1、input标签
场景:在网页中显示收集用户消息的表单效果,如登录页、注册页
通过type属性值的不同,展示不同的效果
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框,用于输入密码 |
| radio | 单选框,用于多选一 |
| checkbox | 多选框,用于多选多 |
| file | 文件选择,用于之后选择文件 |
| submit | 提交按钮,用于提交 |
| reset | 重置按钮 |
| button | 普通按钮,默认无功能 |
| date | 时间表 |
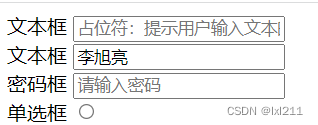
文本框 <input type="text" placeholder="占位符:提示用户输入文本的内容"> <br>
文本框 <input type="text" value="李旭亮"> <br>
密码框 <input type="password" name="" id="" placeholder="请输入密码"> <br>
单选框 <input type="radio"> <br>
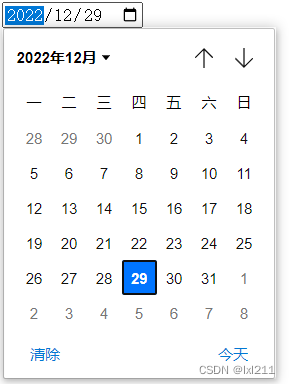
<input type="date">


2、input标签中的常用属性
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符:提示用户输入文本的内容 |
| value | 默认填入的内容 |
| name | 分组,有相同name属性值的单选框为一组。一组中只能有一个被选中。当type=“radio”时可以使用 |
| checked | 默认选中。 |
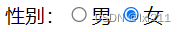
性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女

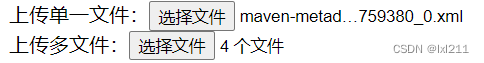
3、input=“file”时,multiple实现多选
上传单一文件:<input type="file" name="" id=""> <br>
上传多文件:<input type="file" multiple>

4、button标签按钮
有submit、reset、button属性值,和input类似
注意点:
Google浏览器中button默认是提交按钮
button是双标签,更便于包裹文字、图片等
前提是被form包裹
<input type="submit">
<input type="reset">
<button><img src="男.png" alt=""></button>

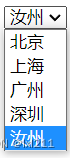
5、select下拉标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
常见属性:
selected:下拉菜单的默认选中
<select >
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>汝州</option>
</select>

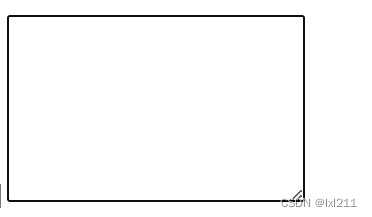
6、textarea文本域标签
常见属性:
cols:规定了文本域内的可见行数
rows:规定了文本域内的可见行数
注意点:
右下角可以拖拽改变大小
<textarea cols="30" rows="10"></textarea>

7、label标签的使用
使用方法一:
0.先写input标签
1.使用label标签把内容(如:文本)包裹起来
2.在input表单标签上添加id属性
3.在label标签的for属性中设置对应的id属性值
name="sex"使input表单可以实现多选一
input中的id和label中的for需要一致,可以让input和label产生链接
使用方法二:
1.直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2.需要把label标签的for属性删除即可
女字可以换成img
性别:<input type="radio" id="nan" name="sex"> <label for="nan">男</label>
<label > <input type="radio" name="sex">女 </label>

8、语义化标签