baseUrl=process.env.VUE_APP_BASEURLrequest.js
const request = axios.create({
baseURL: process.env.VUE_APP_BASEURL, // 后端的接口地址
timeout: 30000
})文件上传地址修改、导出地址修改,vue 工程全局搜索 localhost:9090 替换成 $baseUrl
:action="𝑏𝑎𝑠𝑒𝑈𝑟𝑙+′/𝑓𝑖𝑙𝑒/𝑢𝑝𝑙𝑜𝑎𝑑′"∗∗∗∗:𝑎𝑐𝑡𝑖𝑜𝑛="baseUrl+′/file/upload′"∗∗∗∗:action="baseUrl + '/user/import'"
:action="$baseUrl + '/file/upload'"
前端修改好之后将dist包放在对应的目录下,然后启动NGINX即可

二、部署 Java
创建文件夹:mkdir -p /home/server/honey2024
上传 jar 包到服务器 /home/server/honey2024/java 目录
设置 application.yml 覆盖
添加 启动和停止脚本
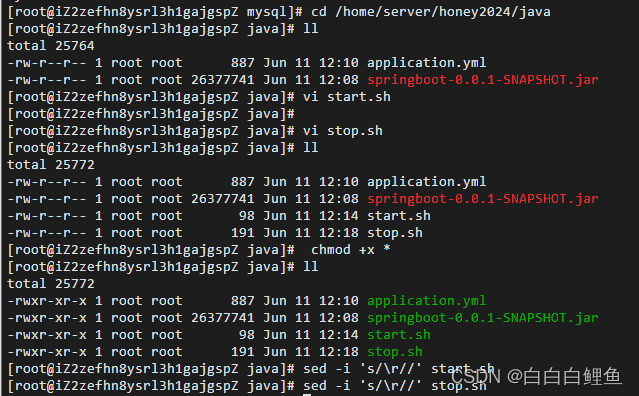
cd /home/server/honey2024/java
vi start.sh
NAME=springboot-0.0.1-SNAPSHOT.jar
nohup java -jar $NAME > server.log 2>&1 &
echo 'start success'PORT=9090
pid=`netstat -tnlp | grep $PORT | grep -v grep | awk '{print $7}' | awk -F/ '{print $1}'`
if [ ${pid} ]; then
kill -9 $pid
echo "kill $PORT"
else
echo 'stop sucess!'
fi去除脚本文件里的特殊符号(可选)
sed -i 's/\r//' start.sh
sed -i 's/\r//' stop.sh

启动后台程序
修改 application.yml 里面的 ip 为服务器的公网 IP
启动程序:
cd /home/server/honey2024/java
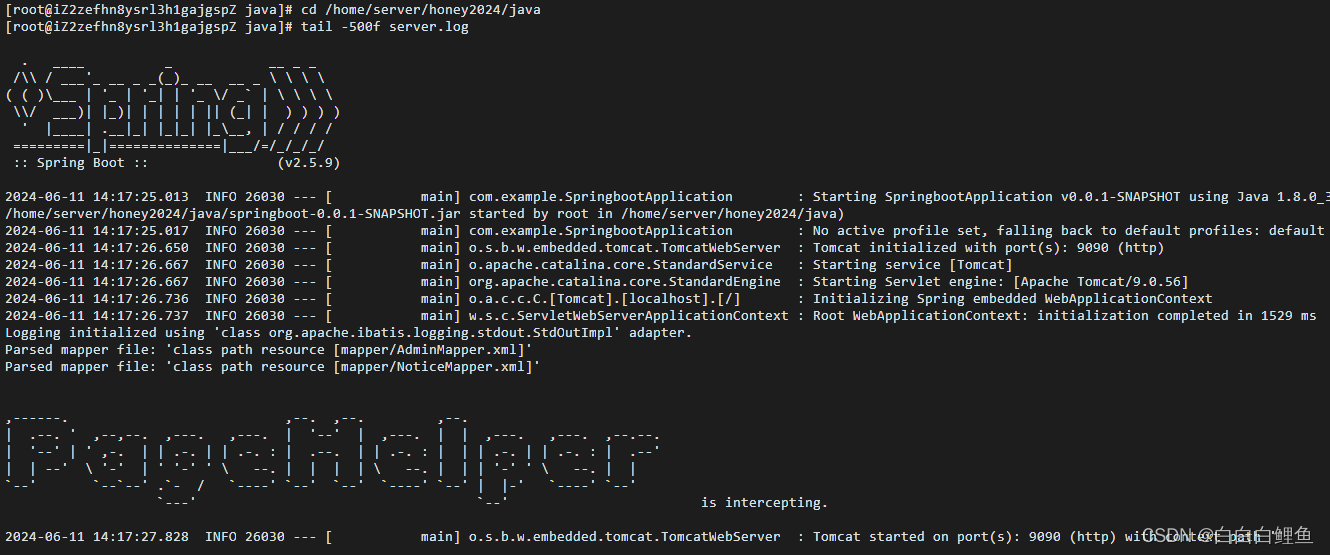
./start.sh实时查看日志:tail -100f server.log

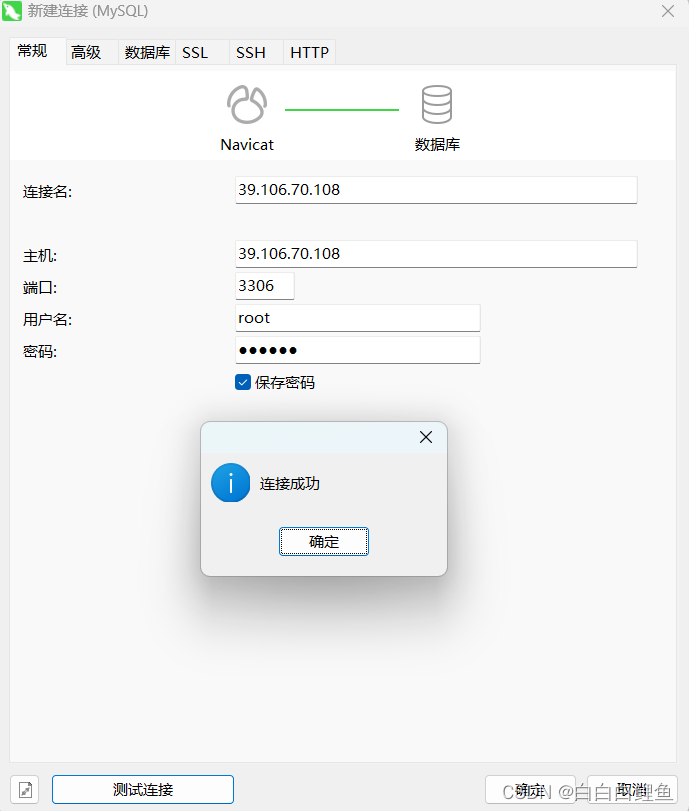
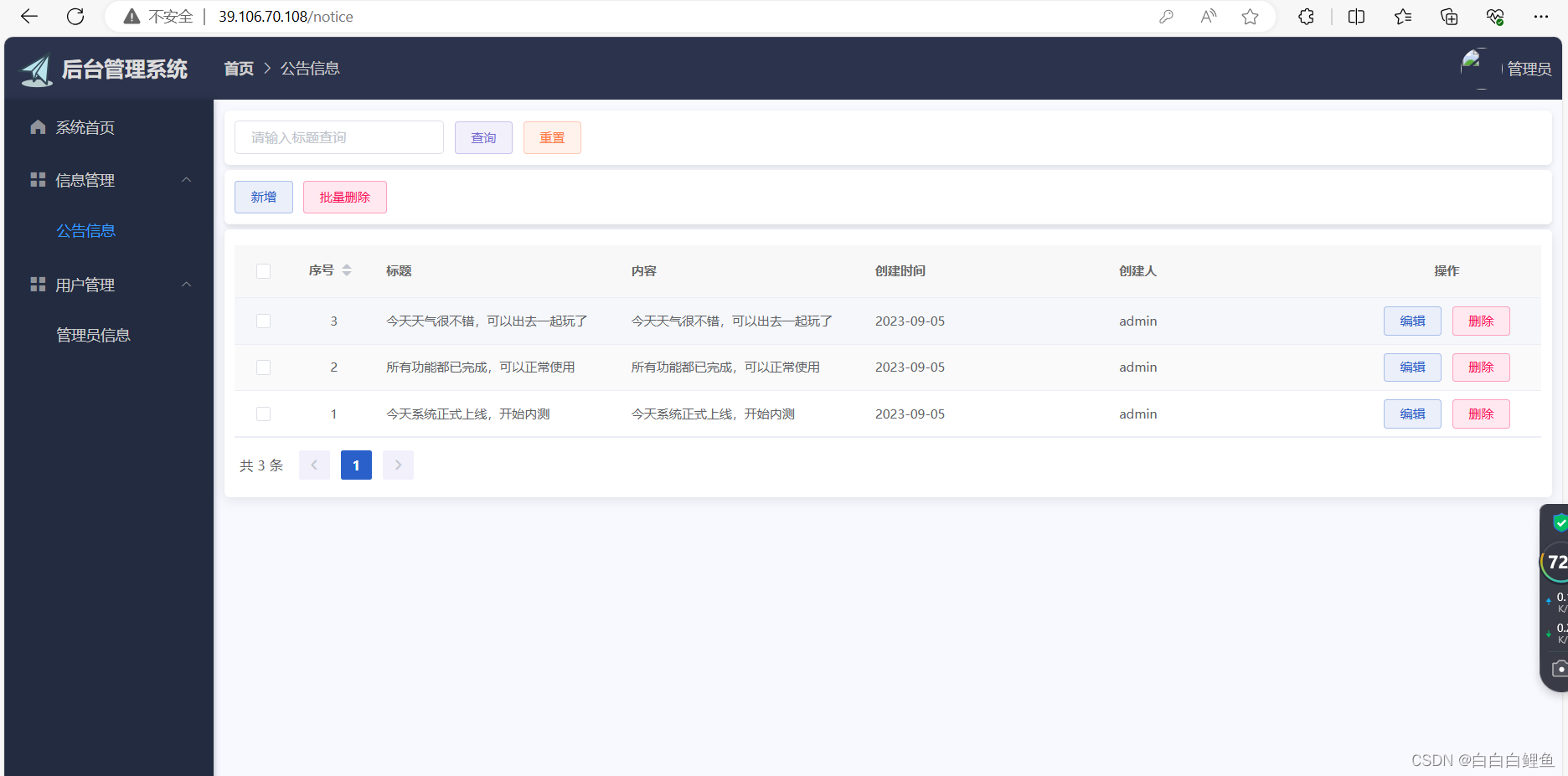
输入网址后可以查看:(记得在安全组中将后端端口加上打开,否则访问不了)



![[论文阅读] (33)NDSS2024 Summer系统安全和恶意代码分析方向相关论文汇总](https://img-blog.csdnimg.cn/direct/f615cf28f3084158957e6d5f6e0d1384.png#pic_center)