在盒子模型的基础上就可以对网页进行设计
不知道盒子模型的可以看前面关于盒子模型的内容
而普通的网页设计具有一定的原始规律,这个原始规律就是文档流
文档流
标签在网页二维平面内默认的一种排序方式,块级标签不管怎么设置都会占一行,而同一行不能放置两个块级标签
行级会默认占据本身大小的内容,下一个行级会紧贴在上一个内容的右边,直到没有位置后换行继续占用,这样的布局使得网页内容中的标签会默认紧贴在上一个标签的右边,如果右边摆不下了会自动换行继续从左至右摆放
这样一来每一个块标签都会另起一行,如果想在文档流中进行布局就会变动比较麻烦
网页布局的本质:
打破默认文档流的规则
浮动
所谓浮动指的就是使标签脱离原来的文档流,在父标签中浮动起来
float属性
none :不浮动
left :向左浮动
right :向右浮动
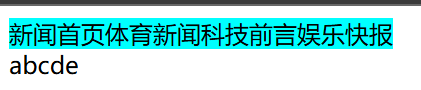
<!--这是一个默认的四个块级标签的网页-->
<body>
<div class="n1">新闻首页</div>
<div class="n1">体育新闻</div>
<div class="n1">科技前言</div>
<div class="n1">娱乐快报</div>
</body>
默认的样式是四个块级标签各占一行,非常浪费空间

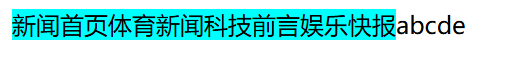
可以使用float属性对其设置浮动,让其脱离原本的文档流
当一个块级标签浮动后其宽度默认变为内容的宽度
浮动存在的问题
浮动后四个块级标签都紧贴在一起了,而且原本的二维平面就没有内容了,如果在原来的基础上再添加一个块级标签的话会直接在四个浮动的块级标签后方,而不是新起一行
当一个标签浮动后,其下方的标签会上移

浮动会使标签完全脱离文档流,也就是不再在文档中占用位置,标签浮动以后完全脱离文档流,这时不会在影响父标签的高度,也就是浮动标签不会撑开父标签
clear属性
clear属性可以用于清楚标签周围的浮动对标签的影响,其他标签的位置不发生变化
left : 忽略左侧浮动
right :忽略右侧浮动
both :忽略全部浮动
可以通过在浮动后的标签后写一个空标签
<!--清除浮动-->
<div style = "clear:left;"></div>
这样就清除了浮动的影响