微搭提供了后端API的能力,但是不同的版本收费差别巨大,因为使用的门槛限制了中小企业使用低代码平台。那可不可以既要又要呢?答案是肯定的,那其实掌握一定的后端框架,借助我们在低代码中已经熟练掌握的技能其实是比较容易的。
这个系列的教程我们讲解一下express框架,他就可以比较容易的搭建我们的后端服务,这个是本系列的第一篇讲解服务的搭建以及get和post请求的监听。
1 初始化工程
在电脑盘符里新建一个项目的目录,我这里新建一个express入门

用vscode打开我们的目录

打开命令行窗口

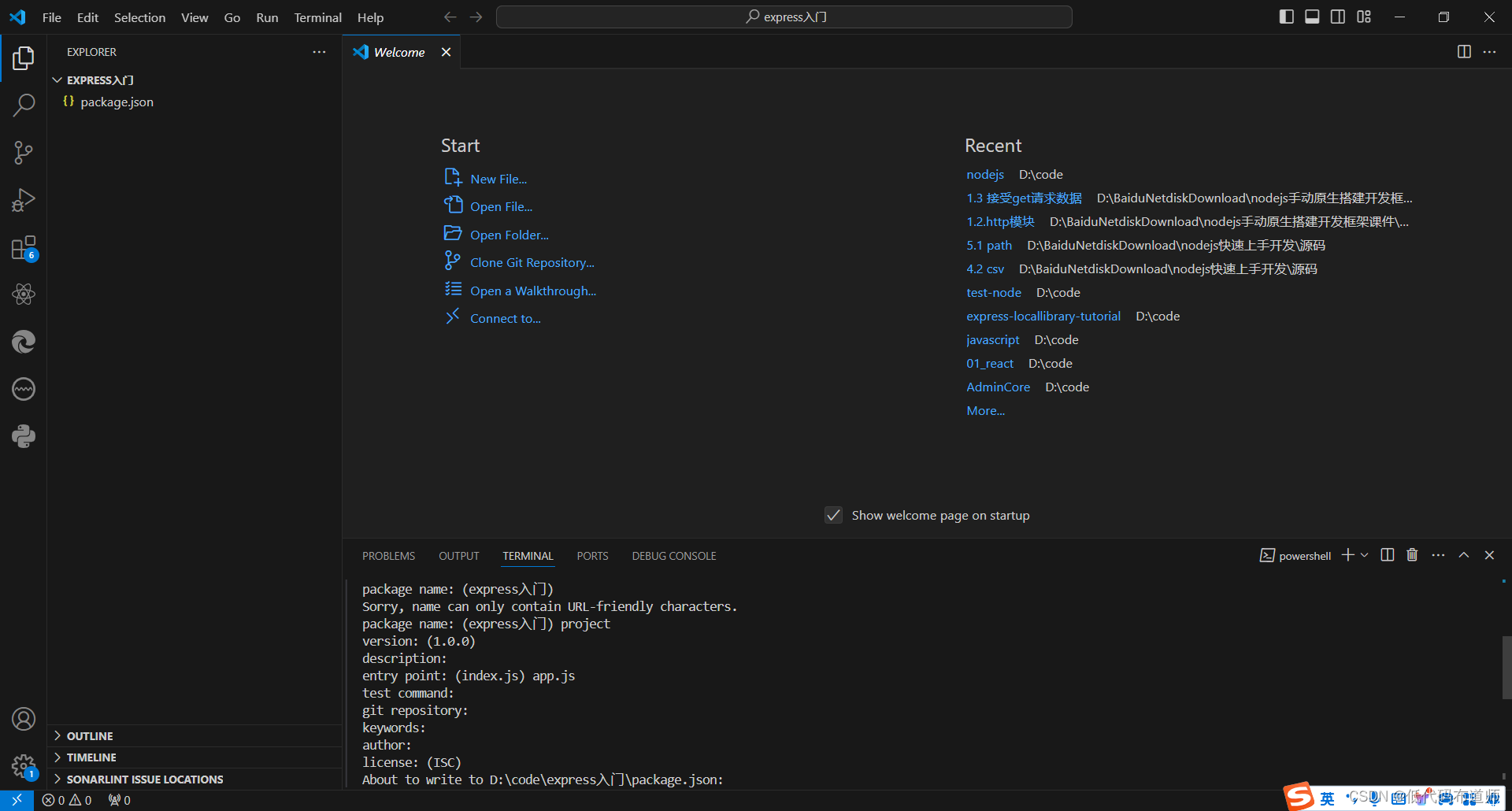
输入初始化命令
npm init
按照提示一路回车

2 安装express
在命令行输入如下命令,安装express
npm install express --save

3 启动服务器
在项目的根目录创建一个app.js用来启动服务器

贴入如下代码来启动我们的服务器
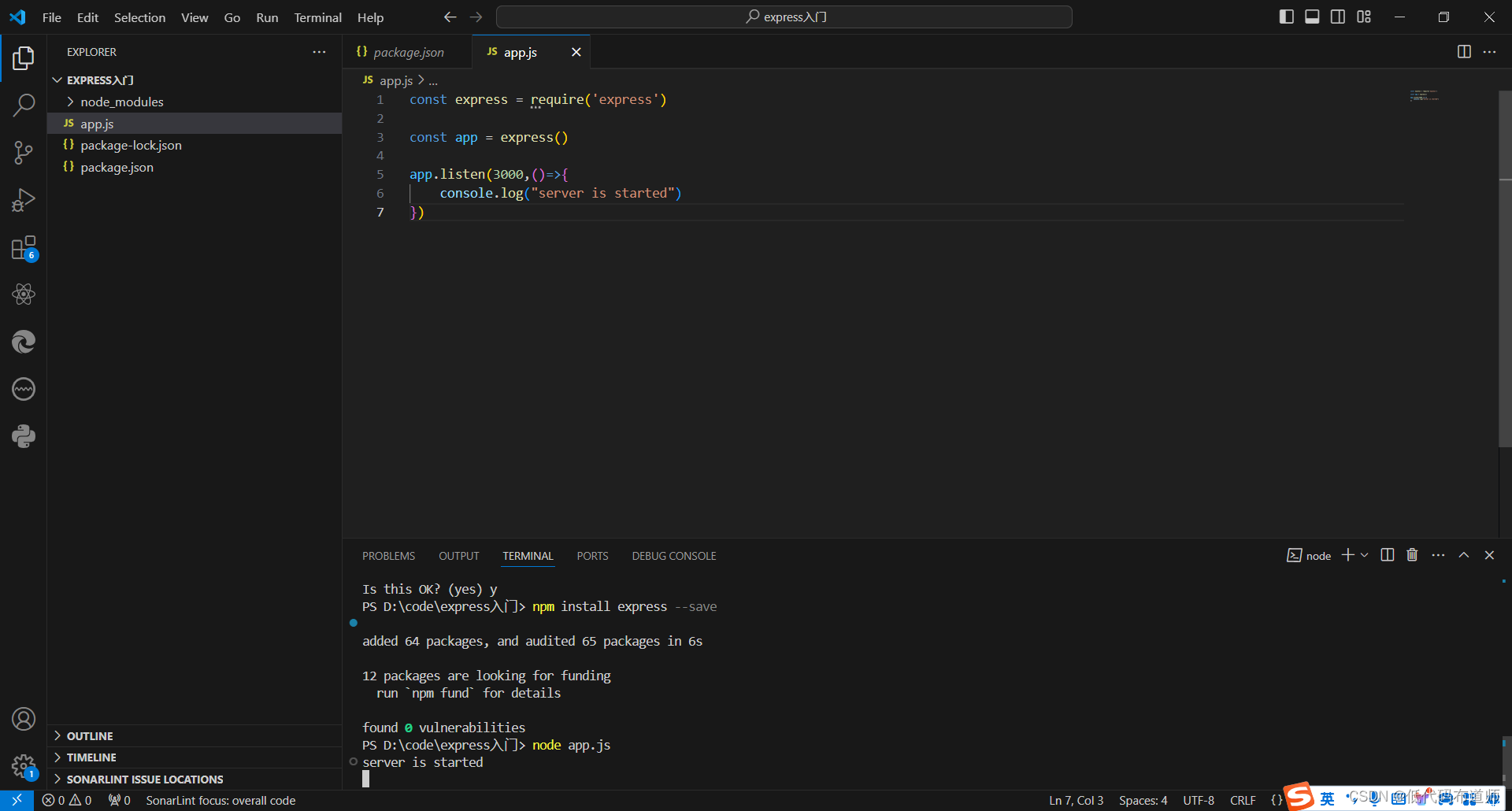
const express = require('express')
const app = express()
app.listen(3000,()=>{
console.log("server is started")
})
在命令行输入启动命令
node app.js
可以看到服务已经启动完成了
4 监听get请求
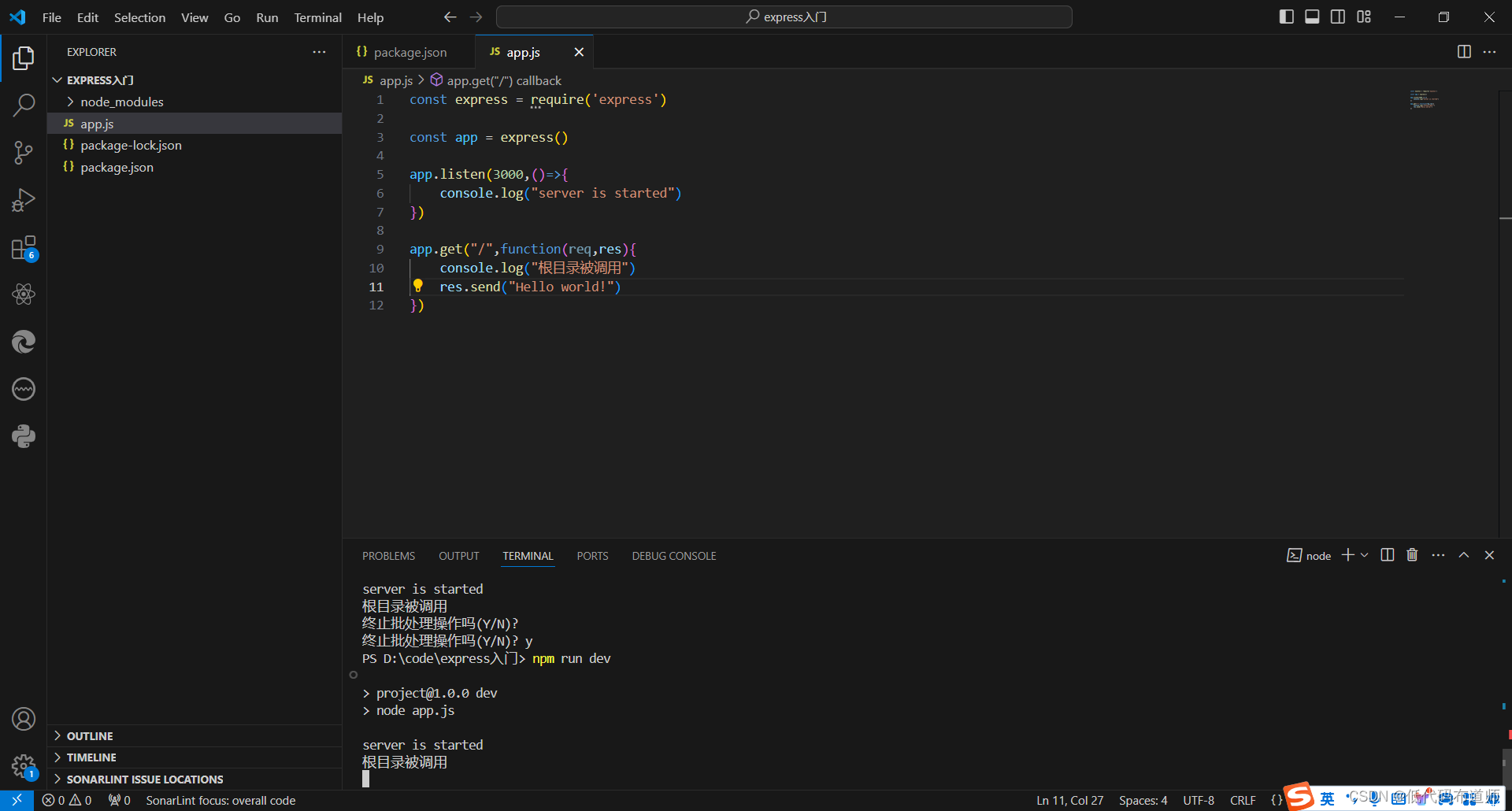
在app.js里继续加入如下代码用来响应get请求
app.get("/",function(req,res){
console.log("根目录被调用")
})
在package.json里添加启动脚本
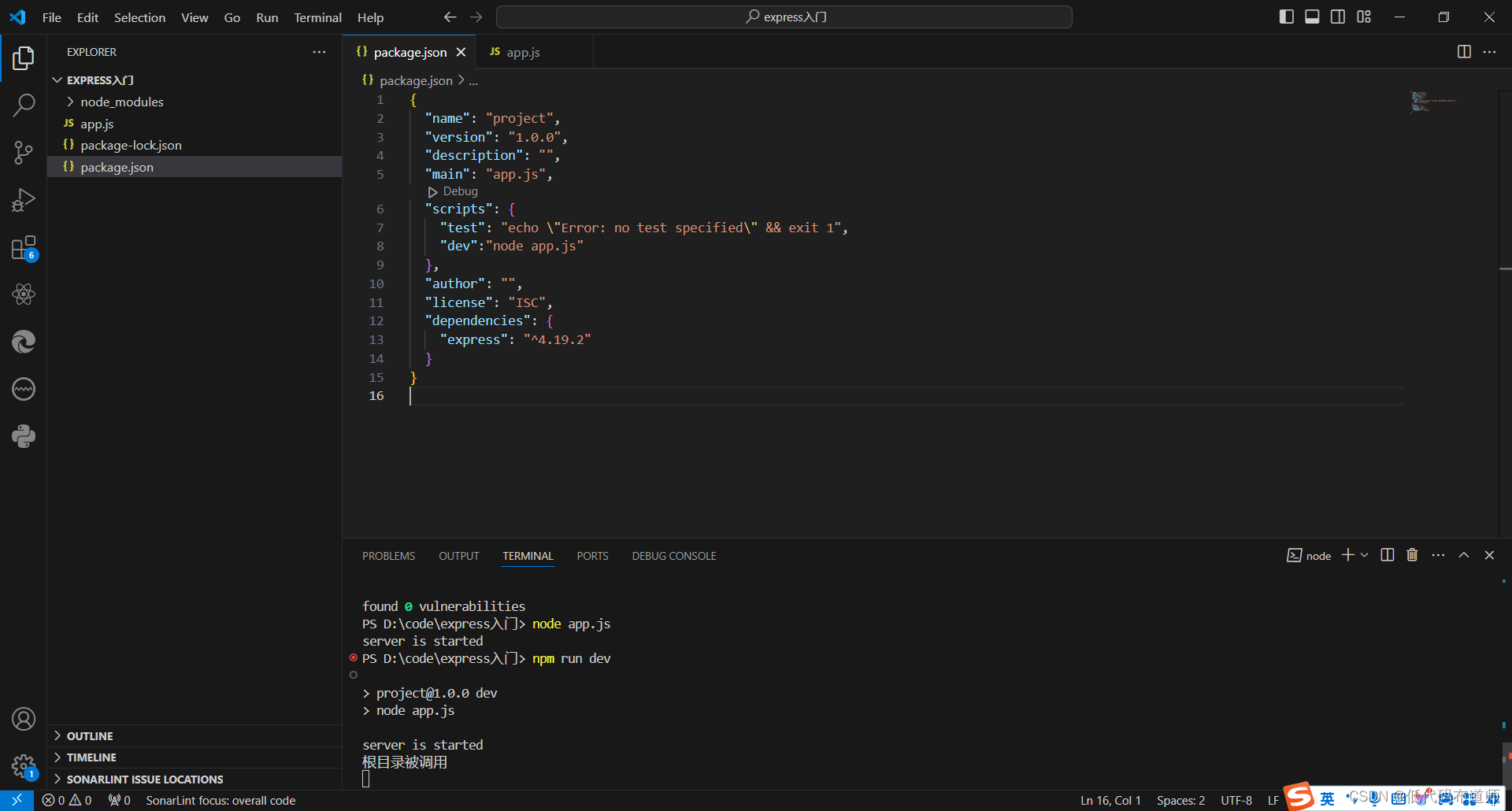
{
"name": "project",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"node app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.19.2"
}
}
然后在命令行里输入
npm run dev
这样我们就使用启动命令启动了服务器
在浏览器里访问http://localhost:3000可以看到控制台输出了根目录被调用

5 返回数据
接收到客户端的请求后,我们可以给客户端返回数据,通常使用res.send方法完成
返回文本数据
res.send("hello world")


返回json数据
const data = {
name: 'John Doe',
age: 30,
city: 'New York'
};
res.json(data);

返回html数据
const html = '<h1>Hello, World!</h1>';
res.send(html);

6 监听post请求
监听post请求的时候,需要先处理请求的类型
// 解析 application/json 类型的请求体
app.use(express.json());
// 解析 application/x-www-form-urlencoded 类型的请求体
app.use(express.urlencoded({ extended: true }));
然后我们就可以注册post请求进行监听
app.post("/user/add",function(req,res){
console.log(req.body)
res.send("请求完成")
})
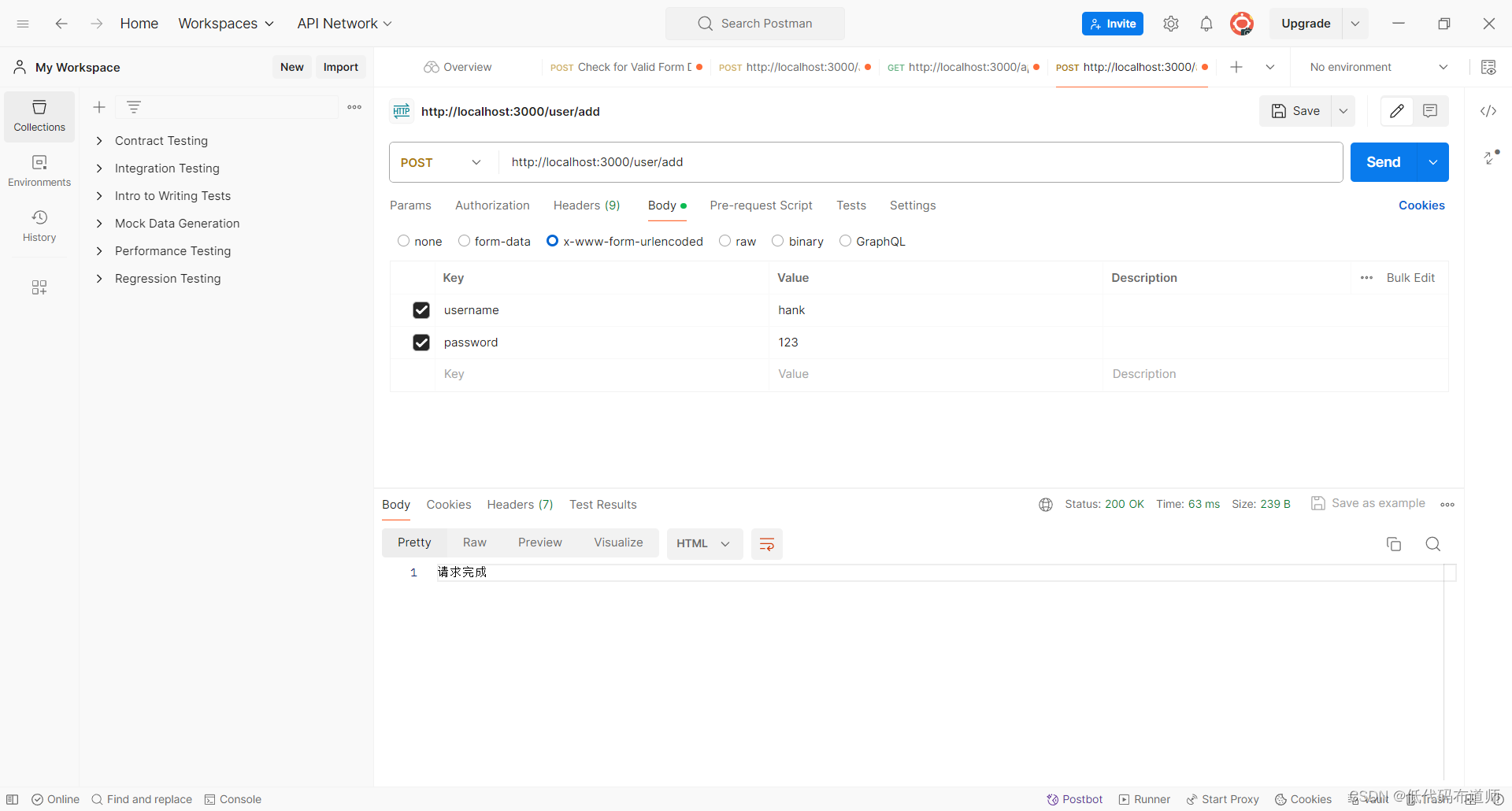
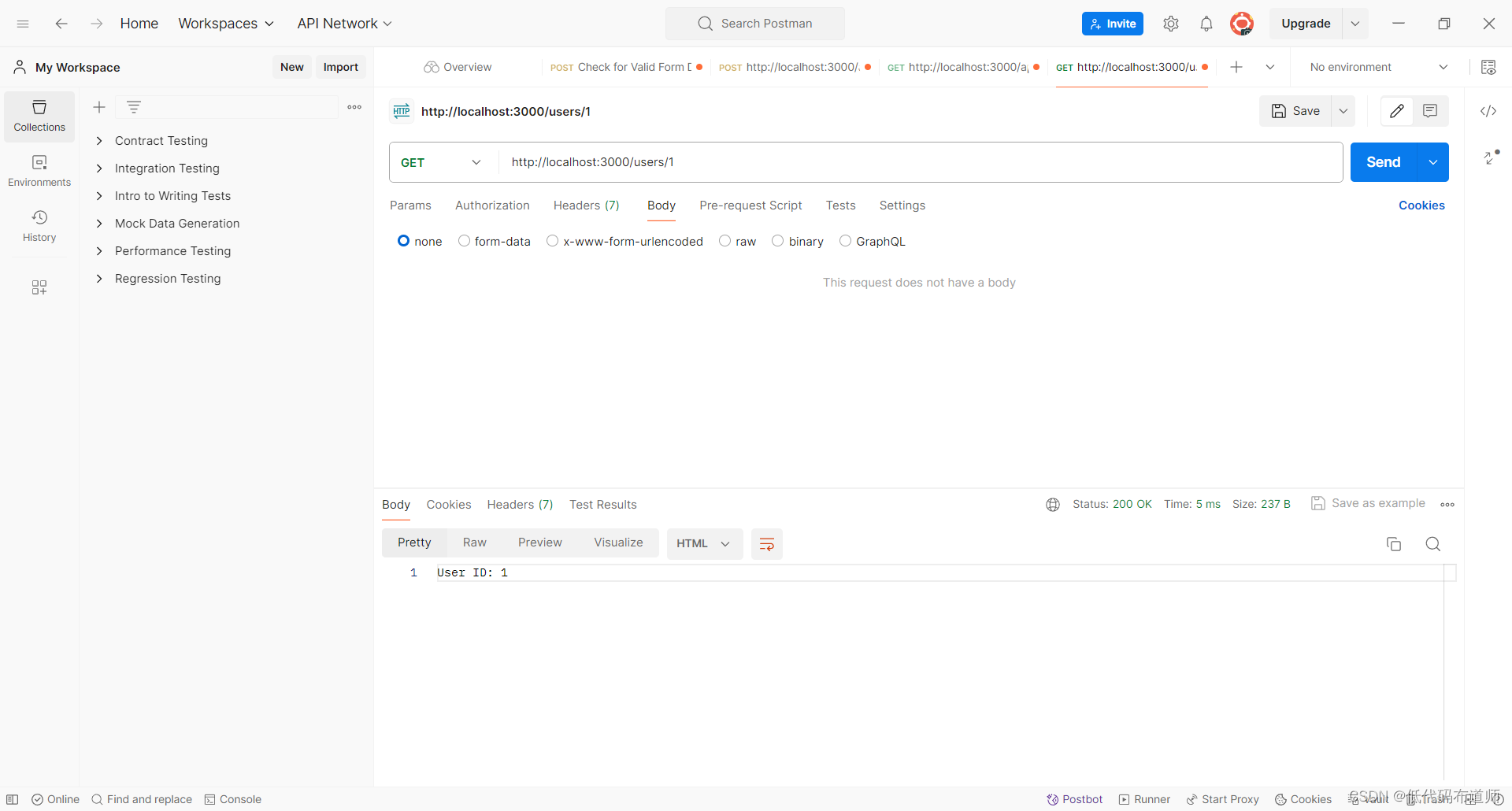
发送Post请求的时候我们不能直接访问路径,需要借助postman工具,安装好,在postman里输入如下的请求地址

控制台打印了我们提交的参数

7 动态获取参数
在调用接口的时候除了我们用?传参外,我们还可以动态传入参数,比如如下接口
app.get('/users/:id', (req, res) => {
// 通过 req.params.id 访问路由参数
const userId = req.params.id;
res.send(`User ID: ${userId}`);
});
这样我们就可以通过/users/1的形式去访问接口,来获取我们传入的参数

总结
本篇我们介绍了使用express框架搭建服务器的过程,以及监听get和post请求。在低代码开发中,尤其是后端开发中,为了让我们的应用的灵活度更高,往往需要借助云服务器来搭建自己的后端应用,照着教程练习一遍吧。



![[大模型]GLM-4-9B-Chat WebDemo 部署](https://img-blog.csdnimg.cn/direct/e3eb918014c9477784ab87c42476b286.png#pic_center)