0 参考资料
轻松使用STM32MP13x - 如MCU般在cortex A核上裸跑应用程序.pdf
正点原子stm32mp135开发板&原理图
STM32Cube_FW_MP13_V1.1.0
STM32CubeIDE v1.15
1 需要修改那些地方
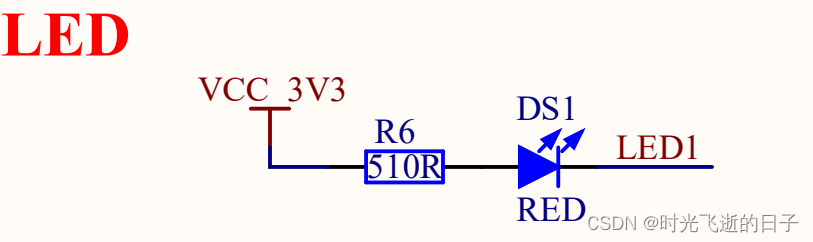
1.1 修改LED引脚
本例使用开发板的PI3引脚链接的LED作为我们点亮的第一颗LED灯,开启我们的基于stm32MP135的裸机编程生涯。

LED1就是我们需要控制的LED灯,低电平点亮,高电平熄灭。
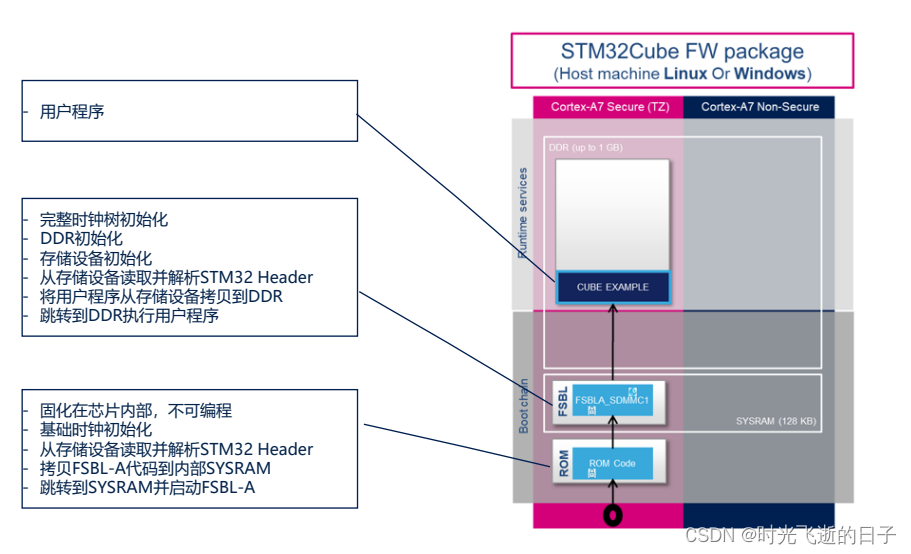
1.2 修改用户程序在DDR中运行
在《轻松使用STM32MP13x - 如MCU般在cortex A核上裸跑应用程序》中可以很清晰看到我们的用户程序是运行在DDR中(也可以运行在SYSRAM中,只有128KB)。

除此之外,我们还需要为用户程序添加stm32头标识,相关说明如下:

2 基于官方GPIO例程进行修改LED驱动
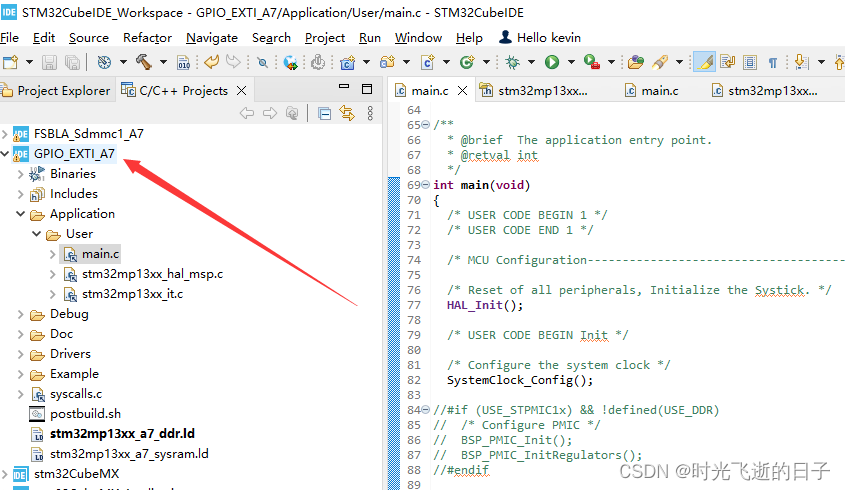
2.1 导入官方GPIO例程
将V1.1.0软件包的GPIO_EXTI工程导入到stm32CubeIDE中:

2.2 删除main函数中的无关部分

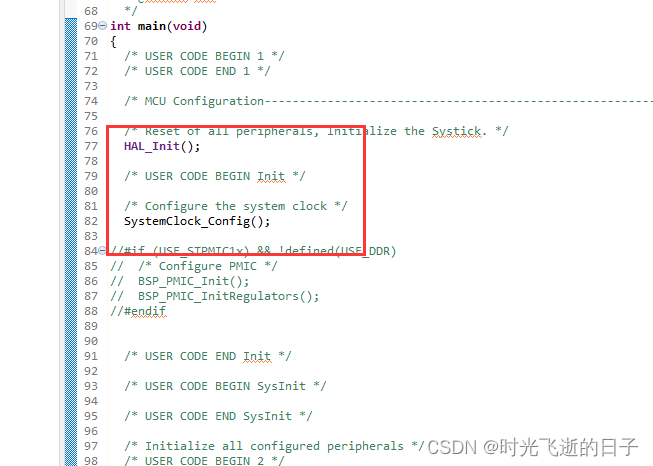
main函数只保留HAL_Init()和SystemClock_Config(),其余部分全部注释掉。
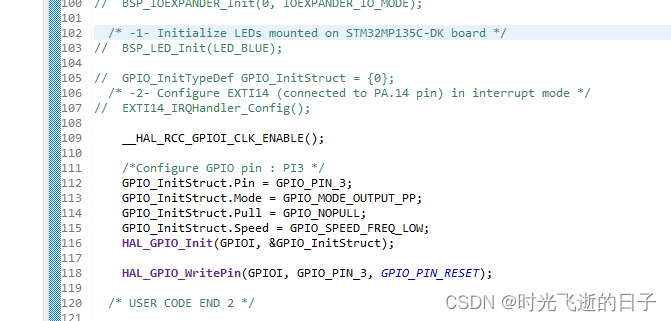
2.3 添加LED初始化部分

__HAL_RCC_GPIOI_CLK_ENABLE();
/*Configure GPIO pin : PI3 */
GPIO_InitStruct.Pin = GPIO_PIN_3;
GPIO_InitStruct.Mode = GPIO_MODE_OUTPUT_PP;
GPIO_InitStruct.Pull = GPIO_NOPULL;
GPIO_InitStruct.Speed = GPIO_SPEED_FREQ_LOW;
HAL_GPIO_Init(GPIOI, &GPIO_InitStruct);
HAL_GPIO_WritePin(GPIOI, GPIO_PIN_3, GPIO_PIN_RESET);
初始化PI3管脚为推挽输出,初始化完之后输出低电平点亮LED。
2.4 让LED闪烁起来
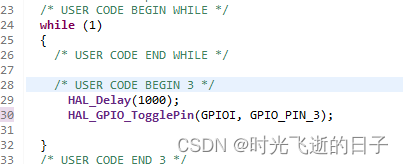
只是点亮一颗LED灯看起来很枯燥,我们在while循环中让LED以一秒为周期闪烁起来,代码如下:

while (1)
{
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
HAL_Delay(1000);
HAL_GPIO_TogglePin(GPIOI, GPIO_PIN_3);
}
3 基于官方GPIO例程进行修改程序运行在DDR
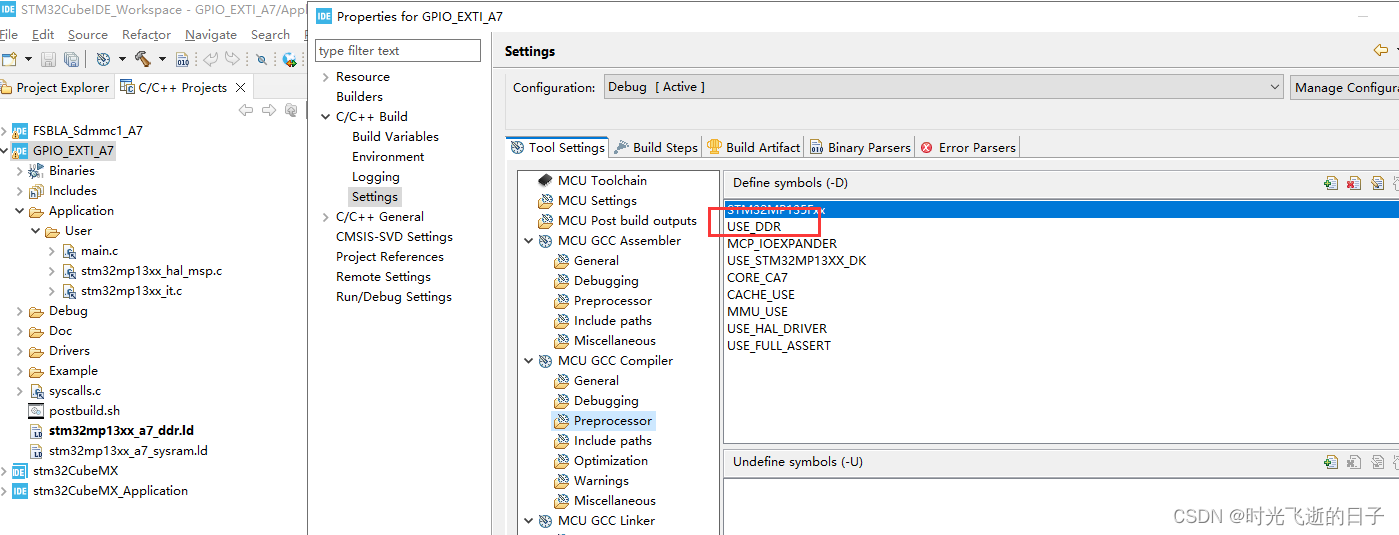
3.1 当代码量超过SYSRAM(128KB)的大小时,需要将程序运行在DDR。首先打开C/C++ Build 配置,在Preprocessor中添加USE_DDR宏定义

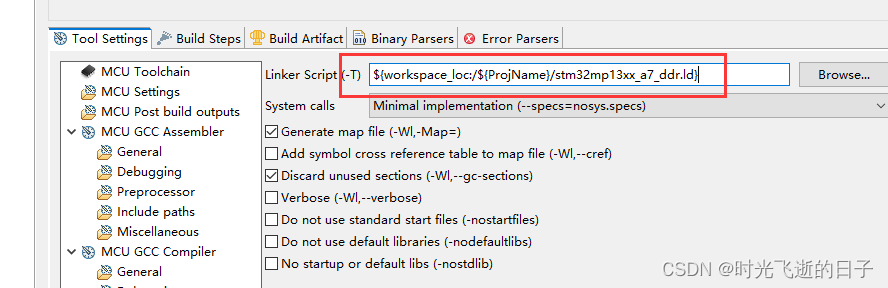
3.2 修改链接文件名,重命名为 “stm32mp13xx_a7_ddr.ld”并导入GCC链接脚本


这里重命名只是为了便于区分。
3.3 修改REGION_ALIAS定义到DDR区域
打开用户程序链接脚本,使用DDR作为用户程序空间。

3.4 为用户程序添加stm32头标识
为用户程序加入STM32 Header,可在工程配置的post-build steps中加入如下命令:
“(path_to_STM32CubeMP13 Package)/Utilities/ImageHeader/postbuild_STM32MP13.sh"
"${gnu_tools_for_stm32_compiler_path}" "${BuildArtifactFileBaseName}"
我们只需要将path_to_STM32CubeMP13 Package修改成我们为STM32CubeMP13开发包
存放路径即可:

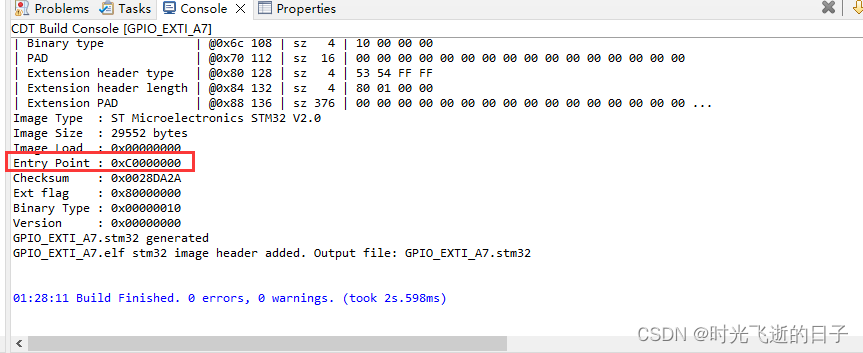
至此,所有修改宣告完成,编译官方GPIO例程即可。终端打印区显示信息如下:

可以看到我们的程序被定义在DDR的首地址。












![[大模型]GLM-4-9B-Chat WebDemo 部署](https://img-blog.csdnimg.cn/direct/e3eb918014c9477784ab87c42476b286.png#pic_center)