什么是 HomeGallery ?
HomeGallery是一个自托管的开源Web图片库,用于浏览个人照片和视频,其中包括标记、对移动端友好和AI驱动的图像和面部发现功能。
HomeGallery 的独特功能是自动 相似图像/反向图像搜索功能 和 无数据库架构 (所有搜索和过滤都在客户端浏览器上快速完成)。这会带来快速响应的用户体验,无需任何手动步骤即可导航和探索档案。
官方提供了演示网站:https://demo.home-gallery.org/
命令行安装
采用 docker-compose 安装方式,将下面的内容保存为 docker-compose.yml 文件
这是在官方的
docker-compose.yml基础上修改的,老苏保留了修改痕迹,方便你知道改了哪些内容;
version: "3.9"
services:
api:
# custom build via
#build: packages/api-server
image: xemle/home-gallery-api-server
container_name: home-gallery-api
environment:
# TensorflowJS backends
# - cpu: slowest and best support
# - wasm: good perfromance for arm64 and amd64 platforms
# - node: best performance on amd64 platform
#- BACKEND=cpu
- BACKEND=wasm
#- BACKEND=node
gallery:
# custom build via
#build: .
image: xemle/home-gallery
container_name: home-gallery-server
environment:
- GALLERY_API_SERVER=http://api:3000
#- GALLERY_API_SERVER_CONCURRENT=1 # On low powered devices
#- GALLERY_API_SERVER_TIMEOUT=60 # On low powered devices
- GALLERY_OPEN_BROWSER=false
volumes:
- ./data:/data
# Mount your media directories below /data
- /volume2/docker/photoprism/photos:/data/Pictures
ports:
- "3045:3000"
user: "${CURRENT_USER}"
entrypoint: [ 'node', '/app/gallery.js' ]
command: [ 'run', 'server' ]
几个主要变量的说明:
-
BACKEND:这个是配置TensorflowJS的环境变量,分为:cpu:这个速度最慢,但是兼容性应该是最好的;wasm:这个在arm64和amd64平台的都具有良好的性能;node:这个在amd64平台上的能获得最佳性能;
所以,其实按老苏的机器,应该是选node的。
-
GALLERY_API_SERVER:指API服务器的地址,这里用的是相对地址,所以你可以不用管; -
GALLERY_API_SERVER_CONCURRENT:设置并发数,这个在低功耗的机器上才需要打开,比如树莓派; -
GALLERY_API_SERVER_TIMEOUT:设置超时,也是低功耗设备才需要设置; -
/data卷:用于存放SQLite、缩略图和设置等; -
/data/Picture卷:用于放照片和视频文件,可以指向一个已经存在的图库,也可以是新建的。老苏指向了之前PhotoPrism的照片库,省得占用空间 😄

然后执行下面的命令
# 新建文件夹 homegallery 和 子目录
# 如果用现有照片库,可以不建 pictures 目录
mkdir -p /volume2/docker/homegallery/{data,pictures}
# 进入 homegallery 目录
cd /volume2/docker/homegallery
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:3045 就能看到主界面

是不是觉得有点奇怪,为什么明明指定的照片目录已经有文件,但是却是一片空白,不要慌,因为还需要做个初始化操作
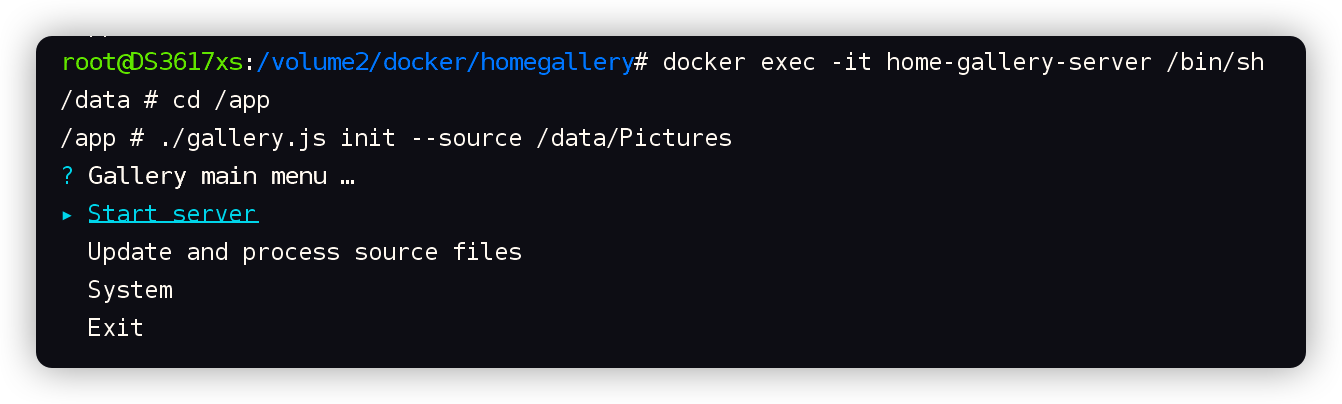
# 进入容器
docker exec -it home-gallery-server /bin/sh
# 进入 app 目录
cd /app
# 初始化目录
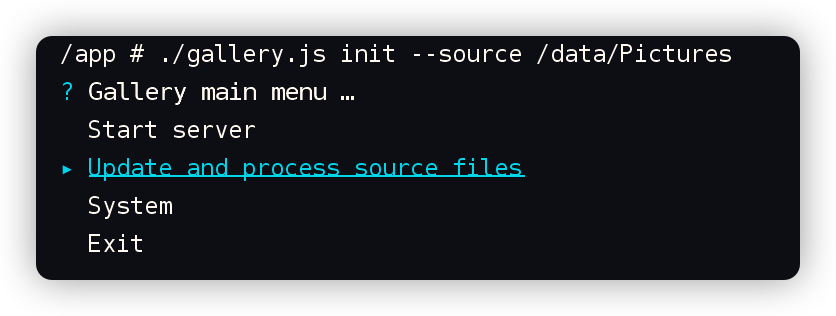
./gallery.js init --source /data/Pictures

用上下键选择不同的选项,第一步选 Update and process source files

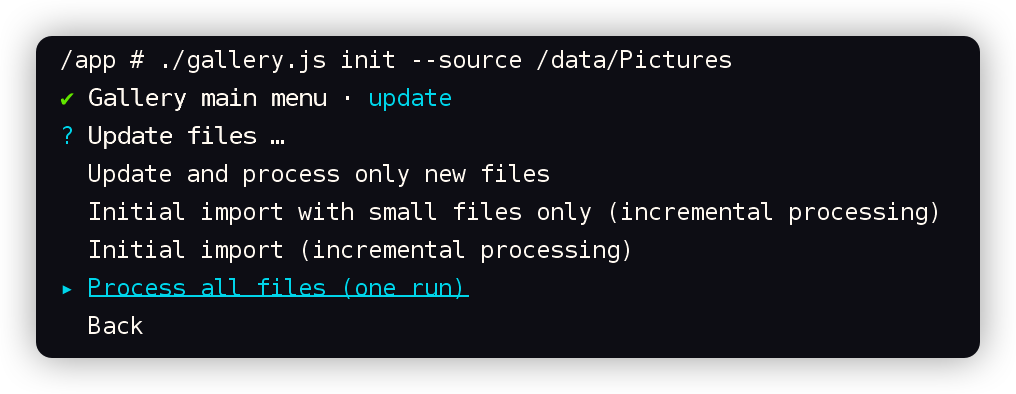
然后回车,老苏第二步选择了 Process all files (one run)

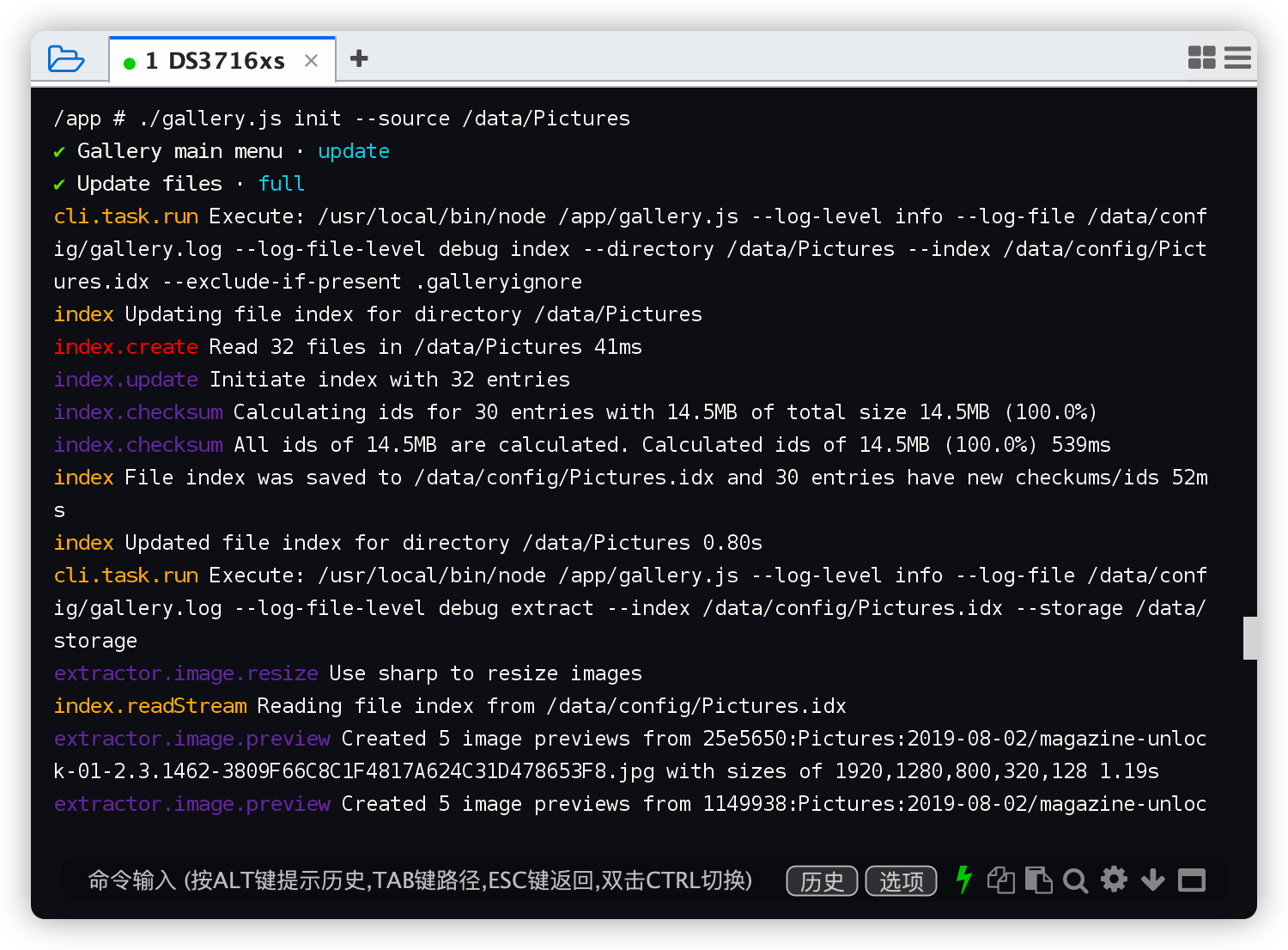
回车后开始执行,看起来似乎是做了索引和缩略图操作

再回到页面,刷新一下,这下所有的图片都出来了

HomeGallery 支持标记和搜索,也可以按年份查看图片。随便打开一张,识别的物体,当然这显然不是 vase

识别出是人,而且是男性

女性

在右上角的搜索框中输入 person

回车之后

移动端,比如 Android 手机上,用 Edge 浏览器打开网站

打开图片

点 i 进入详情页

从资源占用看,老苏觉得还好

参考文档
xemle/home-gallery: Self-hosted open-source web gallery to view your photos and videos featuring mobile-friendly, tagging and AI powered image discovery
地址:https://github.com/xemle/home-gallery
HomeGallery - self-hosted web gallery
地址:https://home-gallery.org/