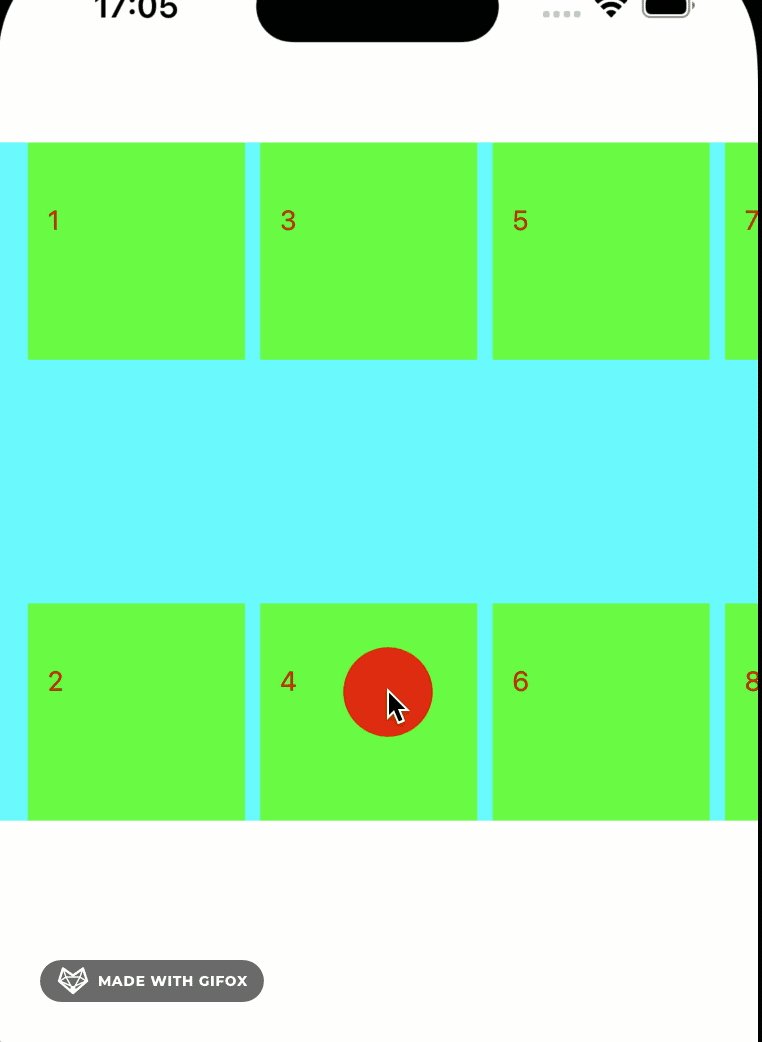
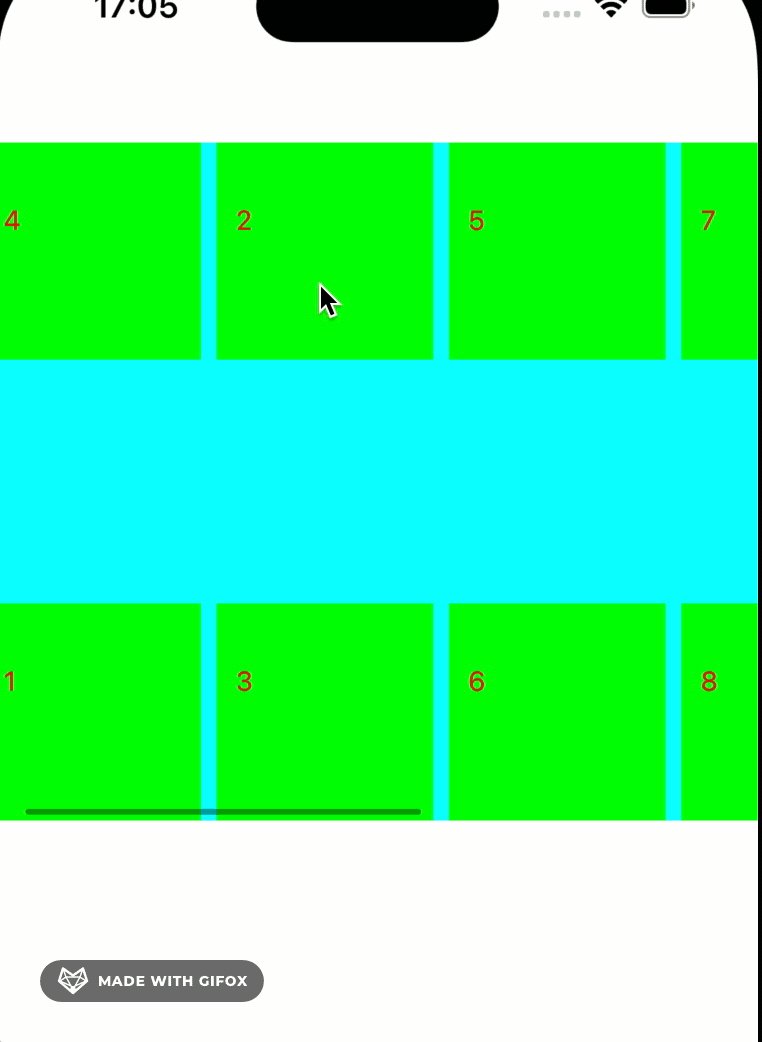
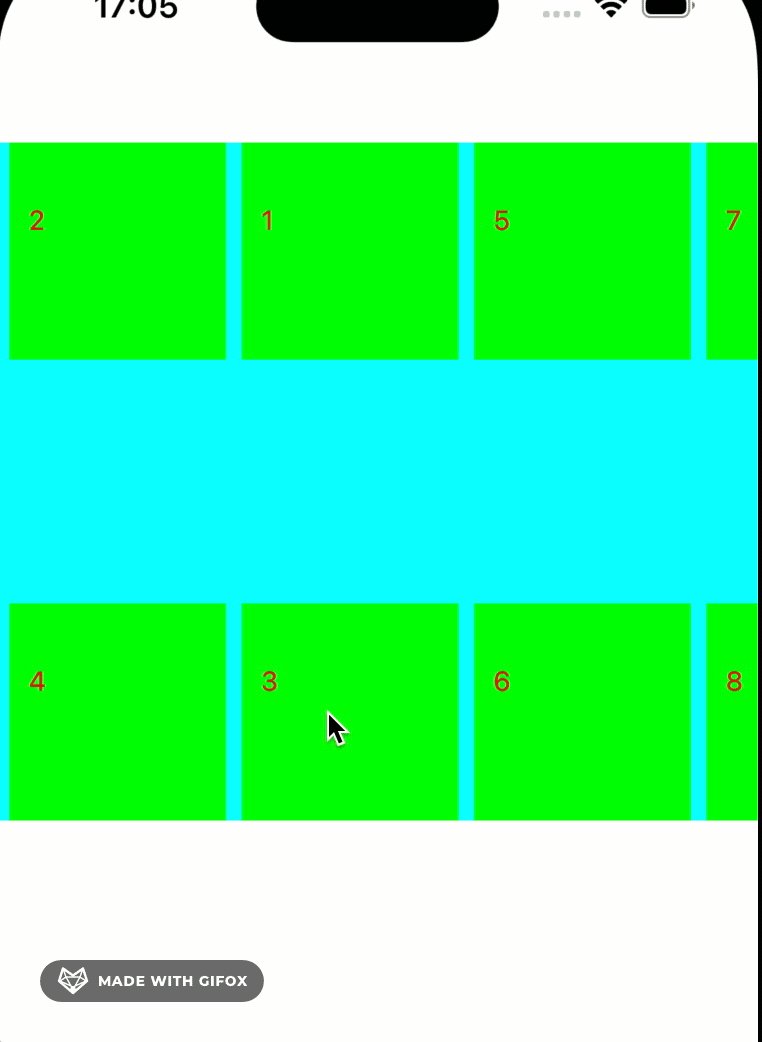
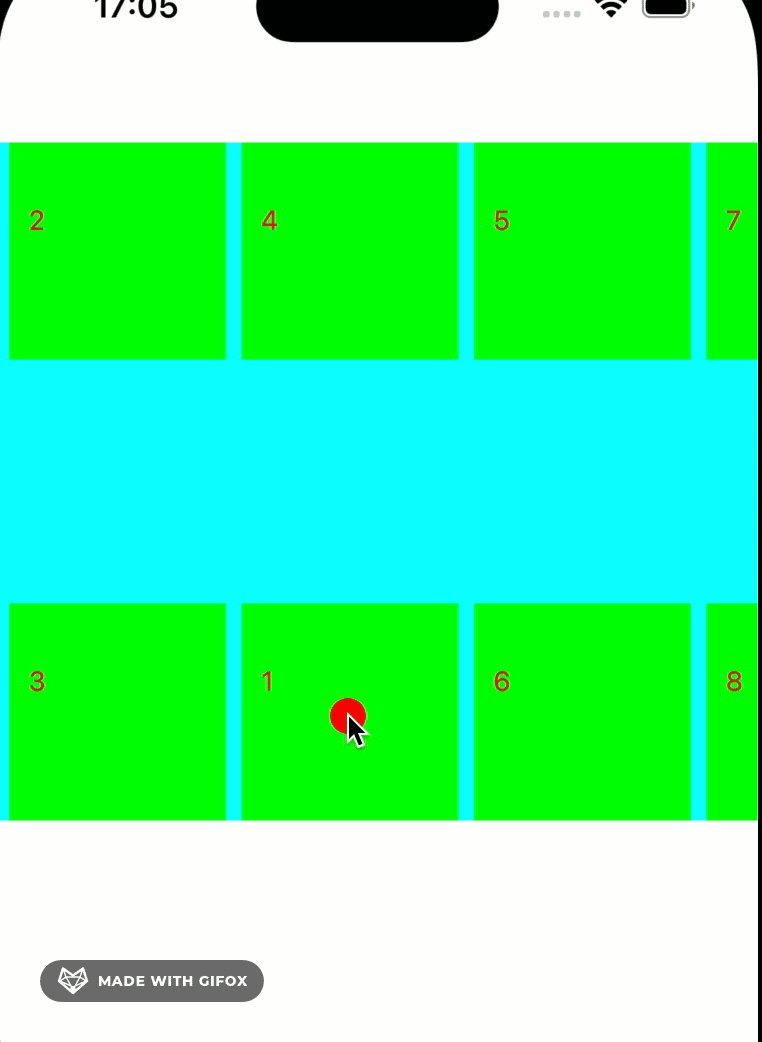
效果图

原理
就是设置collectionView调整顺序的代理方法,这里要注意一点
调整过代理方法之后,一定要修改数据源,否则导致错乱。
还有就是在collectionView上面添加一个长按手势,在长按手势的不同阶段,调用collectionView 调整顺序的系统方法 beginInteractiveMovementForItemAtIndexPath
等等
代码
//
// ViewController.m
// LBEditCollectionCellOrder
//
// Created by mac on 2024/6/10.
//
#import "ViewController.h"
#import "LBOrderCell.h"
@interface ViewController () <UICollectionViewDelegate, UICollectionViewDataSource>
@property (nonatomic, strong) UICollectionView *collectionView;
@property (nonatomic, strong) UILongPressGestureRecognizer *longPressRecognizer;
@property (nonatomic, strong) NSMutableArray *dataArray;
@property (nonatomic, assign) BOOL inDrag;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.collectionView];
[self.collectionView reloadData];
[self.collectionView addGestureRecognizer:self.longPressRecognizer];
// Do any additional setup after loading the view.
}
#pragma mark - 手势拖拽
- (BOOL)collectionView:(UICollectionView *)collectionView canMoveItemAtIndexPath:(NSIndexPath *)indexPath
{
//最后一个不能拖拽
return self.dataArray.count > indexPath.item;
}
- (NSIndexPath *)collectionView:(UICollectionView *)collectionView targetIndexPathForMoveOfItemFromOriginalIndexPath:(NSIndexPath *)originalIndexPath atCurrentIndexPath:(NSIndexPath *)currentIndexPath toProposedIndexPath:(NSIndexPath *)proposedIndexPath
{
if ([self collectionView:collectionView canMoveItemAtIndexPath:proposedIndexPath]) {
return proposedIndexPath;
}
return originalIndexPath;
}
- (void)collectionView:(UICollectionView *)collectionView moveItemAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath
{
NSString *title = [self.dataArray objectAtIndex:sourceIndexPath.item];
if (!title) {
return;
}
NSInteger targetIdx = destinationIndexPath.item;
NSLog(@"修改之前的数量%ld",self.dataArray.count);
[self.dataArray removeObject:title];
NSLog(@"这里的%@", title);
NSLog(@"这是否包含%d", [self.dataArray containsObject:title]);
[self.dataArray insertObject:title atIndex:targetIdx];
NSLog(@"修改之后的数量%ld", self.dataArray.count);
}
#pragma mark - UICollectionViewDelegate, UICollectionViewDataSource
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.dataArray.count;
}
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
LBOrderCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:NSStringFromClass([LBOrderCell class]) forIndexPath:indexPath];
[cell updateWithText:self.dataArray[indexPath.item]];
return cell;
}
#pragma mark - action
- (void)longPressRecognizer:(UILongPressGestureRecognizer *)gestureRecognizer
{
CGPoint point = [gestureRecognizer locationInView:self.collectionView];
switch (gestureRecognizer.state) {
case UIGestureRecognizerStateBegan: {
NSIndexPath *selectedIndexPath = [self.collectionView indexPathForItemAtPoint:point];
if (selectedIndexPath) {
[self.collectionView beginInteractiveMovementForItemAtIndexPath:selectedIndexPath];
}
break;
}
case UIGestureRecognizerStateChanged: {
[self.collectionView updateInteractiveMovementTargetPosition:point];
break;;
}
case UIGestureRecognizerStateEnded: {
[self.collectionView endInteractiveMovement];
break;
}
default:
{
[self.collectionView cancelInteractiveMovement];
}
break;
}
}
#pragma mark - lazy load
- (UICollectionView *)collectionView
{
if (!_collectionView) {
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
CGFloat w = (CGRectGetWidth(self.view.bounds) - 2 * 8 - 2 * 20.5)/3;
CGFloat space = 8;
layout.itemSize = CGSizeMake(w, w);
layout.minimumLineSpacing = space;
layout.sectionInset = UIEdgeInsetsMake(0, 16, 0, 16);
self.view.clipsToBounds = YES;
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 100, CGRectGetWidth(self.view.bounds), 350) collectionViewLayout:layout];
[_collectionView registerClass:[LBOrderCell class] forCellWithReuseIdentifier:NSStringFromClass([LBOrderCell class])];
_collectionView.dataSource = self;
_collectionView.delegate = self;
_collectionView.backgroundColor = [UIColor cyanColor];
}
return _collectionView;
}
- (UILongPressGestureRecognizer *)longPressRecognizer
{
if (!_longPressRecognizer) {
_longPressRecognizer = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressRecognizer:)];
_longPressRecognizer.minimumPressDuration = 0.3;
}
return _longPressRecognizer;
}
- (NSMutableArray *)dataArray
{
if (!_dataArray) {
NSArray *array = @[@"1", @"2", @"3", @"4", @"5", @"6",@"7", @"8", @"9", @"10", @"11", @"12"];
_dataArray = [NSMutableArray array];
[_dataArray addObjectsFromArray:array];
}
return _dataArray;
}
@end
链接: link
如果对您有帮助,请给一个star