💛前情提要💛
本文是传知代码平台中的相关前沿知识与技术的分享~
接下来我们即将进入一个全新的空间,对技术有一个全新的视角~
本文所涉及所有资源均在传知代码平台可获取
以下的内容一定会让你对AI 赋能时代有一个颠覆性的认识哦!!!
以下内容干货满满,跟上步伐吧~
📌导航小助手📌
- 💡本章重点
- 🍞一. 概述
- 🍞二. 演示效果
- 🍞三. 核心逻辑
- 🫓总结
💡本章重点
- 记忆大师
🍞一. 概述
使用 js 实现卡片记忆配对小游戏,包括css3动效,自适应布局等
-
一共有10对卡片需要配对,点击顺序前后两个一致则配对成功,否则卡片翻转复原
-
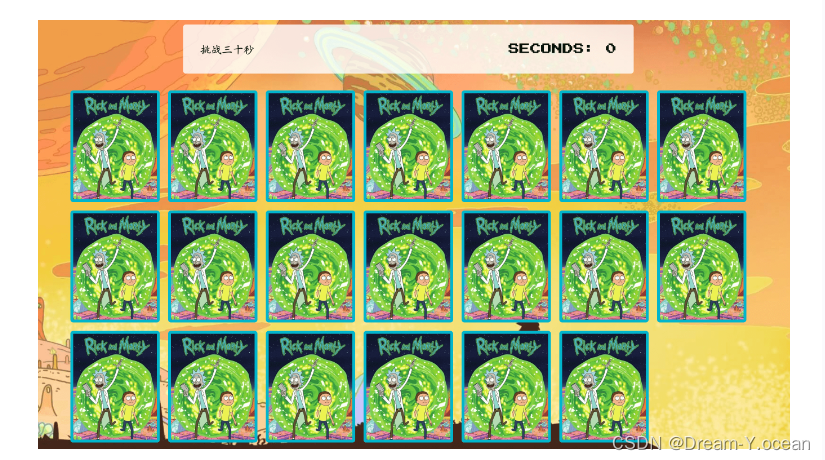
一进入页面就开始计时,快来挑战三十秒吧
🍞二. 演示效果
卡片渲染

卡片配对成功

🍞三. 核心逻辑
const createCard = (character) => {
const card = createElement('div', 'card');
const front = createElement('div', 'face front');
const back = createElement('div', 'face back');
front.style.backgroundImage = `url('./images/${character}.png')`;
card.appendChild(front);
card.appendChild(back);
card.addEventListener('click', revealCard);
card.setAttribute('data-character', character)
return card;
}
const loadGame = () => {
const duplicateCharacters = [...characters, ...characters];
const shuffledArray = duplicateCharacters.sort(() => Math.random() - 0.5);
shuffledArray.forEach((character) => {
const card = createCard(character);
grid.appendChild(card);
});
}
🫓总结
综上,我们基本了解了“一项全新的技术啦” 🍭 ~~
恭喜你的内功又双叒叕得到了提高!!!
感谢你们的阅读😆
后续还会继续更新💓,欢迎持续关注📌哟~
💫如果有错误❌,欢迎指正呀💫
✨如果觉得收获满满,可以点点赞👍支持一下哟~✨
【传知科技 – 了解更多新知识】














![[Cloud Networking] Layer3 (Continue)](https://img-blog.csdnimg.cn/direct/c59be07f9dcb4fa4b5d6dd1160b88347.png)