目录
- 直角坐标系
- 通用配置项
- tooltip
- toolbox
- legend
- dataZoom
- 柱状图常见效果
- 折线图常见效果
- 散点图常见效果
- 其他坐标系
- 饼图
- 基本实现
- 常见效果
- 地图
- 地图基本展示
- 不同城市颜色不同
- 地图与散点图结合
- 雷达图
- 仪表盘
本博客内容参考黑马课程,详细信息请参考以下网址
- Bilibili官方黑马课程:【echarts数据可视化项目】
- 中国矢量地图JSON文件及其接口:【阿里云】
直角坐标系
通用配置项
tooltip
提示框组件,用于配置鼠标滑过或者点击图标时的显示框
| 配置项 | 描述 | 数据类型或子配置项 |
|---|---|---|
| tigger | 触发类型 | item、axis |
| tiggerOn | 触发时机 | mouseover、click |
| formatter | 格式化 | 字符串(如"{b}的成绩是{c}")、回调函数 |
var option={
tooltip:{
trigger:'item',
triggerOn:'click',
//formatter:''
formatter:function(){
return ''
}
}
}
toolbox
| 配置项 | 描述 |
|---|---|
| saveAsImage | 导出图片 |
| dataView | 数据视图 |
| restore | 重置 |
| dataZoom | 区域缩放 |
| magicType | 数据图类型转换 |
var option={
toolbox:{
feature:{
saveAsImage:{},
dataView:{},
restore:{},
dataZoom:{},
magicType:{
type:['bar','line']
}
}
}
}
legend
图例,用于筛选系列,配合series使用
var arr1=[];
var arr2=[];
var option={
legend:{
data:['语文','数学']
},
series:[
{
name:'语文',
type:'bar',
data:arr1
},
{
name:'数学',
type:'bar',
data:arr2
},
]
}
dataZoom
区域缩放
dataZoom: [
{
type: "silder",
//type: "inside",
xAxisIndex: 0,//设置缩放组件控制的是哪一个轴
},
{
type: "silder",
//type: "inside",
yAxisIndex: 0,
start:0,//数据窗口起始百分比
end:50 //数据窗口结束百分比
},
],
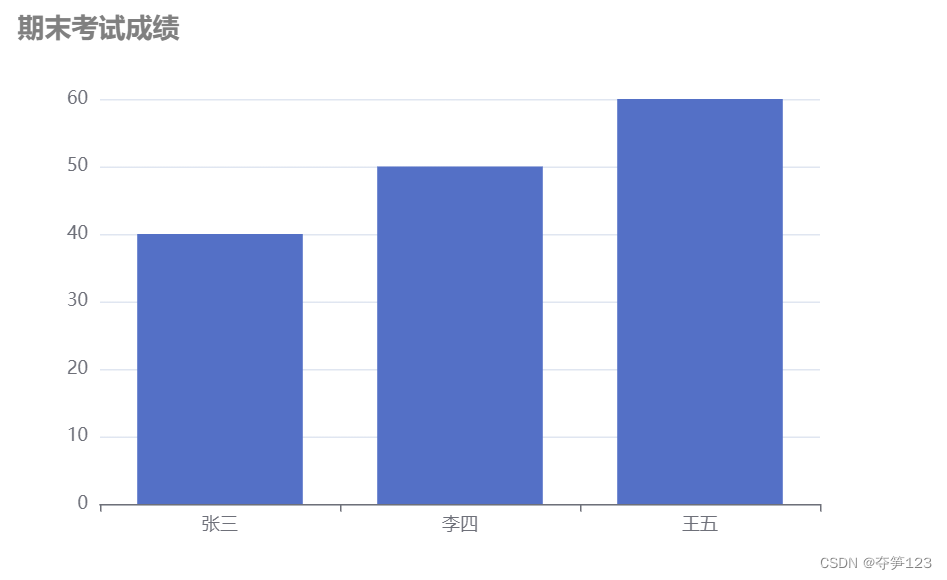
柱状图常见效果
<script>
var myChart = echarts.init(document.getElementById("canvas_area"));
var option = {
title: {
text: "期末考试成绩",
link: "https://www.baidu.com",
textStyle: {
color: "gray",
fontStyle: "normal",
},
},
xAxis: {
// x轴
type: "category", //类目轴
data: ["张三", "李四", "王五"],
},
yAxis: {
//y轴
//数值轴
type: "value",
},
series: [
//系列列表
{
name: "语文",
type: "bar",
data: [40, 50, 60],
},
],
};
myChart.setOption(option);
</script>
效果

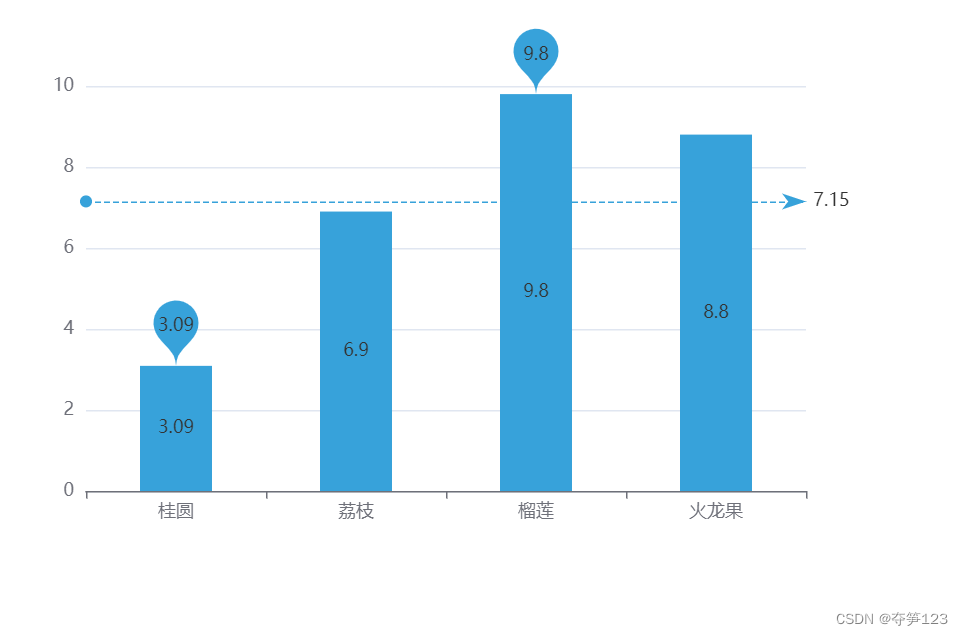
<script>
var myChart = echarts.init(document.getElementById("canvas_area"), "light");
var x_data = ["桂圆", "荔枝", "榴莲", "火龙果"];
var y_data = [3.09, 6.9, 9.8, 8.8];
var option = {
xAxis: {
type: "category",
data: x_data,
},
yAxis: {
type: "value",
},
series: [
{
name: "水果单价",
type: "bar",
data: y_data,
markPoint: {
data: [
{
type: "max",
name: "最大值",
},
{
type: "min",
name: "最小值",
},
],
},
markLine: {
data: [
{
type: "average",
name: "平均值",
},
],
},
label: {
show: true,
position: "inside",
},
barWidth: "40%",
},
],
};
myChart.setOption(option);
</script>
效果

折线图常见效果
| series配置项 | |
|---|---|
| markPoint | 标注最大最小值 |
| markLine | 标注平均值 |
| markArea | 标注区间 |
| smooth | 是否平滑 |
| lineStyle | 曲线风格 |
| areaStyle | 是否填充曲线区域 |
<script>
var chartDom = document.getElementById("canvas_area");
var myChart = echarts.init(chartDom);
var option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
boundaryGap: false, //是否让第一个数据点紧挨着y轴
},
yAxis: {
type: "value",
scale: true, //根据数据特征设置y轴数据范围
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
markPoint: {
//标记点
data: [
{
type: "max",
},
{
type: "min",
},
],
},
markLine: {
//标记线
data: [
{
type: "average",
},
],
},
markArea: {
//标记区间
data: [
[
{
xAxis: "Fri",
},
{
xAxis: "Sun",
},
],
[
{
xAxis: "Mon",
},
{
xAxis: "Wed",
},
],
],
},
smooth: true, //是否平滑
lineStyle: {
//线条控制
color: "blue",
type: "dotted", //点状线
},
areaStyle: {
//填充风格控制
color: "pink",
},
},
],
};
myChart.setOption(option);
</script>
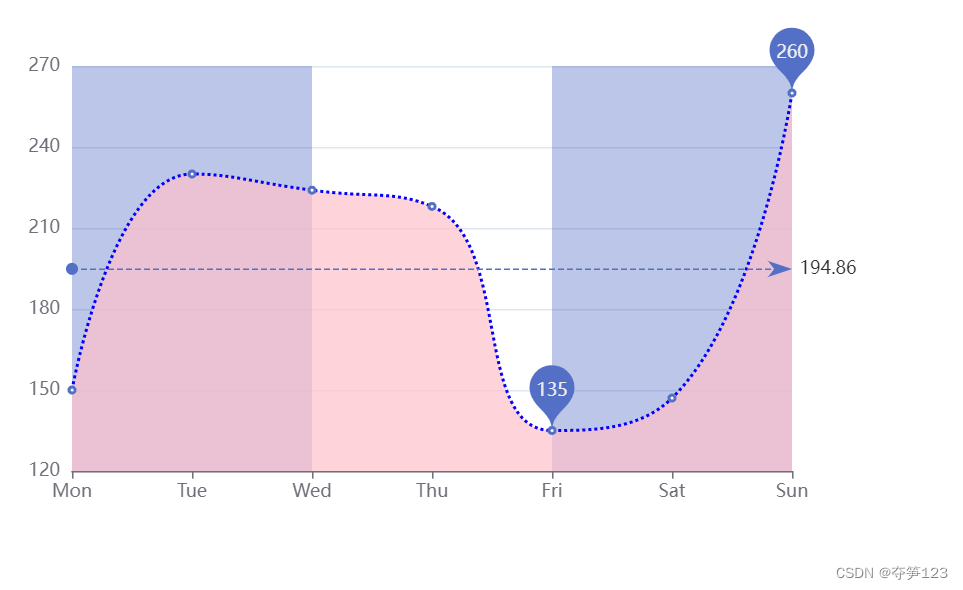
效果

<script>
var myChart = echarts.init(document.getElementById("canvas_area"), "light");
var x_data = ["桂圆", "荔枝", "榴莲", "火龙果"];
var y_data_1 = [3.09, 6.9, 9.8, 8.8];
var y_data_2 = [4.99, 9.88, 3.67, 8.9];
var option = {
label: {
show: true,
},
xAxis: {
type: "category",
data: x_data,
},
yAxis: {
type: "value",
},
series: [
{
type: "line",
data: y_data_1,
stack: "all",
areaStyle: {},
},
{
type: "line",
data: y_data_2,
stack: "all",
areaStyle: {},
},
],
};
myChart.setOption(option);
</script>
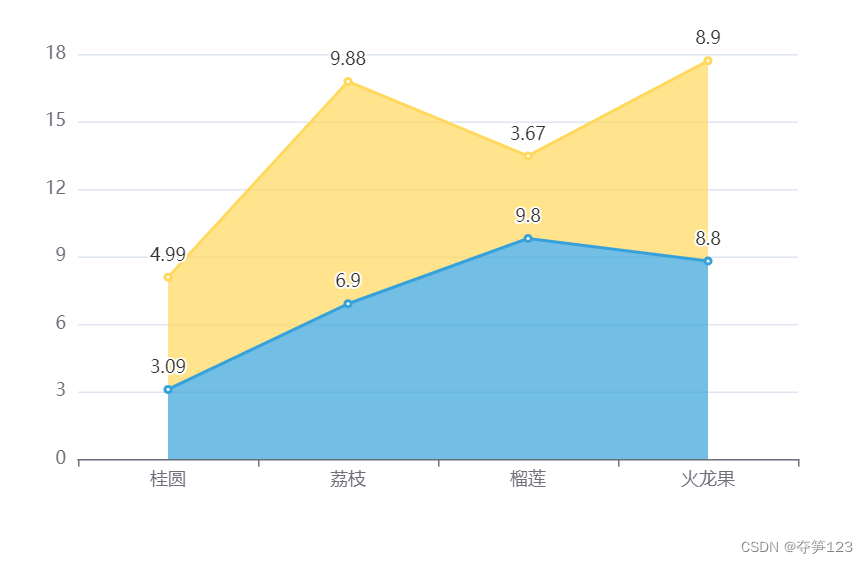
效果

散点图常见效果
| 数据类型 | ||
|---|---|---|
| symbolSize | 散点的大小不同 | 数字或回调函数(可根据此设置散点图) |
| itemStyle.color | 设置散点的颜色 | str或回调函数 |
<script>
//生成[n,m]范围内的随机数
function random_int(n, m) {
var result = Math.random() * (m + 1 - n) + n;
while (result > m) {
result = Math.random() * (m + 1 - n) + n;
}
return result;
}
var myChart = echarts.init(document.getElementById("canvas_area"));
var data_list = [];
//生成随机数据
for (var i = 0; i < 50; i++) {
// width = Math.round(random_int(50, 100));
// height = Math.round(random_int(150, 200) / 100);
weight = random_int(50, 100);
height = random_int(150, 200);
data_list.push([height, weight]);
}
var option = {
title:{
text:'身高体重BMI参考图'
},
xAxis: {
type: "value",
scale: true,
},
yAxis: {
type: "value",
scale: true,
},
//区域缩放
dataZoom: [
{
type: "slider", //外置滑块缩放
// type: "inside", 内置鼠标滚轮缩放
xAxisIndex: 0,
},
{
type: "slider",
// type: "inside",
yAxisIndex: 0,
},
],
//数据配置栏
series: [
//一个散点图
{
// type: "scatter",//散点图效果
type: "effectScatter", //涟漪动画效果
showEffectOn: "render", //涟漪动画触发时机 render:页面加载完毕后触发 emphasis:获取焦点后触发
rippleEffect: {
scale: 2, //控制涟漪动画大小
},
data: data_list,
//回调函数,用于控制散点大小
symbolSize: function (arg) {
let height = arg[0] / 100;
let weight = arg[1];
let bmi = weight / (height * height);
if (bmi > 28) {
return 20;
}
return 5;
},
//控制散点风格
itemStyle: {
color: function (arg) {
let height = arg.data[0] / 100;
let weight = arg.data[1];
let bmi = weight / (height * height);
if (bmi > 28) {
return "red";
}
return "green";
},
},
},
],
};
myChart.setOption(option);
</script>
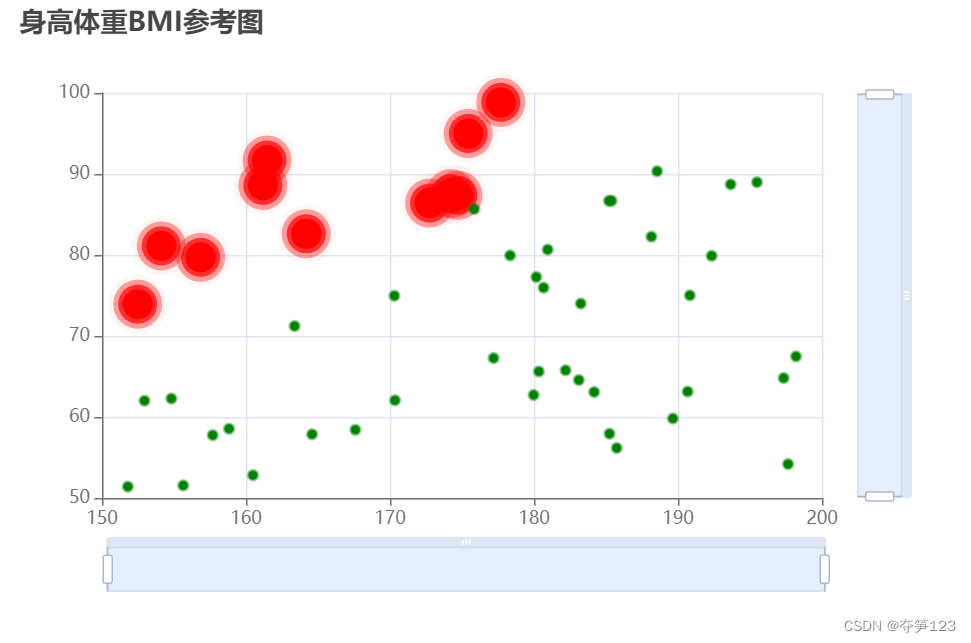
效果

其他坐标系
饼图
基本实现
需要提前配置数组对象data,每个数组元素都是一个字典,包含name和value两个属性
<script>
var myChart = echarts.init(document.getElementById("canvas_area"), "light");
var tag_list = ["鲍鱼", "海参", "多宝鱼", "沙丁鱼", "鱿鱼"];
var data_list = [];
//生成随机数据
for (let i = 0; i < 5; i++) {
data_list.push({ name: tag_list[i], value: Math.random() * 10 + 1 });
}
var option = {
title: {
text: "各类海产品耗费比重",
},
series: {
type: "pie",
data: data_list,
},
};
myChart.setOption(option);
</script>
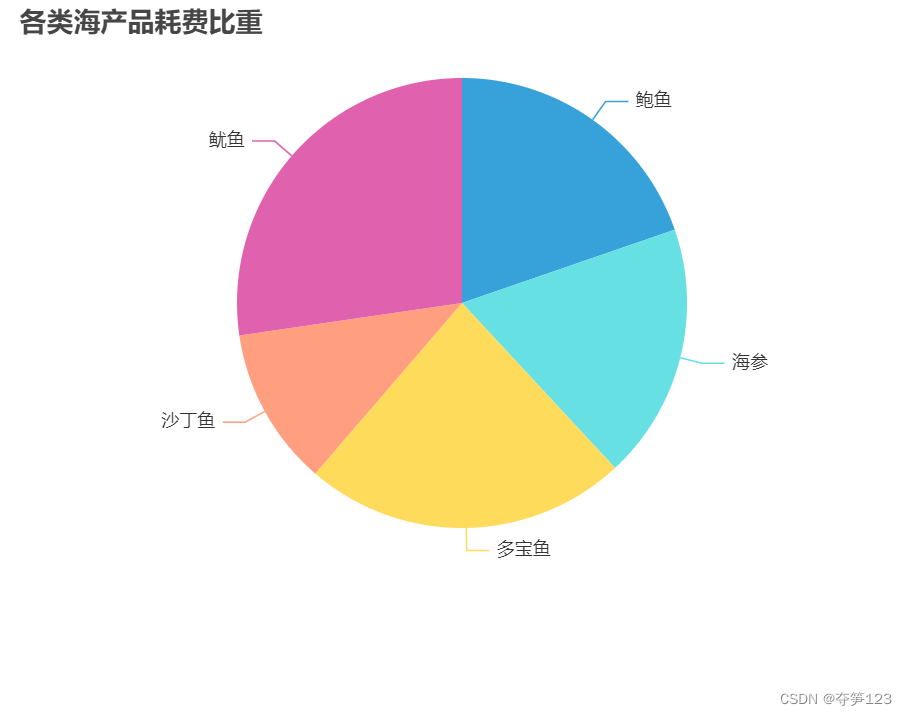
效果

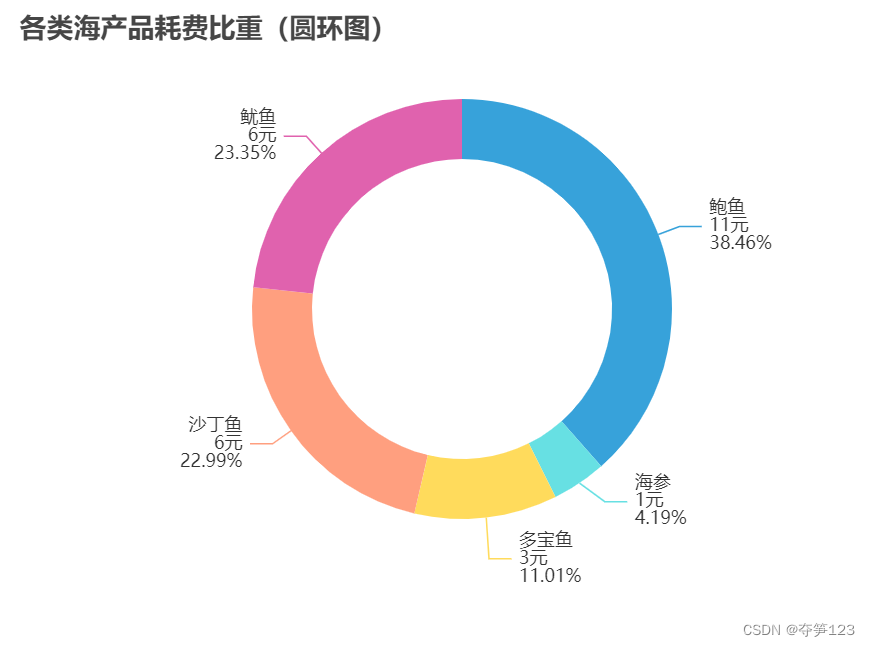
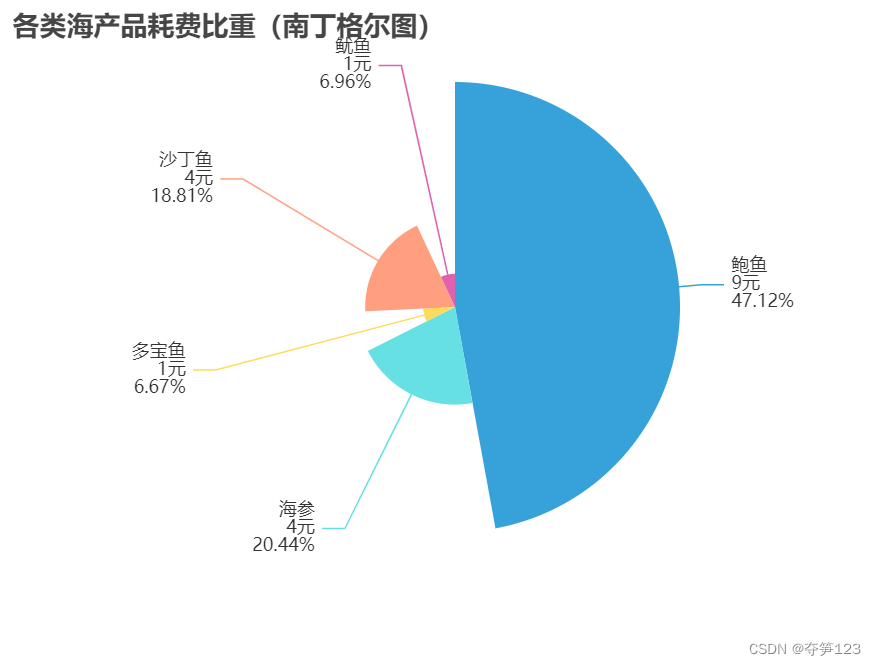
常见效果
var option = {
series: [
{
type: "pie",
data: data,
label: {
show: true,
formatter: function (arg) {
return arg.name;
},
},
//实现环状图
//radius:20 饼图半径
//radius:'20%' 百分比参照绘图区域长宽较小的那一部分进行半分比设置
// radius:['50%','70%']
//实现南丁格尔图:饼图中每个半径是不同的
roseType: "radius",
//选中效果
selectedMode: "single", //'multiple'
//选中后偏移距离
selectedOffect:30,
},
],
};
圆环图效果

南丁格尔图效果

地图
百度地图api:申请ak
矢量地图:准备矢量地图数据
地图基本展示
步骤:
- 准备json文件,放在json/map/目录下
- 使用ajax获取china.json
- 设置geo
<script>
var myChart = echarts.init(document.getElementById("canvas"));
var url = "https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json";
$.get(url, function (resp) {
//使用ajax获取矢量地图数据
echarts.registerMap("chinamap", resp); //在ajax函数中注册地图矢量数据
var option = {
//配置geo的type为map
geo: {
type: "map",
map: "chinamap",
roam: true, //设置缩放以及拖动效果
label: {
show: true, //展示标签
},
zoom: 2, //设置初始化缩放比例
// center: [87.6, 46.79], //地图中心点坐标
},
};
myChart.setOption(option);
});
</script>
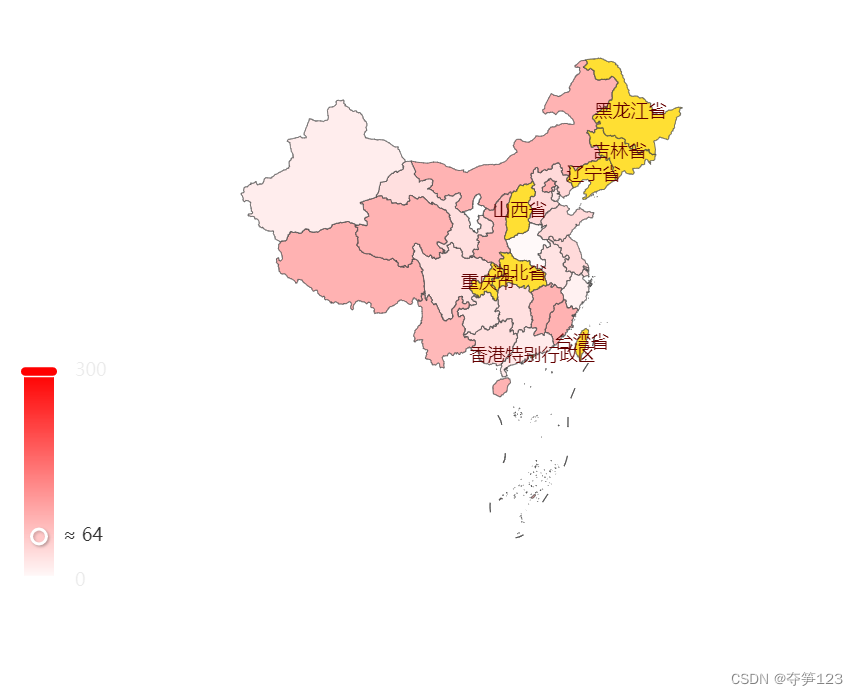
不同城市颜色不同
步骤
- 显示基本中国地图
- 各个城市数据传给series参数
- 将series中的数据跟geo关联起来
<script>
var myChart = echarts.init(document.getElementById("canvas"));
// var url = "https://geo.datav.aliyun.com/areas_v3/bound/100000.json";
$.get("json/map/china.json", function (resp) {
//使用ajax获取矢量地图数据
console.log(resp);
let eachdata = new Array();
for (i = 0; i < resp["features"].length; i++) {
name = resp["features"][i]["properties"].name;
// console.log(name);
value = Math.round(Math.random() * 100);
eachdata.push({ name: name, value: value });
// console.log(eachdata);
}
echarts.registerMap("chinamap", resp); //在ajax函数中注册地图矢量数据
var option = {
//配置数据
series: [
{
data: eachdata,
geoIndex: 0, //将数据与第0个geo配置关联在一起
type: "map",
},
],
//地图显示关键点
visualMap: {
min: 0,
max: 300,
inRange: {
color: ["white", "red"], //设置颜色渐变效果
},
calculable: true, //出现滑块
},
//配置geo的type为map
geo: {
type: "map",
map: "chinamap",
roam: true, //设置缩放以及拖动效果
label: {
show: false, //展示标签
},
// zoom: 2, //设置初始化缩放比例
// center: [87.6, 46.79], //地图中心点坐标
},
};
myChart.setOption(option);
});
</script>
效果

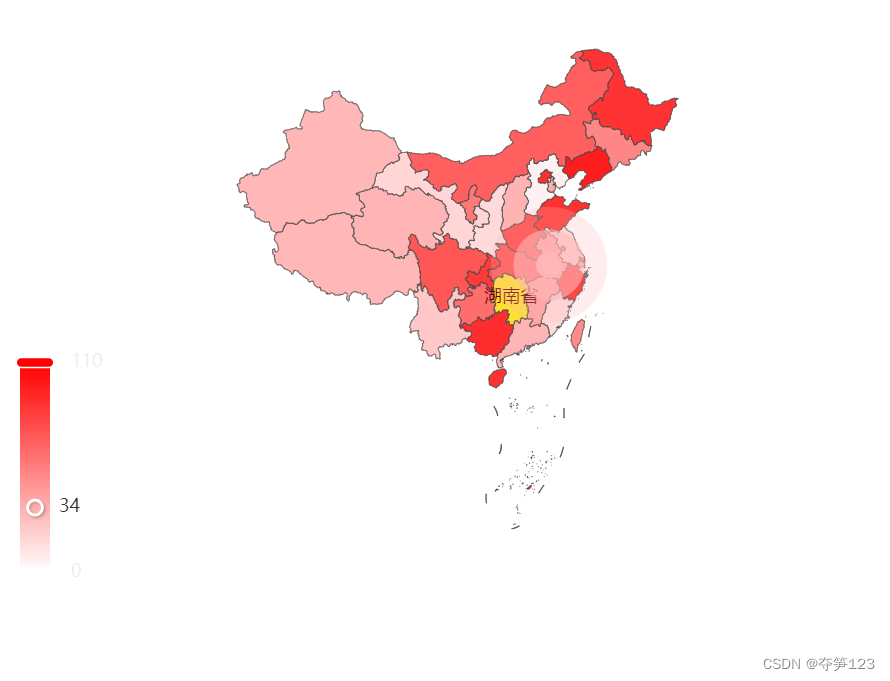
地图与散点图结合
<script>
// series下新增一个对象
// 准备数据散点,配置给series下的另一个对象
var scatter_data = [
{
value: [117, 31],
},
];
// 配置series下的新对象type值为effectScatter
// 指明散点图的坐标系统为geo
// 调整涟漪动画
var myChart = echarts.init(document.getElementById("canvas"));
// var url = "https://geo.datav.aliyun.com/areas_v3/bound/100000.json";
$.get("json/map/china.json", function (resp) {
//使用ajax获取矢量地图数据
console.log(resp);
let eachdata = new Array();
for (i = 0; i < resp["features"].length; i++) {
name = resp["features"][i]["properties"].name;
// console.log(name);
value = Math.round(Math.random() * 100);
eachdata.push({ name: name, value: value });
// console.log(eachdata);
}
echarts.registerMap("chinamap", resp); //在ajax函数中注册地图矢量数据
var option = {
//配置数据
series: [
{
data: eachdata,
geoIndex: 0, //将数据与第0个geo配置关联在一起
type: "map",
},
{
data: scatter_data,//准备好散点数据
type: "effectScatter",//配置新对象的type
coordinateSystem: "geo",//让散点图使用地图坐标系统
rippleEffect: {
scale: 10,//设置涟漪效果
},
},
],
//地图显示关键点
visualMap: {
min: 0,
max: 110,
inRange: {
color: ["white", "red"], //设置颜色渐变效果
},
calculable: true, //出现滑块
},
//配置geo的type为map
geo: {
type: "map",
map: "chinamap",
roam: true, //设置缩放以及拖动效果
label: {
show: false, //展示标签
},
// zoom: 2, //设置初始化缩放比例
// center: [87.6, 46.79], //地图中心点坐标
},
};
myChart.setOption(option);
});
</script>
效果

雷达图
常常展示某一个事物在各个方面的性能
<script>
var mychart = echarts.init(document.getElementById("canvas_area"));
var dataArr = new Array();//数组,用于设置每个维度上的最大值等信息
var test_data = ["口感", "充饥度", "色泽", "香味", "耗材"];
for (i = 0; i < 5; i++) {
dataArr.push({ name: test_data[i], max: 60 });
}
var option = {
legend: {
data: ["水果蛋挞", "水煮三文鱼"],
},
radar: {
indicator: dataArr,
shape: "circle", //设置雷达图形状 polygon表示多边形(默认)
},
series: [
{
type: "radar",
label: {
show: true, //是否显示数值
},
areaStyle: {},//是否显示阴影面积
data: [
{
name: "水果蛋挞",
value: [20, 30, 19, 30, 40],
},
{
name: "水煮三文鱼",
value: [50, 39, 29, 10, 20],
},
],
},
],
};
mychart.setOption(option);
</script>
最终效果

仪表盘
主要用于进度把控以及数据范围监测
<script>
var myChart = echarts.init(document.getElementById("canvas_area"));
var option = {
series: [
{
type: "gauge",
label: {
show: false,
},
data: [
{
value: 67, //每个对象代表一个指针
// itemStyle: {
// color: "pink",设置每个仪表盘的style
// },
},
// {
// value: 45,
// itemStyle: {
// color: "green",
// },
// },
],
min: 20,
max: 80, //仪表盘最大最小值
},
],
};
myChart.setOption(option);
</script>
最终效果