信号除了可以关联到槽函数,还可以关联到类型匹配的信号,实现信号的接力触发。上个示例中因为 clicked 信号没有参数,而 SendMsg 信号有参数,所以不方便直接关联。本小节示范一个信号到信号的关联,将按钮的 clicked 信号关联到一个参数匹配的 SendVoid 信号。
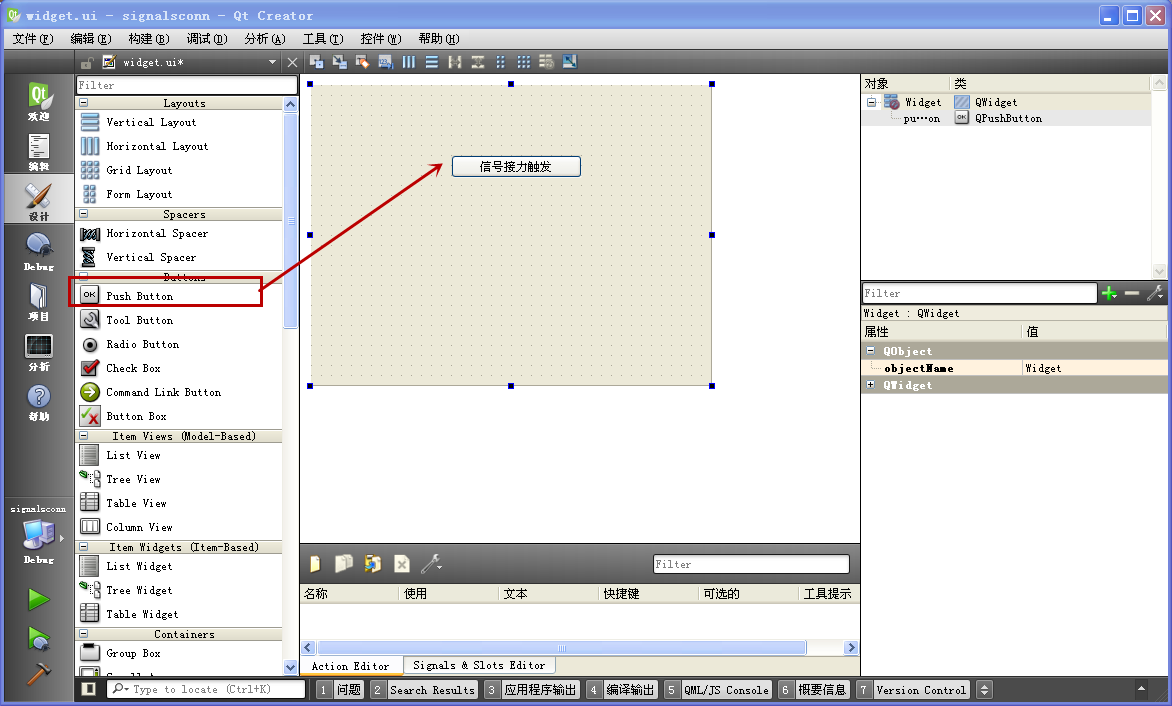
 编辑好界面之后保存,回到代码编辑模式,编辑 widget.h ,添加我们自定义的信号:
编辑好界面之后保存,回到代码编辑模式,编辑 widget.h ,添加我们自定义的信号:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
signals: //只添加一个信号,不需要按钮对应的槽函数
void SendVoid();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H 新添加的 SendVoid 信号声明,没有参数,所以能和按钮的 clicked 信号匹配,实现信号到信号的关联。
然后我们编辑 widget.cpp ,添加关联函数调用:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//关联按钮信号到自定义的信号
connect(ui->pushButton, SIGNAL(clicked()), this, SIGNAL(SendVoid()));
}
Widget::~Widget()
{
delete ui;
}仅在构造函数里加了一句 connect 调用,注意 connect 函数第四个参数是 SIGNAL(SendVoid()),这就是关联到信号的用法。以前都是关联到槽函数,这里直接关联到自定义的信号,而不需要槽函数中转。
关联之后,一旦按钮的 clicked 信号触发,主窗体的信号 SendVoid() 紧跟着自动触发,实现信号触发的接力过程。
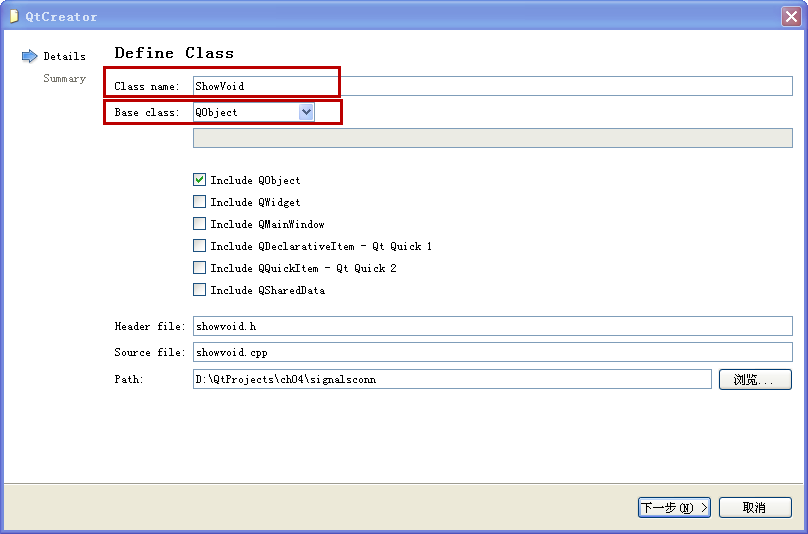
自定义信号的触发过程编完之后,下面为项目添加新的 ShowVoid 类,也是从 QObject 派生,和上面小节添加 C++ 类是类似的:

然后我们声明自定义的槽函数,用于接收 SendVoid() 信号,打开 showvoid.h,编辑如下:
#ifndef SHOWVOID_H
#define SHOWVOID_H
#include <QObject>
class ShowVoid : public QObject
{
Q_OBJECT
public:
explicit ShowVoid(QObject *parent = 0);
~ShowVoid();
signals:
public slots:
//接收 SendVoid() 信号的槽函数
void RecvVoid();
};
#endif // SHOWVOID_H头文件增加了与 SendVoid() 信号匹配的槽函数 RecvVoid() 声明。然后我们编辑 showvoid.cpp,添加槽函数实体代码:
#include "showvoid.h"
#include <QMessageBox>
ShowVoid::ShowVoid(QObject *parent) : QObject(parent)
{
}
ShowVoid::~ShowVoid()
{
}
//槽函数,弹窗
void ShowVoid::RecvVoid()
{
QMessageBox::information(NULL, tr("Show"), tr("Just void."));
}有了 ShowVoid 类声明是不够的,接收信号需要一个对象实体,然后才能关联,所以同样地,编辑 main.cpp 文件,添加代码如下:
#include "widget.h"
#include <QApplication>
#include "showvoid.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w; //①源头对象,内部发送信号 SendVoid()
ShowVoid s; //②接收对象,有对应槽函数 RecvVoid()
//③关联源头的信号和接收端的槽函数
QObject::connect(&w, SIGNAL(SendVoid()), &s, SLOT(RecvVoid()));
//显示主界面
w.show();
return a.exec();
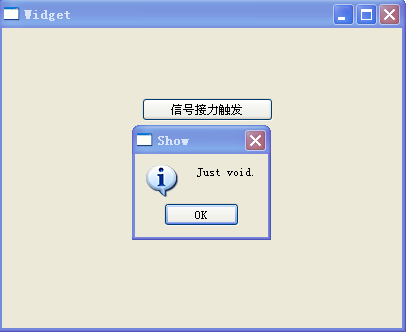
}这一小节大部分代码都和上一小节类似,所以不做过多重复描述了。程序运行效果如下图:

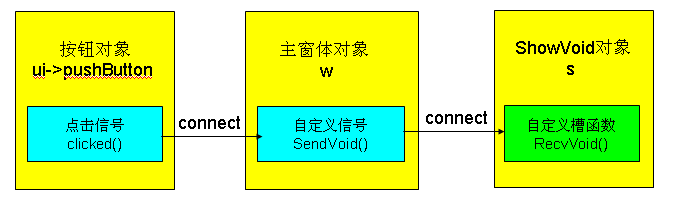
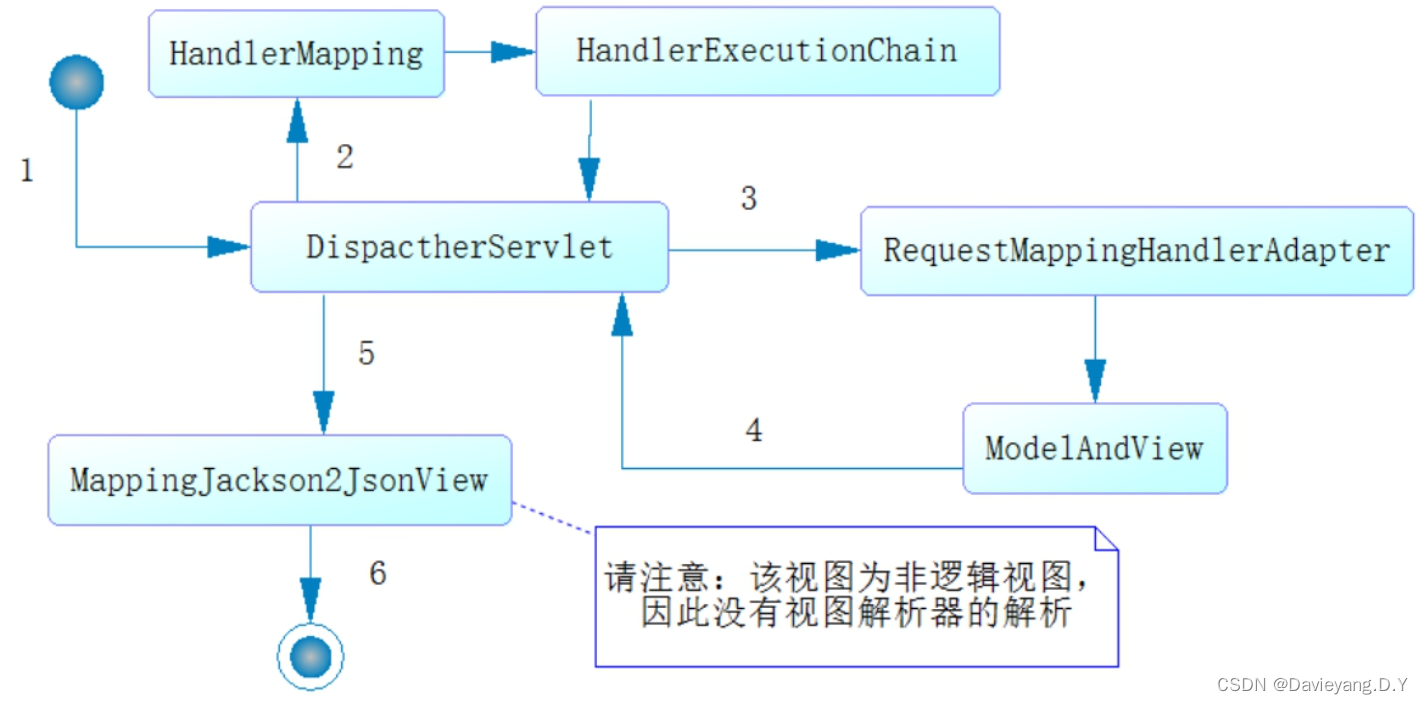
本小节示例的执行流程如下图所示: