


目录
🌊1. PowerDesigner简介
🌍1.1 常用模型文件
🌍1.2 PowerDesigner使用环境
🌊2. 创建和管理CDM
🌍2.1 新建CDM
🌍2.2 新建和使用域
🌊3. 研究心得
🌊1. PowerDesigner简介
🌍1.1 常用模型文件
主要使用PowerDesigner的以下两类模型文件:
- 逻辑模型(CDM):描述了与任何软件和数据存储系统无关的数据库整体逻辑结构,通常包含了与物理数据库无关的数据对象,提供了一种描述企业运行或业务行为的形象化的表达方式。
- 物理模型(PDM):叙述数据库的物理实现。主要目的是把CDM中建立的现实世界模型生成特定的DBMS脚本,产生数据库中保存信息的储存结构,保证数据在数据库中的完整性和一致性.
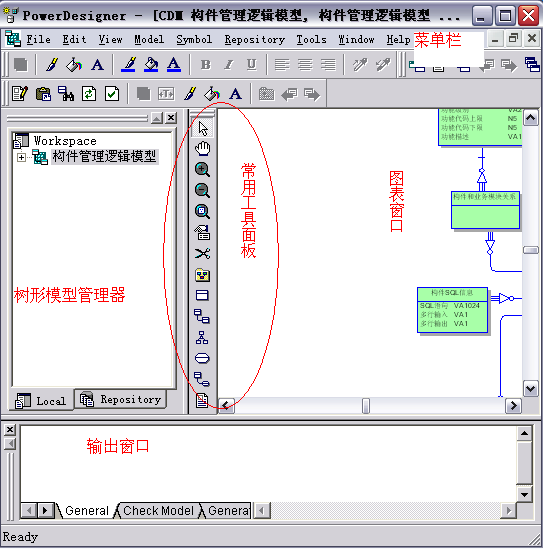
🌍1.2 PowerDesigner使用环境

- 树形模型管理器:以树形方式展示模型所包含的内容以及内容之间的层次关系
- 图表窗口:组织模型中的图表,以图形方式展示模型中各对象之间的关系
- 输出窗口:显示操作结果
- 常用工具面板:用于在图表窗口插入对象的常用工具,主要有以下一些:

🌊2. 创建和管理CDM
🌍2.1 新建CDM
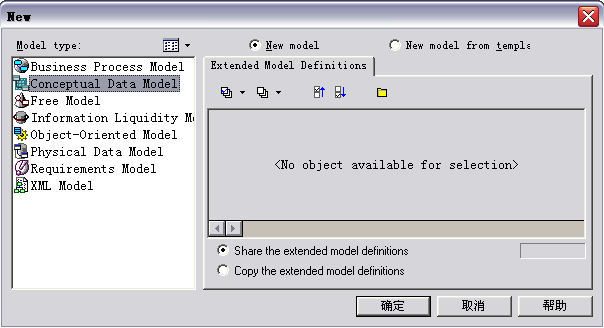
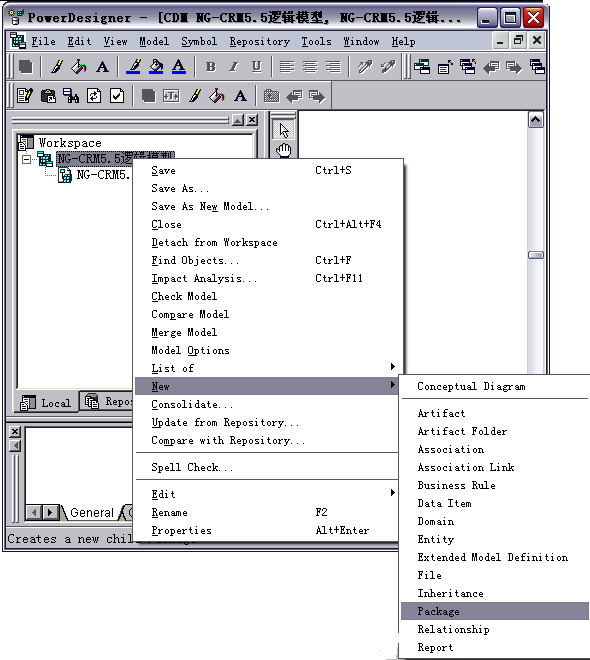
选择菜单栏File->New,打开New窗口

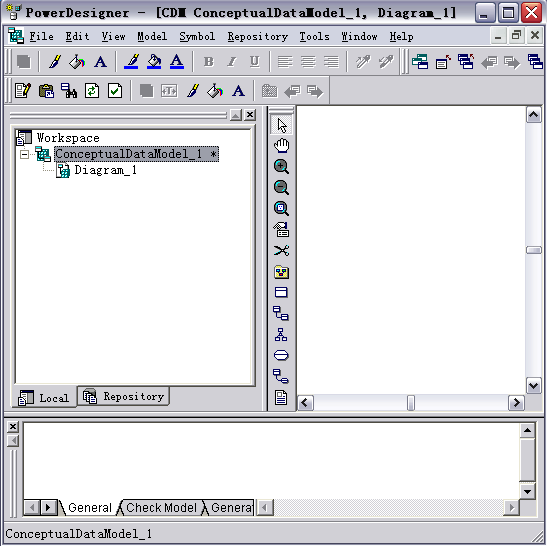
在左边模型类型(Model type)列表中,选中Conceptual Data Model,单击“确认”按钮即新建了一个默认名为ConceptualDataModel_1的CDM工程

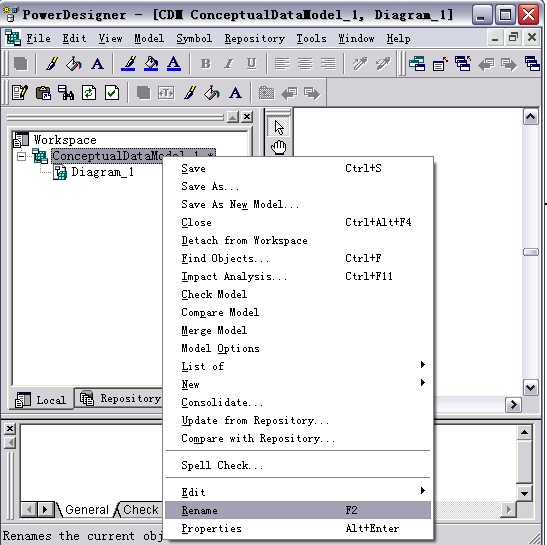
在树形模型管理器中,右键单击新建的CDM工程名,从出现的菜单中选中Rename,即可将新建CDM工程名修改为自己想要的,如:NG-CRM5.5逻辑模型

在树形模型管理器中,右键单击新建的CDM工程名,从出现的菜单中选择New->Package即可新建一个包(Package)。Package用于对一个CDM工程的图表按照业务等规则分类存放,如NG-CRM5.5数据模型分为客户域、用户域、帐户域等多个域

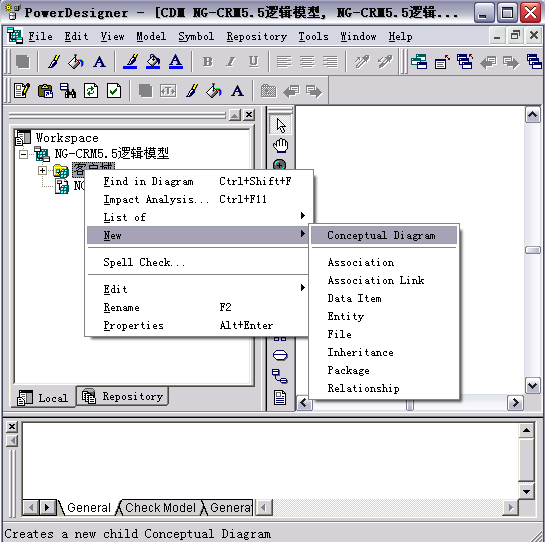
在树形模型管理器中,右键单击新建的Package名,从出现的菜单中选择New->Conceptual Diagram即可Package下新建一个Diagram

🌍2.2 新建和使用域
域定义适用于多个数据项目的数据结构,当修正一个域时,将更新全部与域关联的数据项目,这使得更改相同用途的数据项目的数据类型和长度变得比较容易。比如NG-CRM5.5模型中所有存放钱的字段的数据类型统一要求为NUMBER(14,2),如此可定义一个域,数据类型为NUMBER(14,2),然后将此域应用到模型中所有与钱有关的字段,日后如果要求将与钱有关的字段的数据类型更改为NUMBER(14),只需修改域即可。
创建一个域的步骤如下:
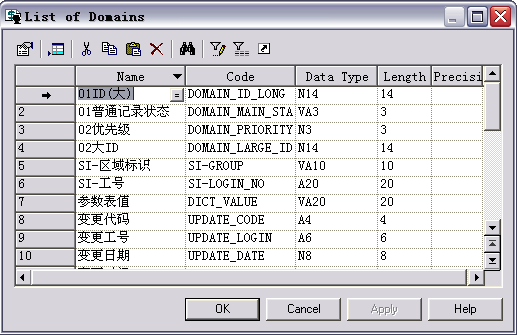
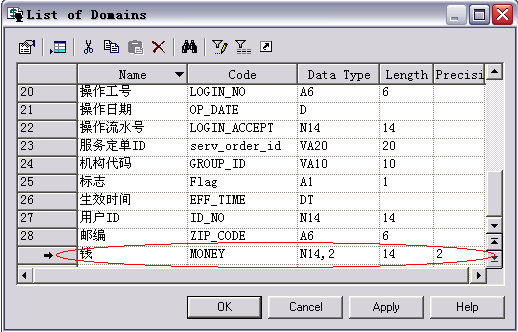
- 选择菜单Model->Domains,打开模型中已有Domain的列表

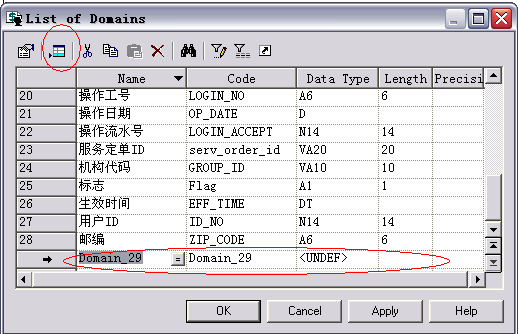
- 点击Add a Row工具新添加一个域,新建域有一个默认的Name和Code

- 修改新建域的Name和Code,设置Data Type,点击OK,一个新域就创建完成了

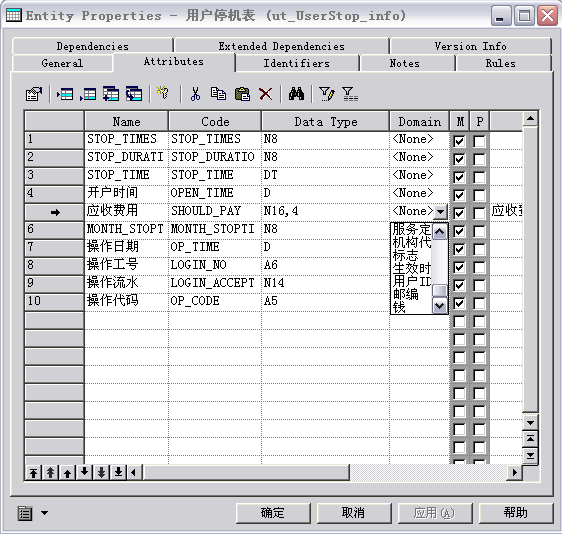
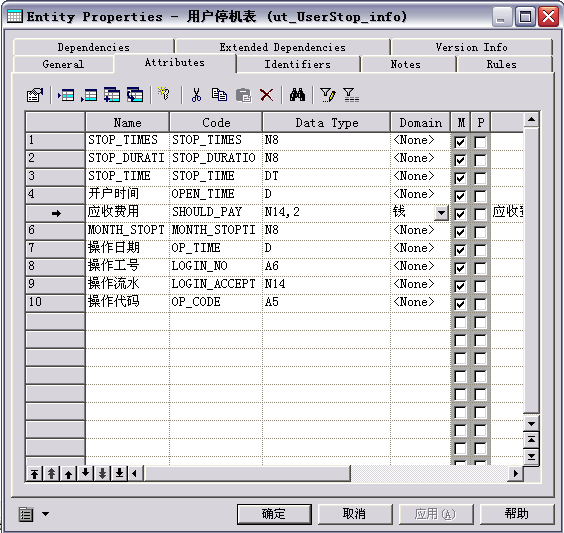
- 在CDM中使用域,如用户停机实体中,属性应收费用与钱有关,只要对应Row的Damain列的下拉框中选中新建的域(钱),则Data Type字段的值自动调整为N14,2


🌊3. 研究心得
-
理解CDM与域的基本概念: 通过使用PowerDesigner创建概念数据模型(CDM),我深入理解了CDM的作用及其在数据建模中的重要性。域的使用极大地简化了数据模型的管理,使数据类型和属性的一致性得到了有效保障。
-
掌握域的创建与应用技巧: 在PowerDesigner中,学会了如何新建和配置域,包括定义域的名称、数据类型、长度、约束等。通过实际操作,掌握了如何在不同的实体和属性中应用这些预定义的域,从而提高了数据建模的效率和规范性。
-
提升数据模型的维护效率: 通过将常用的数据类型和规则封装到域中,不仅简化了后续模型的修改和维护工作,还增强了模型的可读性和一致性。这一研究心得使我能够更高效地管理复杂的数据模型,确保模型的高质量和可维护性。